ArcGIS Pro开发Web3D应用(1)——环境搭建与初始实例
1、搭建环境
1.1 ArcGIS Web3D软件环境
- ArcGIS Pro 2.0(必须)
- ArcGIS for Enterprise 10.5.1 (从10.5开始称呼为Enterprise)
包括: - ArcGIS Server 10.5.1(必须)
- Portal for ArcGIS 10.5.1(必须)
- ArcGIS Web Adpter (IIS) (必须,理论上一台服务器可安装20+个)
- ArcGIS Data Store 10.5.1(必须,三维缓存,关系数据库PostgreSQL)
- ArcGIS for Desktop 10.5.1(一般都安装)
- WebAppBuilder 2.4 (无代码即应用)
- ArcGIS Earth 1.0 (Web3D 浏览器,Option)
- CityEgnine 2016/3d Max/Sketch Up(Option)
- Oracle11G/12C\PostgreSQL\MongoDB(SDE托管,Option)
1.2 硬件配置
推荐内存16G+(8G卡出翔),4G+独立显卡(三维很耗性能)
2、先看几张成图
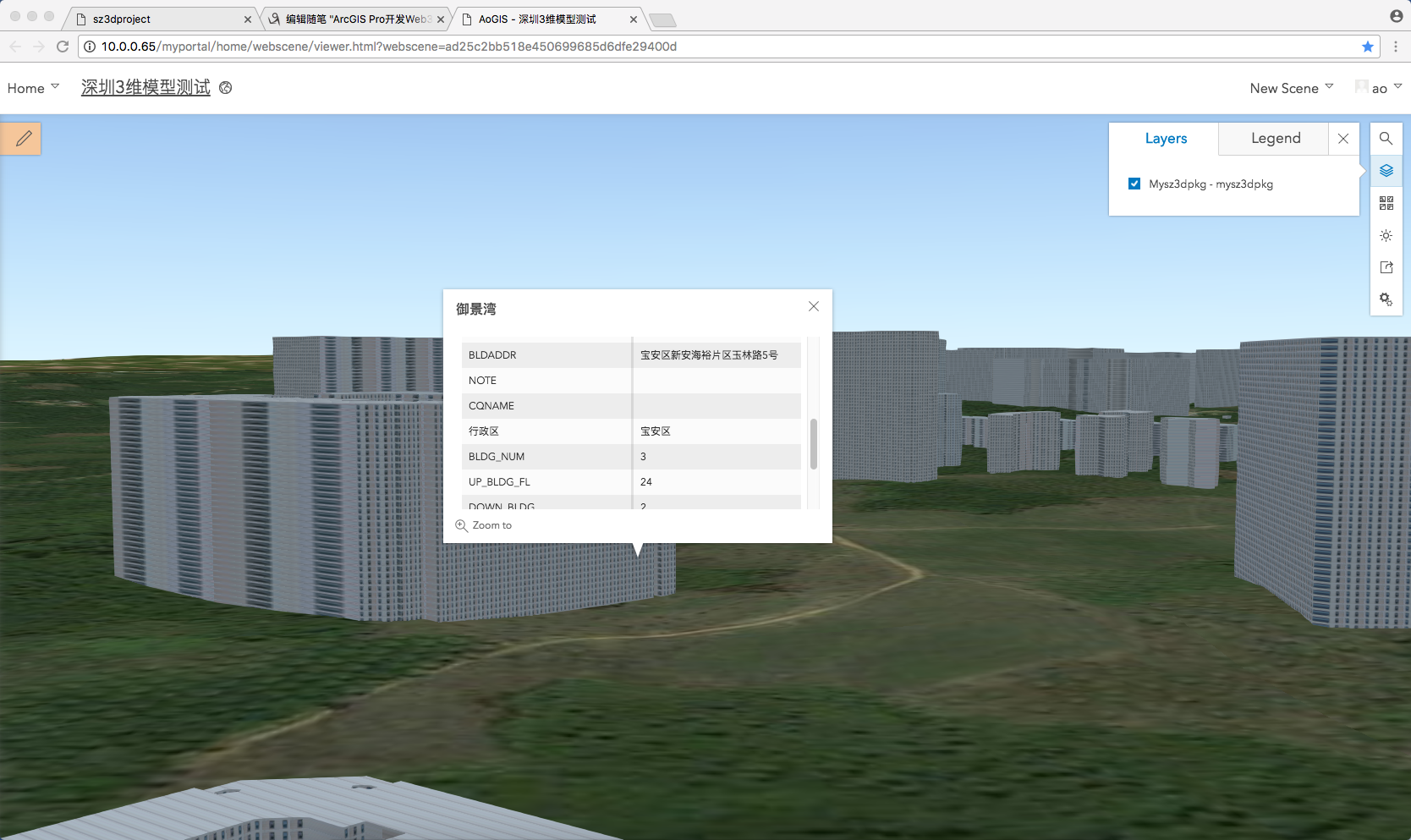
1、Portal 中的三维Scene场景

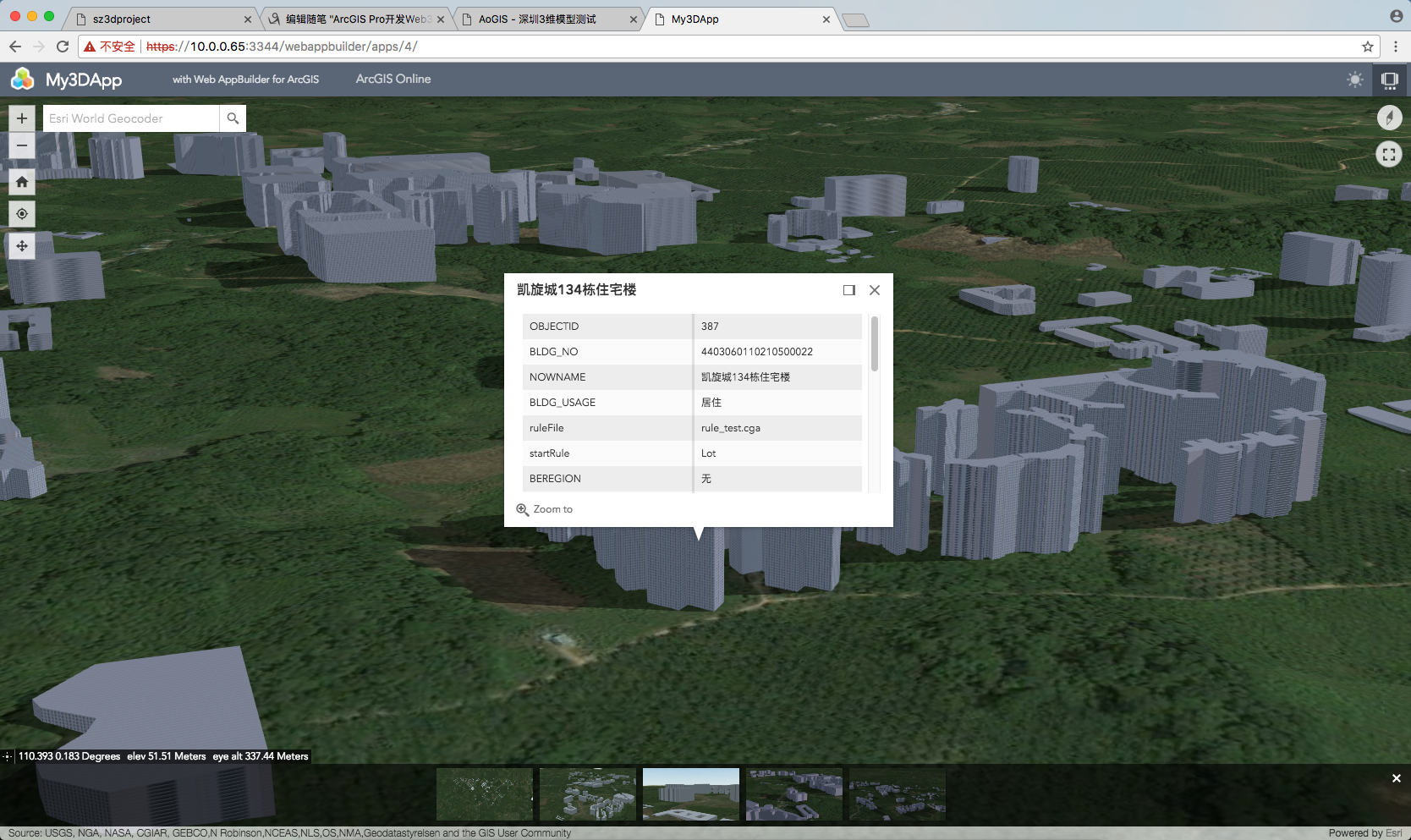
2、WebAppBuilder中的三维场景

3、环境搭建要点
1、软件安装授权许可,安装没有顺序,不过一般还是先Arcgis Desktop——ArcGIS Pro——ArcGIS Server——ArcGIS WebAdapter——ArcGIS Data Store过程,其他软件后续安装。
此处详细见《实践 ArcGIS Web 3D》.
