ASP.NET Core 上传多文件 超简单教程
示例源码下载地址
https://qcloud.coding.net/api/project/3915794/files/4463836/download
项目地址 https://dev.tencent.com/u/whuanle/p/asp.netcore_file_upload/attachment
创建应用程序
打开VS 2017
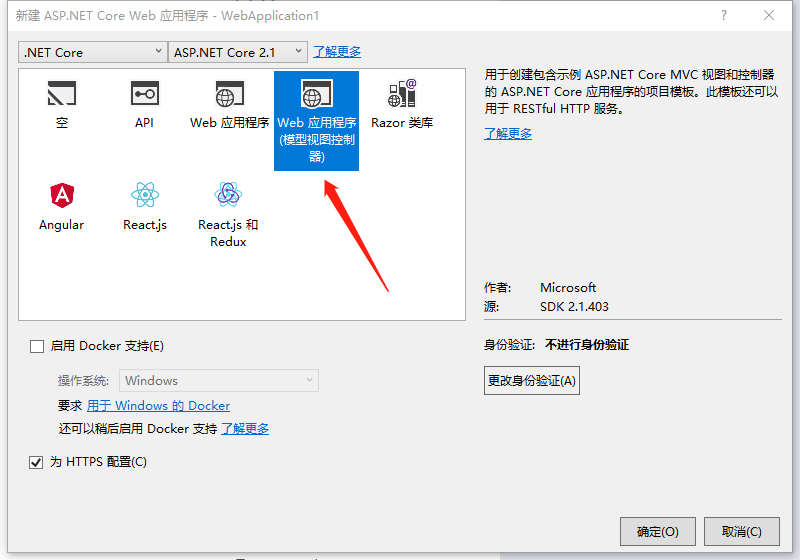
--新建 ASP.NET Core Web 应用程序
--Web 应用程序(模型视图控制器)
程序名字、路径,默认即可

