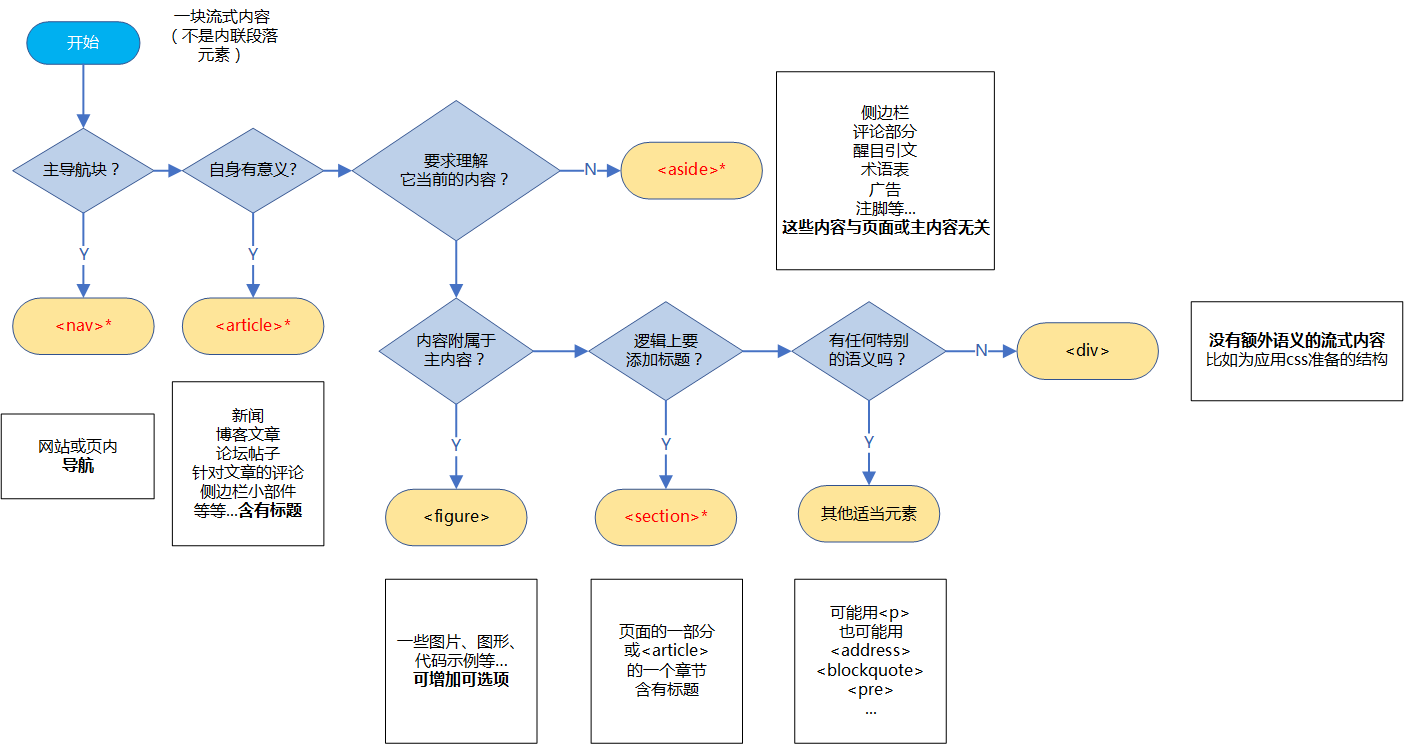
HTML5常用标签及特殊字符表

*http://html5doctor.com/nav
*http://html5doctor.com/article
*http://html5doctor.com/section
*http://html5doctor.com/aside
http://html5doctor.com/div
http://html5doctor.com/figure
http://html5doctor.com/outline
http://html5doctor.com/semantics
p 和 span 的理解
- p标签是指一个段落,而且默认是一个块级元素,
span是一个行内元素的代表,没有什么意思,一般可以放文字等行内元素
- <p>这是一段简介内容这是一段 <span class="red">简介</span> 内容这是一段简介内容这是一</p>
列表
1、无序列表(列表标签中使用最多的一种,非常重要):unordered list
- 制作导航条、商品列表、新闻列表等
有序列表能做的,无序列表都能完成
- #1、作用:
- 制作导航条、商品列表、新闻列表等
- #2、组合使用ul>li
- <ul>
- <li>秒杀</li>
- <li>优惠券</li>
- <li>PLUS会员</li>
- <li>闪购</li>
- <li>拍卖</li>
- <li>京东服饰</li>
- <li>京东超市</li>
- <li>生鲜</li>
- <li>全球购</li>
- <li>京东金融</li>
- </ul>
- #3、ul标签的属性type(这属于列表的样式,所以了解即可)
- type:列表标识的类型
- disc:实心圆(默认值)
- circle:空心圆
- square:实心矩形
- none:不显示标识
- 可以通过css直接去掉小圆点
- <style type="text/css">
- ul {
- list-style: none;
- }
- </style>
- #4、注意
- ul与li是组合标签应该一起出现,并且ul的子标签只应该是li,而li的子标签则可以是任意其他标签
无序列表(列表标签中使用最多的一种,非常重要):unordered list
2、有序列表(极少使用)
- <h1>智商排名</h1>
- <ol>
- <li>Egon</li>
