ReportNG测试报告的定制修改(二)
上一篇文章修改了一些基本的ReportNG信息,链接:https://www.cnblogs.com/mrjade/p/9912073.html,本文将继续带大家进行修改,重点是添加饼图
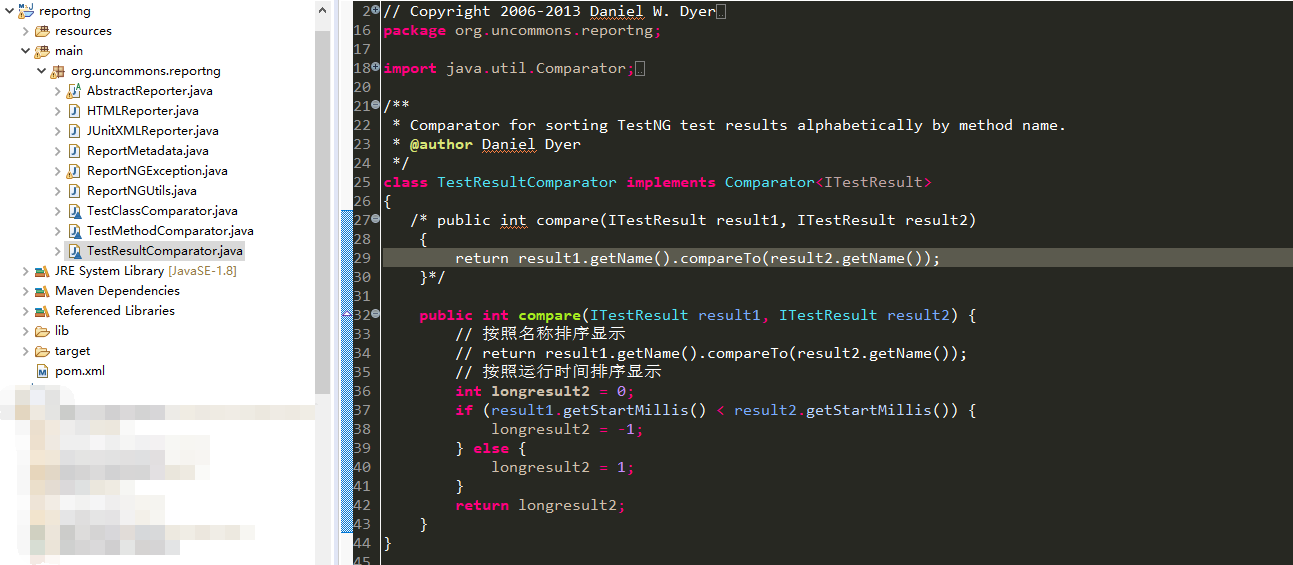
1.修改测试结果顺序,修改TestResultComparator类compare方法

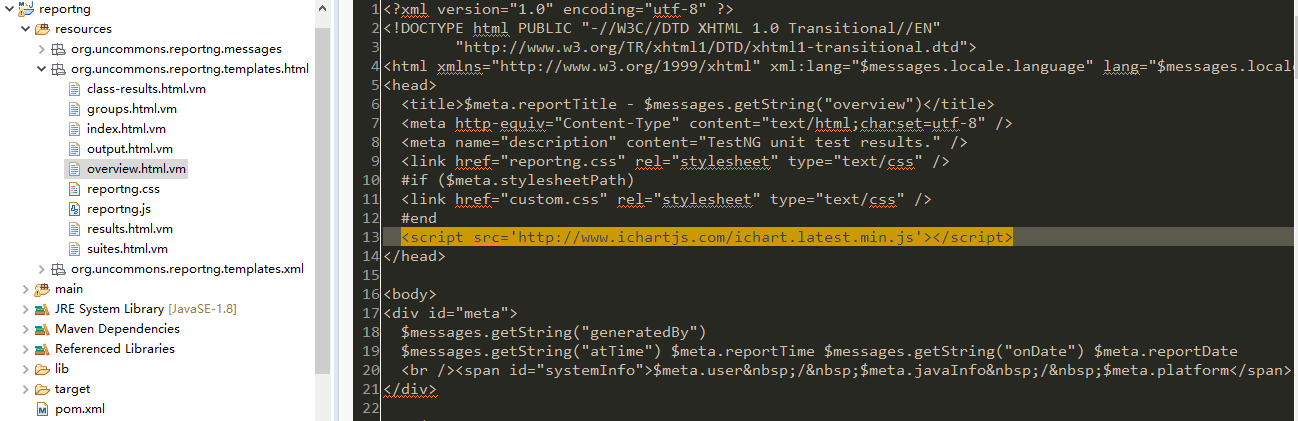
2.添加饼图,在overview.html.vm添加
<script src='http://www.ichartjs.com/ichart.latest.min.js'></script>

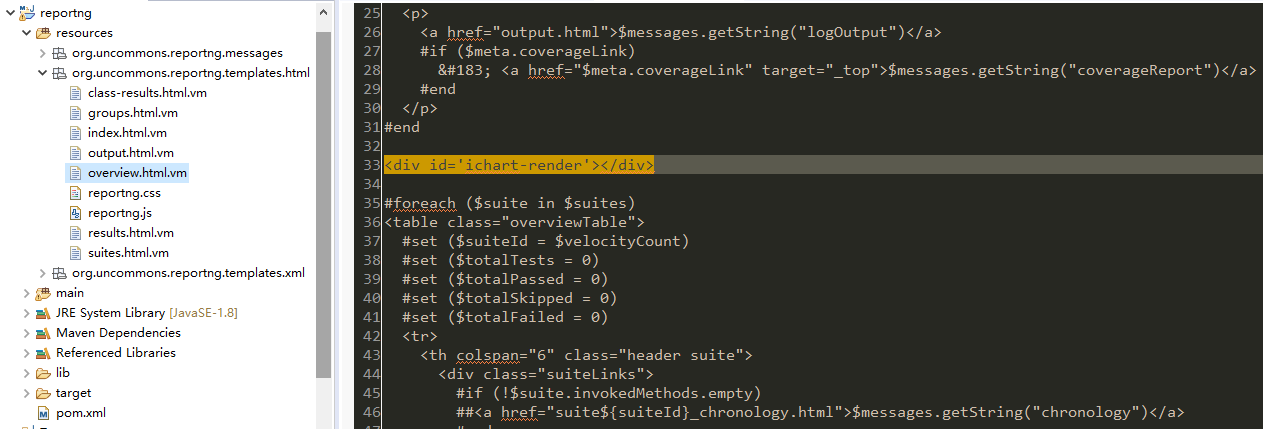
3.在overview.html.vm添加
<div id='ichart-render'></div>

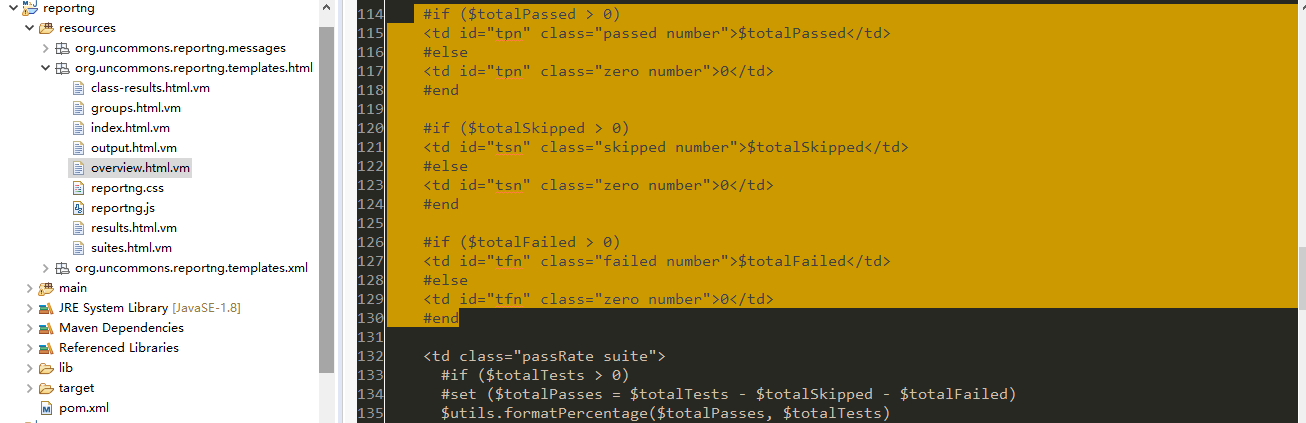
4.给通过总数,失败总数和跳过总数添加id属性<td class="passRate suite">之前添加,找到#if($totalPassed>0),为td标签,添加id属性,如下:

5.添加饼图js代码,添加在</body>之前即可
<script type='text/javascript'>
pcount=document.getElementById("tpn").innerHTML;
fcount=document.getElementById("tfn").innerHTML;
scount=document.getElementById("tsn").innerHTML;
$(function(){
