HTML——基本html标签
基本html标签
<html> ... </html> 定义HTML文档
<head> ... </head> 文档的信息
<meta /> HTML文档的元信息
<title> ... </title> 文档的标题
<link /> 文档与外部资源的关系
<style> ... </style> 文档的样式信息
<body> ... </body> 可见的页面内容
<!-- ... --> 注释
文本标签:
<h1> ... </h1> 标题字大小 ( h1~h6 )
<b> ... </b> 粗体字
<strong> ... </strong> 粗体字 (强调)
<i> ... <i> 斜体字
<em> ... </em> 斜体字(强调)
<center> ... </center> 居中文本
<ul> ... </ul> 无序列表
<ol> ... </ol> 有序列表
<li> ... </li> 列表项目
<a href="链接值"> ... </a> 超链接
<font> ... </font> 定义文本字体,尺寸,颜色,大小 (淘汰)
<sub> ... </sub> 下标
<sup> ... </sup> 上标
<br /> 换行
<p> ... </p> 段落其它
图形标签:
<img src(图片源自)=" ... " /> 定义图像
<img src="1.jpg" width"100px" height"1oopx" />
<hr /> 水平线
表格标签(在网页中显示数据):
<table> ... </table> 定义表格
<th> ... </th> 定义表格中的表头单元格
<tr> ... </tr> 定义表格中的行
<td> ... </td> 定义表格中的单元
<form> ... </form> 定义供用户输入的HTML表单
<frame /> 定义框架集的窗口或框架
form 表单(含输入数据的单子)

<div> ... </div>
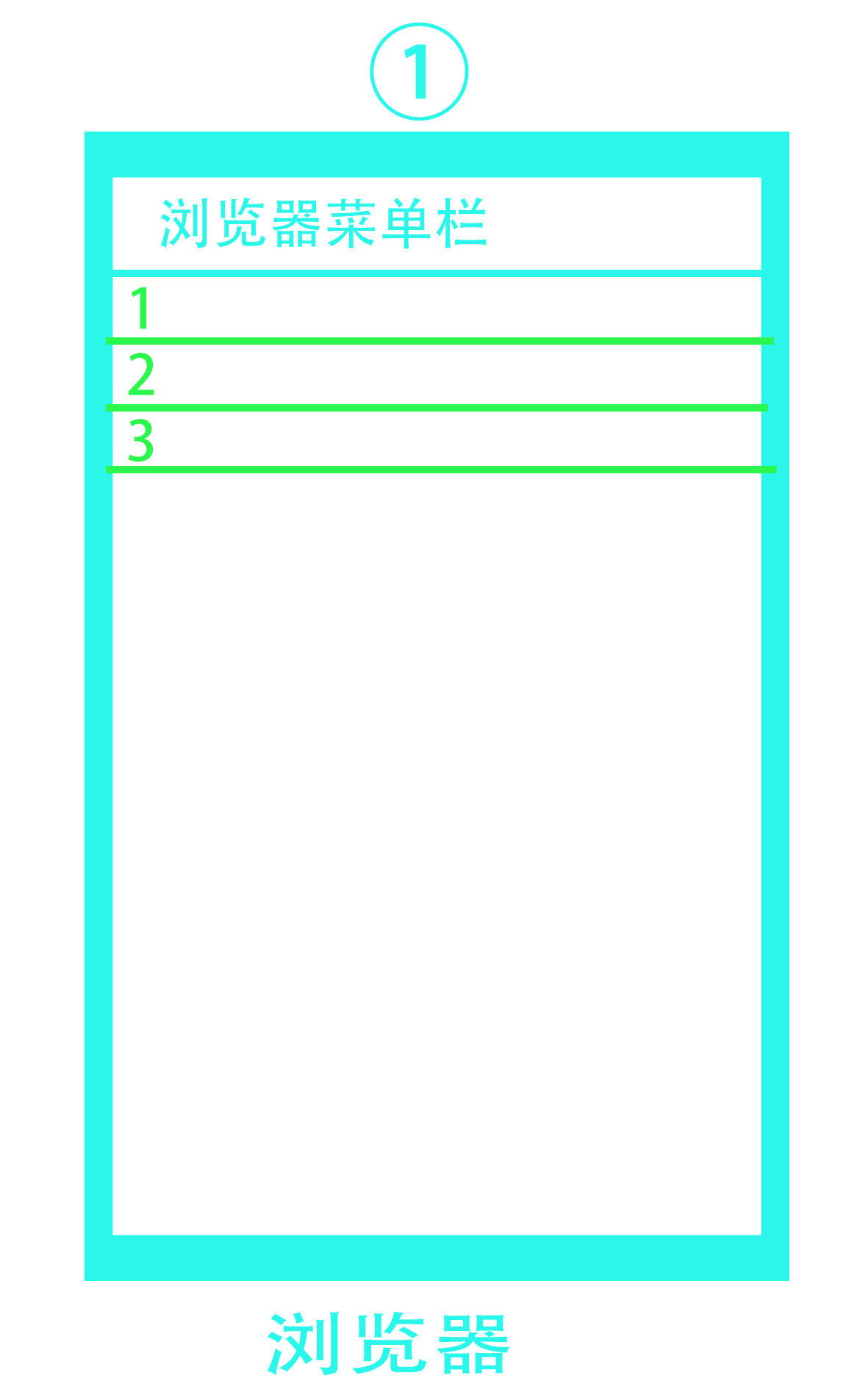
三种样式:

