JavaScript原型链及继承
在JavaScript中,所有的东西都是对象,但是JavaScript中的面向对象并不是面向类,而是面向原型的,这是与C++、Java等面向对象语言的区别,比较容易混淆,因此把我自己学习的过程记录下来。
首先说,原型链有什么用?在Java中,继承都是基于类的,在JavaScript中继承都是基于原型链的。也就是说在JavaScript中,原型链是实现继承的基础,想要掌握好JavaScript中的面向对象编程,必须对原型链有一定的了解。
要理解原型链,必须先了解两个对象,一个是 prototype ,另一个是 __proto__ 。当前只需要记住名字,下面会仔细说明。
首先是 prototype : prototype ,或者叫原型对象,是函数特有的一个属性,其类型是 Object ,因此也常常被称作函数的原型对象。虽然每个函数都拥有自己的原型对象,但只有用作构造函数时,这个属性才会发挥作用,关于构造函数的知识这里不说。原型对象其实很简单,他就是一个普通的 Object ,当其作为构造函数时默认有一个 constructor 。
// 举个简单的例子
function fn() { } console.log(fn.prototype); // {}
我们可以给原型对象添加一些方法或属性,就可以被其子类继承:
// 后面会讲怎么继承
function fn() { } // 添加一个方法
fn.prototype.sayHello = function() {
alert('hello');
}; // 添加一个属性
fn.prototype.name = 'my_fn';
上面就完成了对原型对象的介绍,接下来是 __proto__ ,这是一个所有对象都拥有的属性。其实 __proto__ 与原型对象密不可分,因为一个对象的 __proto__ 就是指向其构造函数的原型对象。需要注意的是 __proto__ 并不是JavaScript的规范,只是大多数浏览器都实现了,从ECMAScript 6开始,应该用Object.getPrototypeOf()和Object.setPrototypeOf()来访问这个属性。看一个例子:
function fn() { }
var f = new fn();
console.log(f.__proto__ === fn.prototype); // true
从上面的代码,应该就可以明白这二者的关系了,如果能理解这一点,接下来就可以开始分析继承的实现原理了。
开头说过,继承是基于原型链实现的,那么什么是原型链呢?首先我们看几个例子:
function fn() { }
// 首先记住,一个对象的__proto__指向它的构造函数的原型对象
var f = new fn();
console.log(f instanceof Object); // true,说明此时f是一个Object
console.log(f.__proto__ === fn.prototype); // true,没毛病,因为f的构造函数就是fn
var obj = fn.prototype; // 我们看看fn的原型对象是什么类型?肯定是对象!
console.log(obj.__proto__ === Object.prototype); // true,那对象就是Object,它的构造函数就是Object
obj = Object.prototype; // 那Object的原型对象应该也是个对象吧
console.log(obj.__proto__ === null); // true,为什么是null?这是JavaScript设计的,因为如果不是null,就会无限循环
以上的例子说明了f的构造函数的原型,f的构造函数的原型的原型,f的构造函数的原型的原型的原型,用图形表示就是:
f.__proto__ ---> f.__proto__.__proto__ ---> f.__proto__.__proto__.__proto__
那么上面这条“链”就是我们所说的原型链了!这个过程理解了可以继续往下。
那么原型链是如何实现继承的?在JavaScript中,你对一个对象调用一个方法或者获取一个属性,它就会自动的在原型链上面寻找,一直到找到或者原型对象为null。
// 再举个例子
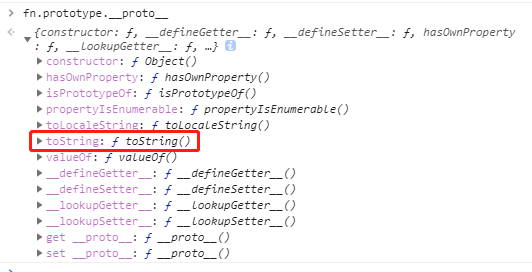
function fn() {} var f = new fn(); // 此时fn并没有方法toString
console.log(f.toString()); // 输出[object Object]
// 为什么?
// 按照刚刚分析的原型链,它会现在fn.prototype中寻找
console.log(fn.prototype); // fn {},没有
// 再在fn.prototype.__proto__(Object.prototype)中寻找
console.log(fn.prototype.__proto__);

上面这个例子说明,f的 toString 方法其实是从 Object.prototype 继承而来的。
如果上面这些都能明白,那我们就可以自己实现继承了。
// 回到前面的例子
function SuperClass() {
this.time = new Date().toLocaleString();
} // // 添加一个方法
SuperClass.prototype.sayHello = function() {
console.log('hello');
}; // // 添加一个属性
SuperClass.prototype.name = 'super'; // 定义一个子类继承SuperClass
function SubClass() {
// 在子类的构造函数中调用父类的构造函数
SuperClass.call(this);
} SubClass.prototype = Object.create(SuperClass.prototype); // 继承父类的属性和方法
// SubClass.prototype = SuperClass.prototype; // 不能直接赋值!因为JavaScript中的对象赋值都是浅复制,有副作用,也就是说修改子类的原型也会修改父类
// SubClass.prototype = new SuperClass(); // 也不要这样做,因为这样会实例化一个SuperClass,假如SuperClass的构造函数中定义了一个很大的对象,就会造成内存浪费!
