用setTimeout实现动态时钟的效果
1、获取到系统时间
2、获取到当地时间字符串
3、开启延时器,每一秒刷新一次时间
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css">
#box{
width:300px;
height:200px;
text-align:center;
line-height:200px;
background-color:#4d90fe;
margin:0 auto;
} </style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
//肯定需要有一个延时器
//如何将str这个变量的值写入到div中
// JS想要操作HTML代码 document.getElementById()
//get Element By Id() //通过标签的指定的ID属性值来获取HTML元素
function f1(){
//创建时间日期对象
var myDate = new Date();
var str = myDate.toLocaleString();
//console.log(document.getElementById("box"));
//JS有一个非常可爱的属性 叫 innerHTML 它主要的作用就是用来 往双边标签中书写内容
document.getElementById("box").innerHTML = str;
setTimeout(f1,1000);
} f1();
</script>
</body>
</html>
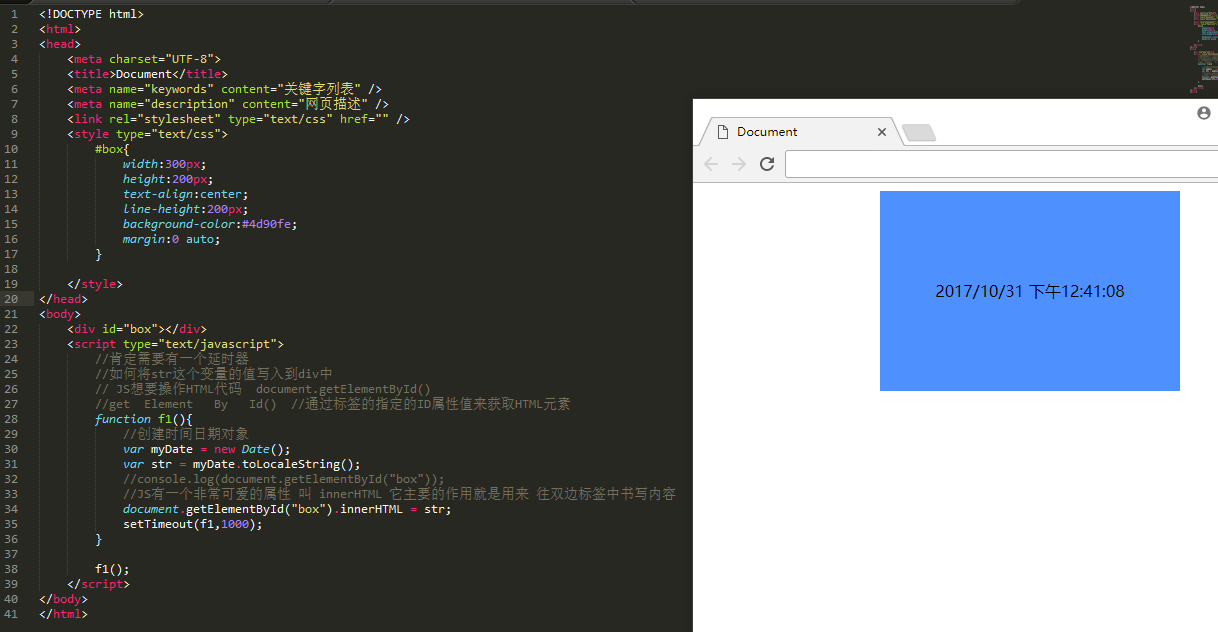
效果图预览:

用setTimeout实现动态时钟的效果的更多相关文章
- CSS3_过渡_2D 变换_瓶体旋转_动态时钟
1. 过渡 transition 允许 CSS 的属性值在一定时间内平滑的过渡, 在鼠标点击,鼠标滑过或对属性改变中触发,并圆滑的改变 CSS 的属性值 简写属性: #box { width: 300 ...
