Vue小项目二手书商城:(四)详情页和购物车(emit、prop、computed)
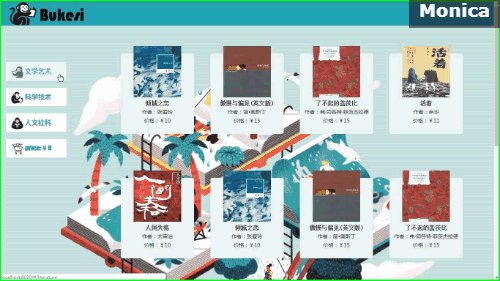
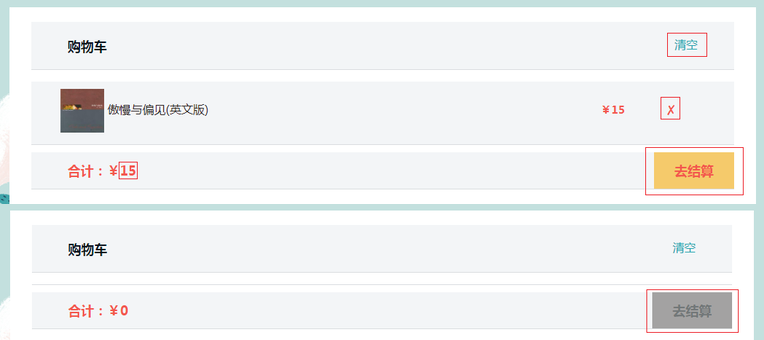
实现效果:
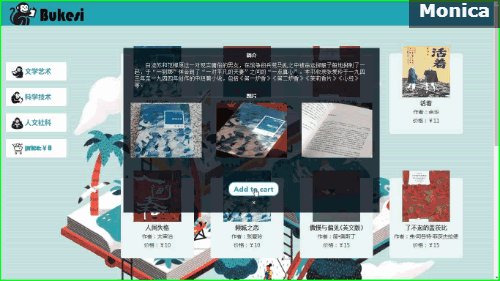
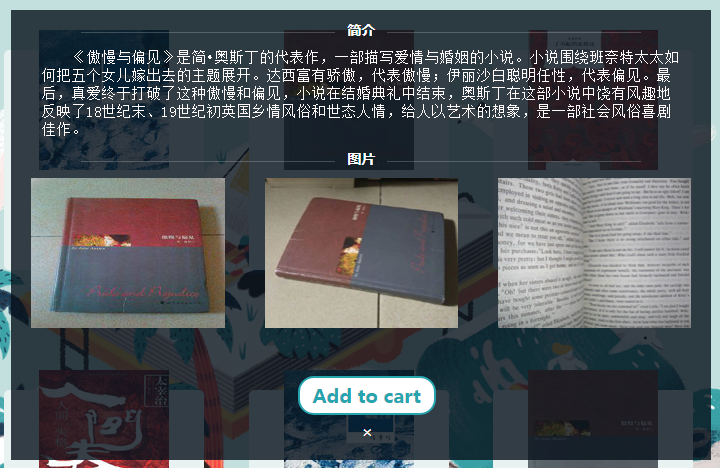
- 点击对应商品,对应的商品详情页出现,详情页里面还有“Add to cart”按钮和“×”退出按钮。
- 点击“Add to cart”可以将商品加入购物车,每件商品只能添加一次,如果把购物车的对应商品删除就能再次加入。
- 商品加入购物车后,导航栏会出现商品数量和总价标识。

一.详情页的实现和其中的方法
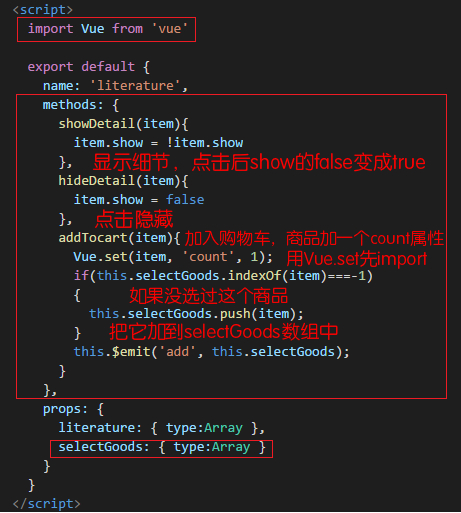
1.在子组件literature.vue中写:


- 应该加一个data先定义一下selecGoods,但是prop中已经有了(prop优先级更高,而且可以父子传参),那就不用在data中写selecGoods了
- 子组件中addTocart方法中用了$emit把selectGoods数据传给父组件($emit能在当前组件监听到,当前组件定义在父组件上则相当于父组件监听到)

2.在父组件App.vue中写:
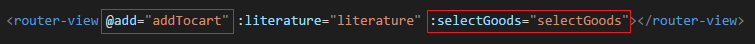
- 父组件中@add="addTocart"前面是子组件emit的,后面的随便起名字(在父组件里方法的名字)
- :selectGoods="selectGoods"使得我在父组件修改selectGoods的值,那子组件selectGoods也会改变(子组件中有prop)

- 也就是说子组件商品点击加入购物车,selectGoods有数据
- $emit使数据传给父组件,父组件要用selectGoods数据先在data中定义
- 父组件中有一个addTocart方法传入的参数selectGoods是子组件的selectGoods,再将它传给this.selectGoods,是父组件的selectGoods(可以随便起名字,要和data中的名字对应)

- 完成到这里我们实现了点击商品会出现详情页
- 详情页中"addTocart"将商品加入购物车,数据存到selectGoods中,emit传给父组件
- 父组件也可以修改数据通过prop传给子组件。
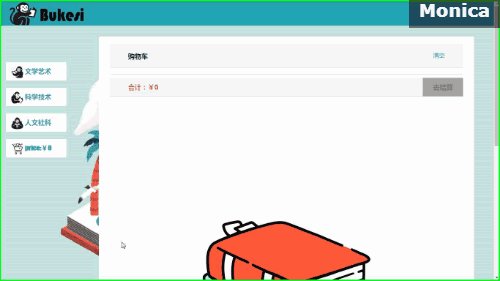
二.购物车页的实现和其中的方法
既然selectGoods已经传到父组件上,那么我就直接把购物车写在父组件里,给购物车页设一个show=false,点击导航,购物车的show变true。
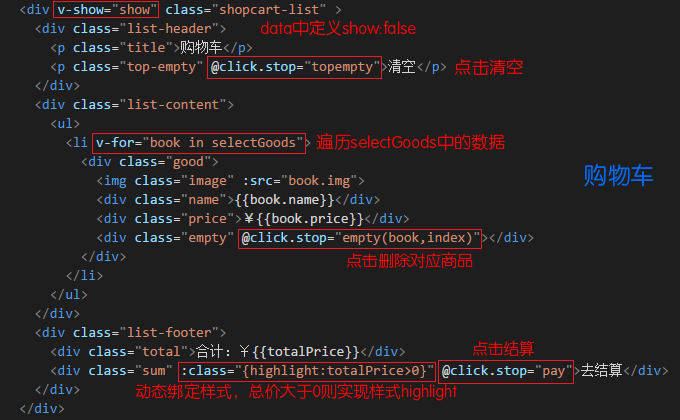
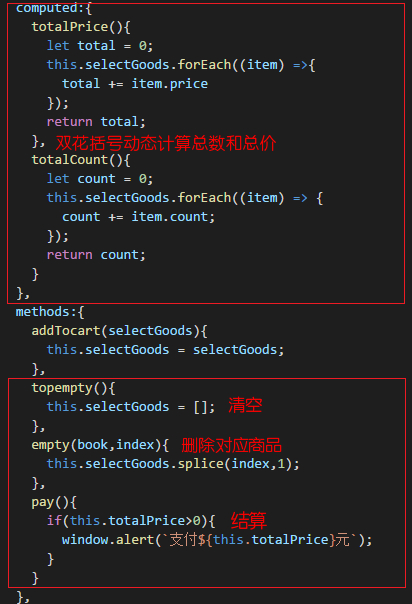
在父组件App.vue中写:
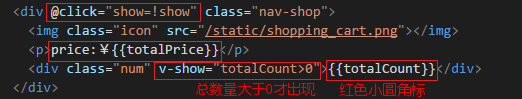
1.导航


