ES6系列_12之map数据结构
1.map数据结构出现的原因?
JavaScript 的对象(Object),本质上是键值对的集合(Hash 结构),但是传统上只能用字符串当作键。这给它的使用带来了很大的限制。为了能实现将对象作为键值对的key,ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。也就是说,Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现。如果你需要“键值对”的数据结构,Map 比 Object 更合适。
(1)map结构: key=>value
Json和map格式的对比
map的效率和灵活性更好
例如常见的json对象格式:
let json = {
sex:男'',
age:18
}
console.log(json.sex);//男
但是这种反应的速度要低于数组和map结构。
let json = {
sex:'男',
age:18
}
console.log(json.sex);//男
var map=new Map();
map.set(json,'student');
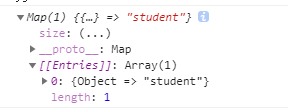
console.log(map);
结果为:

2.map的增删查
(1)使用set增加值
let json = {
sex:'男',
age:18
}
var map=new Map();
map.set('person',json);
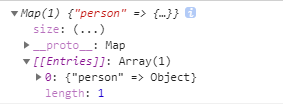
console.log(map);
结果为:

(2)使用get取值
现在取person对应的值。
let json = {
sex:'男',
age:18
}
var map=new Map();
map.set('person',json);
console.log(map.get("person"));
结果为:

(3)删除delete
使用delete删除指定key对应的值。
let json = {
sex:'男',
age:18
}
var map=new Map();
map.set('person',json);
map.delete("person")
console.log(map)
结果为:

(4)查找是否存在has
通过key查找是否存在,返回true或者false。
let json = {
sex:'男',
age:18
}
var map=new Map();
map.set('person',json);
console.log(map.has('person'))//true
console.log(map.has('test'))//false
(5)size属性
size属性可以获得map中键值对的个数。
let json = {
sex:'男',
age:18
}
var map=new Map();
map.set('person',json);
console.log(map.size)//
(6)使用clear方法清除map中所有元素
let json = {
sex:'男',
age:18
}
var map=new Map();
map.set('person',json);
map.clear()
console.log(map)//{}
结果为:{}
ES6系列_12之map数据结构的更多相关文章
- es6的Set和Map数据结构
Set 和 Map 数据结构 Set WeakSet Map WeakMap Set § ⇧ 基本用法 ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set ...
- ES6笔记03-Set和Map数据结构
ES6提供了新的数据结构Set.它类似于数组,但是成员的值都是唯一的,没有重复的值.Set本身是一个构造函数,用来生成Set数据结构. var s = new Set(); [2, 3, 5, 4, ...
- ES6 学习 -- Set和Map数据结构
一.Set对象数据结构 1.Set数据结构类似数组,但是其每个成员都是唯一值,没有重复,且Set本身是一个构造函数,用来生成Set数据结构,用法如下: const setData = new Set( ...
- 前端笔记之React(六)ES6的Set和Map&immutable和Ramda和lodash&redux-thunk
一.ES6的Set.Map数据结构 Map.Set都是ES6新的数据结构,都是新的内置构造函数,也就是说typeof的结果,多了两个: Set 是不能重复的数组 Map 是可以任何东西当做键的对象 E ...
- ES6 之 Set数据结构和Map数据结构 Iterator和for...of循环
ECMAScript 6 入门 Set数据结构 基本用法 ES6提供了新的数据结构Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set本身是一个构造函数,用来生成Set数据结构. va ...
- ES6中的Set、Map数据结构
Map.Set都是ES6新的数据结构,他们都是新的内置构造函数.也就是说typeof的结果,多了两个. 他们是什么: Set是不能重复的数组. Map是可以任何东西当做键的对象: ES6 提供 ...
- es6学习笔记-set和map数据结构
ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set 本身是一个构造函数,用来生成 Set 数据结构. const s = new Set(); [2, 3 ...
- JavaScript(ES6)学习笔记-Set和Map数据结构(一)
一.Set 1.ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set 本身是一个构造函数,用来生成 Set 数据结构. , , , , ']); s; // ...
- es6笔记(5)Map数据结构
概要 字典是用来存储不重复key的Hash结构.不同于集合(Set)的一点,字典使用的是[key,value]的形式来存储数据. JavaScript的对象(Object:{})只能用字符串当做key ...
随机推荐
- ArrayList相关问题
设定初始化容量new一个list List<String> list = new ArrayList<>(10); list.add("s"); 进入构造方 ...
- Android 之低版本高版本实现沉浸式状态栏
沉浸式状态栏确切的说应该叫做透明状态栏.一般情况下,状态栏的底色都为黑色,而沉浸式状态栏则是把状态栏设置为透明或者半透明. 沉浸式状态栏是从android Kitkat(Android 4.4)开始出 ...
- C#对象初始或器-Chapter3 P38
protected string GetMessage() { //如何构造和初始化泛型集合库中的一个数组和两个类. Product myProduct = ,Name="Kayak&quo ...
- echart3 湖北地图及如何创建其他省份地图
刚刚收到一封园友求助echart湖北地图的邮件,现在将湖北地图的所有代码贴到这里,希望可以帮助到更多朋友. 1.首先你得到echarts官网下载js,很多人说找不到,可以到我的git下载(https: ...
- .NET连接MongoDB数据库实例教程
这则小窍门将讲述如何开发一个.NET应用来连接Mongo数据库并执行多种操作.同时还稍微涉及了Mongo数据库和多种命令. 使用代码 让我们从Mongo数据库的一些细节和基本命令开始,并最终介绍如何创 ...
- JSP Unable to compile class for JSP
今天刚弄好MyEclipse环境,试了一下jsp的创建,然后就出现了一个很令人纠结的问题. 文档目录如下: Jsp代码如下: <%@page import="com.pd.Person ...
- mybatis单笔批量保存
在上一篇写了接口调用解析返回的xml,并赋值到实体.这一篇主要介绍,如何保存实体数据. 一,xml样例 <?xml version="1.0" encoding=" ...
- Entity Framework 入门
Entity Framework的全称是ADO.NET Entity Framework,是微软开发的基于ADO.NET的ORM(Object/Relational Mapping)框架. Entit ...
- fiddler模拟限速实战
原理:Fiddler的模拟限速是在客户端请求前来自定义限速的逻辑,此逻辑是通过延迟发送数据或接收的数据的时间来限制网络的下载速度和上传速度,从而达到限速的效果. 算法:那么我们的算法就是 1000/下 ...
- how to play
陷入难以言说的深深的绝望 无力,无助,暗无天日,看不到光明,看不到未来,不知道何去何从 但我依然坚信这道坎一定可以过去,黎明前的夜总是黑暗的,属于我的光明终将来临 沼泽中的旅行者,只要还没死掉,就还没 ...