删除不必要的内容
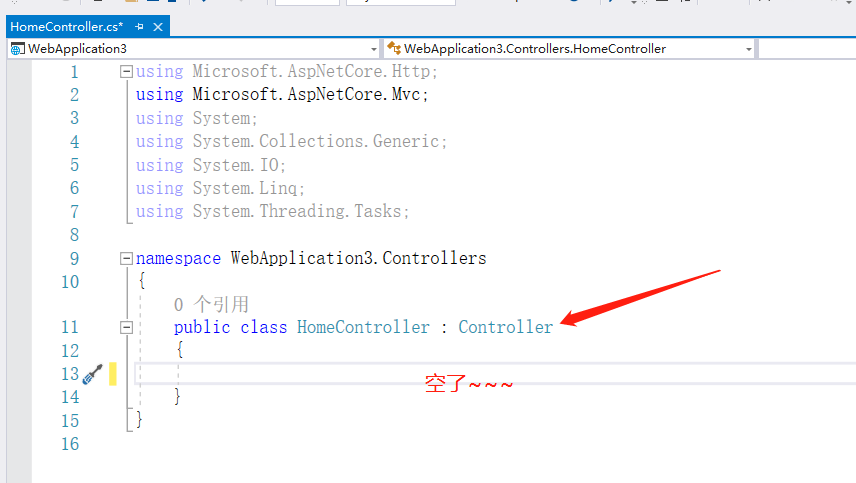
打开 HomeController.cs 文件,删除所有方法

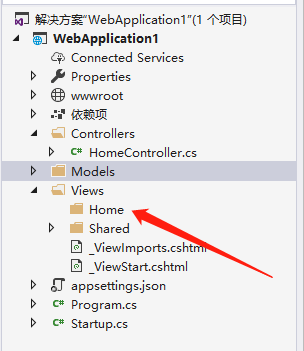
打开 Views/Home目录,删除所有文件

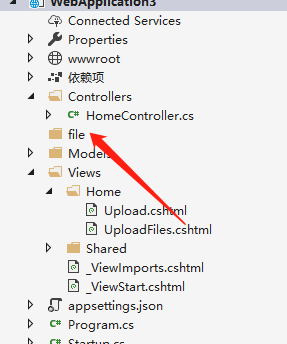
在应用程序中 新建 file 目录

开始编程
那么,现在来写程序,实现文件上传
第一步 文件上传界面
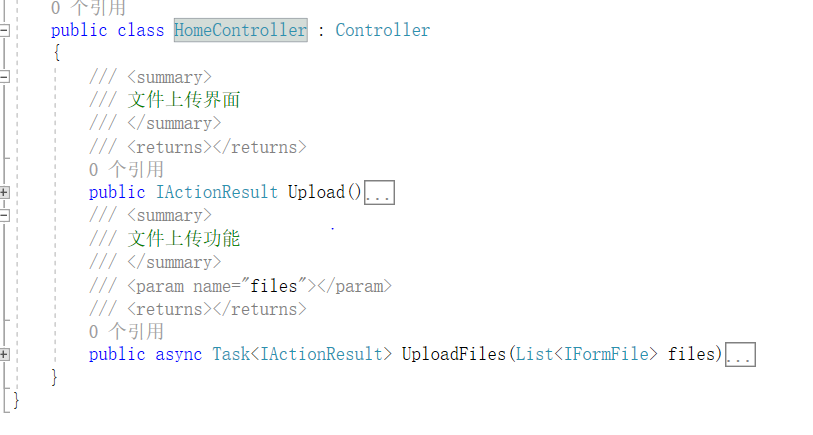
在 HomeController 中新建一个方法
这个 Action 是上传文件的界面
public IActionResult Upload()
{
return View();
}
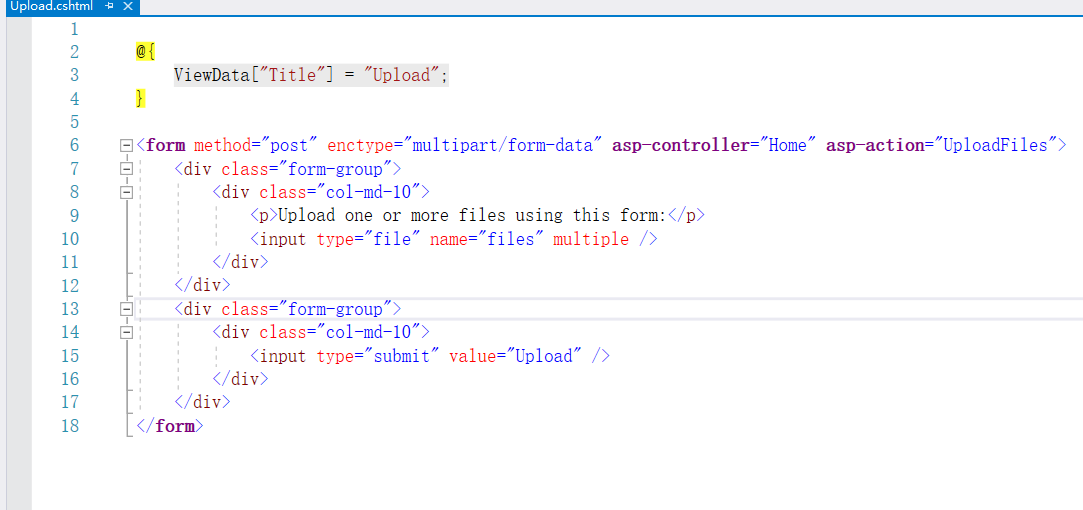
然后在 Views/Home 目录中添加一个视图 Upload.cshtml
把以下代码复制到 Upload.cshtml 中
这部分就是一个文件上传表单,没有什么特殊的,这里不解释代码作用。
@{
ViewData["Title"] = "Upload";
}
<form method="post" enctype="multipart/form-data" asp-controller="Home" asp-action="UploadFiles">
<div class="form-group">
<div class="col-md-12">
<p>选择要上传的文件</p>
<input type="file" name="files" multiple />
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<input type="submit" value="上传" />
</div>
</div>
</form>

附

第二步 文件上传功能
打开 HomeController
头部的引用如下
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;

在 HomeController 类里面添加一个方法
[HttpPost] //上传文件是 post 方式,这里加不加都可以
public async Task<IActionResult> UploadFiles(List<IFormFile> files)
{
long size = files.Sum(f => f.Length); //统计所有文件的大小 var filepath = Directory.GetCurrentDirectory() + "\\file"; //存储文件的路径
ViewBag.log = "日志内容为:"; //记录日志内容 foreach (var item in files) //上传选定的文件列表
{
if (item.Length > ) //文件大小 0 才上传
{
var thispath = filepath + "\\" + item.FileName; //当前上传文件应存放的位置 if (System.IO.File.Exists(thispath) == true) //如果文件已经存在,跳过此文件的上传
{
ViewBag.log += "\r\n文件已存在:" + thispath.ToString();
continue;
} //上传文件
using (var stream = new FileStream(thispath, FileMode.Create)) //创建特定名称的文件流
{
try
{
await item.CopyToAsync(stream); //上传文件
}
catch (Exception ex) //上传异常处理
{
ViewBag.log += "\r\n" + ex.ToString();
}
}
}
}
return View();
}
注:IFormFile 的用法将在后面介绍
贴出一张结构图

