6_bootstrap之导航条|轮播图|排版|表单元素|分页
8、导航条
BootStrap已经提供了完整的导航条实例,通常情况下,我们仅需进行简单修改即可使用。
帮助手册位置:组件-------导航条

9、轮播图
BootStrap已经提供了完整的轮播图实例,通常情况下,我们仅需进行简单修改即可使用。
帮助手册位置:JavaScript插件--- Carousel
轮播图DIV的定时换图属性:
data-interval="毫秒值"
注意:多个轮播图必须修改轮播图的ID。
10、排版-对齐方式
BootStrap提供统一的排版方式设置,方便开发人员对内容板式进行调整
帮助手册位置:全局CSS样式----排版----对齐
会将元素内所有的内容都进行排版设置
|
.text-left |
使元素内容靠左显示 |
|
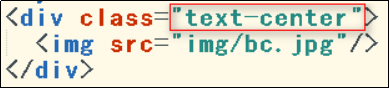
.text-center |
使元素内容居中显示 |
|
.text-right |
使元素内容靠右显示 |
示例:

效果:

11、表单元素
BootStrap同样提供了丰富的表单控件供开发人员来选择。
帮助手册位置:全局CSS样式-----表单
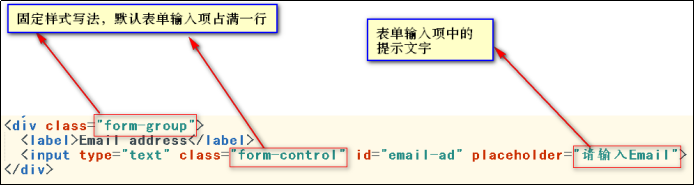
示例1:基本实例

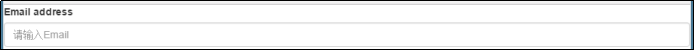
效果1:

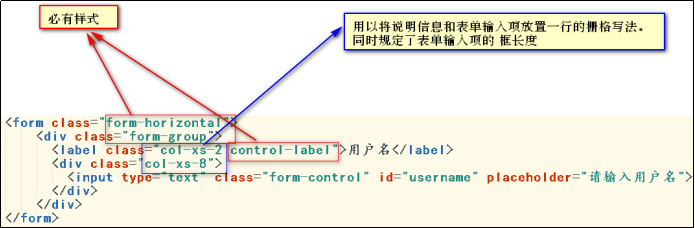
示例2:表单名和表单输入项共用一行

效果2:

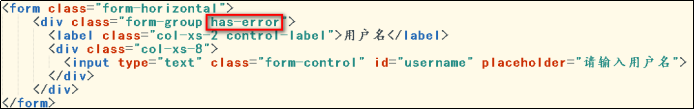
示例3:校验状态-出错样式

效果3:

12、分页条

BootStrap为我们还准备了分页条的样式组件。
帮助手册位置:组件-----------分页
示例1:

效果1:

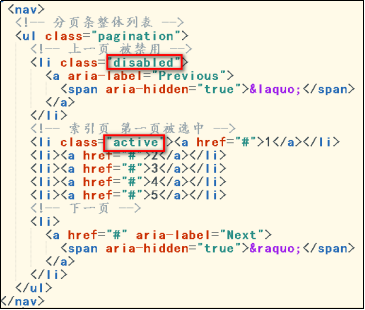
示例2:

效果2:(鼠标放入禁用按钮,鼠标变为禁用)

