Django新手图文教程-转发
转发自:http://www.cnblogs.com/Leo_wl/p/5824541.html
一、Django简介
百度百科:开放源代码的Web应用框架,由Python语言编写......
重点:一个大而全的框架,啥都替你考虑好了。
1. web框架介绍
具体介绍Django之前,必须先介绍WEB框架等概念。
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
PythonWeb服务器网关接口(Python Web Server Gateway Interface,缩写为WSGI)是Python应用程序或框架和Web服务器之间的一种接口,已经被广泛接受
web框架: 别人已经设定好的一个web网站模板,你学习它的规则,然后“填空”或“修改”成你自己需要的样子。
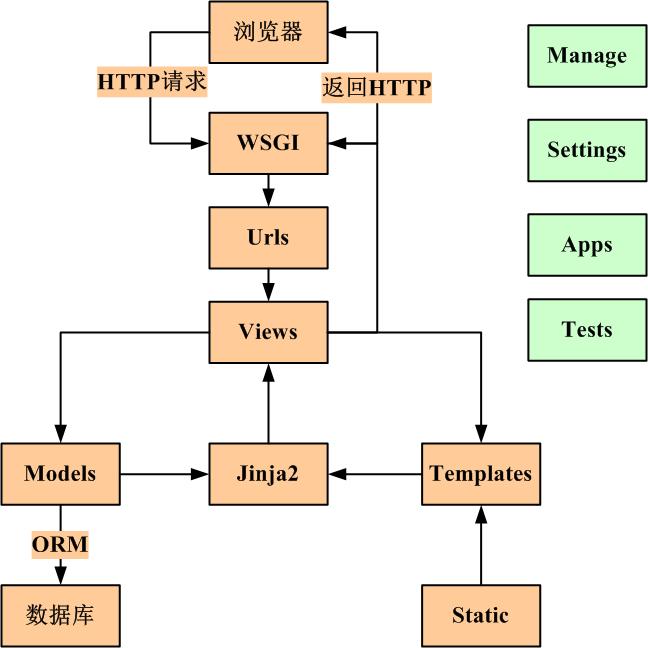
一般web框架的架构是这样的:

其它基于python的web框架,如tornado、flask、webpy都是在这个范围内进行增删裁剪的。例如tornado用的是自己的异步非阻塞“wsgi”,flask则只提供了最精简和基本的框架。Django则是直接使用了WSGI,并实现了大部分功能。
2. MVC/MTV介绍
MVC百度百科:全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
通俗解释:一种文件的组织和管理形式!不要被缩写吓到了,这其实就是把不同类型的文件放到不同的目录下的一种方法,然后取了个高大上的名字。当然,它带来的好处有很多,比如前后端分离,松耦合等等,就不详细说明了。
模型(model):定义数据库相关的内容,一般放在models.py文件中。
视图(view):定义HTML等静态网页文件相关,也就是那些html、css、js等前端的东西。
控制器(controller):定义业务逻辑相关,就是你的主要代码。
MTV: 有些WEB框架觉得MVC的字面意思很别扭,就给它改了一下。view不再是HTML相关,而是主业务逻辑了,相当于控制器。html被放在Templates中,称作模板,于是MVC就变成了MTV。这其实就是一个文字游戏,和MVC本质上是一样的,换了个名字和叫法而已,换汤不换药。
Django中的MTV分别表示models、templates和views。
models文件主要定义数据库的连接。
templates文件可以放一些html的模版。
views文件主要定义处理请求的函数(主业务逻辑,相当于控制器)。
3.Django的MTV模型组织
目录分开,就必须有机制将他们在内里进行耦合。在Django中,urls、orm、static、settings等起着重要的作用。一个典型的业务流程是如下图所示:

那么我们学Django学的是什么?
1. 目录结构规范
2. urls路由方式
3. settings配置
4. ORM操作, 对象关系映射(英语:(Object Relational Mapping,简称ORM)
5. jinja2模板渲染
6.其它
二、Django项目实例
1. 程序安装
python3.5、pip3及pycharm专业版自行安装。pycharm不要使用免费版,它不支持Django。
(1)安装Django:
这里只介绍较为简单的pip3命令安装方式。
win+r,调出cmd,运行命令:pip3 install django,自动安装Pypi提供的最新版本。

安装完成后如下图所示:

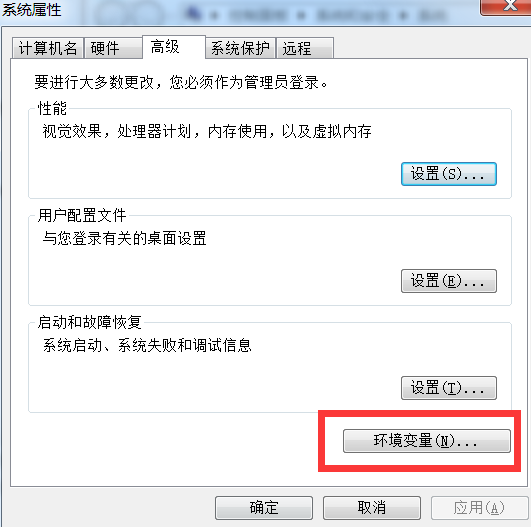
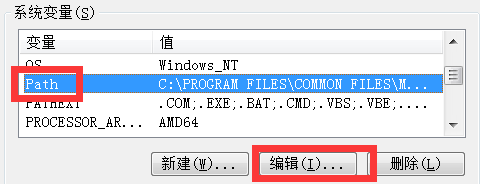
(2)配置系统环境
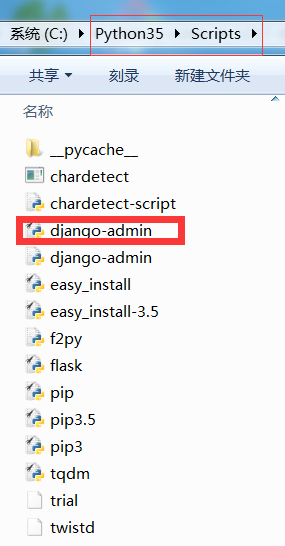
成功安装Django后,在下图中的路径可找到django-admin.exe文件,将它加入操作系统环境变量中。这样在以后的调用会比较方便。



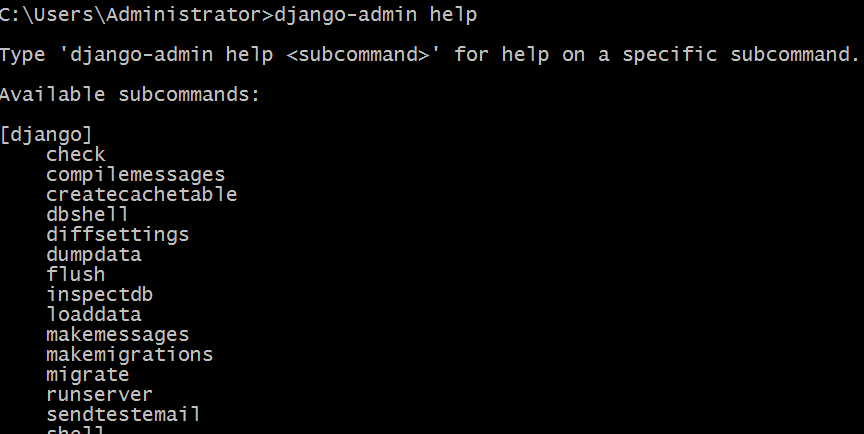
运行:django-admin help,能看到下面的内容表示OK。

2. 创建django项目
在linux等命令行界面下,使用django提供的命令和vim也能进行项目开发。但是,这里推荐使用pycharm这个目前最好的python开发IDE
,它功能强大,界面友好。(下面所有的操作都在pycharm中进行。)
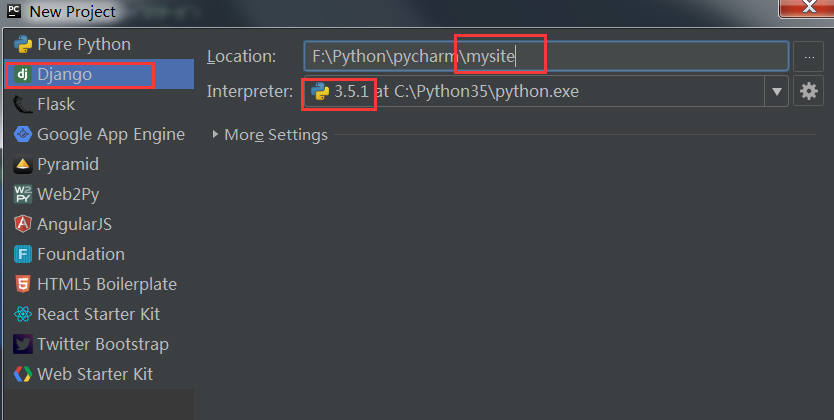
点击:file-->new project,出现下面的对话框。