在 Views/Home 目录中,新建一个视图 UploadFiles.cshtml
打开 UploadFiles.cshtml
把以下代码放进去
下面代码是输出 file目录下的文件,并输出 日志记录
@using System.IO
@{
ViewData["Title"] = "UploadFiles";
} <h2>目录内容</h2>
<ul class="list-group"> //razor语法 输出file目录的文件
@{
var items = Directory.GetFiles(Directory.GetCurrentDirectory() + "\\file");
foreach (var item in items)
{
<li class="list-group-item">@item.ToString()</li>
}
}
</ul>
<hr />
<h2>日志内容</h2>
<p>
@ViewBag.log
</p>
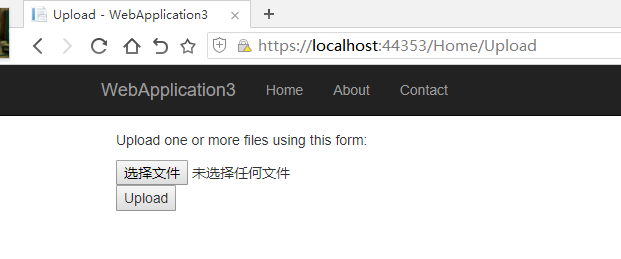
运行
按 F5 运行应用
打开
https://localhost:你的端口/Home/Upload
即可看到运行界面

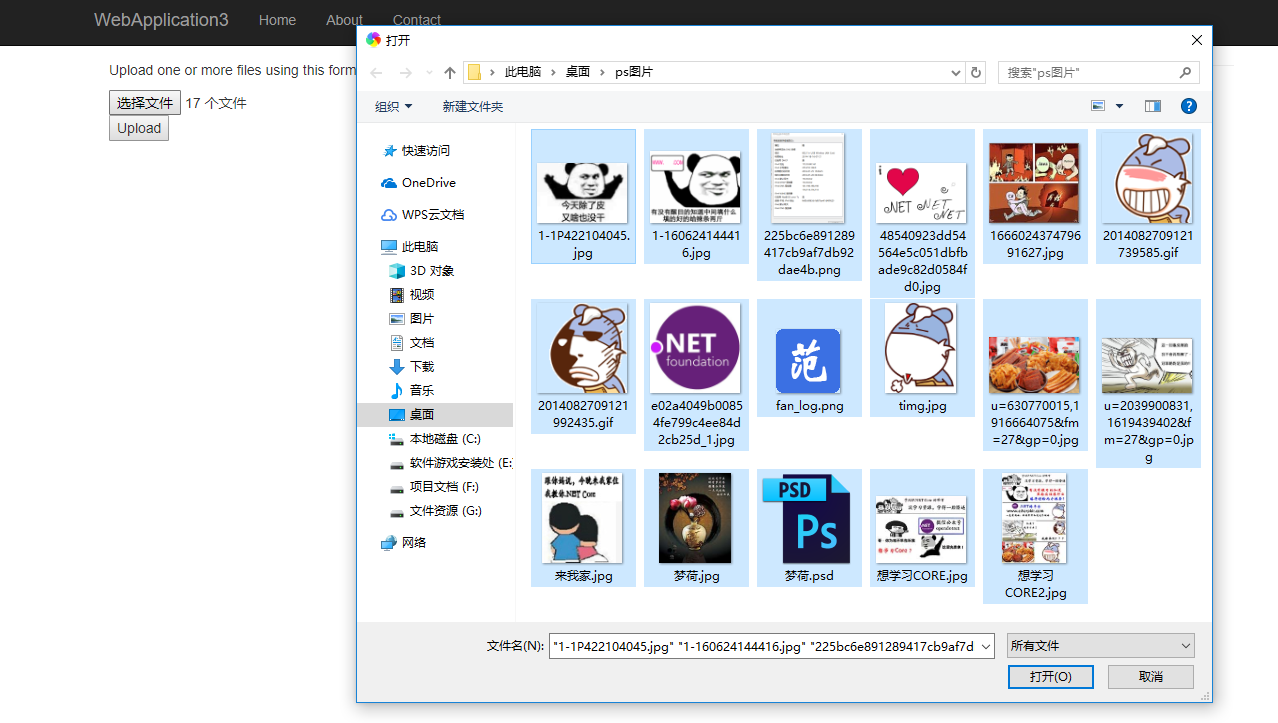
请选择体积较小的文档文件如txt、doc、pdf,图片等进行测试,上传的文件不要太多
不用选择太多、体积大文件、dll文件、可运行文件等等,不然有可能报错。

