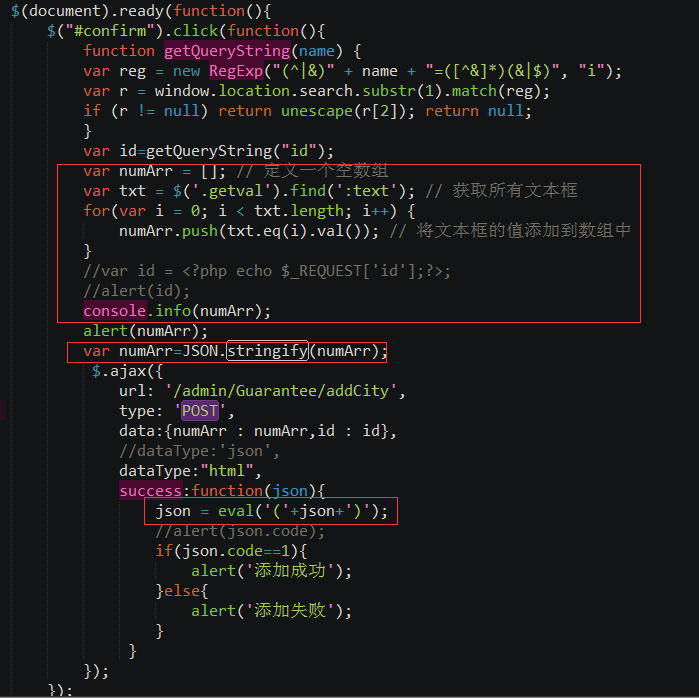
JQuery实现获取多个input输入框的值,并存放在一个数组中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="button" id="btn" onclick="Total()" value="转化为数组">
</div>
<script src="这里是jquery文件路径"></script>
<script>
function Total() {
var numArr = []; // 定义一个空数组
var txt = $('#box').find(':text'); // 获取所有文本框
for (var i = 0; i < txt.length; i++) {
numArr.push(txt.eq(i).val()); // 将文本框的值添加到数组中
}
console.info(numArr);
}
</script>
</body>
</html>
2.

3. stringify()函数
stringify()用于从一个对象解析出字符串,如
var
a = {a:1,b:2}
结果:
JSON.stringify(a)
"{"a":1,"b":2}"
4.

5. 在JS中将JSON的字符串解析成JSON数据格式,一般有两种方式:
1.一种为使用eval()函数。
2. 第二种解析方式就是使用Function对象来完成,它的典型应用就是在JQUERY中的AJAX方法下的success等对于返回数据 data的解析。
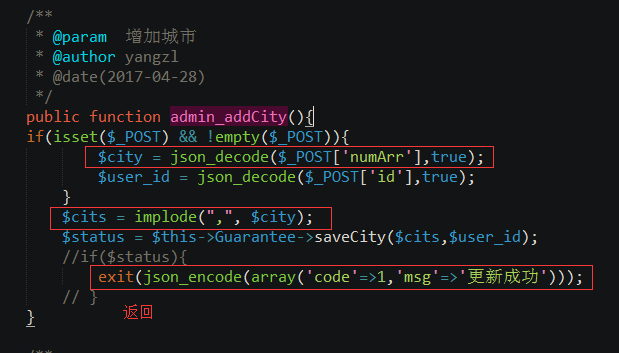
dateType:json; 在php controller返回 exit(json_encode(array('code'=>0,'msg'=>'交易流水号错误'))); 最好使用ajax自带的dateType:json;
JQuery实现获取多个input输入框的值,并存放在一个数组中的更多相关文章
- jquery遍历获取带checkbox表格的选中值以及遍历json数组
今天整理了一下jquery遍历的两个用法,分享给大家. 1.$().each 主要用来遍历DOM元素,获取DOM的值或样式等. 2.$.each() 主要用来遍历后台ajax返回的json数组,循环将 ...
- jquery清空div里所有input输入框的值
$("#divId input").val("");
- jQuery获取各种input输入框的值
1.获取一组radio单选框的值(name属性为一组的radio的name属性) var q1 = $("input[name=element_name]:checked").va ...
- Jquery把获取到的input值转换成json
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Jquery怎么获取select选中项 自定义属性的值
Jquery如何获取select选中项 自定义属性的值?HTML code <select id="ddl" onchange="ddl_change(this)& ...
- C#获取一个数组中的最大值、最小值、平均值
C#获取一个数组中的最大值.最小值.平均值 1.给出一个数组 ,,,,,-,,,,}; 2.数组Array自带方法 本身是直接可以调用Min(),Max(),Average()方法来求出 最小值.最大 ...
- php 从一个数组中随机获取固定数据
<?php /* * * 通过一个标识,从一个数组中随机获取固定数据 * $arr 数组 * $num 获取的数量 * $time 随机固定标识值,一般用固定时间或者某个固定整型 * */ fu ...
- jquery和vue分别对input输入框手机号码格式化(344)
jQuery function fomatterTel(val, old) {//val: 当前input的值,old: input上次的值 var str = ""; var t ...
- 获取 input 输入框的值
1.使用原生javascript: 方法一: <html> <head> <script language="javascript"> func ...
随机推荐
- [iOS笔试600题]一、语法篇(共有147题)
[A]1. @property 的作用是申明属性及真特性?[判断题] A.正确 B.错误 [A]2. @synthesize的作用是自动笠成属性的访问器(getter/setter)方法?[判断题] ...
- iOS学习笔记(7)——解析json中的中文
NSURL *url = [NSURL URLWithString:@"http://nycode.sinaapp.com/d.php"]; NSError *error = ni ...
- 47.ActiveMQ集群
(声明:本文非EamonSec原创) 使用ZooKeeper实现的Master-Slave实现方式,是对ActiveMQ进行高可用的一种有效的解决方案,高可用的原理:使用ZooKeeper(集群)注册 ...
- C#-集合及特殊集合——★★哈希表集合★★
集合的基本信息: System.Collections命名空间包含接口和类,这些接口和类定义各种对象(如列表.队列.位组数.哈希表和字典)的集合. System.Collections.Generic ...
- npm install 报错: WARN checkPermissions Missing write access to 解决方案
经过各种百度搜索,发现这个问题的出现并不是管理员权限的问题,而是之前安装失败了,这个文件已经存在了,再次安装无法覆盖写入的问题. 解决方法: 1.找到node的全局安装路径,一般在nodejs文件夹的 ...
- .NET中的async和await关键字使用及Task异步调用实例
其实早在.NET 4.5的时候M$就在.NET中引入了async和await关键字(VB为Async和Await)来简化异步调用的编程模式.我也早就体验过了,现在写一篇日志来记录一下顺便凑日志数量(以 ...
- 线段树基本操作(Segment Tree)
线段树(Segment Tree) 入门模板题 洛谷oj P3372 题目描述 如题,已知一个数列,你需要进行下面两种操作: 1.将某区间每一个数加上x 2.求出某区间每一个数的和 输入格式 第一行包 ...
- 南昌 Max answer
https://nanti.jisuanke.com/t/38228 Alice has a magic array. She suggests that the value of a interva ...
- java基本编译
1.java语言严格区分大小写:1个源文件其中最多只能有一个public类:源文件必须和public类同名:每个类对应一个class字节码,且同名. 2.编译. javac -d dir Hell ...
- Mac OS X中Launchpad的图标添加删除方法(添加方法别试了,和Linux很大区别)
说明:在Mac下的Launchpad图标添加和删除都与应用程序的app文件有关,如果单纯的只想在Launchpad添加自定义的图标,然后指定要某条命令运行时,建议不要这么干,Launchpad的图标管 ...