<div>1</div>
<div>2</div>
<div>3</div>

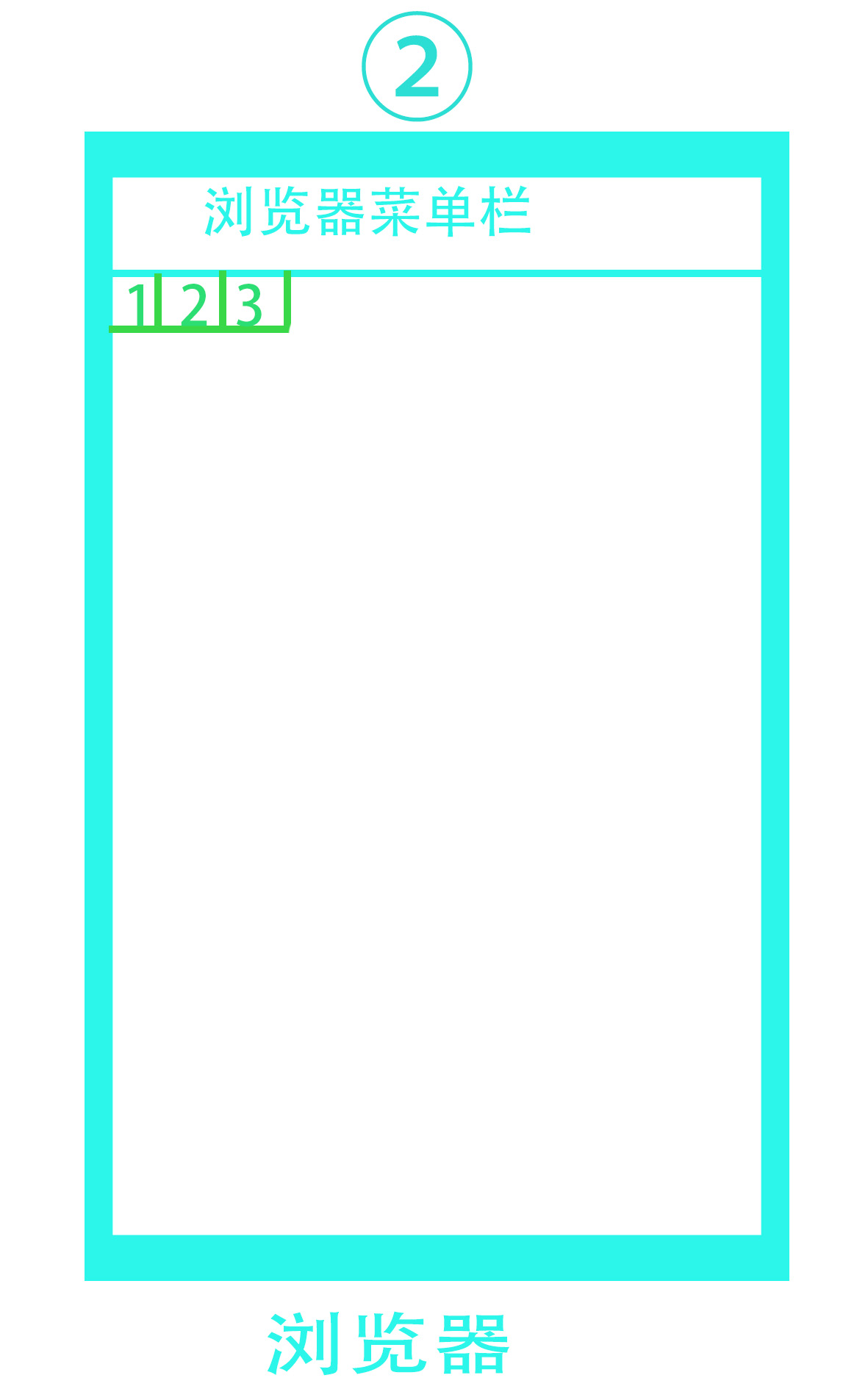
<div style="float:left;">1</div>
<div style="float:left;">2</div>
<div style="float:left;">3</div>
(向左浮动)

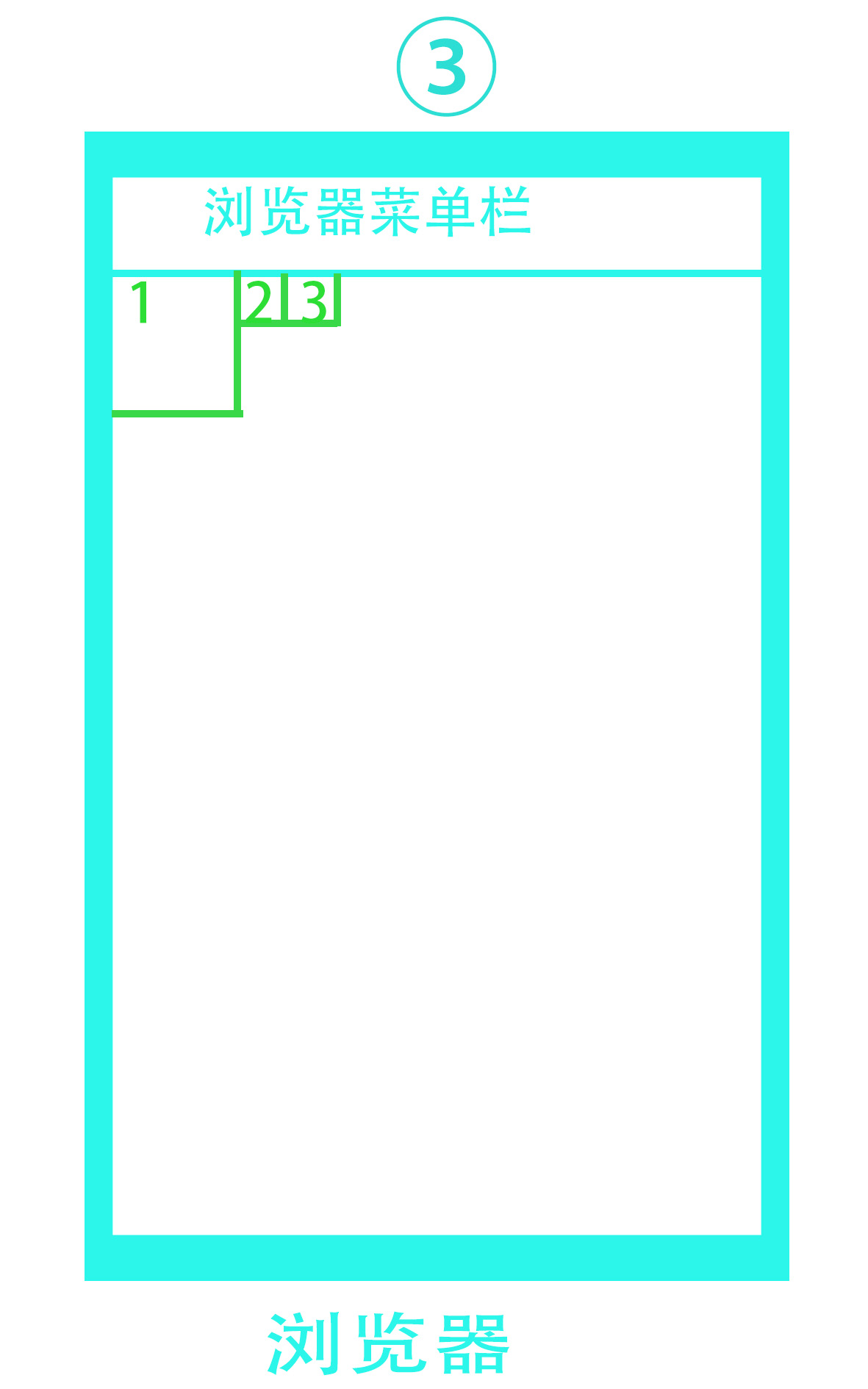
<div style="float:left;width:100px;height:200px;">1</div>
<div style="float:left;">2</div>
<div style="float:left;">3</div>
补充:
浏览器中不显示图中所画横线(竖线)
样式表中写法:属性:值;
HTML属性:属性名="值"

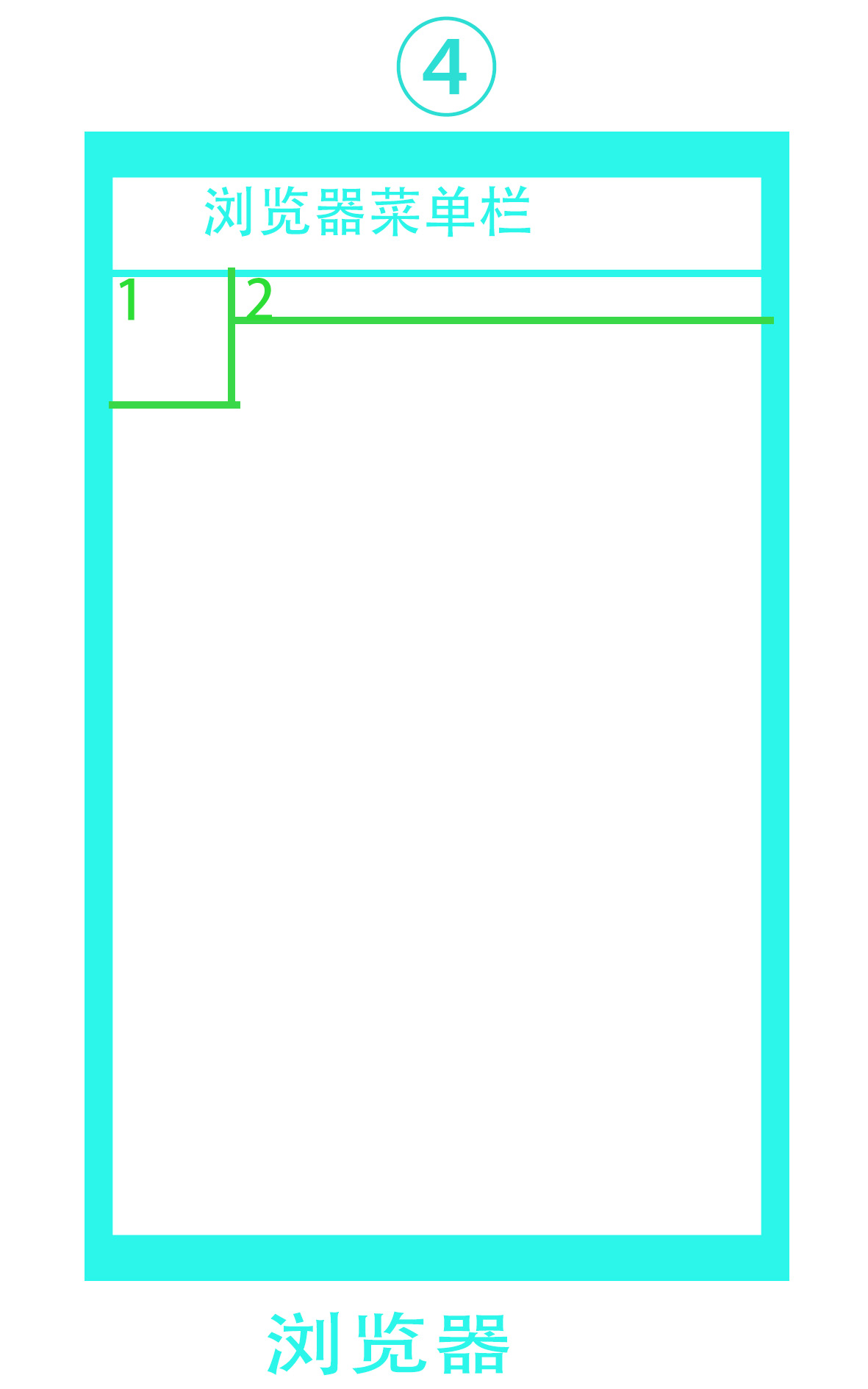
<div style="float:left;width:100px;height:200px;">1</div>
<div>2</div>
background-color:#333;
背景色
width:30%;
(比例)
例:表格
| 学号 | 姓名 | 成绩 |
| 1001 | 张三 | 95 |
| 1008 | 李四 | 78 |
<table>
<tr>
<th>学号</th><th>姓名</th><th>成绩</th>
</tr>
<tr>
<td>1001</td><td>张三</td><td>95</td>
</tr>
<tr>
<td>1001</td><td>李四</td><td>78</td>
</tr>
</table>
HTML——基本html标签的更多相关文章
- a标签点击跳转失效--IE6、7的奇葩bug
一般运用a标签包含img去实现点击图片跳转的功能,这是前端经常要用到的东西. 今天遇到个神奇的bug:如果在img上再包裹一层div,而且div设置了width和height,则图片区域点击时,无任何 ...