上传成功
上传成功将会跳转到 https://localhost:你的端口/Home/UploadFiles

补充说明
上传重复文件后,界面会提示

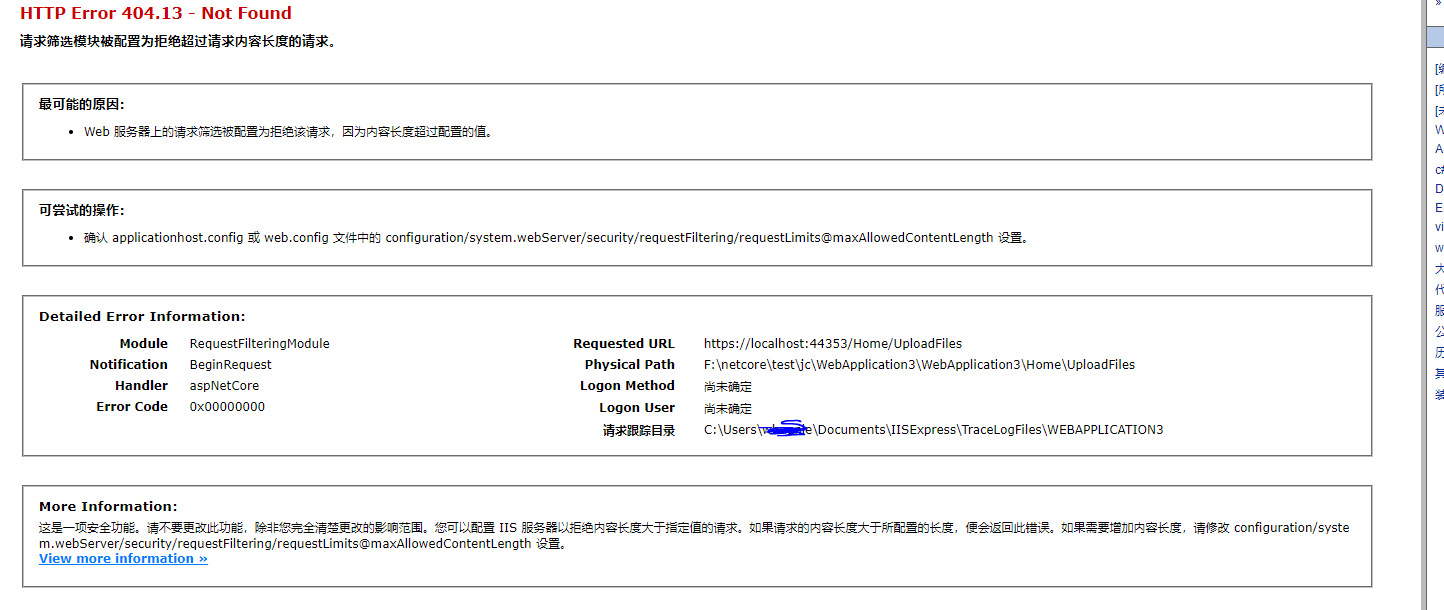
上传太大或太多文件,会报错

IFormFile 的用法
所属命名空间为 Microsoft.AspNetCore.Http
属性
| ContentDisposition |
获取上载文件的原始Content-Disposition标头。 |
| ContentType |
获取上载文件的原始Content-Type标头。 |
| FileName |
从Content-Disposition标头中获取文件名。 |
| Headers |
获取上传文件的标题字典。 |
| Length |
获取文件长度,以字节为单位。 |
| Name |
从Content-Disposition标头中获取表单字段名称。 |
方法
| CopyTo(Stream) |
将上载文件的内容复制到 |
| CopyToAsync(Stream, CancellationToken) |
异步将上载文件的内容复制到 |
| OpenReadStream() |
打开请求流以读取上载的文件。 |
ASP.NET Core 上传多文件 超简单教程的更多相关文章
- ASP.NET Core 上传大文件无法接收的问题
解决办法:在API项目中配置 1. 在 web.config 文件中 <system.webServer>里加入 <security> <requestFiltering ...
- Github上传代码菜鸟超详细教程【转】
最近需要将课设代码上传到Github上,之前只是用来fork别人的代码. 这篇文章写得是windows下的使用方法. 第一步:创建Github新账户 第二步:新建仓库 第三部:填写名称,简介(可选), ...
- C# Asp.NET实现上传大文件(断点续传)
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载. 准备文件上传的API #region 文件上传 ...
- [Asp.net]Uploadify上传大文件,Http error 404 解决方案
引言 之前使用Uploadify做了一个上传图片并预览的功能,今天在项目中,要使用该插件上传大文件.之前弄过上传图片的demo,就使用该demo进行测试.可以查看我的这篇文章:[Asp.net]Upl ...
- [Asp.net]Uploadify上传大文件,Http error 404 解决方案 - wolfy
引言 之前使用Uploadify做了一个上传图片并预览的功能,今天在项目中,要使用该插件上传大文件.之前弄过上传图片的demo,就使用该demo进行测试.可以查看我的这篇文章: [Asp.net]Up ...
- 如何在ASP.NET Core中上传超大文件
HTML部分 <%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="index.aspx. ...
- asp.net mvc 上传下载文件的几种方式
view: <!DOCTYPE html> <html> <head> <meta name="viewport" content=&qu ...
- c# asp.net uploadify 上传大文件 出现的 HTTP 404 问题