var chart = iChart.create({
render:"ichart-render",
width:800,
height:400,
background_color:"#fefefe",
gradient:false,
color_factor:0.2,
border:{
color:"BCBCBC",
width:0
},
align:"center",
offsetx:0,
offsety:0,
sub_option:{
border:{
color:"#BCBCBC",
width:1
},
label:{
fontweight:500,
fontsize:11,
color:"#4572a7",
sign:"square",
sign_size:12,
border:{
color:"#BCBCBC",
width:1
}
}
},
shadow:true,
shadow_color:"#666666",
shadow_blur:2,
showpercent:false,
column_width:"70%",
bar_height:"70%",
radius:"90%",
subtitle:{
text:"",
color:"#111111",
fontsize:16,
font:"微软雅黑",
textAlign:"center",
height:20,
offsetx:0,
offsety:0
},
footnote:{
text:"",
color:"#111111",
fontsize:12,
font:"微软雅黑",
textAlign:"right",
height:20,
offsetx:0,
offsety:0
},
legend:{
enable:false,
background_color:"#fefefe",
color:"#333333",
fontsize:12,
border:{
color:"#BCBCBC",
width:1
},
column:1,
align:"right",
valign:"center",
offsetx:0,
offsety:0
},
coordinate:{
width:"80%",
height:"84%",
background_color:"#ffffff",
axis:{
color:"#a5acb8",
width:[1,"",1,""]
},
grid_color:"#d9d9d9",
label:{
fontweight:500,
color:"#666666",
fontsize:11
}
},
label:{
fontweight:500,
color:"#666666",
fontsize:11
},
type:"pie2d",
data:[
{
name:"Passed",
value:pcount,
color:"#44aa44"
},{
name:"Failed",
value:fcount,
color:"#ff4444"
},{
name:"Skipped",
value:scount,
color:"#FFD700"
}
]
});
chart.draw();
});
</script>
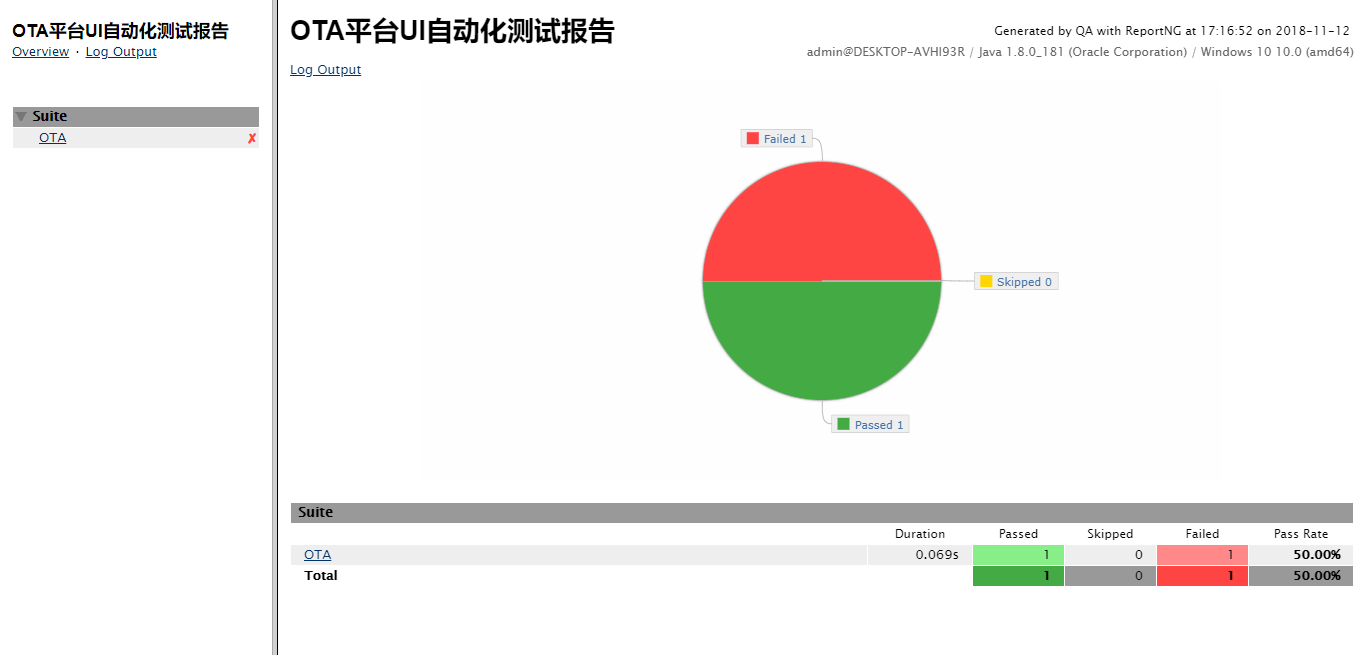
6.效果如下图

ReportNG测试报告的定制修改(二)的更多相关文章
- ReportNG测试报告的定制修改(一)
目前笔者接触的自动化测试报告有两种,这两种都是开源的,第一种是ReportNG,第二种是ExtentReports,两种风格各异,ExtentReports自带饼图,页面很炫,但是我们今天讲的是Rep ...