选择Django栏目,输入项目名称,这里采用国际惯例的mysite。选择python解释器版本,点击create创建。
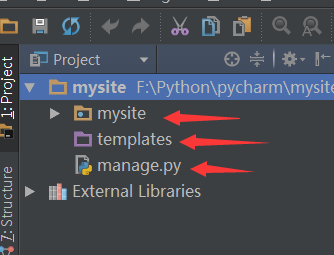
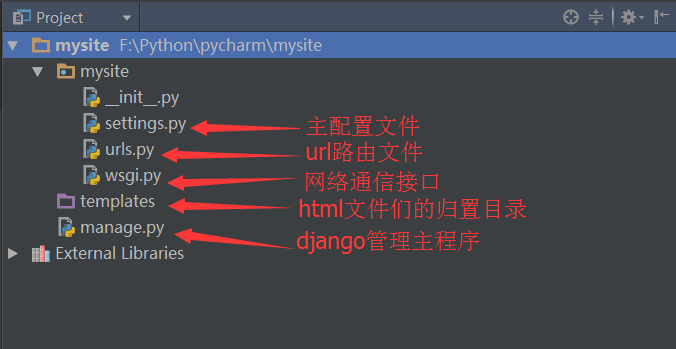
Django将自动生成下面的目录结构:

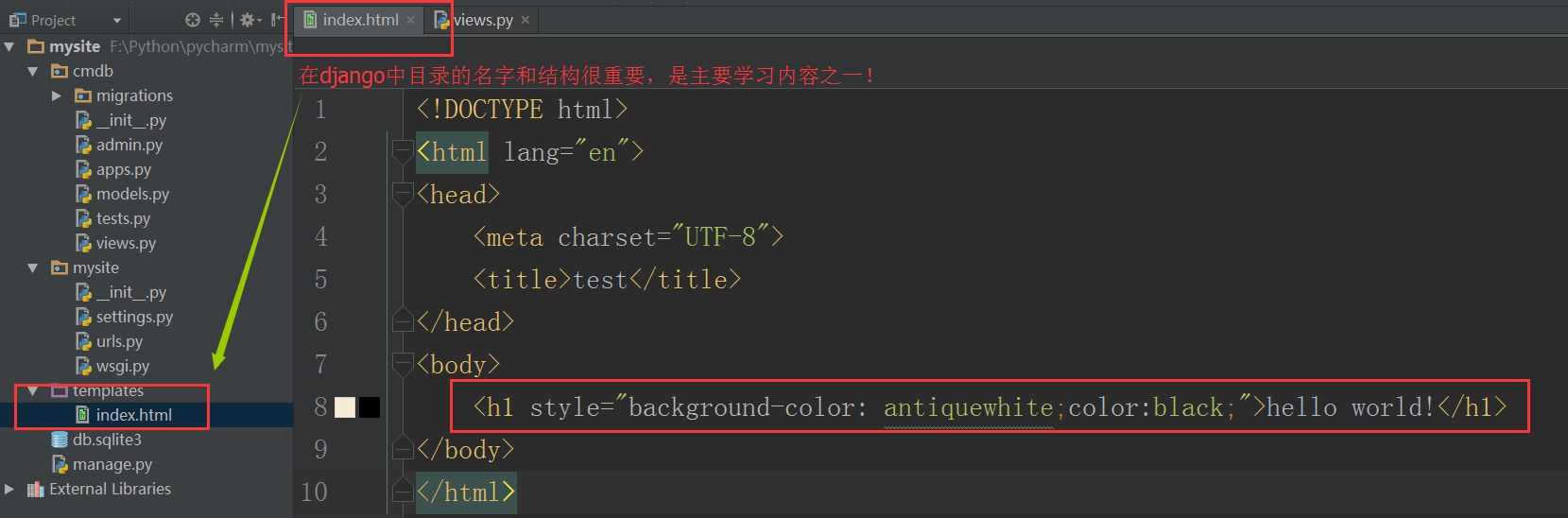
与项目同名的目录中是配置文件,templates目录是html文件存放也就是MTV中的T。manage.py是django项目管理文件。

3. 创建APP
在每个django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等等,相互之间比较独立,但也有联系。
所有的APP共享项目资源。
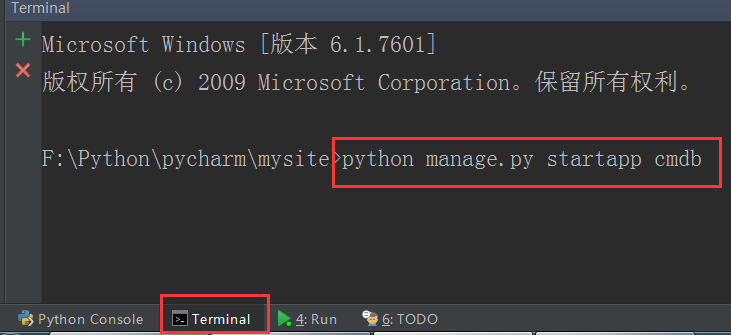
在pycharm下方的terminal终端中输入命令:
python manage.py startapp cmdb
这样就创建了一个叫做cmdb的APP,django自动生成“cmdb”文件夹。

4. 编写路由
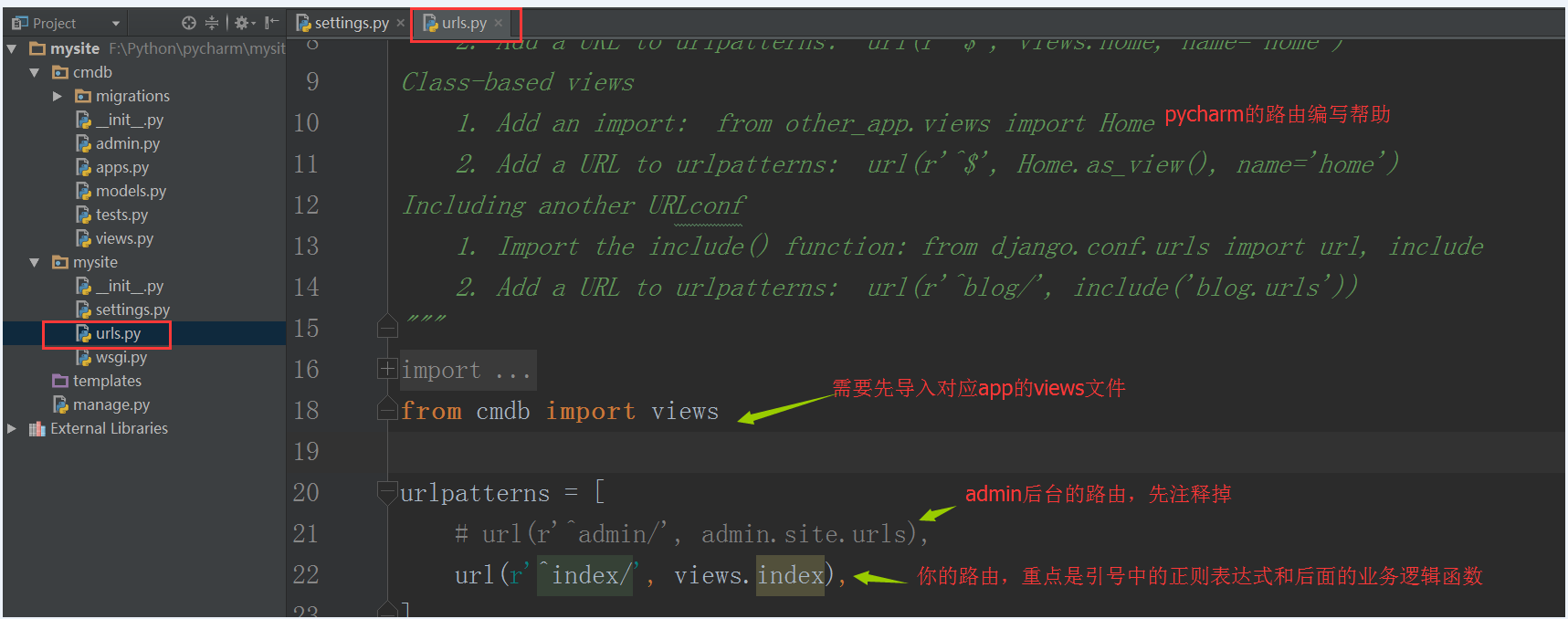
路由都在urls文件里,它将浏览器输入的url映射到相应的业务处理逻辑。
简单的urls编写方法如下图:

