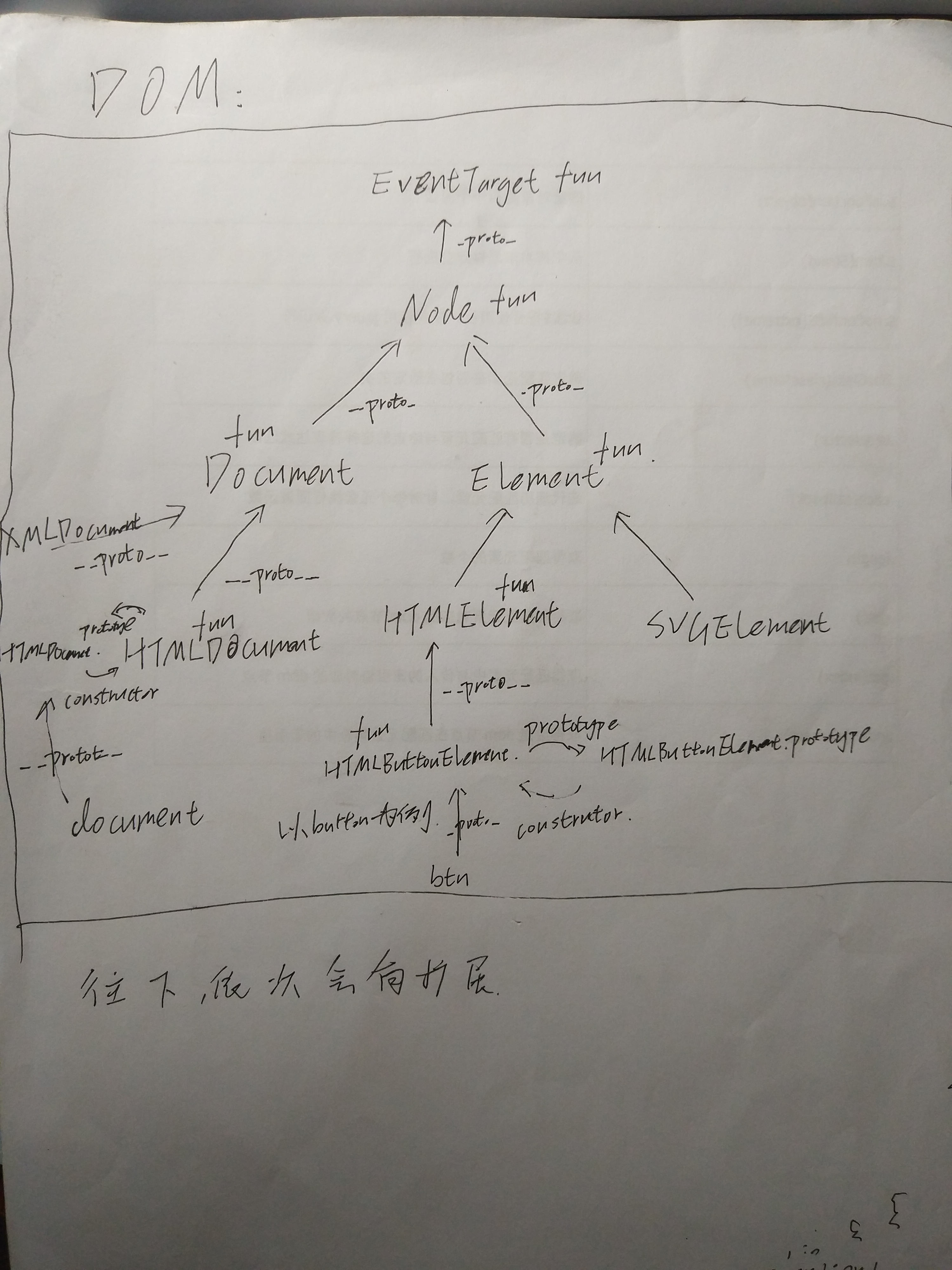
EventTarge Node Docuement Element HTMLElement 关系
综述:
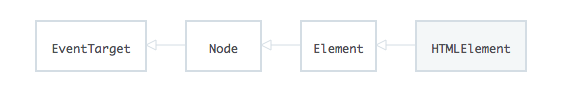
可以将其看做是依次继承的关系:

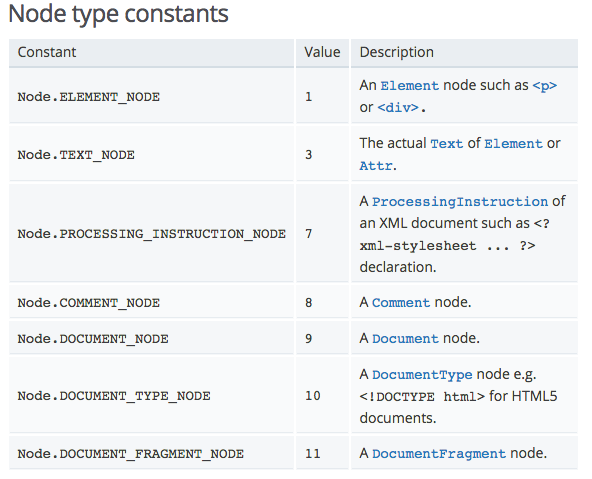
Node
A Node is an interface from which a number of DOM types inherit, and allows these various types to be treated (or tested) similarly(好几种dom类型都继承自node接口,这些dom类型对外会表现的很相似).
The following interfaces(下面的这些接口都继承自Node的方法和属性,包括Document节点、Element节点等等) all inherit from Node its methods and properties: Document, Element, CharacterData (which Text, Comment, and CDATASection inherit), ProcessingInstruction, DocumentFragment, DocumentType, Notation, Entity, EntityReference

These interfaces may return null in particular cases where the methods and properties are not relevant. They may throw an exception - for example when adding children to a node type for which no children can exist.
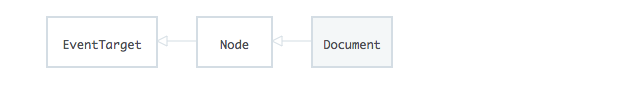
Document
Document接口为浏览器中的任何网页提供了统一的接口
The Document interface represents any web page loaded in the browser(浏览器中的任何网页) and serves as an entry point into the web page's content, which is the DOM tree. The DOM tree includes elements such as <body> and <table>, among many others. It provides functionality global to the document, like how to obtain the page's URL and create new elements in the document.

The Document interface describes the common properties and methods for any kind of document(为任何一种document文档都提供了普遍的属性和方法). Depending on the document's type(根据文档类型的不同,HTML类型的提供了HTMLDocument接口,XML和SVG提供了XMLDocument接口) (e.g. HTML, XML, SVG, …), a larger API is available: HTML documents, served with the text/html content type, also implement the HTMLDocument interface, whereas XML and SVG documents implement the XMLDocumentinterface.
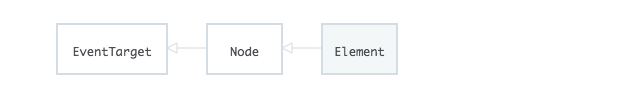
Element
The Element interface represents an object of a Document.This interface describes methods and properties common to all kinds of elements.
Element接口表示Document中的一个对象。这个接口为所有的Element接口提供了通用的方法和属性。
Specific behaviors are described in interfaces which inherit from Element but add additional functionality(Element中的HTMLElement,SVGElement都继承自Element,并且有自己附加的方法和属性). For example, the HTMLElement interface is the base interface for HTML elements, while the SVGElement interface is the basis for all SVG elements.
Languages outside the realm of the Web platform, like XUL through the XULElementinterface, also implement it.

HTMLElement
The HTMLElement interface represents any HTML element. Some elements directly implement this interface, others implement it via an interface that inherits it.