- <li>刘清正</li>
- <li>武佩奇</li>
- <li>alex</li>
- <li>元昊</li>
- </ol>
- <!--有序列表能干的事,完全可以用无序列表取代-->
- <h1>智商排名</h1>
- <ul style="list-style: none">
- <li>1. Egon</li>
- <li>2. 刘清正</li>
- <li>3. 武佩奇</li>
- <li>4. alex</li>
- <li>5. 元昊</li>
- </ul>
有序列表(极少使用)
3、自定义列表(也会经常使用)
- #1、作用分析
- 选择用什么标签的唯一标准,是看文本的实际语义,而不是看长什么样子
- 无序列表:内容是并列的,没有先后顺序
- 有序列表:内容是有先后顺序的
- 自定义列表:对一个题目进行解释说明的时候,用自定义列表,可以做网站尾部相关信息,网易注册界面的输入框
- #2、自定义列表也是一个组合标签:dl>dt+dd
- dl:defination list,自定义列表
- dt:defination title,自定义标题
- dd:defination description,自定义描述
- <dl>
- <dt>自定义标题1<dt>
- <dd>描述1<dd>
- <dd>描述2<dd>
- <dd>描述3<dd>
- <dt>自定义标题2<dt>
- <dd>描述1<dd>
- <dd>描述2<dd>
- <dd>描述3<dd>
- <dt>自定义标题3<dt>
- <dd>描述1<dd>
- <dd>描述2<dd>
- <dd>描述3<dd>
- </dl>
- #3、注意: 3.1 dl>dt+dd应该组合出现,dl中只应该存放dt和dd,而可以在dt和dd中添加任意其他标签 3.2 一个dt可以可以没有对应的dd,也可以有多个,但建议一个dt对应一个dd
3、自定义列表(也会经常使用)
table标签
语义:标记一段数据为表格
- #1、作用
- 表格标签是一种数据的展现形式,当数据量非常大的时候,使用表格的形式来展示被认为是最清晰的
- #2、格式
- <table>
- <tr>
- <td></td>
- </tr>
- </table>
- tr代表表格的一行数据
- td表一行中的一个单元格
- #3、注意点:
- 表格标签有一个边框属性,这个属性决定了边框的宽度。默认情况下这个属性的值为0,所以看不到边框
- #1、宽度和高度