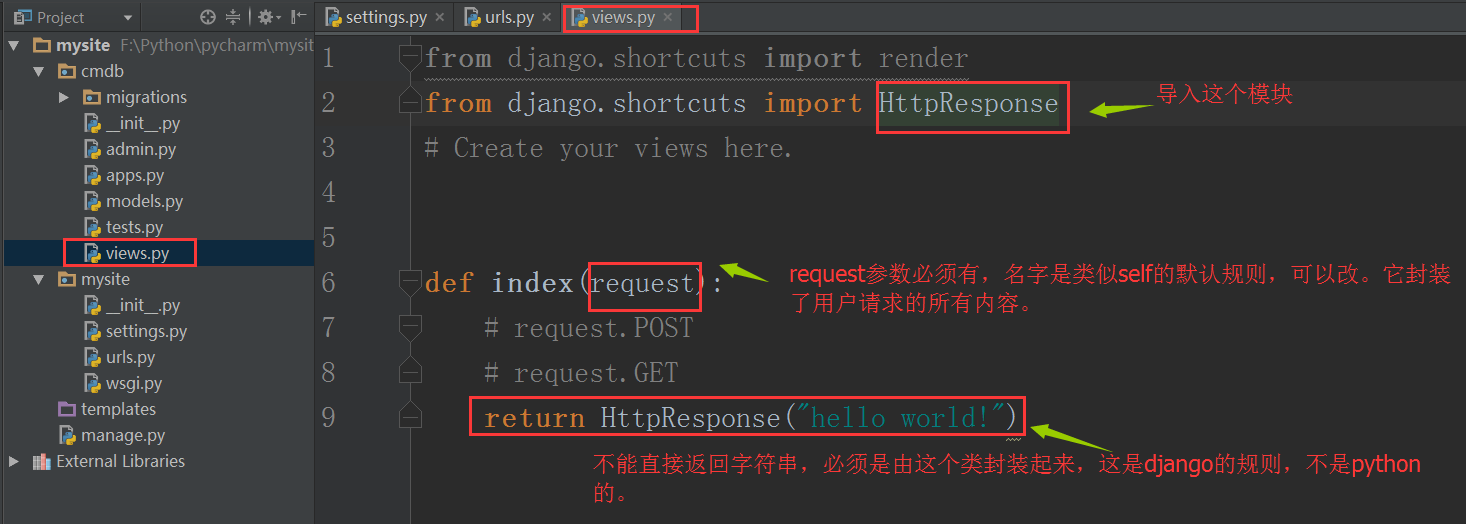
5. 编写业务处理逻辑
业务处理逻辑都在views.py文件里。

通过上面两个步骤,我们将index这个url指向了views里的index()函数,它接收用户请求,并返回一个“hello world”字符串。
6. 运行web服务
现在我们已经可以将web服务运行起来了。
命令行的方式是:python manage.py runserver 127.0.0.1:8000
但在pycharm中,你可以这么干:
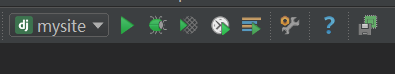
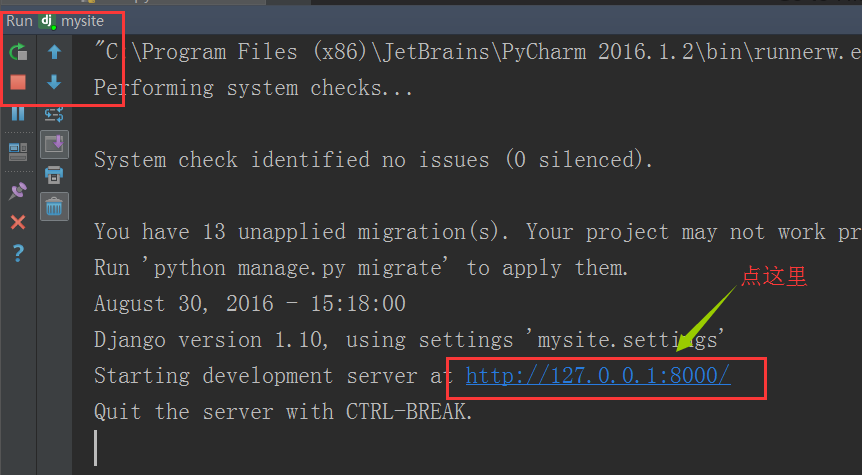
在上部工具栏中找到下面图示的图标。

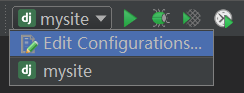
点击下拉箭头

点击edit configurations

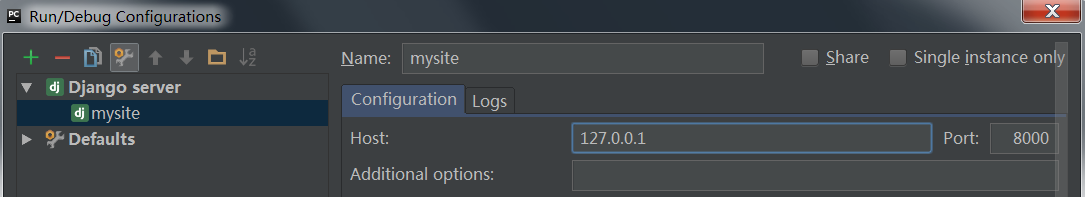
在host中填入:127.0.0.1 port中填入:8000
OK确定之后,点击绿色的三角,web服务就运行起来了。

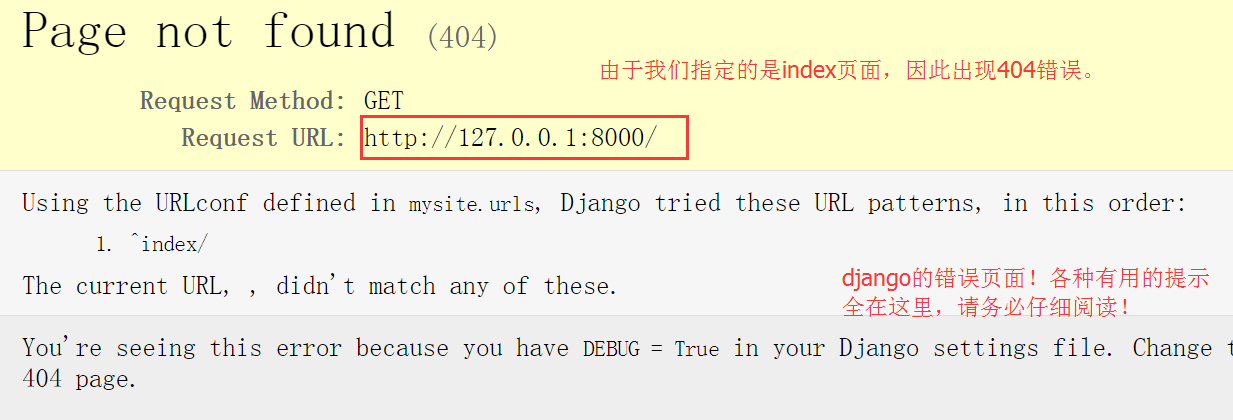
按图所示,自动跳转到浏览器程序界面。显示的却是下图的404页面:

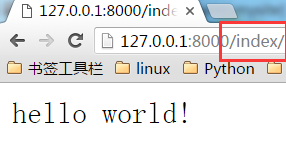
修改一下url,添加“/index”,就一切ok了!

