使用 Windows 10 中的加速度计(Accelerometer,重力传感器)
在做 UWP 应用开发的时候还有什么理由可以用到加速度计呢?场景很多啦,比如做游戏,做类似 Surface Hub 那种一边旋转,一边所有内容跟着一起转的效果。
Windows 10 UWP 中的加速度计使用非常简单,只需要简单几句代码即可。
重力迷宫游戏
这里有一个利用加速度计的好玩的例子:

▲ 用 Lumia 950XL 玩重力迷宫
画质太渣了?确实太渣了。那就看看桌面版吧…… 反正是 UWP,两边看起来是一样的。

▲ 重力迷宫桌面版画面(高清版)
初始化 Accelerometer
Accelerometer 在 Windows.Devices.Sensors 命名空间下,使用时需要在类顶部加上 using。
using Windows.Devices.Sensors;
而获得加速度计的实例只需要一句话:
_accelerometer = Accelerometer.GetDefault();
如果设备上没有加速度计,那么这里拿到的实例就会是 null。所以注意需要进行 null 判断,毕竟大部分 Windows 10 设备都是普通电脑,没有加速度计的。
现在,我们对加速度计进行一些简单的初始化:
_accelerometer = Accelerometer.GetDefault();if (_accelerometer != null){// 设置加速度计读数的报告间隔。这里我们与 16ms 进行判断,如果小于 16ms 就设为 16ms。// 因为我们在做游戏,帧数就是 60Hz,也就是说,我们不需要更高的读数间隔。uint minReportInterval = _accelerometer.MinimumReportInterval;uint reportInterval = minReportInterval > 16 ? minReportInterval : 16;_accelerometer.ReportInterval = reportInterval;// 监听 ReadingChanged 事件,以便在加速度计读数改变时做一些操作。_accelerometer.ReadingChanged += Accelerometer_ReadingChanged;}
得到 Accelerometer 的读数
在监听事件的 Accelerometer_ReadingChanged 事件中,我们可以得到加速度计的读数。
private float _xAxis;private float _yAxis;private float _zAxis;private void Accelerometer_ReadingChanged(Accelerometer sender, AccelerometerReadingChangedEventArgs e){AccelerometerReading reading = e.Reading;_xAxis = (float) reading.AccelerationX;_yAxis = (float) reading.AccelerationY;_zAxis = (float) reading.AccelerationZ;}
这些读数是 -1 到 1 之间的数值。
将 Accelerometer 的读数转化成倾斜角度
在 Win2D 中的游戏循环:CanvasAnimatedControl 一文中,我在 PC 上玩这款游戏,也是在模拟桌子的倾角。于是我们也需要将读数转化成 Windows 10 设备的倾斜角度。
private (float xAngle, float yAngle) GetTiltAngles(){if (_accelerometer != null){// 从加速度计中读取读数,然后转换成设备倾斜角度。return ((float) (-_yAxis * Math.PI / 2), (float) (-_xAxis * Math.PI / 2));}else{// 如果没有加速度计,则从键盘获得模拟的倾斜角度。return GetTiltAnglesByKeyboard();}}
这里的 _xAxis 和 _yAxis 就是前面在 Accelerometer_ReadingChanged 事件中获得的读数数值。
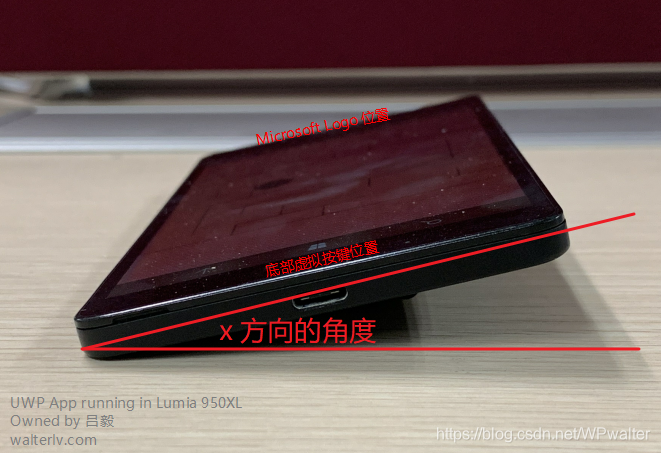
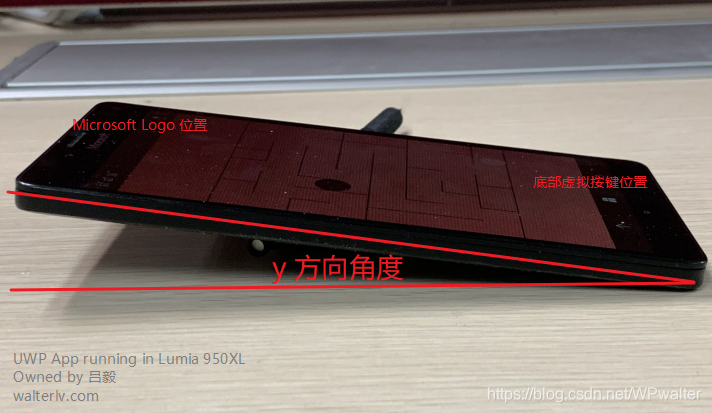
这里计算所得的角度值是下面图片中所指示的角度值。