- 可以给table和td设置width和height属性
- 1.1 默认情况下表格的宽高是按照内容的尺寸来调整的,也可以通过给table标签设置widht和height来手动指定表格的宽高
- 1.2 如果给td标签设置width和height属性,会修改当前单元格的宽度和高度,只要不超过table的宽高,则不会影响整个表格的宽度和高度
- #2、水平对齐和垂直对齐
- 水平对齐align可以给table、tr、td标签设置
- 垂直对齐valign只能给tr、td标签设置
- ========水平对齐===========
- 取值
- align=“left”
- align=“center”
- align=“right”
- 2.1 给table标签设置水平对齐,可以让表格在水平方向上对齐
- 强调:table只能设置水平方向
- 2.2 给tr设置水平对齐,可以控制当前行所有单元格内容都水平对齐
- 2.3 给td设置水平对齐,可以控制当前单元格内容水平对齐,tr与td冲突的情况下,以td为准
- ========垂直对齐===========
- 取值
- valign=“top”
- valign=“center”
- valign=“bottom”
- 2.4 给tr设置垂直对齐可以让当前行所有单元格内容都垂直对齐
- 2.5 给td设置垂直对齐可以让当前单元格内容垂直对齐
- #3、外边距和内边距
- 只能给table设置
- 3.1 外边距:单元格与单元格之间的间隔,cellspacing="3px",默认值为2px
- 3.2 内边距:单元格边框与文字之间的距离:cellpadding="200px"
表格属性
- #1、方式一
- 在标签中,想通过指定外边距为0来实现细线表格是不靠谱的,其实他是将2条线合成了一条线.所以看上去很不舒服,如下实现
- <table width="200px" height="200px" bgcolor="black" border="1" cellspacing="0px">
- <tr bgcolor="white">
- <td>姓名</td>
- <td>性别</td>
- <td>年龄</td>
- </tr>
- <tr bgcolor="white" >
- <td>Egon</td>
- <td>male</td>
- <td>18</td>
- </tr>
- <tr bgcolor="white">