至此,一个最简单的django编写的web服务就启动成功了。
7. 返回HTML文件
上面我们返回给用户浏览器的是什么?一个字符串!实际上这肯定不行,通常我们都是将html文件返回给用户。
下面,我们写这么一个index.html文件:

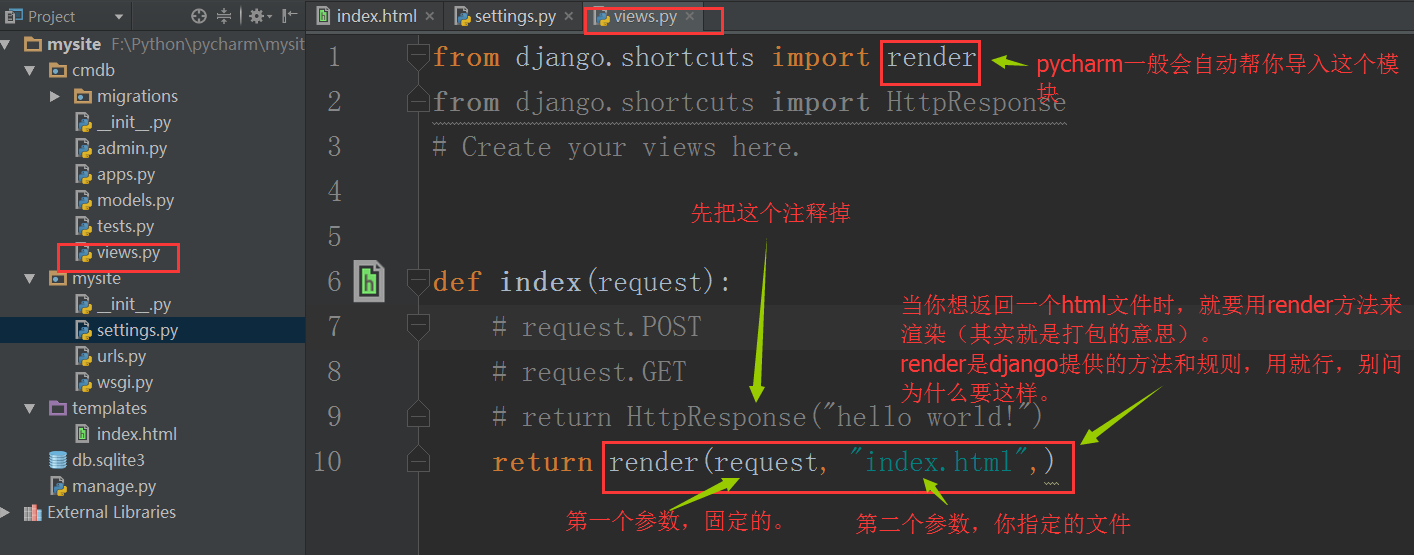
再修改一下views文件:

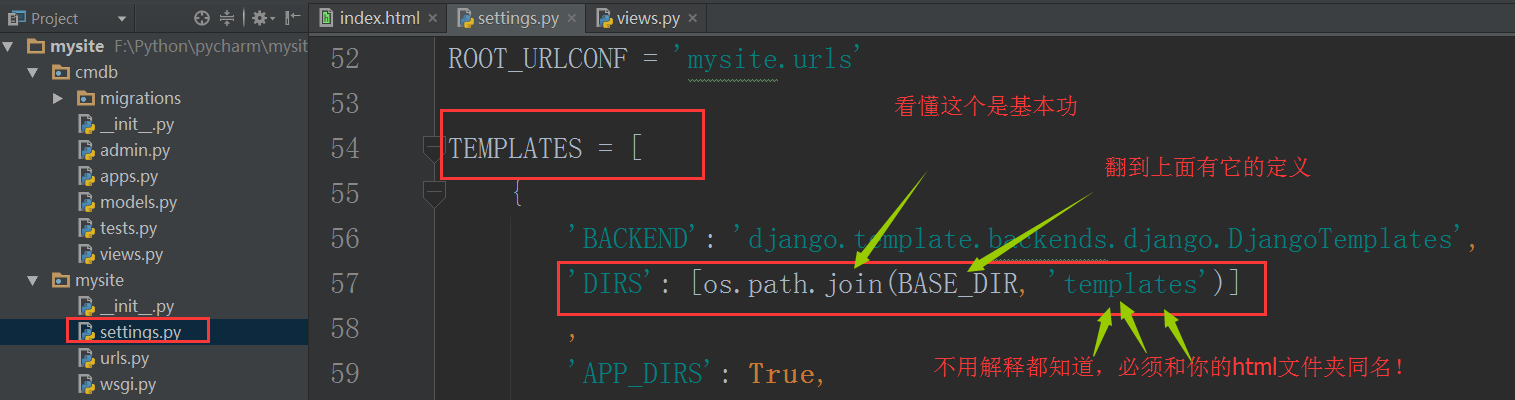
为了让django知道我们的html文件在哪里,需要修改settings文件的相应内容。但默认情况下,它正好适用,你无需修改。

接下来,我们可以重新启动web服务。在浏览器刷新一下,你会看到带有样式的“hello world”。
注:这里有个小技巧,在多次频繁重启服务时,由于端口未释放的原因,容易启动不了服务,修改一下端口就OK了。
8. 使用静态文件
我们已经可以将html文件返还给用户了,但是还不够,前端三大块,html、css、js还有各种插件,它们齐全才是一个完整
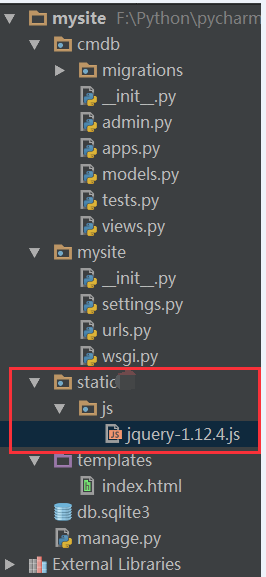
的页面。在django中,一般将静态文件放在static目录中。接下来,在mysite中新建个static目录。