EventTarge Node Docuement Element HTMLElement 关系的更多相关文章
- 浅析Node与Element
起因 起因有二: 在看winter老师的分享:<一个前端的自我修养>时,有注意到这么一幅图,里面有写childNode和children属性. 昨天有学弟问起我,能否自己定义一个所有元素节 ...
- 【转载】跟随 Web 标准探究DOM -- Node 与 Element 的遍历
跟随 Web 标准探究DOM -- Node 与 Element 的遍历 这个是 Joyee 2014年更新的,可能是转战github缘故,一年多没有跟新了.这篇感觉还挺全面,就转载过来,如以前文章一 ...
- xml中Node和Element的区别
本文转载自:http://blog.csdn.net/wcydiyi/article/details/4432636点击打开链接 1.元素(Element)和结点(Node)的区别: ...
- 跟随 Web 标准探究DOM -- Node 与 Element 的遍历
写在前面 这篇没有什么 WebKit 代码的分析,因为……没啥好分析的,在实现里无非就是树的(先序DFS)遍历而已,囧哈哈哈……在WebCore/dom/Node.h , WebCore/dom/Co ...
- DOM中的node与element的区别
先看document的两个常见method. document.createTextNode Constructor: Text document.createElement Constructor: ...
- js node.children与node.childNodes与node.firstChild,node,lastChild之间的关系
博客搬迁,给你带来的不便,敬请谅解! http://www.suanliutudousi.com/2017/11/06/js-node-children%e4%b8%8enode-childnodes ...
- 使用DOM进行xml文档的crud(增删改查)操作<操作详解>
很多朋友对DOM有感冒,这里我花了一些时间写了一个小小的教程,这个能看懂,会操作了,我相信基于DOM的其它API(如JDOM,DOM4J等)一般不会有什么问题. 后附java代码,也可以下载(可点击这 ...
- [js]js中类的继承
凡事总有个开端,也有个tag节点(里程碑).阶段性的划分总结,是一种对精神的慰藉,否则精神就像野马一样,会放弃,会累死. 继承: 子类原型指向父类一个实例 类的继承-模拟系统类 Object -> ...
- JavaScript中Element与Node的区别,children与childNodes的区别
关于Element跟Node的区别,cilldren跟childNodes的区别很多朋友弄不清楚,本文试图让大家明白这几个概念之间的区别. Node(节点)是DOM层次结构中的任何类型的对象的通用名称 ...
随机推荐
- [转] spark-submit 提交任务及参数说明
[From] https://www.cnblogs.com/weiweifeng/p/8073553.html#undefined spark-submit 可以提交任务到 spark 集群执行,也 ...
- JDK7 AutoCloseable
干嘛的 直接看JDK7的流(运用了AutoCloseable)源码 public abstract class InputStream implements Closeable { //实现Close ...
- python附录-re.py模块源码(含re官方文档链接)
re模块 python官方文档链接:https://docs.python.org/zh-cn/3/library/re.html re模块源码 r"""Support ...
- getActionBar()为null的解决方法总结(引用他人)
最近在看android actionBar的使用,环境为AndroidStudio,建一个简单的工程,功能为:两个按钮,一个单击用于显示actionbar,一个用于隐藏actionbar.默认acti ...
- 测试Servlet生命周期例子程序
写一个类TestLifeCycleServlet,生成构造器TestLifeCycleServlet();重写HttpServlet的doGet();重写GenericServlet的destroy( ...
- php-redis 模块 文档
直接从这位朋友转载过来. 地址 Redis::__construct构造函数$redis = new Redis(); connect, open 链接redis服务参数host: string,服务 ...
- BUG~JS
2017-11-06 1.没想到啊,这么久了,居然会有这种错误.canvas绘制图片,图片路径出错.drawImage() 解决方法:测试各参数,不单单是要打印出来,还要注意打印的参数是否为有效值
- ClouderManager集群在Linux里浏览器默认是英文,在Win里浏览器是中文,怎么更改?(图文详解)
不多说,直接上干货! 问题详情 在这里面如何英文改中文的吗? 莫非要把linux的语言环境给改了?? 我找找网页的语言字体怎么更改下 找到对应页面,修改成中文 解决办法 刷新下,即可 欢迎大家,加入我 ...
- 学习并发包常用的接口----java.util.concurrent
1.常用的相关的接口 Callable.(Runnable).Futrue.RunnableFuture.RunnableSheduledFuture.ScheduledFuture.Executor ...
- pythonchallenge(七)
转眼间又一个月没有逛博客园,明显的感觉到自己的代码能力变弱,前两周搞项目去了,只是形式上面的答辩而已,并没有涉及到代码层面,也就玩了一下验证码,没有识别玩出校器网页的验证码:转眼间又是各种考试,所幸, ...