▲ X 方向数值

▲ Y 方向数值
参考资料
使用 Windows 10 中的加速度计(Accelerometer,重力传感器)的更多相关文章
- 【翻译】Windows 10 中为不同设备加载不同页面的3种方法
在以前,为PC和手机做App是两个工程,PC和手机各一个.在Windows 10中会发现只有一个了,对于简单的页面变化可以使用VisualState来解决,但是比如网易云音乐这种PC版和手机版差异巨大 ...
- 如何完全禁用或卸载Windows 10中的OneDrive - 51CTO.COM
OneDrive 是微软的个人云存储平台,提供了对个人用户的文件托管.存储和同步等服务,OneDrive 默认被内置在 Windows 10 操作系统当中,而且当用户使用 微软账户 登录时,OneDr ...
- [转载]在 Windows 10 中, 如何卸载和重新安装 OneNote App
在 Windows 10 中, 如何卸载和重新安装 OneNote App 15/8/2015 使用 PowerShell 命令卸载 OneNote App 开始菜单 -> 输入 "P ...
- 在Windows 10中截取截图的6种方式 简介
在Windows 10中截取截图的6种方式 简介 截图对于不同的目的很重要.它可以用于捕获笔记本电脑上的任何内容的截图.所以,如果你使用Windows 10,你可能不知道如何截图,因为它是比较新的.因 ...
- 重装助手教你如何在Windows 10中更改您的帐户名称
当您设置新的Win10免费下载 PC时,您选择用户名的部分可能会让您措手不及.如果是这种情况,您可以选择弹出头部的第一件事或者您打算稍后更改的随机和临时事物.但令人惊讶的是,在Windows 10中更 ...
- 如何在 Windows 10 中搭建 Node.js 环境?
[编者按]本文作者为 Szabolcs Kurdi,主要通过生动的实例介绍如何在 Windows 10 中搭建 Node.js 环境.文章系国内 ITOM 管理平台 OneAPM 编译呈现. 在本文中 ...
- Windows 10 中的存储空间
存储空间有助于保护你的数据免受驱动器故障的影响,并随着你向电脑添加驱动器而扩展存储.你可以使用存储空间将两个或多个驱动器一起分组到一个存储池中,然后使用该池的容量来创建称为存储空间的虚拟驱动器.这些存 ...
- [转]如何在Windows 10中更改文件夹背景颜色
ini文件.我们甚至可以使用相同的技术将图片设置为文件夹背景. 已有工具可以更改Windows 7中Windows资源管理器背景的颜色,并将图像设置为Windows 7中的文件夹背景,但这些工具与Wi ...
- []如何在Windows 10中更改文件夹背景颜色
ini文件.我们甚至可以使用相同的技术将图片设置为文件夹背景. 已有工具可以更改Windows 7中Windows资源管理器背景的颜色,并将图像设置为Windows 7中的文件夹背景,但这些工具与Wi ...
随机推荐
- 001-springmvc之原理图
1.流程. 2.时序图. 3.方法调用. (0)DispatcherServlet类.提供了HandlerMapping成员关联关系. /** MultipartResolver used by th ...
- appscan 9.0.3.10 版本下载
http://download4.boulder.ibm.com/sar/CMA/RAA/07ukf/0/ 其他版本下载 https://www.cnblogs.com/hua198/p/100447 ...
- Codeforces Round #526 (Div. 2) Solution
A. The Fair Nut and Elevator Solved. 签. #include <bits/stdc++.h> using namespace std; #define ...
- 牛客国庆集训派对Day7 Solution
A Relic Discovery 水. #include <bits/stdc++.h> using namespace std; int t, n; int main() { s ...
- 478. Generate Random Point in a Circle
1. 问题 给定一个圆的半径和圆心坐标,生成圆内点的坐标. 2. 思路 简单说 (1)在圆内随机取点不好做,但是如果画出这个圆的外接正方形,在正方形里面采样就好做了. (2)取两个random确定正方 ...
- vue.js指令v-model实现方法
原文链接:http://www.jb51.net/article/99097.htm V-MODEL 是VUE 的一个指令,在input 控件上使用时,可以实现双向绑定. 通过看文档,发现他不过是一个 ...
- ZLYD团队第一周项目总结
ZLYD团队第一周项目总结 团队项目 项目内容:我们打算利用Applet实现一个吃豆子游戏,团队初步设定游戏规则如下: 按空格键,游戏开始: 通过方向键控制吃豆者的运动方向,直到吃光所有金豆子: 吃到 ...
- ArrayList扩容
jdk1.5 public ArrayList(int initialCapacity) { super(); if (initialCapacity < 0) throw new Illega ...
- BZOJ 2763 飞行路线(分层图最短路)题解
题意:中文题意不解释... 思路:分层图最短路,我们再开一维用来表示当前用了多少次免费次数,dis[i][j]就表示到达i点用了j次免费的最短路,有点DP的感觉. 当个模板用 参考:分层图最短路 代码 ...
- $n,$!等的含义
$$ Shell本身的PID(ProcessID)$! Shell最后运行的后台命令的PID$? 上一个运行的命令是否成功的标志,成功为0,失败不为0$* 所有参数列表.如"$*" ...