你的CSS,JS和各种插件都可以放置在这个目录里。
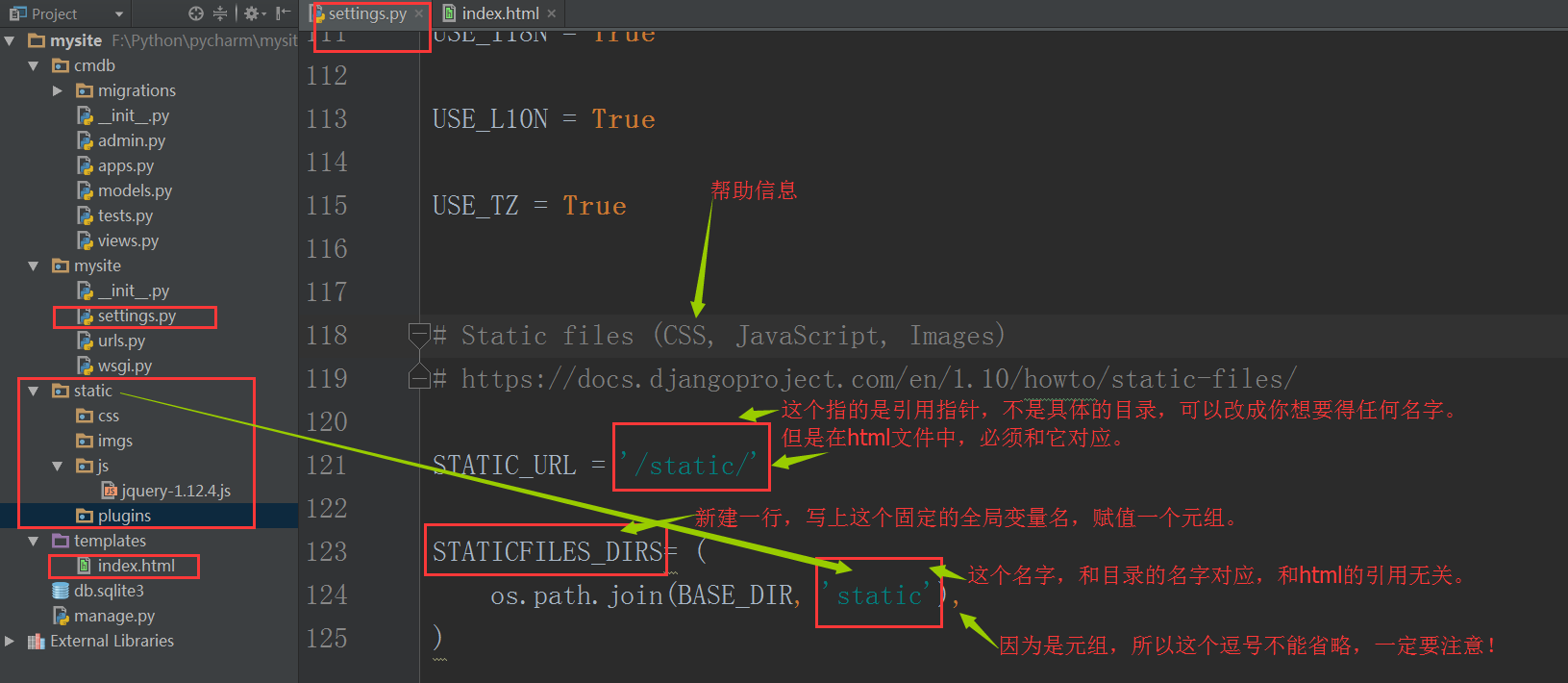
为了让django找到这个目录,依然需要对settings进行配置:

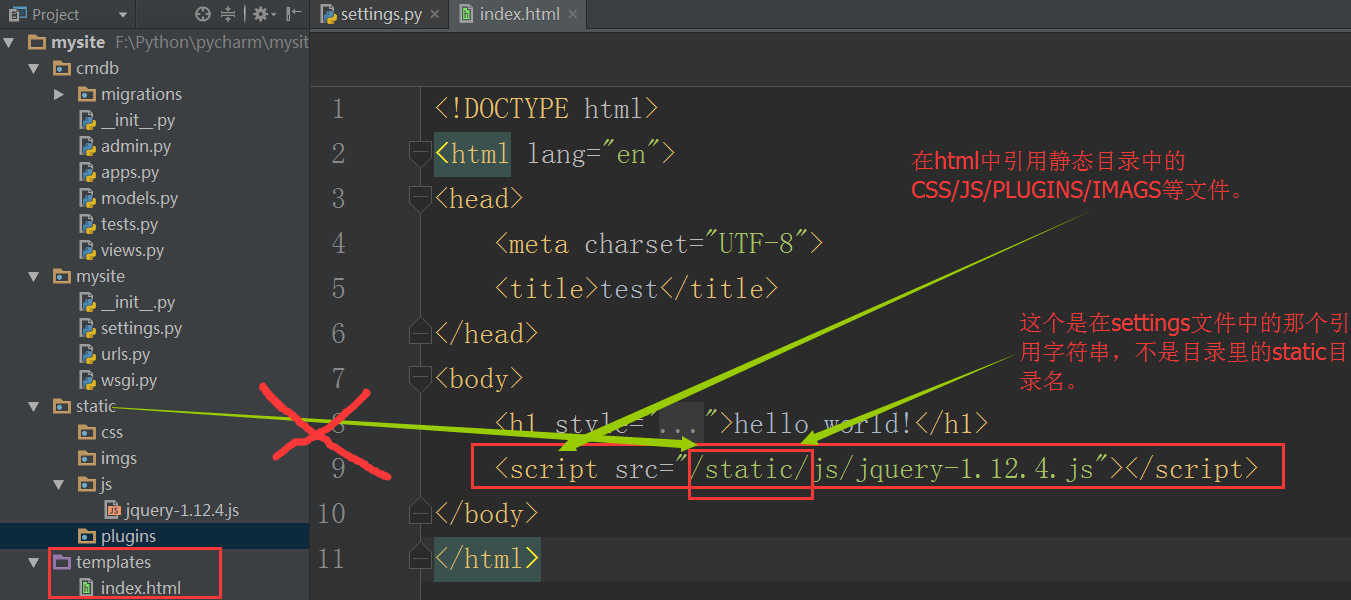
同样,在index.html文件中,可以引入js文件了:

重新启动web服务,刷新浏览器,查看结果。
9. 接收用户发送的数据
上面,我们将一个要素齐全的html文件返还给了用户浏览器。但这还不够,因为web服务器和用户之间没有动态交互。
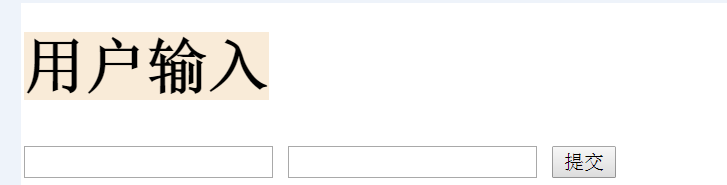
下面我们设计一个表单,让用户输入用户名和密码,提交给index这个url,服务器将接收到这些数据。
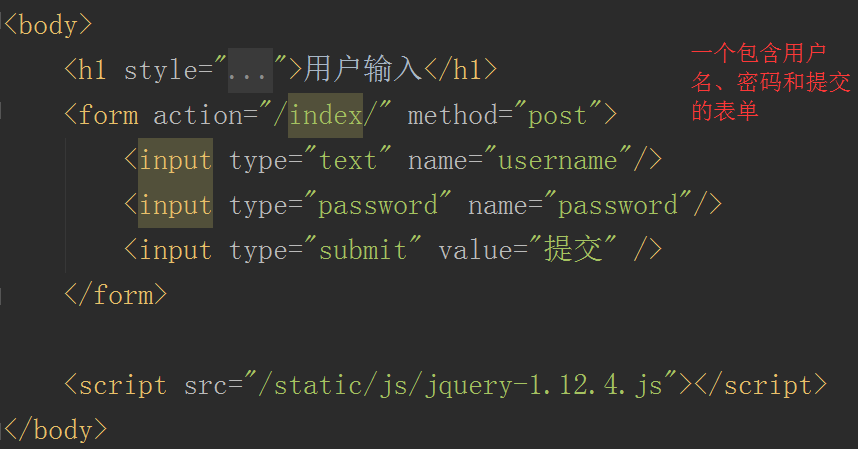
先修改index.html文件

