图片裁剪(基于RxPaparazzo)
图片裁剪(基于RxPaparazzo)
前言:基于RxPaparazzo的图片裁剪,图片旋转、比例放大|缩小。
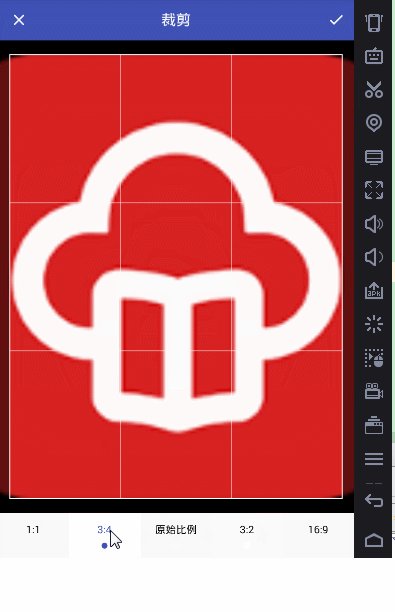
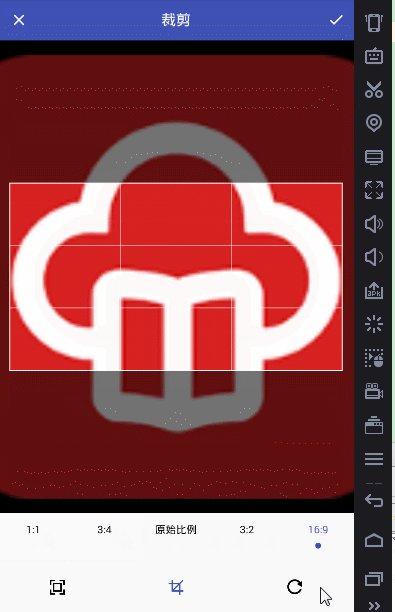
效果:

开发环境:AndroidStudio2.2.1+gradle-2.14.1
涉及知识:
引入依赖:
- compile 'com.android.support:appcompat-v7:24.+'
- //RxPaparazzo 拍照&相册
- // compile "com.github.miguelbcr:RxPaparazzo:0.4.2-2.x"
- compile ("com.github.miguelbcr:RxPaparazzo:0.5.2-2.x") {
- exclude module: 'okhttp'
- exclude module: 'okio'
- }
- compile 'io.reactivex.rxjava2:rxandroid:2.0.1'
- compile 'com.android.support:cardview-v7:24.+'
- // compile 'com.android.support:customtabs:24.+'
- compile 'com.android.support:design:24.+'
- compile 'com.jakewharton:butterknife:7.0.1'
部分代码:
- public class MainActivity extends AppCompatActivity {
- @Bind(R.id.iv_appbar)
- ImageView iv_appbar;
- @Bind(R.id.main_toolbar)
- Toolbar toolbar;
- /* @Bind(R.id.btn_float)
- FloatingActionButton btn_float;*/
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- ButterKnife.bind(this);
- initToolBar();
- }
- private void initToolBar() {
- this.setSupportActionBar(toolbar);
- toolbar.setTitle("我的");
- }
- @OnClick({R.id.main_toolbar, R.id.btn_float})
- public void onClick(View view) {
- final UCrop.Options options = new UCrop.Options();
- int color = ContextCompat.getColor(view.getContext(), R.color.colorPrimary);
- options.setToolbarColor(color);
- options.setStatusBarColor(ContextCompat.getColor(view.getContext(), R.color.colorPrimaryDark));
- options.setActiveWidgetColor(color);
- switch (view.getId()) {
- case R.id.main_toolbar:
- Toast.makeText(MainActivity.this, "Toolbar点击", Toast.LENGTH_SHORT).show();
- break;
- case R.id.btn_float: {
- showDialog(view, options);
- break;
- }
- }
- }
- private void showDialog(View view, final UCrop.Options options) {
- final Context context = view.getContext();
- final AlertDialog.Builder builder = new AlertDialog.Builder(context);
- builder.setTitle("设置背景图片:").setMessage("如何获取图片?")
