使用 ReSharper,输入即遵循 StyleCop 的代码格式化规范
使用 ReSharper,输入即遵循 StyleCop 的代码格式化规范
StyleCop 可以帮助强制执行代码格式化规范,ReSharper 可以帮助你更高效地编写代码。把两者结合起来,你便能高效地编写符合团队强制格式化规范的代码来。
本文就介绍如何使用 ReSharper 来高效地遵循 StyleCop 的代码格式化规范。
安装插件 StyleCop by JetBrains
StyleCop by JetBrains 插件的开发名称是 StyleCop.ReSharper,所以你也可以通过搜索 StyleCop.ReSharper 得到同样的插件。

▲ StyleCop by JetBrains 的图标
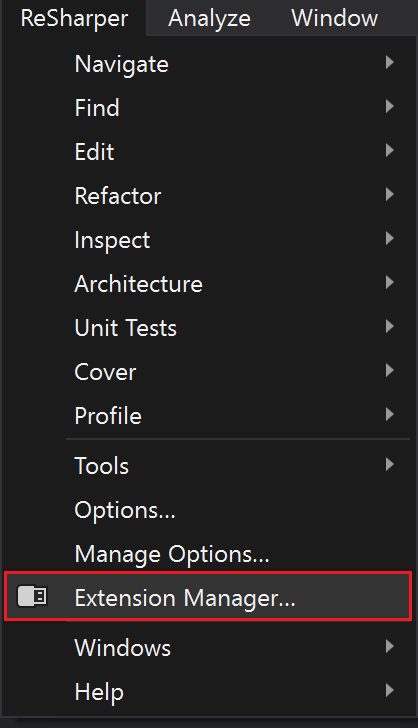
先安装 StyleCop by JetBrains 插件。注意这是 ReSharper 的插件,而不是 Visual Studio 的插件。你需要到 ReSharper 的 Extension Manager 中去下载。

▲ 前往 ReSharper 的 Extension Manager
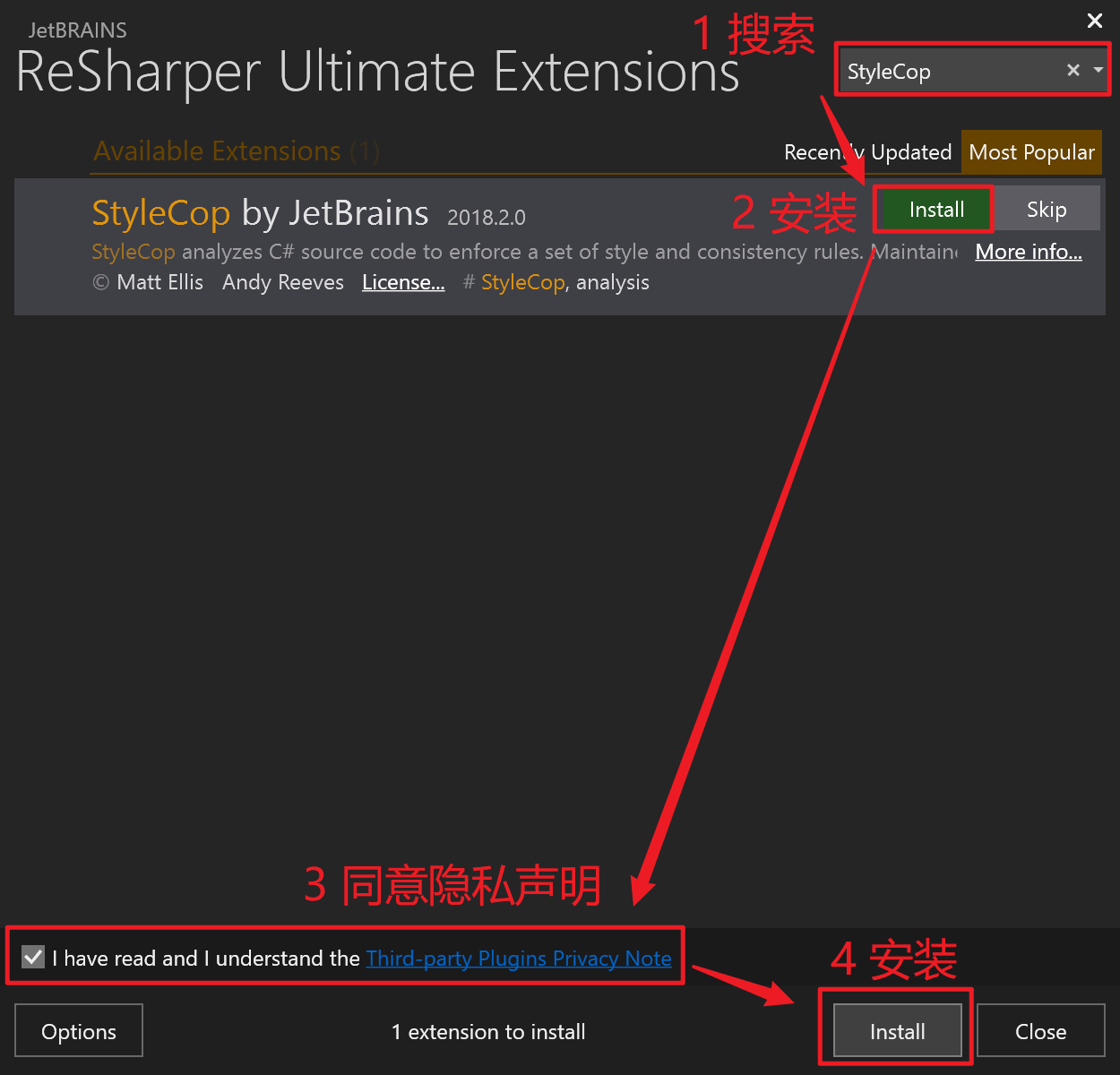
在 ReSharper 自己的插件管理页面,搜索并安装 StyleCop by JetBrains 插件:

▲ 搜索并安装 StyleCop by JetBrains
当你点击了窗口下面的那个“Install”按钮后,ReSharper 会弹出一个等待窗口一次性安装完毕。你需要等待,等待的时间取决于网速。