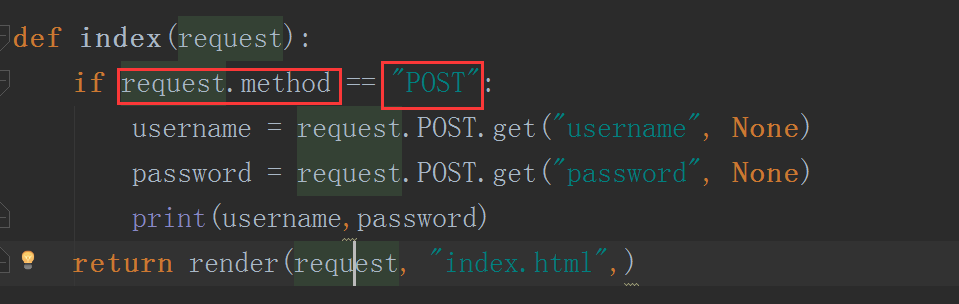
然后修改views.py文件

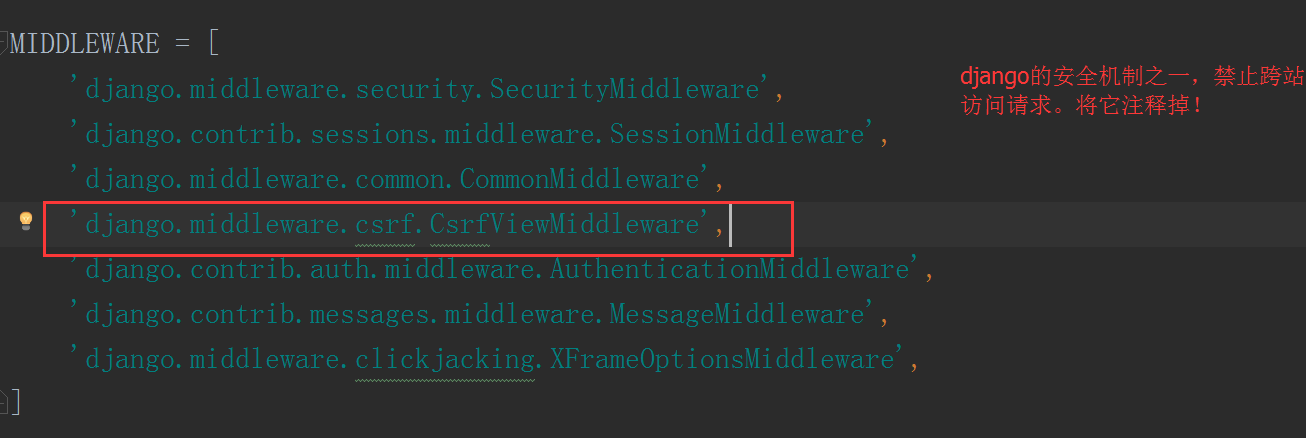
此时 ,重启web服务时,会出错,因为django有一个跨站请求保护机制,我们在settings文件中将它关闭。

再次进入浏览器,刷新页面:

输入点东西,然后我们在pycharm中可以看到相应的数据。
10. 返回动态页面
我们收到了用户的数据,但返回给用户的依然是个静态页面,通常我们会根据用户的数据,进行处理后在返回给用户。
这时候,django采用jinja2语言编写动态模板,jinja2会根据提供的数据,替换掉html中的相应部分,详细语法入门后再深入学习。
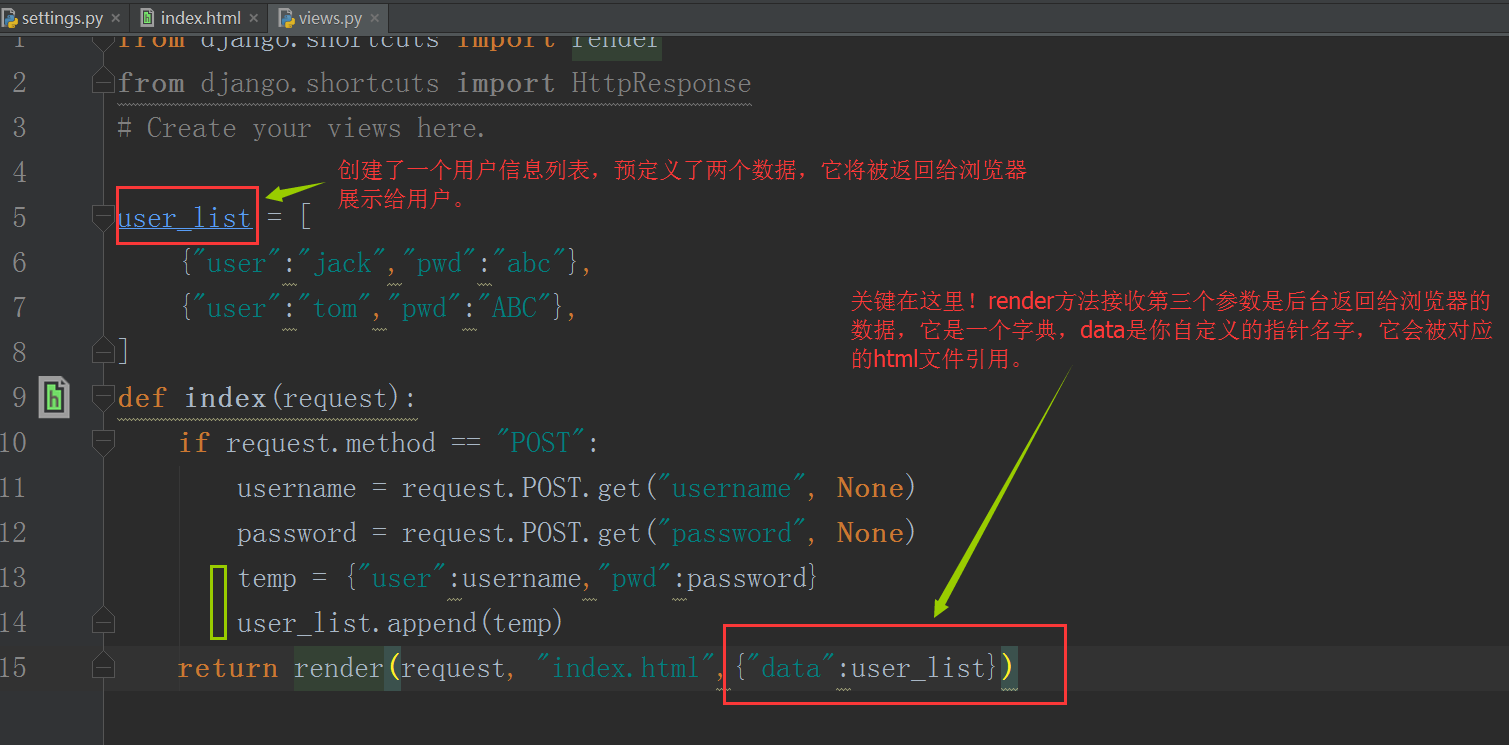
先改造views.py文件:

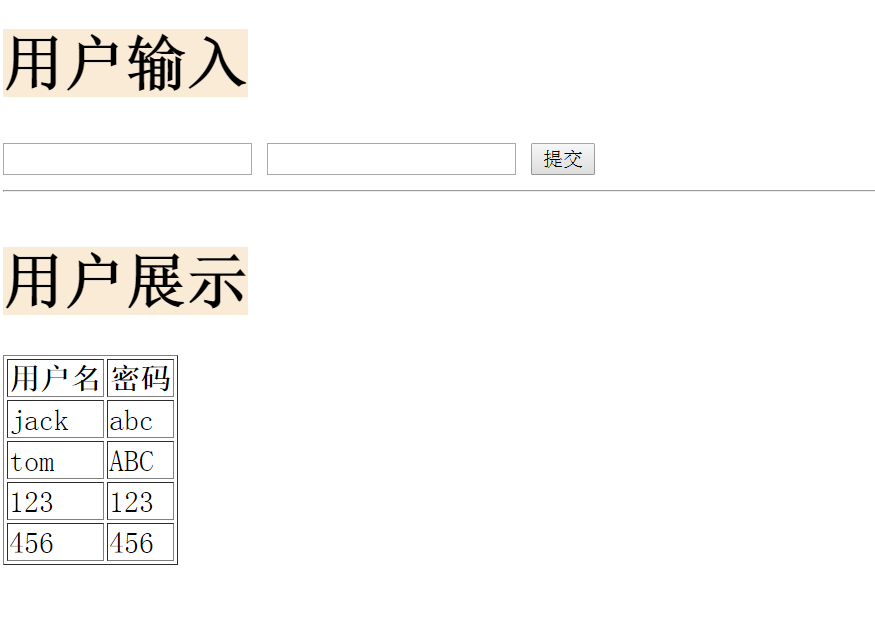
再改造index.html文件:

重启服务,刷新浏览器:

可以看到,我们获得了用户实时输入的数据,并将它实时展示在了用户页面上,这是个不错的交互过程。
11. 使用数据库
流程走到这里,django的MTV框架基本已经浮出水面了,只剩下最后的数据库部分了。
上面我们虽然和用户交互得很好,但并没有保存任何数据,页面一旦关闭,或服务器重启,一切都将回到原始状态。
使用数据库是毫无疑问的,django通过自带的ORM框架操作数据库,并且自带轻量级的sqlite3数据库。下面我们来看一看:
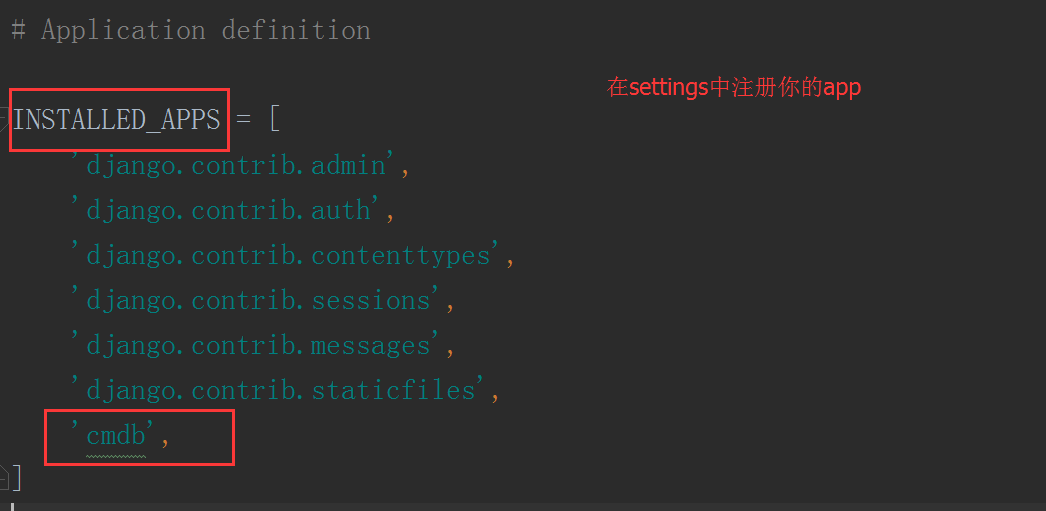
首先是注册app:

不注册它,你的数据库就不知道该给哪个app创建表。
然后我们在settings中,配置数据库相关的参数,如果使用自带的sqlite,不需要修改。

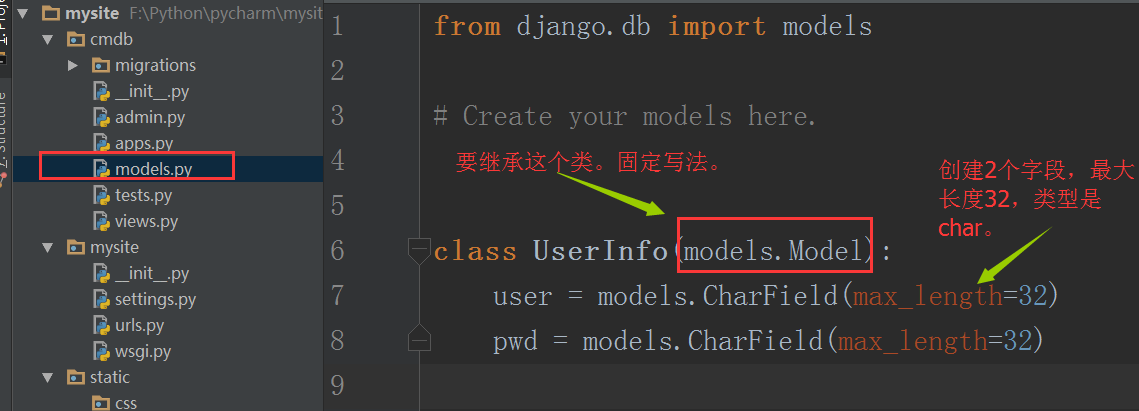
再编辑models.py文件,也就是MTV中的M。

这里我们创建了2个字段,分别保存用户的名字和密码。
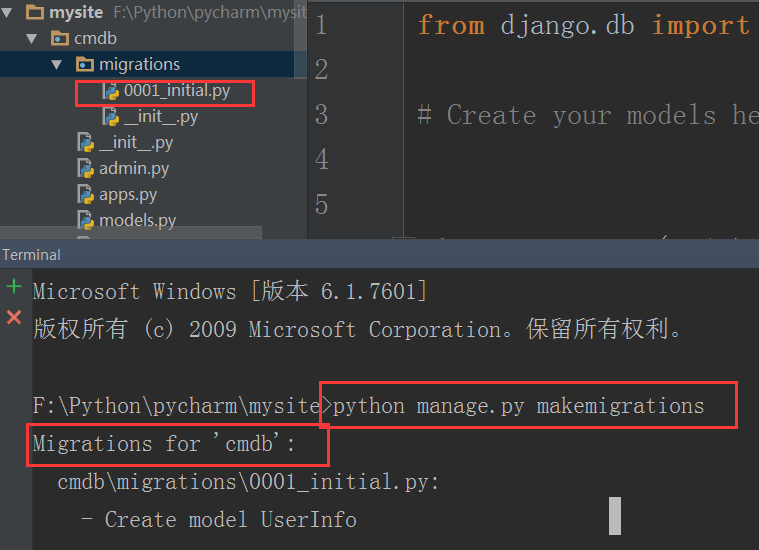
接下来要在pycharm的teminal中通过命令创建数据库的表了。有2条命令,分别是:
python manage.py makemigrations