- <td>ALex</td>
- <td>male</td>
- <td>73</td>
- </tr>
- <tr bgcolor="white">
- <td>Wxx</td>
- <td>female</td>
- <td>84</td>
- </tr>
- </table>
- #2、方式二(推荐使用)
- 细线表格的制作方式:
- 1、给table标签设置bgcolor
- 2、给tr标签设置bgcolor
- 3、给table标签设置cellspacing="1px"
- 注意:
- table、tr、td标签都支持bgcolor属性
- <table width="200px" height="200px" bgcolor="black" cellspacing="1px">
- <tr bgcolor="white">
- <td>姓名</td>
- <td>性别</td>
- <td>年龄</td>
- </tr>
- <tr bgcolor="white" >
- <td>Egon</td>
- <td>male</td>
- <td>18</td>
- </tr>
- <tr bgcolor="white">
- <td>ALex</td>
- <td>male</td>
- <td>73</td>
- </tr>
- <tr bgcolor="white">
- <td>Wxx</td>
- <td>female</td>
- <td>84</td>
- </tr>
- </table>
两种方式实现细线表格
- #1、水平向上的单元格colspan
- 可以给td标签添加一个colspan属性,来把水平方向的单元格当做多个单元格来看待
- <td colspan="2"></td>
- #2、垂直向上的单元格rowspan
- 可以给td标签设置一个rowspan属性,来把垂直方向的的单元格当成多个去看待
- #注意注意注意:
- 1、由于把某一个单元格当作了多个单元格来看待,所以就会多出一些单元格,所以需要删掉一些单元格
- 2、一定要记住,单元格合并永远是向后或者向下合并,而不能向前或向上合并
单元格合并
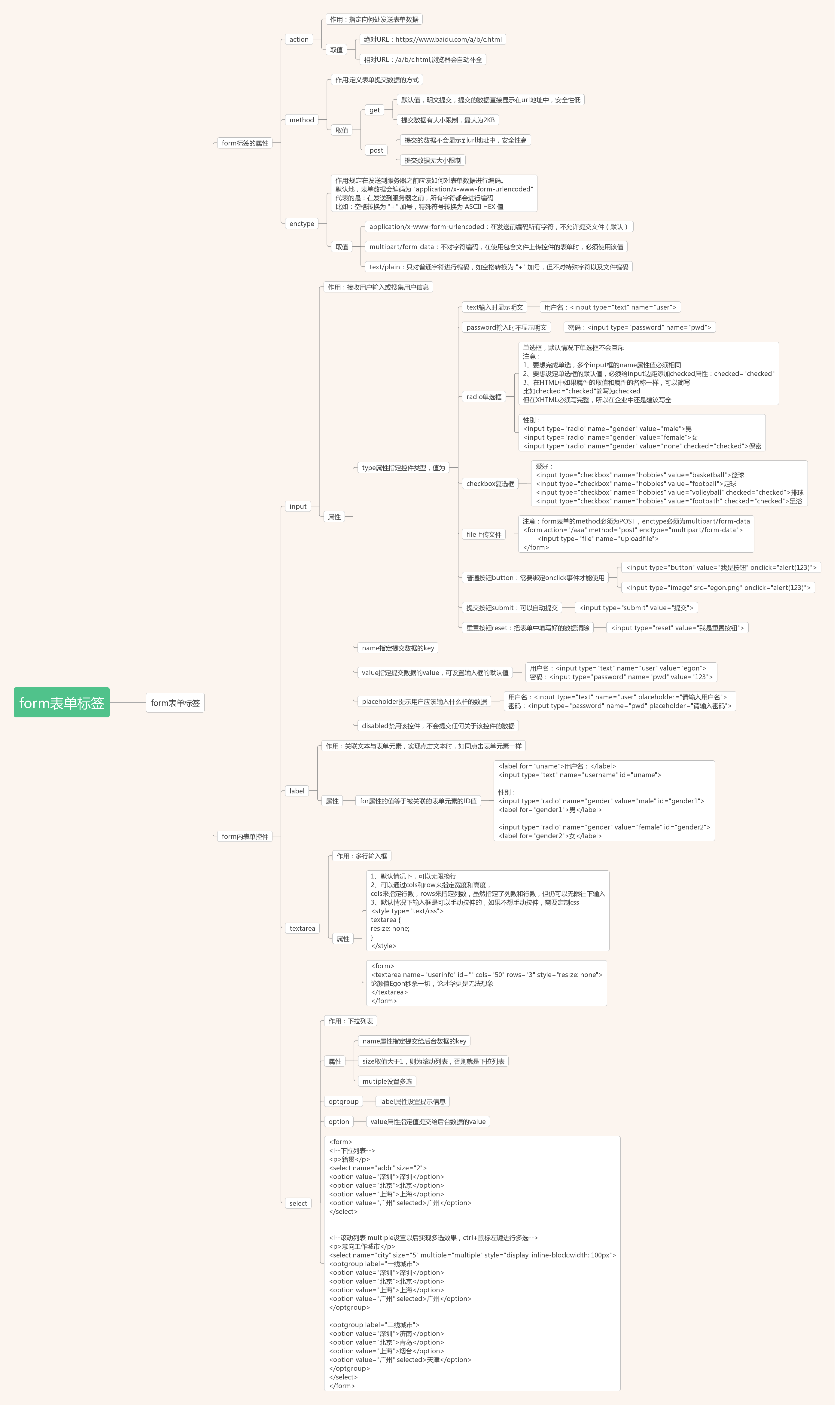
from标签
 在form内还可以添加一种标签
在form内还可以添加一种标签
- <fieldset>添加边框
- <legend>注册页面</legend>
- 表单控件......