- .setPositiveButton("相册", new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- dialog.dismiss();
- // RxPaparazzo.takeImage(MainActivity.this)
- RxPaparazzo.single(MainActivity.this)
- .crop(options)
- .usingGallery()
- .subscribeOn(Schedulers.io())
- .observeOn(AndroidSchedulers.mainThread())
- .subscribe(new Consumer<Response<MainActivity, FileData>>() {
- @Override
- public void accept(Response<MainActivity, FileData>
- response) throws Exception {
- if (response.resultCode() == Activity.RESULT_OK) {
- File filePath = response.data().getFile();
- Bitmap bitmap = BitmapFactory.
- decodeFile(filePath.getPath());
- iv_appbar.setImageBitmap(bitmap);
- } else if (response.resultCode() == Activity.RESULT_CANCELED) {
- Toast.makeText(MainActivity.this, "取消相册访问",
- Toast.LENGTH_SHORT).show();
- } else {
- Toast.makeText(MainActivity.this, "未知错误!",
- Toast.LENGTH_SHORT).show();
- }
- }
- });
- }
- })
- .setNeutralButton("取消", new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- dialog.dismiss();
- }
- })
- .setNegativeButton("拍照", new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- dialog.dismiss();
- // RxPaparazzo.takeImage(MainActivity.this)
- RxPaparazzo.single(MainActivity.this)
- .crop(options)
- .usingCamera()
- .subscribeOn(Schedulers.io())
- .observeOn(AndroidSchedulers.mainThread())
- .subscribe(new Consumer<Response<MainActivity, FileData>>() {
- @Override
- public void accept(Response<MainActivity, FileData>
- response) throws Exception {
- if (response.resultCode() == Activity.RESULT_OK) {
- FileData filePath = response.data();
- Bitmap bitmap = BitmapFactory.
- decodeFile(filePath.getFile().getPath());
- iv_appbar.setImageBitmap(bitmap);
- } else if (response.resultCode() == Activity.RESULT_CANCELED) {
- Toast.makeText(MainActivity.this, "取消拍照",
- Toast.LENGTH_SHORT).show();
- } else {
- Toast.makeText(MainActivity.this, "未知错误!",
- Toast.LENGTH_SHORT).show();
- }
- }
- });
- /**
- * new Consumer<Response<MainActivity, String>>() {
- @Override public void accept(@NonNull Response<MainActivity, String> response) throws Exception {
- if (response.resultCode() == Activity.RESULT_OK) {
- String filePath = response.data();
- Bitmap bitmap = BitmapFactory.decodeFile(filePath);
- iv_appbar.setImageBitmap(bitmap);
- } else if (response.resultCode() == Activity.RESULT_CANCELED) {
- Toast.makeText(MainActivity.this, "取消拍照", Toast.LENGTH_SHORT).show();
- } else {
- Toast.makeText(MainActivity.this, "未知错误!", Toast.LENGTH_SHORT).show();
- }
- }
- }
- *
- */
- }
- });
- AlertDialog dialog = builder.create();
- dialog.show();
- dialog.getButton(DialogInterface.BUTTON_POSITIVE).
- setTextColor(ContextCompat.getColor(context, R.color.colorPrimary)
- );
- dialog.getButton(DialogInterface.BUTTON_NEGATIVE).
- setTextColor(ContextCompat.getColor(context, R.color.colorPrimary)
- );
- dialog.getButton(DialogInterface.BUTTON_NEUTRAL).
- setTextColor(ContextCompat.getColor(context, R.color.colorAccent)
- );
- }
- @Override
- protected void onDestroy() {
- super.onDestroy();
- ButterKnife.unbind(this);//解除绑定
- }
- }
图片裁剪(基于RxPaparazzo)的更多相关文章
- 基于jQuery功能非常强大的图片裁剪插件
今天我们要来介绍一款基于jQuery功能非常强大的图片裁剪插件,这款jQuery图片裁剪插件可以选择裁剪框的尺寸比例,可以设置高宽尺寸,同时可以设置图片翻转角度,当然也支持图片的缩放,裁剪框也可以用鼠 ...
- Cropper – 简单的 jQuery 图片裁剪插件
Cropper 是一个简单的 jQuery 图像裁剪插件.它支持选项,方法,事件,触摸(移动),缩放,旋转.输出的裁剪数据基于原始图像大小,这样你就可以用它们来直接裁剪图像. 如果你尝试裁剪跨域图像, ...
