20155320 2016-2017-2《Java程序设计》课程总结
20155320 2016-2017-2《Java程序设计》课程总结
(按顺序)每周作业链接汇总
- 预备作业1:第一次写随笔,回答了老师的一些问题,写下了期望和目标
- 预备作业2:总结了一下自己的C语言能力
- 预备作业3:安装虚拟机的过程
- 第一周作业:安装JDK及IDEA的过程,学习的一二章内容
- 第二周作业:学习了java语言的基本语法
- 第三周作业:掌握了一些有关对象和封装的内容
- 第四周作业:学习了解了继承、接口和多态的相关问题
- 第五周作业:学习了异常处理以及Collection与Map相关的内容
- 第六周作业:学习了输入输出
- 第七周作业:学习了时间与日期
- 第八周作业:学习了NIO与NIO2和通用API
- 第九周作业:主要学习了整合数据库
- 第十周作业:主要学习了22章与密码学内容
- 自认为写得最好一篇博客是?为什么?
- 是第三周作业,因为从这一章起我真正认识到了JAVA和C语言的不同,同时还掌握了一些有关对象和封装的内容,通过老师写的评价规范了我博客的写法,加上了练习的代码截图及链接。
- 作业中阅读量最高的一篇博客是?谈谈经验
- 是第六周作业,我认为我主要是在总结本周学习内容中较为详细,同时还附加了老师第一次要求的结对情况。
作业中与师生交互最多的一篇博客是?谈谈收获
-是第二周作业,才开始写博客有许多不足,老师帮助我指了出来,修改后,老师还给予了我鼓励,感觉很有动力。(按顺序)实验报告链接汇总
- 实验一 Java开发环境的熟悉:命令行下的JAVA开发及IDEA的代码调试
- 实验二 Java面向对象程序设计:掌握单元测试、面向对象三要素、UML建模
- 实验三 敏捷开发与XP实践:学习了重构及密码学内容实践
- 实验四 Android程序设计:安装 Android Stuidio,及做了一些基础应用
实验五 网络编程与安全:结对编程,练习了网络编程与安全的相关内容
代码托管链接:
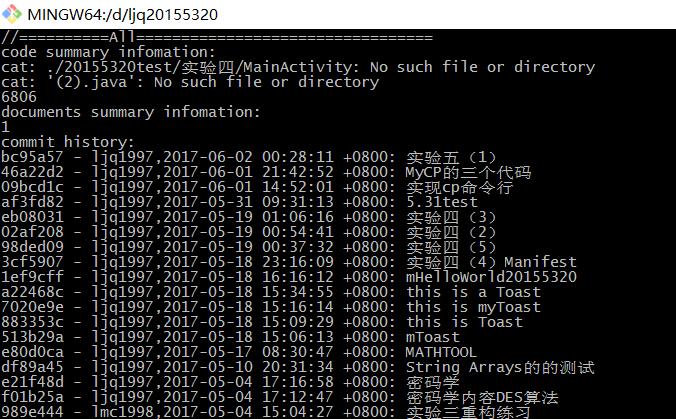
给出statistic.sh的运行结果,说明本学期的代码量目标达到没有?
达到了