- HTML5之Canvas时钟(网页效果--每日一更)
今天,带来的是使用HTML5中Canvas标签实现的动态时钟效果. 话不多说,先看效果:亲,请点击这里 众所周知,Canvas标签是HTML5中的灵魂,HTML5 Canvas是屏幕上的一个由Java ...
- js 动态时钟
js 动态时钟 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- js+css3动态时钟-------Day66
昨天,有一天招,宽带到底没装上.相当恼火,不过包了一天租新房,有很多想法下来,其中,率先实现了--动态时钟(它已上载的资源,一些粗略的全貌.汗...) 这里记录.这个看似简单的功能,以达到良好的,我在 ...
- JavaScript+svg绘制的一个动态时钟
结果图: 代码如下: <!DOCTYPE html> <html> <head> <title>动态时钟</title> </head ...
- 环形进度条的实现方法总结和动态时钟绘制(CSS3、SVG、Canvas)
缘由: 在某一个游戏公司的笔试中,最后一道大题是,“用CSS3实现根据动态显示时间和环形进度[效果如下图所示],且每个圆环的颜色不一样,不需要考虑IE6~8的兼容性”.当时第一想法是用SVG,因为SV ...
- HTML5动态时钟
实现效果 源码可以去github下载 地址:https://github.com/feifeiliu/jsBlock 参考:慕课网动态时钟
- .NET实时2D渲染入门·动态时钟
.NET实时2D渲染入门·动态时钟 从小以来"坦克大战"."魂斗罗"等游戏总令我魂牵梦绕.这些游戏的基础就是2D实时渲染,以前没意识,直到后来找到了Direct ...
- linux动态时钟探索
在早期的linux内核版本的时间概念都是由周期时钟提供的.虽然比较有效,但是,对于关注能耗电量的系统上,就不能满足长时间休眠的需求,因为周期系统要求必须在一定的频率下,周期性的处于活动状态.因此,li ...
随机推荐
- 运维监控之zabbix(yum安装)
简介 zabbix是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案. zabbix能监视各种网络参数,保证服务器系统的安全运营:并提供灵活的通知机制以让系统管理员快速定位 ...
- applets
Java Applet 可以大大提高Web页面的交互能力和动态执行能力.包含Applet的网页被称为Java-powered页,可以称其为Java支持的网页. Applet 当用户访问这样的网页时,A ...
- ssm项目启动,加载数据库连接池时卡住
今天早上到公司启动项目的时候,加载数据库连接池时卡住,昨晚还好着呢,然后排查原因,最后发现是因为有一个mapper的xml配置文件中 <mapper namespace="com.mi ...
- mysql8安装配置备忘
Mysql8安装配置 1. 初始化 进入mysql安装目录中的bin目录,在cmd中输入: mysqld --initialize --console 加上--console参数可以看到初始化之后的默 ...
- POJ 3481 Double Queue(set实现)
Double Queue The new founded Balkan Investment Group Bank (BIG-Bank) opened a new office in Buchares ...
- Windump 的用法/Windump 是什么?
Windump Windump是Windows环境下一款经典的网络协议分析软件,其Unix版本名称为Tcpdump.它可以捕捉网络上两台电脑之间所有的数据包,供网络管理员/入侵分析员做进一步流量分 ...
- 去除tableView表头悬浮
UITableView设置为UITableViewStyleGrouped样式会出现多余间距,以前遇到过这样的问题,自己以为不难,只是一个知识点,也没太在意 ,今天又碰到了,发现自己把它给忘了,所以还 ...
- 读取excel的方法(可用于批量导入)
FileStream stream = File.Open(filePath, FileMode.Open, FileAccess.Read); //1. Reading from a binary ...
- 使用NPOI,完成数据的导入导出
解释下流程,第一步:将数据库表中的数据导出到excel表 第二步:将excel表中的数据再插入到数据库表中(当然没有做重复性校验,测试而已)注:表结构 ...
- Java学习--list,set,Map接口使用
list接口: 泛型:规定list中的元素的类型 /* * * 泛型不能使用基本数据类型(可以使用基本类型的包装类) * */ public void tes ...
