vue 父子组件通信
算是初学vue,整理一下父子组件通信笔记。
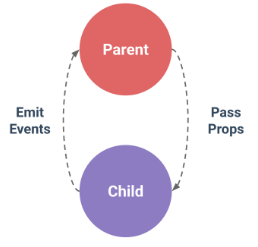
父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息。

一、父组件向子组件下发数据:
1.在子组件中显式地用props选项声明它预期的数据;
Vue.component('child', {
// 声明 props
props: ['message'],
// 就像 data 一样,prop 也可以在模板中使用
// 同样也可以在 vm 实例中通过 this.message 来使用
template: '<span>{{ message }}</span>'
})
2.在父组件模板中通过子组件声明的props数据向子组件发数据;
// 此处通过message向子组件下发消息
<child message="hello!"></child>
二、子组件向父组件发送消息
1.父组件模板中使用 $on(eventName) 监听事件(注:不能用 $on 监听子组件释放的事件,而必须在模板里直接用 v-on 绑定);
2.子组件中使用$emit(eventName, optionalPayload) 触发事件
<div id="message-event-example" class="demo">
<p v-for="msg in messages">{{ msg }}</p>
// 父组件模板中使用子组件,通过v-on监听子组件触发的事件
<button-message v-on:message="handleMessage"></button-message>
</div>
Vue.component('button-message', {
template: `<div>
<input type="text" v-model="message" />
<button v-on:click="handleSendMessage">Send</button>
</div>`,
data: function () {
return {
message: 'test message'
}
},
methods: {
handleSendMessage: function () {
// 使用$emit触发事件,传入载荷数据
this.$emit('message', { message: this.message })
}
}
}) new Vue({
el: '#message-event-example',
data: {
messages: []
},
methods: {
handleMessage: function (payload) {
// 使用载荷数据(payload)
this.messages.push(payload.message)
}
}
})
注:以上内容来源于Vue.js官方学习教程。初学vue,根据自己的理解整理,如有错误,欢迎交流纠正。
vue 父子组件通信的更多相关文章
- Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据.子级向父级传递数据.Vue父子组件存储到data数据的访问) 一.父级向子级传递数据[Prop]: ● Prop:子组件在自身标签上,使用自定义的属性来接收外界 ...
- vue父子组件通信高级用法
vue项目的一大亮点就是组件化.使用组件可以极大地提高项目中代码的复用率,减少代码量.但是使用组件最大的难点就是父子组件之间的通信. 子通信父 父组件 <template> <div ...
- vue 父子组件通信详解
这是一篇详细讲解vue父子组件之间通信的文章,初始学习vue的时候,总是搞不清楚几个情况 通过props在父子组件传值时,v-bind:data="data",props接收的到底 ...
- vue父子组件通信
一.父子组件间通信 vue.js 2.0提供了一个ref 的属性: 可以为子组件指定一个索引id 父组件: <template> <div id='user-login'> & ...
- vue 父子组件通信props/emit
props 1.父组件传递数据给子组件 父组件: <parent> <child :childMsg="msg"></child>//这里必须要 ...
- beego+vue父子组件通信(父子页面传值、父子组件传值、父子路由传值)
场景:有head和foot,为父组件 侧栏tree为子组件 点击tree,右侧孙组件根据点击tree的id,来更改表格内容. 首先是父子(本例中是子组件与孙组件)通信,目前是父传到子,暂时还没有子传到 ...
- vue父子组件通信传值
父组件 -> 子组件 通过props来进行通信 父组件代码: <Children :dataName = "dataContent" /> //dataName: ...
- Vue 父子组件通信入门
父组件向子组件传值 1.组件实例定义方式,注意:子组件一定要使用props属性来定义父组件传递过来的数据 <script type="text/javascript"> ...
- vue 父子组件通信-props
父组件:引用了ComBack组件 ComBack组件:引用了BasicInfor组件 先使用props获取父组件的headInfo这个对象,这里注意(default)默认返回值要用工厂形式返回 Bas ...
随机推荐
- c语言中,在结构体中如何将void *转存为具体需要的数据类型
1. 只需要将该void *类型成员,强制转换为具体的数据类型指针即可.需要注意的是,该强制转换是有风险的,转换时,必须确定void*指向内存实际数据为目标结构体格式,否则可能会出现内存越界访问,从而 ...
- Java集合类(转自hey平平)
一.集合与数组 数组(可以存储基本数据类型)是用来存现对象的一种容器,但是数组的长度固定,不适合在对象数量未知的情况下使用. 集合(只能存储对象,对象类型可以不一样)的长度可变,可在多数情况下使用. ...
- UML介绍
UML是什么 Unified Modeling Language (UML)又称统一建模语言或标准建模语言,是始于1997年一个OMG标准,它是一个支持模型化和软件系统开发的图形化语言,为软件开发的所 ...
- 常用类-API文档-Integer
package IntegerTest;import java.util.Base64.Decoder; public class test01 { /** * 包装类的基本数据类型 * int =& ...
- ImportError: No module named _tkinter, please install the python-tk package ubuntu运行tkinter错误
这是由于Python的版本没有包含tkinter的模块,只需要把tk的package安装就可以了. 一般在Linux才出现,windows版本一般已经包含了tkinter模块. apt-get ins ...
- linux 普通用户授权root相关权限
先查看当前用户(test)是否有特权 [test@web01 ~]$ sudo -l We trust you have received the usual lecture from the loc ...
- Java oop(一些自己的理解,并没有展开很细)
一下内容是自己总结用的,只是按照自己的理解去写.参考的是菜鸟教程.Java 是一个面向对象的语言.OOP就是面向对象编程.封装:在某些类里面,某些属性不想向外暴露,但是我们又想提供一个方法去访问或修改 ...
- 第六次作业———numpy数据集练习
1. 安装scipy,numpy,sklearn包 2. 从sklearn包自带的数据集中读出鸢尾花数据集data 3.查看data类型,包含哪些数据 4.取出鸢尾花特征和鸢尾花类别数据,查看其形状及 ...
- 在用单片机接受串口数据的时候,第一位是0x0A
unsigned char data len=0; //命令字符串长度if(RI) //如果数据已经接收完,即RI=1{ RI=0; //对RI进行清零 cmd_buf[counter] = SBUF ...
- boostrap 日期插件(带中文显示)
不知道大家用什么样的日期插件,我最近用了bootstrap插件,整理了下,分享给大家,第四部分是我找的插件源码,可以省去大家的找的时间,按1-3的步骤用就好了,有些样式上的小问题就自己调一调: (1) ...