加点代码,改点代码是理解的最好方式,参考编程的智慧,谈谈你的心得
我认为改代码的同时你不仅学到了别人的编程思路及技巧同时还自己思考了,实践了,可以考察学习的漏洞,找到不足的地方,强化理解。
积极主动敲代码做到没?教材实践上有什么经验教训?
这个在本学期前期做的比较好,确实书上每个代码都自己敲了,后期就没有那么逐个了。通过教材实践发现了许多容易出错的地方,同时对于很多常见错误的出现都通过各种手段找到了错误原因及解决办法,敲代码确实是编程学习的必要而且有效途径,在遇到问题时切忌逃避,想办法解决会极大提升解决问题的能力。
课堂项目实践
参考2016-2017-2 《Java 程序设计》课堂实践项目
课堂实践链接(没有的可以不列)
- 第十一周课堂总结
- 第十二周课堂实践项目
-
课堂实践对提高应用能力有帮助吗?
有一定帮助,可以查漏补缺,真正实在的考察学习成果。但感觉只凭这样一个程序考察,太过片面。
课堂实践上自己有什么经验教训?
知识掌握一定要熟练,思维要敏捷,否则时间短的时候容易交不上。
课堂实践上对老师有什么教学建议?
时间太紧了,还有打水印很耗时。
你有什么项目被加分,谈谈你的经验
起初老因为时间问题交不上代码,后来学会提前准备好,后边的课本代码检查几乎都能拿到分了。
优秀作业
第二周写博客的时候就被加分了,因为对老师提出的问题都进行了修正,很开心受到了表扬
课程收获与不足
自己的收获(投入,效率,效果等)
学会通过博客总结自己的学习,也通过这个学会规划学习内容合理调配学习时间。
自己需要改进的地方
有的时候制定了计划却不一定能按时完成,而且容易有畏难情绪。
结对学习是不是真正贯彻了?写一下你提供的帮助或接受了什么帮助,并对老师提供参考建议
确实结对学习了,感觉可以相互帮助。
给开学初的你和学弟学妹们的学习建议
一定要多敲代码,学会自己解决问题。
如果重新学习这门课,怎么做才可以学的更好
下学期有什么可行的计划提升学习效果?
- 学习与编程实践同时进行,踏踏实实的敲代码,
合理安排时间,完成计划,要按老师的要求踏踏实实完成,多实践应用。
问卷调查
你平均每周投入到本课程有效学习时间有多少?
平均每周大概20小时左右
每周的学习效率有提高吗?你是怎么衡量的?
这个不是很稳定,有时候有。看任务完成效率及个人感受。
蓝墨云班课的使用对你的学习有促进吗?有什么建议和意见吗?
有一定的促进作用,但是感觉我不是很适应这种方式
你觉得这门课老师应该继续做哪一件事情?
对课本内容的讲解,及课程答疑讨论
你觉得这门课老师应该停止做哪一件事情?
使用蓝墨云考试,感觉操作起来有很多不便,还经常有bug
你觉得这门课老师应该开始做什么新的事情?
除了串讲,在一些重要章节能进行详解。同时对于考试内容也最好能好好讲解一下,有时候自己看仍然有些问题。
给出你的总结中涉及到的链接的二维码
- 码云项目链接:














- 实验一 Java开发环境的熟悉

- 实验二 Java面向对象程序设计

- 实验三 敏捷开发与XP实践

- 实验四 Android程序设计

- 实验五 网络编程与安全



20155320 2016-2017-2《Java程序设计》课程总结的更多相关文章
- java程序设计课程实验报告3
北京电子科技学院(BESTI) 实 验 报 告 课程:java程序设计 班级:1353 姓名:陈都 学号:20135328 成绩: 指导教师:娄 ...
- java程序设计课程实验报告1
北京电子科技学院(BESTI) 实 验 报 告 课程:Java程序设计 班级:1353 姓名:陈都 学号:20135328 成绩: 指导 ...
- 201671010127 2016—2017—2 Java怎样解决Java程序中中文乱码的问题。
这是本次第二次分享新手在编程中遇到的问题,相信很多Java新手和我一样,在Java编程中会遇到中文乱码的情况,下面我就给大家分享我遇到问题和解决问题的具体过程. 我先用Notepad++写了一个如下的 ...
- 201671010127 2016—2017—2 Java学习周结
时间真是个最公平东西,只要能够好好地利用它,它可以为我们带来我们我们所想要的东西.学习Java已经有一周了,对于Java基础知识的认识也更进一步,对Java的兴趣也愈来愈浓.实现一个Java程序,主要 ...
- 20145206邹京儒《Java程序设计》课程总结
20145206邹京儒<Java程序设计>课程总结 (按顺序)每周读书笔记链接汇总 第一周:http://www.cnblogs.com/ZouJR/p/5213572.html http ...
- 20165301 2017-2018-2《Java程序设计》课程总结
20165301 2017-2018-2<Java程序设计>课程总结 每周作业链接汇总 预备作业1:我期待的师生关系 预备作业2:学习基础与c语言学习心得 预备作业3: Linux安装及命 ...
- 《Java程序设计》终极不改版
半年前的作品,上传只为纪念~ 成绩: ____0.1______ Java程序设计 课程设计 题 目:大学生信息管理系统 学 院: 计算机与软件学院 专 业: 网络工程_____ . ...
- java期末课程总结
期末课程总结 转眼间,这个学期就要过去了,我们Java的学习也接近了尾声,回想到这个学期刚开始接触到Java的时候,感觉什么都不懂,但现在似乎有了门路,不会载懵懵懂懂, 虽然本学期面向对象与Java程 ...
- Java期末课程学习汇总。
本学期面向对象与Java程序设计课程已经结束了,给自己学习来个总结. 本学期过的非常快,不得不说这一学期学到的东西很少,感觉自己的进步很小. 而且感觉自己总少了点什么,在写这篇总结前,我认真想了,很多 ...
- 20145225《Java程序设计》 2015—2016年学期课程总结
20145225<Java程序设计> 2015—2016年学期课程总结 读书笔记链接汇总 1.2016年2月25日 <Java程序设计>课程准备之问卷调查 摘要: 一.你对自己 ...
随机推荐
- Spring配置文件中的parent与abstract
在看项目的Spring配置文件时,发现消息队列的配置采用了继承方式配置Bean,在这梳理总结一下. 其实在基于spring框架开发的项目中,如果有多个bean都是一个类的实例,如配置多个数据源时,大部 ...
- java多态-向上转型和向下转型
向上转型:符合“is a”,是安全的,子类向上到父类,多余的属性和方法会丢弃 向下转型:不安全的,用instanceof提前判断一下,以免抛出异常 instanceof用法: result = obj ...
- Python安装第三方库 xlrd 和 xlwt 。处理Excel表格
1. 到 https://pypi.python.org/simple/xlwt/ 和https://pypi.python.org/simple/xlrt/ 下载 xlrd 和 xlwt ...
- Jenkins在CentOS中的安装
环境准备: tomcat,jdk 包准备:Jenkins的war包,下载路径:https://jenkins.io/download/ 把下载好的war包放在tomcat的webapps中,重启tom ...
- webpack和gulp
在没有使用任何自动化工具之前,如果用sass写了css, 用coffee写了js, 那么我们必须手动用相应的compiler去编译各自的文件,然后各自minify(js,css文件压缩并合并).这时如 ...
- css3-鼠标经过产品列表 图片放大 显示文字 (兼容IE9以上 不含IE9)
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <title&g ...
- JavaScript的DOM_操作行内样式
一.检测浏览器是否支持css CSS 作为(X)HTML 的辅助,可以增强页面的显示效果.但不是每个浏览器都能支持最新的 CSS 能力.CSS 的能力和 DOM 级别密切相关,所以我们有必要检测当前浏 ...
- BZOJ 1491 社交网络 Floyd 最短路的数目
题目链接: https://www.lydsy.com/JudgeOnline/problem.php?id=1491 题目大意: 见链接 思路: 直接用floyd算法求最短路,同时更新最短路的数目即 ...
- webpack中Entry与Output的基础配置
entry顾名思义,就是打包的入口文件 module.exports = { // 这个文件要做打包,从哪一个文件开始打包 entry: './src/index.js', // 打包文件要放到哪里去 ...
- [转]DbHelper通用数据库访问帮助类
之前我一直都是在博客园中查看各位高手的博文,确实学到了不少知识,不过比较少写博客,现在就把我自己在项目实施过程中使用到比较好的技术框架写出来,希望能让更多的人了解和学习. 通常我们在开发使用数据库访问 ...
