WPF中Expander与ListBox(ItemsControl)嵌套中的问题
1. 当ListBox放在Expander中时,为了要实现实时更新数据的效果,这里使用了
ObservableCollection类型来作为数据源,
初始的简单例子如下:只有一个ListBox
xaml文件
- <Window x:Class="ObservableCollectionAddRemoveDemo.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="MainWindow" Height="350" Width="525">
- <Grid>
- <ListBox BorderBrush="Red" BorderThickness="2" HorizontalAlignment="Left" Height="Auto" Margin="37,32,0,0" VerticalAlignment="Top" Width="157" ItemsSource="{Binding}">
- <ListBox.ItemContainerStyle>
- <Style TargetType="ListBoxItem" >
- <Setter Property="Opacity" Value="0.5" />
- <Setter Property="Opacity" Value="0.5" />
- <Setter Property="MaxHeight" Value="75" />
- <Setter Property="Background" Value="Green"/>
- <Style.Triggers>
- <Trigger Property="IsSelected" Value="True">
- <Setter Property="Opacity" Value="1.0" />
- </Trigger>
- </Style.Triggers>
- </Style>
- </ListBox.ItemContainerStyle>
- </ListBox>
- <ItemsControl HorizontalAlignment="Left" Height="auto" Margin="210,32,0,0" VerticalAlignment="Top" Width="157" ItemsSource="{Binding}">
- <ItemsControl.ItemContainerStyle>
- <Style TargetType="ContentPresenter">
- <Setter Property="Opacity" Value="0.5" />
- <Setter Property="Opacity" Value="0.5" />
- <Setter Property="MaxHeight" Value="75" />
- </Style>
- </ItemsControl.ItemContainerStyle>
- </ItemsControl>
- <Button Content="Add" HorizontalAlignment="Left" Margin="398,65,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/>
- <Button Content="Remove" HorizontalAlignment="Left" Margin="398,160,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_Remove"/>
- </Grid>
- </Window>
后台文件
- using System;
- using System.Collections.Generic;
- using System.Collections.ObjectModel;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Data;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Imaging;
- using System.Windows.Navigation;
- using System.Windows.Shapes;
- namespace ObservableCollectionAddRemoveDemo
- {
- /// <summary>
- /// Interaction logic for MainWindow.xaml
- /// </summary>
- public partial class MainWindow : Window
- {
- public ObservableCollection<String> list;
- //public List<String> list;
- public MainWindow()
- {
- InitializeComponent();
- list = new ObservableCollection<string>() { "asda","12asdas","a22321","asda112323","xcvcvcxv","aasda","","asdasdasd"};
- this.DataContext = list;
- }
- private void Button_Click(object sender, RoutedEventArgs e)
- {
- int addNumber = new Random().Next();
- list.Add(addNumber.ToString());
- }
- private void Button_Click_Remove(object sender, RoutedEventArgs e)
- {
- if (list.Count > )
- list.RemoveAt();
- }
- }
- }
发现代码实现的很顺畅,无论是增删都能实时响应到界面中
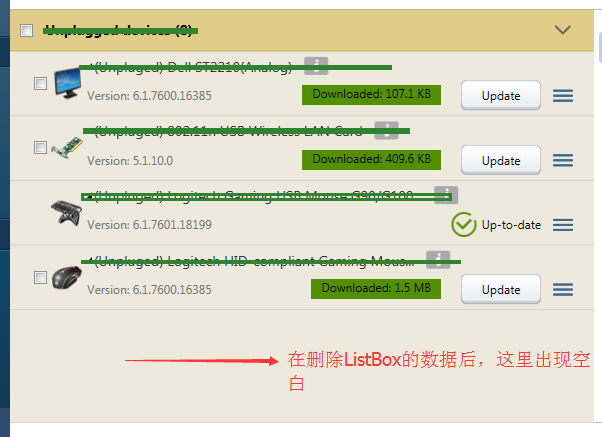
2. 但当在ListBox外面套一个Expander时,问题就出现了,如下图:

在删除数据时,内容明显变少了,但属于删掉内容的位置确仍然保留在界面上!!!
解决的办法是:在Expander的 ContentPresenter外面套一个StackPanel,如下:
- <StackPanel>
- <ContentPresenter x:Name="ExpanderContent" ContentSource="Content"/>
- </StackPanel>
===========================================
当将Expander放在ListBox中时也有可能会出现类似的问题:https://www.dotblogs.com.tw/ouch1978/archive/2011/03/11/wpf-expander-in-listbox.aspx
WPF中Expander与ListBox(ItemsControl)嵌套中的问题的更多相关文章
- WPF中Expander控件样式,ListBox的样式(带checkbox)恢复
Expander控件样式: <ControlTemplate x:Key="ExpanderToggleButton" TargetType="ToggleButt ...