- </fieldset>
补充 :
点击radio后的文字选中
- <p>性别
- <input type="radio" name="gender" id="ml"><label for="ml">男</label>
- <input type="radio" name="gender" id="fl"><label for="fl">女</label>
- <input type="radio" name="gender" id="bm" checked="checked"><label for="bm">保密</label>
- </p>
特殊字符
| 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 |
| Α | Α | Α | Β | Β | Β | Γ | Γ | Γ |
| Δ | Δ | Δ | Ε | Ε | Ε | Ζ | Ζ | Ζ |
| Η | Η | Η | Θ | Θ | Θ | Ι | Ι | Ι |
| Κ | Κ | Κ | Λ | Λ | Λ | Μ | Μ | Μ |
| Ν | Ν | Ν | Ξ | Ξ | Ξ | Ο | Ο | Ο |
| Π | Π | Π | Ρ | Ρ | Ρ | Σ | Σ | Σ |
| Τ | Τ | Τ | Υ | Υ | Υ | Φ | Φ | Φ |
| Χ | Χ | Χ | Ψ | Ψ | Ψ | Ω | Ω | Ω |
| α | α | α | β | β | β | γ | γ | γ |
| δ | δ | δ | ε | ε | ε | ζ | ζ | ζ |
| η | η | η | θ | θ | θ | ι | ι | ι |
| κ | κ | κ | λ | λ | λ | μ | μ | μ |
| ν | ν | ν | ξ | ξ | ξ | ο | ο | ο |
| π | π | π | ρ | ρ | ρ | ς | ς | ς |
| σ | σ | σ | τ | τ | τ | υ | υ | υ |
| φ | φ | φ | χ | χ | χ | ψ | ψ | ψ |
| ω | ω | ω | ϑ | ϑ | ϑ | ϒ | ϒ | ϒ |
| ϖ | ϖ | ϖ | • | • | • | … | … | … |
| ′ | ′ | ′ | ″ | ″ | ″ | ‾ | ‾ | ‾ |
| ⁄ | ⁄ | ⁄ | ℘ | ℘ | ℘ | ℑ | ℑ | ℑ |
| ℜ | ℜ | ℜ | ™ | ™ | ™ | ℵ | ℵ | ℵ |
| ← | ← | ← | ↑ | ↑ | ↑ | → | → | → |
| ↓ | ↓ | ↓ | ↔ | ↔ | ↔ | ↵ | ↵ | ↵ |
| ⇐ | ⇐ | ⇐ | ⇑ | ⇑ | ⇑ | ⇒ | ⇒ | ⇒ |
| ⇓ | ⇓ | ⇓ | ⇔ | ⇔ | ⇔ | ∀ | ∀ | ∀ |
| ∂ | ∂ | ∂ | ∃ | ∃ | ∃ | ∅ | ∅ | ∅ |
| ∇ | ∇ | ∇ | ∈ | ∈ | ∈ | ∉ | ∉ | ∉ |
| ∋ | ∋ | ∋ | ∏ | ∏ | ∏ | ∑ | ∑ | − |
| − | − | − | ∗ | ∗ | ∗ | √ | √ | √ |
| ∝ | ∝ | ∝ | ∞ | ∞ | ∞ | ∠ | ∠ | ∠ |
| ∧ | ∧ | ⊥ | ∨ | ∨ | ⊦ | ∩ | ∩ | ∩ |
| ∪ | ∪ | ∪ | ∫ | ∫ | ∫ | ∴ | ∴ | ∴ |
| ∼ | ∼ | ∼ | ≅ | ≅ | ≅ | ≈ | ≈ | ≅ |
| ≠ | ≠ | ≠ | ≡ | ≡ | ≡ | ≤ | ≤ | ≤ |
| ≥ | ≥ | ≥ | ⊂ | ⊂ | ⊂ | ⊃ | ⊃ | ⊃ |
| ⊄ | ⊄ | ⊄ | ⊆ | ⊆ | ⊆ | ⊇ | ⊇ | ⊇ |
| ⊕ | ⊕ | ⊕ | ⊗ | ⊗ | ⊗ | ⊥ | ⊥ | ⊥ |
| ⋅ | ⋅ | ⋅ | ⌈ | ⌈ | ⌈ | ⌉ | ⌉ | ⌉ |
| ⌊ | ⌊ | ⌊ | ⌋ | ⌋ | ⌋ | ◊ | ◊ | ◊ |
| ♠ | ♠ | ♠ | ♣ | ♣ | ♣ | ♥ | ♥ | ♥ |
| ♦ | ♦ | ♦ | | ¡ | ¡ | ¡ | ||
| ¢ | ¢ | ¢ | £ | £ | £ | ¤ | ¤ | ¤ |
| ¥ | ¥ | ¥ | ¦ | ¦ | ¦ | § | § | § |
| ¨ | ¨ | ¨ | © | © | © | ª | ª | ª |
| « | « | « | ¬ | ¬ | ¬ | ­ | | |
| ® | ® | ® | ¯ | ¯ | ¯ | ° | ° | ° |
| ± | ± | ± | ² | ² | ² | ³ | ³ | ³ |
| ´ | ´ | ´ | µ | µ | µ | " | " | " |
| < | < | < | > | > | > | ' | ' |
HTML5常用标签及特殊字符表的更多相关文章
- html5常用标签table表格布局
html5常用标签table表格布局 一.总结 一句话总结: 二.html5常用标签table表格布局 用表格显示信息调理清楚,使浏览者一目了然.表格在网页中还有协助布局的作用,可以把文字.图像等组织 ...