- IE6、7下html标签间存在空白符,导致渲染后占用多余空白位置的原因及解决方法
直接上图:原因:该div包含的内容是靠后台进行print操作,输出的.如果没有输出任何内容,浏览器会默认给该空白区域添加空白符.在IE6.7下,浏览器解析渲染时,会认为空白符也是占位置的,默认其具有字 ...
- 百度MIP页规范详解 —— canonical标签
百度MIP的规范要求必须添加强制性标签canonical,不然MIP校验工具会报错: 强制性标签<link rel="/^(canonical)$/"> 缺失或错误 这 ...
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- TODO:Laravel 使用blade标签布局页面
TODO:Laravel 使用blade标签布局页面 本文主要介绍Laravel的标签使用,统一布局页面.主要用到到标签有@yield,@ stack,@extends,@section,@stop, ...
- 最新 去掉 Chrome 新标签页的8个缩略图
chrome的新标签页的8个缩略图实在让人不爽,网上找了一些去掉这个略缩图的方法,其中很多已经失效.不过其中一个插件虽然按照原来的方法已经不能用了,但是稍微变通一下仍然是可以用的(本方法于2017.1 ...
- css-父标签中的子标签默认位置
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- xpath提取多个标签下的text
title: xpath提取多个标签下的text author: 青南 date: 2015-01-17 16:01:07 categories: [Python] tags: [xpath,Pyth ...
- 多个Img标签之间的间隙处理方法
1.多个标签写在一行 <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> ...
- html5标签canvas函数drawImage使用方法
html5中标签canvas,函数drawImage(): 使用drawImage()方法绘制图像.绘图环境提供了该方法的三个不同版本.参数传递三种形式: drawImage(image,x,y):在 ...
随机推荐
- Java性能优化技巧及实战
关于Java代码的性能优化,是每个javaer都渴望掌握的本领,进而晋升为大牛的必经之路,但是对java的调优需要了解整个java的运行机制及底层调用细节,需要多看多读多写多试,并非一朝一夕之功.本文 ...
- 在PL/SQL里直接插入日期时提示 is not a valid date and time的解决方法
在PL/SQL Developer里直接往表里插入日期格式的数据时,经常会出现" is not a valid date and time"的错误,这是因为Oracle的日期格式和 ...
- P5242 [USACO19FEB]Cow Dating
题目链接 题意分析 首先我们可以得出计算公式 \[s_i=\prod_{k=1}^i(1-p_k)\] \[f_i=\sum_{k=1}^i\frac{p_k}{1-p_k}\] 那么 \[ans(i ...
- UITableView 头部效果/放大/移动跟随效果
[self.tableView addObserver:self forKeyPath:@"contentOffset" options:NSKeyValueObservingOp ...
- 常见的http错误提示
1xx(临时响应)表示临时响应并需要请求者继续执行操作的状态代码. 代码 说明100 (继续) 请求者应当继续提出请求.服务器返回此代码表示已收到请求的第一部分,正在等待其余部分. 101 (切换协议 ...
- Javac词法分析
参考:<深入分析Java Web>技术内幕 许令波 词法分析过程涉及到的主要类及相关的继承关系如下: 词法分析的接口为Lexer,默认实现类为Scanner,Scanner会逐个读取Jav ...
- c++ 网络编程(十) LINUX/windows 异步通知I/O模型与重叠I/O模型 附带示例代码
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/9662931.html 一.异步IO模型(asynchronous IO) (1)什么是异步I/ ...
- 1-2 Mobx 入门实践之TodoList(官方Demo)
第一步:导入模块 import React, { Component } from 'react'; import { observable, autorun,computed } from 'mob ...
- [中英对照]vmlinuz Definition | vmlinuz的定义
vmlinuz Definition | vmlinuz的定义 vmlinuz is the name of the Linux kernel executable.vmlinuz是Linux内核可执 ...
- 关于安装多个版本jdk之后java -version不正确的问题
问题描述: 今天突然想写一个socket通信的小应用,分别采用BIO.NIO.AIO的方式来实现,来复习前面看的关于TCP/UDP通信的知识.于是乎在原来安装了jdk1.6的机子上重新安装了jdk1. ...