2、ArcGIS Pro授权许可要点
现阶段不存在破解可能,ESRI重点推荐产品,前期提供60天授权试用时间,后面只有21天试用了,试用申请地址:http://www.esri.com/arcgis/trial
如果有正版授权最好了,试用许可提供5个Named User,200个credit。
3、ArcGIS WebAdapter配置
从ArcGIS Server10.4(貌似10.3.1也有)开始,提供http和https双重标准,推荐https安全协议。
ArcGIS Server和Portal for ArcGIS默认都使用https,为此WebAdapter需要配置https方可使用,并且一般需要安装2个WebAdapter来分别匹配Server和Portal。
IIS/Tomcat配置https安全协议,如果有独立域名可以申请正式SSL协议证书,如果没有就使用自签名证书(以IIS为例,如何创建自行搜索)。
Portal for ArcGIS的WebAdapter要创建在默认80端口上,可以配置默认443的HTTPS;ArcGIS Server的WebAdapter可以任意端口配置。
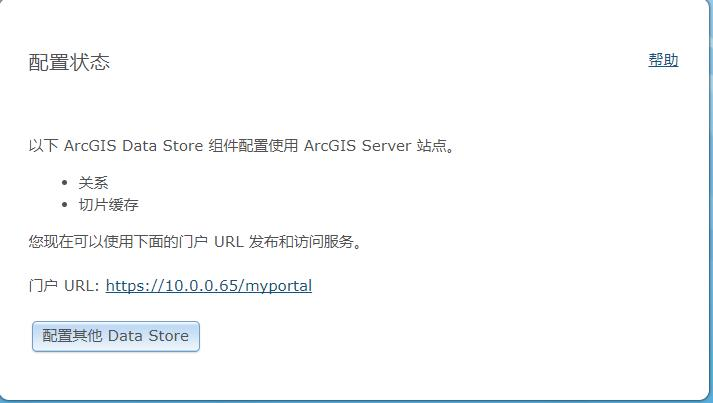
4、ArcGIS Data Store安装使用
ArcGIS Data Store专用于Portal for ArcGIS使用,高性能,分布式部署备份(主从复制备份),此处参考《ArcGIS Data Store空间数据库的那点事儿》,详细描述安装使用。
注意1:这里安装不能安装在有空格的文件夹(比如Program Files)、不能有中文、最好根目录的文件夹、一般需要10G多的空间;
注意2:关系、切片缓存、时空3个类型的最好分开安装,而且为了保存主从复制备份机制,一般需要2个数据库存储计算机。
注意3:千万要注意ArcGIS Data Store的通信端口(好几个),在诸如VMVare\VSphere虚拟环境中,要开放端口(建立出入站规则);
注意4:为了远程访问,一般建议使用IP来配置,比如输入ArcGIS Server站点名称:https://IP:6443,协议为https。

5、Portal for ArcGIS与ArcGIS Server联合服务器
1)注册托管存储器必须通过门户WebAdapter的方式来进行,即不能通过7443的内部端口访问;
2)添加联合服务器的时候分WebAdapter和内部6443的形式,碰到IP配置不成功的情况下,使用服务器机器名。
6、三维场景发布(Scene Layer)
从CityEngine或其他三维软件导入的要素,可以先导入GDB或通过“Layer 3D to Feature Class"预先处理下,为多面体要素(MultiPatch)。
此处可参考《深度技术向:ArcGIS如何发布场景图层》
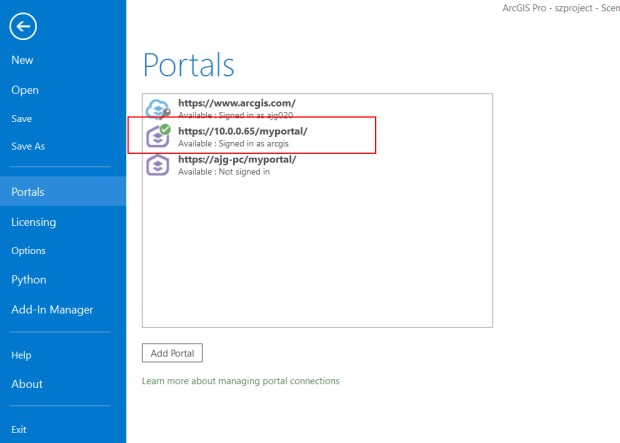
1)一般登录ArcGIS Pro后默认激活的是ArcGIS Online,需要切换到自己的Portal门户。(在无网络情况下,需要首先切换到offline模式)

2)在Share Web Layer/Web Scene时出现发布失败时可以,先”Create Scene Layer Package",然后再上传发布共享使用。
4、前端开发初始实例
WebStorm/VSCode,
//define(function () {
var myMap, view;
require([
"esri/Basemap",
"esri/layers/TileLayer",
"esri/Map",
"esri/views/MapView",
"esri/views/SceneView",