- struts2视频学习笔记 29-30(Struts 2常用标签,防止表单重复提交)
课时28 Struts 2常用标签解说 property标签 property标签用于输出指定值: <s:set name="name" value="'kk'&q ...
- HTML5 常用标签整理
<!--1. html5 文本 --> <div> <header> <hgroup> <h1>h1</h1> <h2& ...
- HTML5常用标签总结
一.常用的标签 <h1>~<h6> 表示是一个标题 <p> 段落标签 <hr/> 水平线标签 <br/> 换行标签 <sub> ...
- 第六课 Html5常用标签 html5学习1
HTML标签的认识一.标签的分类1.双标签 如<html> </html>2.单标签 如<br \> 换行标签 二.标签的关系1.嵌套关系 如<head> ...
- HTML5常用标签
section 板块,用于划分页面的不同区域或者划分文章里不同的节 ↓ header 页面头部或者板块section头部 ↓ footer 页面底部或者section底部 ↓ nav 导航(包含 ...
- HTML5常用标签分类
1.行级元素标签:a.span.sup.sub.em.b.big.i.strong 2.块元素标签:div.p.h1~h6.ul.ol.li.table.form.article.footer.hea ...
- 沃土前端系列 - HTML常用标签
html是什么 HTML是Hyper Text Markup Language的缩写,中文的意思是"超文本标记语言",它是制作网页的标准语言.由于网页中不仅包含普通文本,还包含超文 ...
- html新增一些常用标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Linux 虚拟机配置-network is unreachable
配置虚拟机时,遇到network is unreachable,根据网上找来的方法处理,最终自己试过,成功修改的方法在这里记录一下: 修改虚拟机的网络适配器:桥接,复制物理机网络 vim /etc/s ...
- HTML5新增的标签和属性归纳
收集总结的HTML5的新特性,基本除了IE9以下都可以使用. HTML5语法 大部分延续了html的语法 不同之处:开头的 <!DOCTYPE html> <html lang=&q ...
- 使用@selector模仿代理功能降低代码耦合度
使用@selector模仿代理功能降低代码耦合度 说明 该模式的好处就是两个产生联系的对象间并没有具体的耦合代码,增删改查均很直观 源码 Model // // Model.h // SELMetho ...
- WINDBG解决cpu占高的问题
https://blog.csdn.net/yenange/article/details/62886988 https://blog.csdn.net/zhushentian/article/det ...
- linux 三大利器 grep sed awk 正则表达式
正则表达式目标 正则表达式单字符: 特定字符 范围字符:单个字符[ ] :代表查找单个字符,括号内为字符范围 数字字符:[0-9],[259] 查找 0~9 和 2.5 .9 中的任意一个字符 小写字 ...
- 10个值得深思的PHP面试题
第一个问题关于弱类型 $str1 = 'yabadabadoo'; $str2 = 'yaba'; if (strpos($str1,$str2)) { echo "/"" ...
- ECharts.js学习(三)交互组件
ECharts.js 交互组件 ECharts.js有很多的交互组件,一般经常用到的组件有这些: title:标题组件,包含主标题和副标题. legend:图例组件,展现了不同系列的标记(symbol ...
- Angular2 Pipe
AngularJs 1.x 中使用filters来帮助我们转换templates中的输出,但在Angular2中使用的是pipes,以下展示Angular 1.x and Angular 2中filt ...
- [Python 网络编程] makefile (三)
socket.makefile(mode ='r',buffering = None,*,encoding = None,errors = None,newline = None )返回一个与套接字相 ...
- 學習Extjs比較好的資源
http://www.qeefee.com 學習mvc extjs等比較好 还有就是extjs文档 要多看extjs文档中的方法源码 egg:图片 点击format.js看源码如何定义