安装完之后,重启 Visual Studio 就会生效。如果你稍后见到了本节上面的图标,那么那实际上就是 StyleCop by JetBrains 插件的一部分。
修改 StyleCop by JetBrains 的规则
现在打开一个以前写的项目,你可能会发现大量的代码都已被波浪线入侵
使用 ReSharper,输入即遵循 StyleCop 的代码格式化规范的更多相关文章
- Java代码格式化规范实践总结
目标说明 统一良好的代码格式规范可以有效提升开发团队之间的「协作效率」,如果不同的开发团队或者开发人员采用不同的代码格式规范,那么每次Format代码都会导致大量的变化,在Code Review及Me ...
- Eclipse代码格式化规范
附件()是Eclipse代码格式文件,根据以下步骤导入到Eclipse中,帮助规范代码格式. 导入步骤:1. Window -> Performances2. Java -> Code S ...
- WEB标准:标准定义、好处、名词解释、常用术语、命名习惯、浏览器兼容、代码书写规范
1. WEB标准是什么? “WEB标准”是一系列标准的总称.一般的误区经常把WEB标准说成DIV+CSS.准确的说法应该是:采用W3C推荐的WEB标准中的XHTML1.1结合CSS2.0 样式表制作页 ...
- StyleCop(C#代码检测工具)
StyleCop(C#代码检测工具) 一.StyleCop是微软的一个开源的静态代码分析工具,检查c#代码一致性和编码风格. 二.下载地址 http://stylecop.codeplex.c ...