用uploadify在IIS6下上传大文件没有问题,但是迁移到IIS7下面,上传大文件时,出现HTTP 404错误. 查了半天,原来是IIS7下的默认设置限制了上传大小.这个时候Web.Config中 ...
- ASP.NET Core 上传文件到共享文件夹
参考资料:ASP.NET 上传文件到共享文件夹 创建共享文件夹参考资料:https://www.cnblogs.com/dansediao/p/5712657.html 一.配置上传文件相关参数并读取 ...
随机推荐
- C 标准库 - string.h之memcmp使用
memcmp Compare two blocks of memory. Compares the first num bytes of the block of memory pointed by ...
- IE7,8纯css实现圆角效果
众所周知,IE7,8不支持border-radius效果.但我们同样有办法用css实现这个效果,方法就是用border来模拟. <!DOCTYPE html> <html lang= ...
- 使用Symantec代码签名证书对代码进行签名的 5 个理由
借助 Symantec Code Signing,在更多平台上将您的代码提供给更多客户,我们总结了5大理由告诉软件开发者在发布自己的软件时一定要购买Symantec 代码签名证书签名即将发布的软件. ...
- eclipse修改默认注释
(来源:https://www.cnblogs.com/yangjian-java/p/6674772.html) 一.背景简介 丰富的注释和良好的代码规范,对于代码的阅读性和可维护性起着至关重要的作 ...
- C语言经典面试题目(转的,不过写的的确好!)
第一部分:基本概念及其它问答题 1.关键字static的作用是什么? 这个简单的问题很少有人能回答完全.在C语言中,关键字static有三个明显的作用: 1). 在函数体,一个被声明为静态的变量在这一 ...
- 和为S的两个数字★★
题目描述 输入一个递增排序的数组和一个数字S,在数组中查找两个数,使得他们的和正好是S,如果有多对数字的和等于S,输出两个数的乘积最小的. 输出描述: 对应每个测试案例,输出两个数,小的先输出. 解题 ...
- 转载:BIO | NIO | AIO
http://my.oschina.net/bluesky0leon/blog/132361 也谈BIO | NIO | AIO (Java版) 转载自:zheng-lee博客 发布时间: 201 ...
- RestTemplate的一个请求过程,mark一下
来看下RestTemplate中默认的的ResponseErrorHandler: package org.springframework.web.client; import java.io.IOE ...
- excel 工作表如何插入当前日期时间
在EXCEL表格中,插入当前的日期或是插入当前的时间:我们都可以用快捷键或时间函数来实现 插入当前日期 快捷键方法: 比如,显示日期的单元格为A1单元格: 今天是2018年6月8日: 鼠标点一下A1单 ...
- Spring-在IDEA2016中创建maven管理的SpringMVC项目
这是一套我自己摸索出来的创建项目方法,基本是用在创建用maven管理的 Spring+SpringMVC+Mybatis的J2EE项目时. 创建一个maven管理的webapp项目 在创建项目时,选择 ...
