position+left+bottom+top+right
今天才知道原来position加上上下左右可以控制的到div的宽度的
比如我现在有一个需要

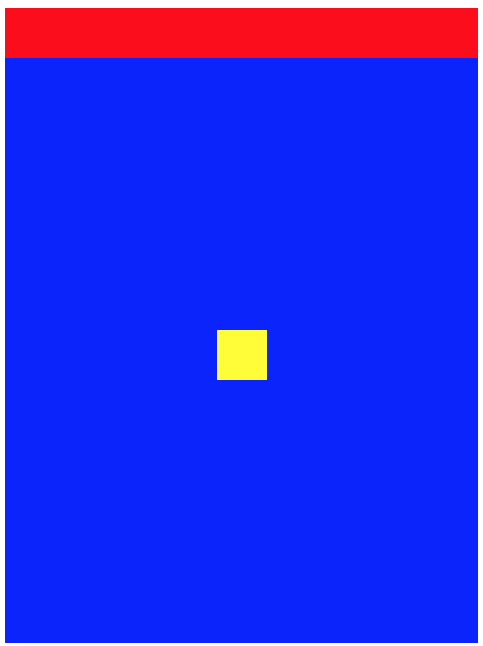
这样一个需求
现在是红色部分50px
但是你可能不知道剩下的蓝色部分的高度是多少
蓝色部分要怎么填满剩余的高度呢 这时候left,right,top,bottom,就很有用了
直接给蓝色的div:position:absolute;top:50px;bottom:0;left:0;right:0
给这个样式蓝色部分就填满了除了红色部分的高度跟宽度了
然后黄色部分要在蓝色部分里面水平垂直居中,那网上就有很多方案了
要解决这个问题还有一个方案
<div style="display: flex;flex-direction: column;height: 100vh">
<div style='height:50px;background-color: red'></div>
<div style='flex: 1;background-color: blue;display: flex;justify-content: center;align-items: center;'>
<div style='height:50px;width:50px;background-color: yellow;'></div>
</div>
</div>
position+left+bottom+top+right的更多相关文章
- 关于苹果手机微信端 position: fixed定位top导航栏问题
在移动端,position: fixed定位一般不被识别,或者在ios系统中,获取input焦点时,会导致position: fixed的top失效,下面是我验证过的方法,大家可以试试.<!do ...
- (四)学习CSS之position、bottom、left、right和top属性
参考:http://www.w3school.com.cn/cssref/pr_class_position.asp position 属性规定元素的定位类型. 这个属性定义建立元素布局所用的定位机制 ...
- JavaScript 点击图片放大功能
<!doctype html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 微信小程序自定义组件实现
官方从 1.6.3 开始对于自定义组件这一块有了比较大的变动,首先比较明显的感觉就是文档比以前全多了,有木有!,现在小程序支持简洁的组件化编程,可以将页面内的功能模块抽象成自定义组件,以便在不同的页面 ...
- css3的transform,translate和transition之间的区别与作用
transform 和 translate transform的中文翻译是变换.变形,是css3的一个属性,和其他width,height属性一样 translate 是transform的属性值,是 ...
- vue动画钩子
<template> <div class="hello"> <div class="toggle" @click="f ...
- Vue.js 实现的 3D Tab菜单
今天给大家带来一款基于VueJS的3D Tab菜单,它跟我们之前分享的许多CSS3 Tab菜单不同的是,它可以随着鼠标移动呈现出3D立体的视觉效果,每个tab页面还可以通过CSS自定义封面照片.它的核 ...
- margin的auto的理解 top,left[,bottom,right] position
auto auto 总是试图充满父元素 margin有四个值: All the margin properties can have the following values: auto - the ...
- position relative top失效的问题,温习下常用两种的居中方式
因为body和html,默认高度是auto 所以相对于他们作为父元素设置position:relative的top值需要加上body,html{height:100%;} <!DOCTYPE h ...
随机推荐
- css 动画中 ease,seae-in,ease-in-out,ease-out,效果区别
linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1)).(匀速) ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0. ...
- Maximum Subarray 连续子数组最大和
Find the contiguous subarray within an array (containing at least one number) which has the largest ...
- Python爬虫教程-09-error 模块
Python爬虫教程-09-error模块 今天的主角是error,爬取的时候,很容易出现错,所以我们要在代码里做一些,常见错误的处,关于urllib.error URLError URLError ...
- css 之单行文本显示省略和多行文本省略
一.单行文本显示省略号...... overflow:hidden; white-space:nowrap; text-overflow:ellipsis; <!DOCTYPE html> ...
- axios 同步问题
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中(这是官方文档给出的一个解释说明) 它的主要作用是向后台发起异步请求,还有在请求中做更多的可控功能 1. ...
- TCP协议 状态解析和状态统计
一.三次握手和四次挥手 1.建立连接(三次握手) (1)服务器会处于listen状态,客户端发送一个带SYN标志的TCP报文到服务器. (2)服务器端回应客户端的请求,这是三次握手中的第2个报 ...
- Taro 是一套遵
https://github.com/NervJS/taro 使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信小程序.H5.React-Nat ...
- spring事务的理解
特性 一致性:业务处理要么都成功,要么都失败,不能部分成功不分失败 原子性:业务操作是由多个动作完成,这些动作不可分割,要么都执行,要么都不执行 隔离性:事务间之间要做隔离,不要互相影响 持久性:操作 ...
- mssql修改id
alter table image alter column id int IDENTITY (1, 1) NOT NULL 我只能上查询分析器,所以只 ...
- 古老的CSS同高列问题
今日在网页设计时,遇到了希望页面的几列同高需求的实现问题,搜罗了一下google,找到以下文章,感觉不错,翻译过来,同时作为学习加深印象. https://css-tricks.com/fluid-w ...