- 超详细的Xcode代码格式化教程,可自定义样式
为什么要格式化代码 当团队内有多人开发的时候,每个人写的代码格式都有自己的喜好,也可能会忙着写代码而忽略了格式的问题. 在之前,我们可能会写完代码后,再一点一点去调格式,很浪费时间. 有了ClangF ...
- 使用AStyle进行代码格式化
转自:http://www.cnblogs.com/JerryTian/archive/2012/09/20/AStyle.html 在日常的编码当中,大家经常要遵照一些设计规范,如命名规则.代码格式 ...
- 超详细的Xcode代码格式化教程,可自定义样式。
超详细的Xcode代码格式化教程,可自定义样式. 为什么要格式化代码 当团队内有多人开发的时候,每个人写的代码格式都有自己的喜好,也可能会忙着写代码而忽略了格式的问题.在之前,我们可能会写完代码后,再 ...
- 代码编写规范说明书(c#.net与asp.net)
代码编写规范说明书(c#.net与asp.net) 目 录1 目的2 范围3 注释规范3.1 概述3.2 自建代码文件注释3.3 模块(类)注释3.4 类属性注释3.5 方法注释3.6 代码间注释4 ...
- C#代码开发规范
Wrod下载 C#代码开发规范 文件状态: [√] 草稿 [ ] 正式 [ ] 修改 文件标识: 当前版本: 1.1 作 者: Empty 联系电话: 最后更新: ...
随机推荐
- C#工作总结(一):Fleck的WebSocket使用
一.引子(Foreword) 最近公司里面要做窗体和网页交互的功能.网上找了一下资料,这里做一个简单的扩充和整理,部分内容可能是摘自其他博客,这里会注明出处和原文地址供大家和自己日后查阅. 二.基础知 ...
- 分享我编写的powershell脚本:ssh-copy-id.ps1
问:通过[字符串界面].如何从win,通过ssh,连接到sshd?答:在任意版本win中,通过cmd.exe,powershell.exe中调用ssh.exe,连接sshd. 问:通过[pow ...
- ubuntu系统 不能访问非系统磁盘即挂载的数据盘 Unable to access "DATA"
问题描述: ubuntu14.04 有两个硬盘,一个固态硬盘作为系统盘,一个机械硬盘作为数据盘. 打开 数据盘“DATA”时出现下面的错误: Unable to access "DATA&q ...
- pypyodbc 的坑
1, 你要先确认你自己的office的版本, 你要安装access dabase engine. 但是 sb 微软的驱动 32位的不让装, 64位的也不让装, 吐槽微软100次---MS个大SX. 最 ...
- 使用python进行24bit音频处理
import struct # datalike=b'\x00\x00\x02\xff\xff\xff' #b'\xff\xff\xff\xff\xff\xff' import audioop cla ...
- Problem C: 平面上的点和线——Point类、Line类 (III)
Description 在数学上,平面直角坐标系上的点用X轴和Y轴上的两个坐标值唯一确定,两点确定一条线段.现在我们封装一个“Point类”和“Line类”来实现平面上的点的操作. 根据“append ...
- Flex-box入门---flex-grow, flex-shrink, flex-basis
Block Elements and inline elements(块元素和行内元素) 在进入正题之前,我们先来简单总结一下传统的block元素和inline元素. HTML中的block元素显示在 ...
- session_id() , session_start(), $_SESSION["userId"], header("Location:homeLogin.php"); exit 如果没有登录, 就回登录页
if(!session_id()) session_start(); header("Content-type:text/html;charset=utf-8"); if (emp ...
- django学习系列——python和php对比
python 和 php 我都是使用过,这里不想做一个非常理性的分析,只是根据自己的经验谈一下感想. 在web开发方面,无疑 php 更甚一筹. 从某种角度来说,php 就是专门为 web 定制的语言 ...
- SpringCloud 教程
参考http://blog.csdn.net/forezp/article/details/70148833 出自方志朋的博客