- struts2+jsp+jquery+Jcrop实现图片裁剪并上传
<1> 使用html标签上传需要裁剪的大图. <2> 在页面呈现大图,使用Jcrop(Jquery)对大图进行裁剪,并且可以进行预览. <3> 选择好截取部分之后发 ...
- bootstrap-wysiwyg 结合 base64 解码 .net bbs 图片操作类 (二) 图片裁剪
图片裁剪参见: http://deepliquid.com/projects/Jcrop/demos.php?demo=thumbnail 一个js插件 http://www.mikes ...
- 从web图片裁剪出发:了解H5中的canvas
本篇内容不针对canvas文档对每个api进行逐个的详解! 本篇内容不针对canvas文档对每个api进行逐个的详解! 本篇内容不针对canvas文档对每个api进行逐个的详解! 重说三,好了,现在进 ...
- react-native多图选择、图片裁剪(支持ad/ios图片个数控制)
扯淡: 目前关于rn比较知名并且封装好的图片选择控件很多,不过能同时支持多图片上传,个数控制兼容iOS/Ad的却寥寥无几,而今天介绍的这款框架可以实现:图片裁剪.最大图片个数限制.拍照.本地相册等功能 ...
- node.js平台下,cropper.js实现图片裁剪预览并转换为base64发送至服务端。
一 .准备工作 1.首先需要先下载cropper,常规使用npm,进入项目路径后执行以下命令: npm install cropper 2. cropper基于jquery,在此不要忘记引入jq,同时 ...
- cropper.js实现图片裁剪预览并转换为base64发送至服务端。
一 .准备工作 1.首先需要先下载cropper,常规使用npm,进入项目路径后执行以下命令: npm install cropper 2. cropper基于jquery,在此不要忘记引入jq,同时 ...
- JavaScript图片裁剪
1.jquery 图片裁剪库选择 Jcrop:http://deepliquid.com/content/Jcrop.html imgareaselect:http://odyniec.net/pro ...
随机推荐
- 【性能测试】:解决loadrunner执行脚本启动慢的问题
解决方法更改.net安装目录中一个配置文件machine.config. 该文件位于.net安装目录下v2.0.50727\CONFIG(如C:\Windows\Microsoft.NET\Frame ...
- 20190416 OSX系统使用VMware Fusion安装CentOS7踩的那些坑
一.创建虚拟机 (1)在虚拟机资源库中点击[+添加]按钮,选择“新建...”选项 (2)选择创建自定义虚拟机 (3)选择系统类型为CentOS (4)选择虚拟磁盘类型 (5)选择虚拟机存储位置:点击[ ...
- java 调用 C# 类库 实战视频, 非常简单, 通过 云寻觅 javacallcsharp 生成器 一步即可!
java 调用 C# 类库 实战视频, 非常简单, 通过 云寻觅 javacallcsharp 生成器 一步即可! 通过 云寻觅 javacallcsharp 生成器 自动生成java jni类库, ...
- 【Markdown】Markdown相关问题
1.显示多行代码 将代码用一个tab缩进或者四个空格缩进
- VS2015 release模式下进行debug调试
有时候软件发布,又不得不调试其中的某个dll模块, 这时候就需要在发布的release版本的软件中来调试其中的dll模块了. vs2015设置: 1.Release模式下右键工作属性,选择C/C++, ...
- 【Kafka】Kafka数据可靠性深度解读
转帖:http://www.infoq.com/cn/articles/depth-interpretation-of-kafka-data-reliability Kafka起初是由LinkedIn ...
- android系统权限的管理
被权限搞了好久,决定好好的研究一下: 参考资料 http://blog.csdn.net/xieyan0811/article/details/6083019?reload http://blog.c ...
- [转]asp.net权限认证:摘要认证(digest authentication)
本文转自:http://www.cnblogs.com/lanxiaoke/p/6357501.html 摘要认证简单介绍 摘要认证是对基本认证的改进,即是用摘要代替账户密码,从而防止明文传输中账户密 ...
- Java如何操作对象(bean)进行动态排序?
原文出自:https://blog.csdn.net/seesun2012 简介如题:Java如何操作对象(bean)进行动态排序?Java实体类(bean)动态排序? 原理:利用反射根据指定的属性值 ...
- 清空控件的TeXt属性
foreach (Control item in groupBox1.Controls) { if (item is TextBox) //判断控件是不是TextBox { item.Text = & ...