2.购物车



Vue小项目二手书商城:(四)详情页和购物车(emit、prop、computed)的更多相关文章
- Vue小项目二手书商城:(三)前端渲染数据
实现内容: axios取到的数据在前端使用(父子组件各自应该怎么使用) 一.简单使用(在哪取在哪用) 1.在App.vue中script中加上data(data专属于当前组件,父子组件传参通过prop ...
- Vue小项目二手书商城:(一)准备工作、组件和路由
本项目基于vue2.5.2,与低版本部分不同之处会在(五)参考资料中提出 完整程序:https://github.com/M-M-Monica/bukesi 实现内容: 资源准备(mock数据) 组件 ...
- Vue小项目二手书商城:(二)axios前后端数据交互
实现内容: 写路由接口(express) axios取数据 一.写接口 1.我们要在前端取到后端的数据(之前写的data.json)可以用vue-resourse或者用axios,在vue2之后官方就 ...
- Vue小项目二手书商城:(五)参考资料
本项目基于vue2.5.2,如有错误,望指正. 完整程序:https://github.com/M-M-Monica/bukesi Vue.js官方文档:https://cn.vuejs.org/v2 ...
- vue小项目---管理系统
在上一篇文章中我们已经学习了vue的基本语法,常用属性,了解了vue的基本使用,现在让我们用vue配合Bootstrap来完成一个小项目. 首先导入Bootstap文件. <link rel=& ...
- 学习笔记之Python人机交互小项目二:名片管理系统
继上次利用列表相关知识做了简单的人机交互的小项目名字管理系统后,当学习到字典时,老师又让我们结合列表和字典的知识,结合一起做一个名片管理系统,这里分享给在学习Python的伙伴! 1.不使用函数 1 ...
- 【音乐App】—— Vue-music 项目学习笔记:歌手详情页开发
前言:以下内容均为学习慕课网高级实战课程的实践爬坑笔记. 项目github地址:https://github.com/66Web/ljq_vue_music,欢迎Star. 歌曲列表 歌曲播放 一.子 ...
- Vue通过id跳转到商品详情页
首页列表: 在这里我用a标签进行跳转,在vue里面使用<router-link></router-link> <router-link :to="{path:' ...
- SSH网上商城---商品详情页的制作
在前面的博文中,小编分别简单的介绍了邮件的发送以及邮件的激活,逛淘宝的小伙伴都有这样的体会,比如在搜索框中输入连衣裙这个商品的时候,会出现多种多样各种款式的连衣裙,连衣裙的信息包括价格,多少人购买,商 ...
随机推荐
- 20190423 PowerDesigner 数据库模型快速建立
后面我在做一个视频的讲解记录吧! 那种讲解记录,只是为了演示按钮功能在什么地方,这个功能的作用是什么 这个软件相对比较简单的使用步骤,主要有三步 第一. 选择好你针对的数据库版本和类型创建数据库名称基 ...
- MATLAB多项式运算
序言 none 正文 1. 多项式的表示 在Matlab中,多项式用一个行向量表示, 行向量的元素值为多项式系数按幂次的降序排列, 如p(x)=x3-2x-5用P=[1,0,-2,-5]表示. 2. ...
- mac 安装robot framework报错:No matching distribution found for Pywin32
运行 pip install robotframework-ride ,出现以下错误 解决办法:修改Python的运行方式,需要32位的python运行 defaults write com.ap ...
- JavaIO流——简单对文件的写入及读取(二)
前文对Io字符流的输入进行了介绍,在这就不再讲了,简单的来写该怎么读取文件内容吧 public static void readFile(String Filename) throws IOExcep ...
- [MSF]server/capture/http_javascript_keylogger键盘记录
server/capture/http_javascript_keylogger DEMO使用的官方的效果图: 使用方法: show options 看看 msf auxiliary(server/c ...
- Wireshark常用过滤命令
WireShark在我们网络编程中有非常重要的作用,可以帮我们抓取我们程序发送的数据包,大家常常说他是抓包工具,其实它是一款非常强大的网络数据包分析工具. 在WireShark的学习上,不想花费太多的 ...
- Asp.net Image控件显示Bitmap生成图像
from:https://blog.csdn.net/qq_29011299/article/details/81137980 using(Bitmap bmp=new Bitmap(300,50)) ...
- ros kinetic安装rbx1
1.首先安装一些依赖包 sudo apt-get install ros-kinetic-turtlebot-bringup \ ros-kinetic-turtlebot-create ros-ki ...
- C++编译优化备忘
基于GCC测试:http://www.tutorialspoint.com/compile_cpp11_online.php const A& a=fun() 与 A a= fun() 1.方 ...
- jdk5升8问题记录-Spring2升4
Spring2.x升4.x Hibernate3.x升5.0 jdbcOperations.queryForInt 替换为 queryForObject(sql, parameters, Intege ...