- 异步方式向WPF ListBox控件中一条一条添加记录
向ListBox绑定数据源时,如果数据量过大,可能会使得程序卡死,这是就需要一条一条的向ListBox的数据源中添加记录了,下面是个小Demo: 1.前台代码,就是一个ListBox控件 <Wi ...
- 精通 WPF UI Virtualization (提升 OEA 框架中 TreeGrid 控件的性能)
原文:精通 WPF UI Virtualization (提升 OEA 框架中 TreeGrid 控件的性能) 本篇博客主要说明如何使用 UI Virtualization(以下简称为 UIV) 来提 ...
- 关于ListBox在Grid中无法充满的问题
WPF布局的时候发现一个问题,ListBox放在Grid中的时候,老是无法充满整个Grid,但是查看代码也没有设置相关的属性,原来在设置ListBox之前首先要让ListBox的容器充满,然后List ...
- html5 webDatabase 存储中sql语句执行可嵌套使用
html5 webDatabase 存储中sql语句执行可嵌套使用,代码如下: *); data.transaction(function(tx){ tx.executeSql("creat ...
- WPF:使用Json.NET在TreeView中树形显示JSON数据
原文 WPF:使用Json.NET在TreeView中树形显示JSON数据 据 读者可以参考这个开源的可以树形显示XML和JSON的工具: Mgen Object 603:XML/JSON树形显示小工 ...
- JavascriptS中的各结构的嵌套和函数
各位朋友大家好,上周更新给大家分享了JavaScript的入门知识及各种常用结构的用法,那么,本次更新博主就跟大家更深入的聊一聊JS各结构的嵌套用法,及JS中及其常用的一种结构--函数.以下为函数和循 ...
- MFC中listbox控件中各种属性的详解
ListBox控件是Windows 窗体的一个空间,ListBox 控件显示一个项列表,用户可从中选择一项或多项. 如果项总数超出可以显示的项数,则自动向 ListBox 控件添加滚动条. ...
- Javascript中的各结构的嵌套和函数
各位朋友大家好,上周更新给大家分享了JavaScript的入门知识及各种常用结构的用法,那么,本次更新博主就跟大家更深入的聊一聊JS各结构的嵌套用法,及JS中及其常用的一种结构——函数.以下为函数和循 ...
随机推荐
- Android工具类整合
Android-JSONUtil工具类 常用的Json工具类,包含Json转换成实体.实体转json字符串.list集合转换成json.数组转换成json public class JSONUtil ...
- 修改chrome插件
背景 例子为:ModHeader插件,顾名思义可以修改request header的插件,官方地址为:https://chrome.google.com/webstore/detail/modhead ...
- asp.net 错误页面自定义
在我们上网浏览信息的时候,总会有出现404页面的时候,在我们开发的时候也可以自定义这些页面.刚回这次项目中也使用到了,就在网上找到一些方法,今天就把这些方法重新写一遍加深记忆. 在项目的web.con ...
- C# 依赖注入 & MEF
之前面试有问道依赖注入,因为一直是做客户端的发开发,没有接触这个,后边工作接触到了MEF,顺便熟悉一下依赖注入 详细的概念解释就不讲了,网上一大把,个人觉着依赖注入本质是为了解耦,方便扩展 依赖注入的 ...
- Sql语法高级应用之六:如何在Sql语句中如何使用TRY...CATCH
TRY...CATCH使用范例 BEGIN TRY //逻辑语句块 END TRYBEGIN CATCH //Catch异常处理块 SET @msg = ERROR_MESSAGE(); PRINT ...
- 大公司怎么做Android代码混淆的?
3月17日,网易资深安全工程师钟亚平在安卓巴士全球开发者论坛上做了<安卓APP逆向与保护>的演讲.其中就谈到了关于代码混淆的问题.现摘取部分重点介绍如下: Java代码是非常容易反编译 ...
- C语言的第零次作业
C语言--第0次作业 Q1:对于网络专业的了解 一开始我对网络工程这个专业并不是很了解,在报志愿之前,我完全没想过自己会进这个专业,但是经过了一个暑假的时间,我慢慢地开始了解这个学科,并开始对这个专业 ...
- ElasticSearch基本查询
词条查询 这是一个简单查询.它仅 匹配给定字段中包含该词条的稳定,且是2未经分析的确切的词条. { “query” :{ “term”:{ “title”:”crime” } } } 多词条查询 匹配 ...
- jdk(1.8)命令行工具(二)
2.3 jinfo:java配置信息工具 jinfo(Configuration Info for Java)的作用是实时的查看和调整虚拟机的各项参数.使用jps -v 可以查看虚拟机启动时显示指定的 ...
- drools入门示例
Drools是一个基于java的规则引擎,开源的,可以将复杂多变的规则从硬编码中解放出来,以规则脚本的形式存放在文件中,使得规则的变更不需要修正代码重启机器就可以立即在线上环境生效.随着互联网金融的兴 ...
