CSS--浮动(float)布局
浮动概述:浮动,指的是元素标签使用float属性。应用float属性的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动的本质是让文字围绕图片,但现在很多时候使用浮动进行布局。但使用float属性进行布局也会带来一些问题,下面举例说明。
1.使用float进行布局但需要clear的实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>DIV布局--float属性</title>
- </head>
- <body>
- <div id="container" style="width:500px">
- <div id="header" style="background-color:#FFA500;">
- <h1 style="margin-bottom:0;text-align:center;">主要的网页标题</h1></div>
- <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
- <b>菜单</b><br>
- HTML<br>
- CSS<br>
- JavaScript</div>
- <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
- 内容在这里</div>
- <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
- 版权 © runoob.com</div>
- </div>
- </body>
- </html>

2.使用float布局但不进行clear的实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>DIV布局--float属性</title>
- </head>
- <body>
- <div id="container" style="width:500px">
- <div id="header" style="background-color:#FFA500;">
- <h1 style="margin-bottom:0;text-align:center;">主要的网页标题</h1></div>
- <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
- <b>菜单</b><br>
- HTML<br>
- CSS<br>
- JavaScript</div>
- <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
- 内容在这里</div>
- <div id="footer" style="background-color:#FFA500;text-align:center;">
- 版权 © runoob.com</div>
- </div>
- </body>
- </html>

3.分析:
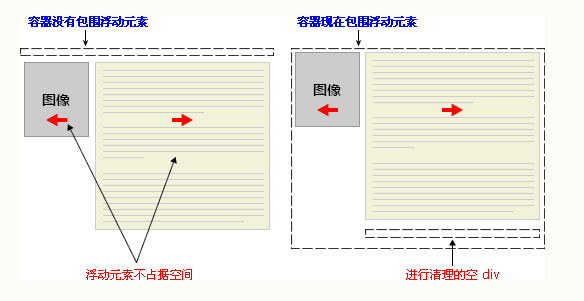
事实上这两段代码并没有什么不同,只是在最后的一个div中少了“clear:both”,少了清理操作。由于浮动的框不在普通文档流中(与position:absolute不同,虽然两者都使元素脱离文档流,但使用float属性的元素还会在文档流中占据一个位置),没有进行清理操作,最后一个div#footer块框将div#menu与div#content当成不存在
一样。所以它的高度等于200px+21px=221px。再截个图对比就可以看得更明显了:

4.对浮动(float)更加深入细致的研究可以参考下面的资料,而且目前还存在一个问题,为什么文字环绕float的图片而不被覆盖呢?这里貌似可以找到答案。
https://www.zhangxinxu.com/wordpress/2010/01/css-float%e6%b5%ae%e5%8a%a8%e7%9a%84%e6%b7%b1%e5%85%a5%e7%a0%94%e7%a9%b6%e3%80%81%e8%af%a6%e8%a7%a3%e5%8f%8a%e6%8b%93%e5%b1%95%e4%b8%80/
https://www.zhangxinxu.com/wordpress/2010/01/css-float%e6%b5%ae%e5%8a%a8%e7%9a%84%e6%b7%b1%e5%85%a5%e7%a0%94%e7%a9%b6%e3%80%81%e8%af%a6%e8%a7%a3%e5%8f%8a%e6%8b%93%e5%b1%95%e4%ba%8c/
CSS--浮动(float)布局的更多相关文章
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- 验分享:CSS浮动(float,clear)通俗讲解
经验分享:CSS浮动(float,clear)通俗讲解 很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不 ...
- css浮动(float)及如何清除浮动
前言: CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float)(1)html文档流 自窗体自上而下分成一行一 ...
- CSS浮动(float,clear)通俗讲解
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流.如下图: 可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为d ...
- 经验分享:CSS浮动(float,clear)通俗讲解
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- 经验分享:CSS浮动(float,clear)通俗讲解(转载)
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- 经验分享:CSS浮动(float,clear)通俗讲解 太棒了,清晰明了
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- (转)经验分享:CSS浮动(float,clear)通俗讲解
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- css浮动--float/clear通俗讲解(转载)
本文为转载 (出处:http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html) 教程开始: 首先要知道,div是块级元素,在页面 ...
- (转)经验分享:CSS浮动(float,clear)通俗讲解
文章转自:https://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html 很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身 ...
随机推荐
- 此实现不是Windows平台FIPS验证的加密算法的一部分
运行wpf程序,出现错误“此实现不是Windows平台FIPS验证的加密算法的一部分”. 解决方法: 1.在window中打开功能里输入regedit,回车打开注册器: 2.进入如下路径中 HKEY_ ...
- code3289 花匠
题目大意是求一个最长的抖动的子序列 题解中有一个大神写下了这样的代码: #include<cstdio> ,b=,x,y; int mmax(int a,int b) { if(a> ...
- 全球数据库-->基金/管理产品-->基金分析/新闻/报告
加拿大共同基金 澳大利亚投资信托 美国ETF 美国共同基金 英国投资信托基金 名称 分析师名称 分析日期 晨星分析师评级 晨星简报
- Eclipse下初用lucene
lucene是apache的一个开源项目,一个开放源代码的全文检索引擎工具包. 1. 首先下载lucene,下载地址来自<lucene实战>第2版(页面加载比较忙,等~) http://w ...
- UVa 1374 Power Calculus (IDA*或都打表)
题意:给定一个数n,让你求从1至少要做多少次乘除才可以从 x 得到 xn. 析:首先这个是幂级的,次数不会很多,所以可以考虑IDA*算法,这个算法并不难,难在找乐观函数h(x), 这个题乐观函数可以是 ...
- Leader/Follower多线程网络模型介绍
之前分享过<轻量级 web server Tornado代码分析>,介绍了目前我们采用nginx + tornado的方式搭建升级.配管.数据中心等各类服务组建客户端迭代体系.最近注意到, ...
- Java Annotation Processors
Table Of Contents 1. Introduction 2. When to Use Annotation Processors 3. Annotation Processing Unde ...
- Python作图笔记
感谢莫烦大神,附带他的个人网站链接:https://morvanzhou.github.io/ 再带上官方的文档,多看文档啊!不然参数忘了就没地方查了:https://matplotlib.org/a ...
- [Postgres]postgresql.conf : Permission denied处理一法
使用yum安装完postgresql,没有使用默认的DATA地址,自己配置了DATA地址以后,使用root权限启动service service postgresql start ,报出了" ...
- 深入CSS属性(九):z-index
如果你不是一名csser新手,想必你对z-index的用法应该有个大致的了解了吧,z-index可以控制定位元素在垂直于显示屏方向(Z 轴)上的堆叠顺序,本文不去讲述基本的API如何使用,而是去更深入 ...