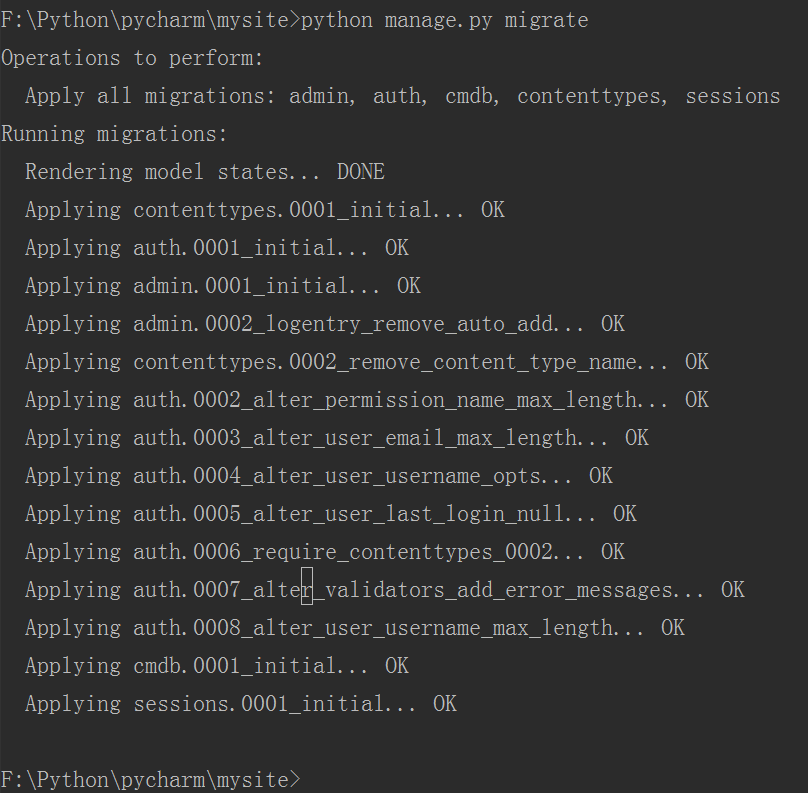
再输入命令:python manage.py migrate

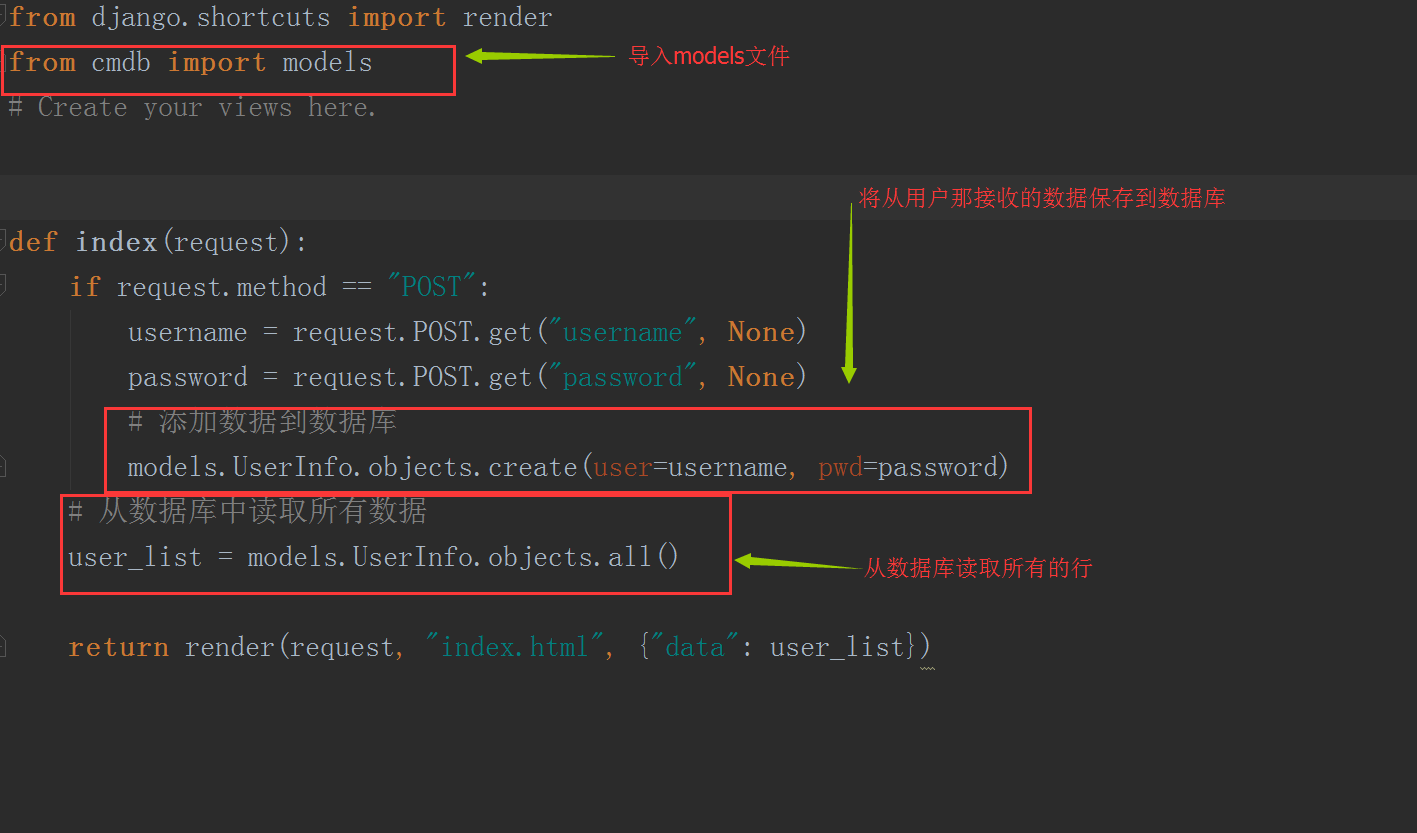
修改views.py中的业务逻辑

重启web服务后,刷新浏览器页面,之后和用户交互的数据都能保存到数据库中。任何时候都可以从数据库中读取数据,展示到页面上。
至此,一个要素齐全,主体框架展示清晰的django项目完成了,其实很简单是不是?
三、 Django总结
作为python必须web框架的Django,它的功能强大,内容全面,但同时也意味着限制颇多,灵活性低,可修改性差,这就是鱼和熊掌不可兼得了。我们学习Django,其实就是学习一个软件,要理解它的基本原理,把握它整体框架,牢记一些基本规则,剩下的就是不断深入细节,然后熟能生巧、经验多少的问题了,不存在多高深的不可掌握技术。
关于学习方法的建议:学习任何东西,不要直接扎入细节,应该先了解它的外围知识,看看它的整体架构,再学习它的基本内容,然后才是深入学习,打磨技巧!
Django新手图文教程-转发的更多相关文章
- Django新手图文教程
Django新手图文教程 本文面向:有python基础,刚接触web框架的初学者. 环境:windows7 python3.5.1 pycharm专业版 Django 1.10版 pip3 一 ...
- Django 新手图文教程 (转)
简约而不简单的 Django 新手图文教程 环境:windows7,python3.5.1,pycharm专业版,Django 1.10版,pip3 一.Django简介 百度百科:开放源代码的Web ...
- 简约而不简单的Django新手图文教程
本文面向:有python基础,刚接触web框架的初学者. 环境:windows7 python3.5.1 pycharm专业版 Django 1.10版 pip3 一.Django简介 百度百 ...
- Django新手图文入门教程
版权所有,转载需注明来源! 本文是广受大家欢迎的<Django1.10新手图文入门教程>的2.1版本升级篇,原1.10版本传送门点击我 本文面向有一些的Python基础,但刚接触web框架 ...
- 简约而不简单的Django2.2 新手图文教程
欢迎大家访问我的个人网站<刘江的博客和教程>www.liujiangblog.com 主要分享Python 及Django教程以及相关的博客! 版权所有,转载需注明来源! 2019年7 ...
- Windows平台下搭建Git服务器的图文教程(转发)
Git没有客户端服务器端的概念,但是要共享Git仓库,就需要用到SSH协议(FTP , HTTPS , SFTP等协议也能实现Git共享,此文档不讨论),但是SSH有客户端服务器端,所以在window ...
- Django2.1新手图文入门教程
第一个django Web Django2.1新手图文入门教程 http://www.liujiangblog.com/blog/36/
- Python、 Pycharm、Django安装详细教程(图文)
前言 这篇文章主要介绍了Python. Pycharm.Django安装详细教程,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧. ...
- SpringBoot图文教程11—从此不写mapper文件「SpringBoot集成MybatisPlus」
有天上飞的概念,就要有落地的实现 概念十遍不如代码一遍,朋友,希望你把文中所有的代码案例都敲一遍 先赞后看,养成习惯 SpringBoot 图文教程系列文章目录 SpringBoot图文教程1「概念+ ...
随机推荐
- hdu2061 Treasure the new start, freshmen!(暴力简单题)
Treasure the new start, freshmen! Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/3276 ...
- Halcon如何保存仿射变换矩阵
这里我们通过序列化来实现的,如下图,写到硬盘的HomMat2D_1内容和从硬盘里HomMat2D_2读出的内容一致,源代码在图片下方. Halcon源代码: hom_mat2d_identity (H ...
- Node2vec 代码分析
Node2vec 代码从Github上clone到本地,主要是main.py和node2vec.py两个文件. 下面把我的读代码注释放到上面来, import numpy as np import n ...
- kafka相关文章引用
kafka相关内容说明: Kafka压缩 Kafka端到端审计 kafka数据可靠性深度解读 Kafka发送超过broker限定大小的消息时Client和Broker端各自会有什么异常? Kafka之 ...
- Python3 迭代器和生成器
想要搞明白什么是迭代器,首先要了解几个名词:容器(container).迭代(iteration).可迭代对象(iterable).迭代器(iterator).生成器(generator). 看图是不 ...
- 中国剩余定理---FZU 1402 猪的安家
J - 猪的安家 Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Sta ...
- Oracle win64_12g 安装
1.Oracle win64_12g 安装 1.下载安装包:这里需要自己注册一下,然后就可以登录下载软件了. 下载地址: http://www.oracle.com/technetwork/datab ...
- PHP SQL查询结果在页面上是乱码
今天系统网页出现这样一个问题:下图左边类型栏数据是没显示出来 打印SQL查询的数据是有的 原因是:————> eval函数里'return '这一字符串一定要有空格哈,没有空格,这语句就是错的. ...
- PAT 甲级 1099 Build A Binary Search Tree
https://pintia.cn/problem-sets/994805342720868352/problems/994805367987355648 A Binary Search Tree ( ...
- js动态显示指定的时间
<p id="timeShow">17:0:50</p> <script> setInterval("time()", 10 ...