- ReportNg 测试报告的定制修改【转】
前言 前段时间在Testerhome上面看到了测试报告生成系列之-------如何用 testNG 生成测试报告 简单的描述了一些测试报告的生成,接着有人在评论中回复说可以针对reportNg的测试报 ...
- ReportNG测试报告模板定制
部分参考:http://tech.it168.com/a2013/0906/1530/000001530755_3.shtml ReportNG提供了简单的方式来查看测试结果,并能对结果进行着色, ...
- iOS开发-定制多样式二维码
iOS开发-定制多样式二维码 二维码/条形码是按照某种特定的几何图形按一定规律在平台(一维/二维方向上)分布的黑白相间的图形纪录符号信息.使用若干个与二进制对应的几何形体来表示文字数值信息. 最常 ...
- Jenkins显示reportng测试报告
在搭建Jenkins自动化测试平台后,我们点击立即构建就可以运行测试用例了,但没有地方查看测试报告,现在写这篇博客总结怎么在Jenkins显示reportng测试报告. 在maven项目配置repor ...
- TFS中工作项的定制-修改面板
上一篇文章我们讲到了<TFS 中工作项的订制-修改工作流>,工作流只要我们设计出来,就可以进行定制修改了.这次通过简单的案例,了解一下,工作项的面板如何定制. 1.软件准备 ...
- reportng定制修改
定制目的 最近接口测试和UI自动化测试都有用到reportng来做测试报告的展示,发现了几个不是很方便的地方: 报告没有本地化的选项 主页的测试结果显示的不够清晰 测试详情中的结果是按照名称排列的,想 ...
- Android9.0 SystemUI 网络信号栏定制修改
前情提要 Android 8.1平台SystemUI 导航栏加载流程解析 9.0 改动点简要说明 1.新增 StatusBarMobileView 替代 SignalClusterView,用以控制信 ...
- iOS - 定制多样式二维码
二维码/条形码是按照某种特定的几何图形按一定规律在平台(一维/二维方向上)分布的黑白相间的图形纪录符号信息.使用若干个与二进制对应的几何形体来表示文字数值信息. 最常见的二维码功能包括信息获取.网 ...
随机推荐
- OA项目实战学习(7)——初始化数据&权限配置显示
详细有哪些功能: 初始化数据 权限数据. 超级管理员. Installer.java package cn.xbmu.oa.install; import javax.annotation.Resou ...
- 浅析MySQL各种索引
MySQL各种索引(由于是浅析大多都不刻意区分搜索引擎) INDEX(普通索引):最主要的索引.没有不论什么限制 ALTER TABLE `table_name` ADD INDEX index_na ...
- linux远程
apt-get install rdesktop $rdesktop -u administrator -p ****** -a 16 192.168.1.1 //都直接登陆了,
- python之函数用法basestring
# -*- coding: utf-8 -*- #python 27 #xiaodeng #python之函数用法basestring #http://www.cnblogs.com/oneday/a ...
- Python之对象的属性
# -*- coding: utf-8 -*- #python 27 #xiaodeng #Python之对象的属性 #http://python.jobbole.com/82622/ #对象的属性 ...
- android.widget.BaseAdapter调用DataSetObservable.notifyChanged/Invalidated
在android.widget.BaseAdapter类中定义了两个notifyDataXXX方法. public void notifyDataSetChanged() { mDataSet ...
- k8s内核参数调优
cat /etc/sysctl.conf kernel.core_uses_pid=1 kernel.pid_max=4194303 kernel.ctrl-alt-del=1 # kernel.co ...
- WPF基础学习第一天
格式 1.XAML格式: <Button x:Name="btnClick" Content="按钮" HorizontalAlignment=" ...
- Oracle JDBC配置
Oracle数据库是收费的,Oracle的JDBC驱动在Maven仓库中虽有其名,却无法下载到jar包. 这就需要手动下载Oracle JDBC驱动并将其安装到本地Maven仓库中. 如果从官网下载, ...
- 二叉搜索树 C语言实现
1.二叉搜索树基本概念 二叉搜索树又称二叉排序树,它或者是一棵空树,或者是一棵具有如下特性的非空二叉树: (1)若它的左子树非空,则左子树上所有结点的关键字均小于根结点的关键字: (2)若它的右子树非 ...