"esri/WebScene",
"vue",
"dojo/domReady!"
], function (Basemap, TileLayer, Map, MapView, SceneView, WebScene, Vue) {
//esriConfig.portalUrl = "https://10.0.0.65/myportal";
//创建VUE对象
Vue.component("camara-info",{
props:["camera"],
template:"<div>"+
"<h2>视角:</h2>"+
"<p><strong>Heading</strong>:{{camera.heading.toFixed(3)}}</p>"+
"<p><strong>Tilt</strong>:{{camera.tilt.toFixed(3)}}</p>"+
"<p><strong>经度</strong>:{{camera.position.longitude.toFixed(3)}}</p>"+
"<p><strong>纬度</strong>:{{camera.position.latitude.toFixed(3)}}</p>"+
"</div>"
});
myMap = new Map({
basemap: "hybrid",
ground: "world-elevation"
});
// basemap: "osm",
// ground: "world-elevation"
var scene = new WebScene({
portalItem: {
id: "a38bd1cf11f548aaafe0b86560e6a5cd" //Web Scene Layer在Portal中的ID
}
});
view = new SceneView({
container: "sceneviewDiv",
map: scene
//scale: 50000000,
//center: [117.265, 34.57]
});
view.then(function () {
var info = new Vue({
el:"#info",
data:{camera:view.camera}
});
view.ui.add(info.$el,"top-right");
view.watch("camera",function () {
info.camera = view.camera;
});
});
});
//});
到此,基于ArcGIS 的3D环境搭建和初始实例完成。
【版权所有,转载请说明出处,尊重原作。】
ArcGIS Pro开发Web3D应用(1)——环境搭建与初始实例的更多相关文章
- ArcGIS Pro开发Web3D应用(3)——Server/Portal授权服务开发
1.整体环境搭建完成 WebAdaptor.DataStore.Portal for arcgis.arcgis server.arcgis pro都成功部署安装,不管是同服务器还是不同服务器,最好做 ...
- ArcGIS Pro开发Web3D应用(4)——Portal发布三维没有“发布”选项解决
如题,将三维场景包.slpk上传并发布,未看到发布选项. 问题核心就在于环境没配置好,主要有2点: 1.验证联合托管状态 需要将托管服务器与Portal进行联合,并进行验证,此情况需要在WebAdap ...
- ArcGIS Pro开发Web3D应用(2)——地图分屏对比(多屏对比)思路
很多应用中都需要用到地图联动.多屏对比.二三维分屏.大屏显示,有图形可视化的地方就有事件响应触发:鼠标按下.移动.鼠标滚轮,由此触发了地图上坐标或范围的变化,将这些变化发送给另一个地图并响应这些变化, ...