6_bootstrap之导航条|轮播图|排版|表单元素|分页的更多相关文章
- Vue(小案例_vue+axios仿手机app)_首页(底部导航栏+轮播图+九宫格)
---恢复内容开始--- 一.前言 1.底部导航(两种做法) 2.轮播图 ...
- 【VIP视频网站项目一】搭建视频网站的前台页面(导航栏+轮播图+电影列表+底部友情链接)
首先来直接看一下最终的效果吧: 项目地址:https://github.com/xiugangzhang/vip.github.io 在线预览地址:https://xiugangzhang.githu ...
- Flask实战第53天:cms编辑轮播图功能完成
后端逻辑 表单验证, 这里编辑就是和添加的内容一样,所以可以直接继承添加轮播图的表单验证,然后多加一个轮播图的id即可 编辑cmd.forms.py class UpdateBannerForm(Ad ...
- 前台主页搭建、后台主页轮播图接口设计、跨域问题详解、前后端互通、后端自定义配置、git软件的初步介绍
今日内容概要 前台主页 后台主页轮播图接口 跨域问题详解 前后端打通 后端自定义配置 git介绍和安装 内容详细 1.前台主页 Homeviwe.vue <template> <di ...
- 使用原生js将轮播图组件化
代码地址如下:http://www.demodashi.com/demo/11316.html 这是一个轮播图组件,这里是代码地址,需要传入容器的id和图片地址,支持Internet Explor ...
- 原生js写一个无缝轮播图插件(支持vue)
轮播图插件(Broadcast.js) 前言:写这个插件的原因 前段时间准备用vue加上网易云的nodejs接口,模拟网易云音乐移动端.因为想自己写一遍所有的代码以及加固自己的flex布局,所以没有使 ...
- BootStrap学习(三)——重写首页之导航栏和轮播图
1.按钮 1)帮助文档:http://v3.bootcss.com/css/#buttons 2).btn-lg..btn-sm..btn-xs可以设置按钮的不同尺寸 3).active类设置按钮的激 ...
- 带轮播图、导航栏、商品的简单html,以及轮播图下边数字随轮播图的改变而改变
---恢复内容开始--- 在做这个的时候,最不会的是中间轮播图下边的数字是如何实现转变的,后来加入了jQuery就能实现了. css部分: <style type="text/css& ...
- angularjs1 自定义轮播图(汉字导航)
本来想用swiper插件的,可是需求居然说要汉字当导航栏这就没办法了,只能自己写. directive // 自定义指令: Home页面的轮播图 app.directive('swiperImg', ...
随机推荐
- 类的成员变量修饰 const 和static
类型 初始化方式 类内(声明) 类外(类实现文件) 构造函数中 构造函数的初始化列表 非静态非常量数据成员 N N Y Y 非静态常量数据成员 N N N Y (must) 静态非常量数据成员 N Y ...
- ORA-12505: TNS: 监听程序当前无法识别连接描述符中所给出的SID等错误解决方法
程序连接orarle报ORA-12505错误 一.异常{ ORA-12505, TNS:listener does not currently know of SID given in connect ...
- 在触发器中,当“IsMouseOver”属性=true时,设置当前控件的高亮选中效果
<Style.Triggers> <!--<Trigger Property="IsSelected" Value="Tru ...
- Hive之基本操作
1,CREATE table. CREATE [EXTERNAL] TABLE [IF NOT EXISTS] table_name [(col_name data_type [COMMENT col ...
- localStorage(本地存储)使用总结
1.https://www.cnblogs.com/st-leslie/p/5617130.html (localStorage使用总结)
- 235.236. Lowest Common Ancestor of a Binary (Search) Tree -- 最近公共祖先
235. Lowest Common Ancestor of a Binary Search Tree Given a binary search tree (BST), find the lowes ...
- Spartan6上软核系统自定义外设调用AXI Stream FFT经验
这几天希望能在Spartan系列新品xc6slx16csg324-2运行带有FFT的软核处理系统,基本系统早就搭建好了.需要做的就是建立一个封装有Xilinx提供的FFT IP的自定义外设.由于Xil ...
- hibernate的一些缺陷(转)
例如用户在系统中,保存的信息包括简要信息(用户名.联系电话.Email.性别)和一些图像信息(照片). 但是在系统设计时,我的设计方式都是遵循业务的需要,设计一个“用户”类,包含用户名. ...
- SVN 定时 更新代码 Demo
1. 涉及技术: Winservice: 用system身份后台跑: Quartz:定时任务: SVN 2. 思路: Quartz定时调用cmd 程序,执行SVN update 命令,整个程序寄宿 ...
- SendMessage wMsg常量值参考
namespace Core.WinAPI { /// <summary> /// wMsg参数常量值: /// </summary> public static class ...