SubClass.constructor = SubClass; // 上一行代码会把子类的构造函数给覆盖了,这里把它恢复了。注意:constructor会影响instanceof运算符的结果 SubClass.prototype.subfn = function() {
console.log('this is a sub func');
} var sc = new SubClass();
console.log(sc.time); // 2018-12-18 22:02:09
sc.sayHello(); // hello
sc.subfn(); // this is a sub func
上面就是一个简单的继承,要实现多重继承也是类似的:
// 在上面的代码修改
// 另一个父类
function SuperClassB() {}
SuperClassB.prototype.anotherfn = function() {
console.log('another super');
} // ... // 定义一个子类继承SuperClass
function SubClass() {
// 在子类的构造函数中调用父类的构造函数
SuperClass.call(this);
SuperClassB.call(this); // 添加
} var prototype = Object.create(SuperClass.prototype); // 继承父类的属性和方法
prototype = Object.assign(prototype, SuperClassB.prototype); // 合并两个父类的原型对象
SubClass.prototype = prototype // 继承父类的属性和方法 // ... sc.anotherfn(); // another super
JavaScript原型链及继承的更多相关文章
- JavaScript原型链与继承
最近学习了<Javascript高级程序设计>面向对象部分,结合书中的例子总结一下原型链和继承部分的内容. 创建对象 在Js当中没有类这个概念,当我们想要创建具有相同属性的对象的时候,有如 ...
- JavaScript原型链和继承
1.概念 JavaScript并不提供一个class的实现,在ES6中提供class关键字,但是这个只是一个语法糖,JavaScript仍然是基于原型的.JavaScript只有一种结构:对象.每个对 ...
- [转]深入javascript——原型链和继承
在上一篇post中,介绍了原型的概念,了解到在javascript中构造函数.原型对象.实例三个好基友之间的关系:每一个构造函数都有一个“守护神”——原型对象,原型对象心里面也存着一个构造函数的“位置 ...
- 白话JavaScript原型链和继承
原型基础 每个函数都有一个prototype属性,指向函数的原型对象 每个对象都一个私有属性 __proto__, 默认指向其构造函数的prototype 在JS中所有函数都是Function构造出来 ...
- javascript原型链继承
一.关于javascript原型的基本概念: prototype属性:每个函数都一个prototype属性,这个属性指向函数的原型对象.原型对象主要用于共享实例中所包含的的属性和方法. constru ...
- 《JAVASCRIPT高级程序设计》根植于原型链的继承
继承是面向对象的语言中,一个最为津津乐道并乐此不疲的话题之一.JAVASCRIPT中的继承,主要是依靠原型链来实现的.上一篇文章介绍过,JAVASCRIPT中,每一个对象都有一个prototype属性 ...
- 对Javascript 类、原型链、继承的理解
一.序言 和其他面向对象的语言(如Java)不同,Javascript语言对类的实现和继承的实现没有标准的定义,而是将这些交给了程序员,让程序员更加灵活地(当然刚开始也更加头疼)去定义类,实现继承 ...
- JavaScript中的原型链和继承
理解原型链 在 JavaScript 的世界中,函数是一等公民. 上面这句话在很多地方都看到过.用我自己的话来理解就是:函数既当爹又当妈."当爹"是因为我们用函数去处理各种&quo ...
- 三张图搞懂JavaScript的原型对象与原型链 / js继承,各种继承的优缺点(原型链继承,组合继承,寄生组合继承)
摘自:https://www.cnblogs.com/shuiyi/p/5305435.html 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__pro ...
随机推荐
- linux服务器上使用find查杀webshell木马方法
本文转自:http://ju.outofmemory.cn/entry/256317 只要从事互联网web开发的,都会碰上web站点被入侵的情况.这里我把查杀的一些方法采用随记的形式记录一下,一是方便 ...
- var that = this 小坑记
在js编码过程中,经常会使用如上的语句来规避拿不到变量的问题. 比如: queryData:function () { var that=this; var param={}; for(var key ...
- spring cloud config svn仓库配置
之前快速入门了一下spring cloud config 但是仓库用的别人博客上的git仓库,公司用的是svn项目管理中心,下面这个自己配置的时候出现的错误 You need to configure ...
- java-面向对象(公元2017-6-28)
1.面向对象 何为面向对象:编写程序的时候会提取相似的 特征,把这些相似的特征组织起来 类:相似的特征组织起来的类型. 泛指.可理解为模板 对象:属于类中的具体事物 ...
- 使用img2html把图片转为网页
代码如下: # -*- coding: utf-8 -*- # Nola """ img2html : Convert image to HTML optional ar ...
- Linux快捷键总结
使用Linux很久了,现对经常用到的快捷键做一个总结: 最重要的一个当然是tab了 [root@localhost ~]# cd /etc/sys sysconfig/ sysctl.conf sys ...
- java入门day03
控制流程 一: if else / switch 1. 随机数的产生:导入import java.lang.Math; num=Math.random() -->[0,1); [ ...
- sql表中数据遍历
步骤: 1:先定义一个临时表,把需要用的数据放入临时表中,如果数据不连续,则在临时表中定义一个自增长键 DECLARE @temp table(Id INT IDENTITY(1, 1) ,ShopC ...
- vue教学视频(小程序教学视频)
写在前面 最近通过了解众多面试者的面试情况 总结出以下几点: 对框架的要求越来越高特别是vue和小程序 不会vue和小程序连面试机会都没有 会vue的比不会vue的薪资高4-5k 小程序有发展的趋势 ...
- nopcommerce 4.1 core 插件 相关1
nop中 插件机制是比较值得学习的: Nop 插件学习: 1. 项目里面的生成必须是采用 直接编辑项目文件,参考nop原本的项目文件 动态加载插件的方法-mvc3 参考: using System.L ...