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
原文:ArcGIS API for JavaScript开发环境搭建及第一个实例demo ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3. ...
- iOS开发——实战OC篇&环境搭建之Xib(玩转UINavigationController与UITabBarController)
iOS开发——实战OC篇&环境搭建之Xib(玩转UINavigationController与UITabBarController) 前面我们介绍了StoryBoard这个新技术,和纯技术 ...
- iOS开发——实战OC篇&环境搭建之纯代码(玩转UINavigationController与UITabBarController)
iOS开发——实战OC篇&环境搭建之纯代码(玩转UINavigationController与UITabBarController) 这里我们就直接上实例: 一:新建一个项目singleV ...
- Spark+ECLIPSE+JAVA+MAVEN windows开发环境搭建及入门实例【附详细代码】
http://blog.csdn.net/xiefu5hh/article/details/51707529 Spark+ECLIPSE+JAVA+MAVEN windows开发环境搭建及入门实例[附 ...
- android Jni NDK开发环境搭建及其简单实例的编写
android Jni NDK开发环境搭建及其简单实例的编写 由于工作需要,需要采用开发想要的JNI,由于之前没有接触过安卓的开发,所以更加网上的帖子,学习了下.遇到了些问题,然后总结下学习过程中 ...
- [置顶] Django 微信开发(一)——环境搭建
Django 微信开发(一)——环境搭建 随着移动互联网时代的到来,微信——一个改变着我们生活的产品悄悄走近了我们的生活.我们不得不觉得自己很幸运,自己能在这个世界上遇到像QQ.微博.微信这样优秀的产 ...
随机推荐
- bootstrap 自适应和响应式布局的区别
自适应: 不管屏幕多大,都尽量不换行,而只是横向缩放. 响应式: 屏幕变小了之后,属于同一行的元素受到挤压后,行的右边元素自动换行显式: 屏幕大了后,本属于同一行的元素尽可能的排在同一行内: boo ...
- vue中$refs、$slot、$nextTick相关的语法
Vue 实例还暴露了一些有用的实例属性与方法.它们都有前缀 $,以便与用户定义的属性区分开来 1.$data和$el var data = { a: 1 } var vm = new Vue({ el ...
- ORA-27300 ORA-27301 ORA-27302 skgpspawn3 CRS-2674
oracle@WWJD-DB1:~> $ORACLE_HOME/bin/srvctl start database -d ndscdb PRCR-1079 : Failed to start r ...
- Request的方法和数组
req.getHeader("referer") [取得发送请求页面对应的浏览器地址栏信息,可以使用这种方法实现防盗链等操作] String name=new String(req ...
- 记AOP概念理解
OOD/OOP面向名词领域,AOP面向动词领域. 应用举例 假设有在一个应用系统中,有一个共享的数据必须被并发同时访问,首先,将这个数据封装在数据对象中,称为Data Class,同时,将有多个访问类 ...
- SpringMVC最直观的流程图
- java学习之静态内部类
/*静态内部类 * 在类内部定义一个静态内部类 * 静态的含义是该内部类可以向其他静态成员一样,不用依赖与外部类的对象.可以直接使用 * 因此该类只能访问外部类的静态成员 * * * * */ cla ...
- Go 初体验 - 常量 与 iota
常量的概念跟大多数语言一样,都是定义一个不可变的数值 go 语言支持常量,但没有 C# 中的枚举类型,所以常量在 go 语言里多用于枚举 上代码,有注释 输出: 在来看这个代码: 注释已说明结果 io ...
- caffe程序中出现的db.cpp:#line(行号) unknown database backend问题
报错原因:lmdb不可用 解决方法:Makefile.config将此处更改 CPU_ONLY := 1 #如果只使用CPU的话就改这个,使用GPU的不需要改 USE_OPENCV := 1 #有安装 ...
- mvc partialView+kendo window
在写mvc项目时,一个列表查询页面含有多个操作按钮及弹框操作.原本写在了一个view中,导致代码繁多复杂,难以维护,还有表单赋值清空.验证等麻烦. 因此改用kendo window +partialV ...
