初识redux走向redux-react
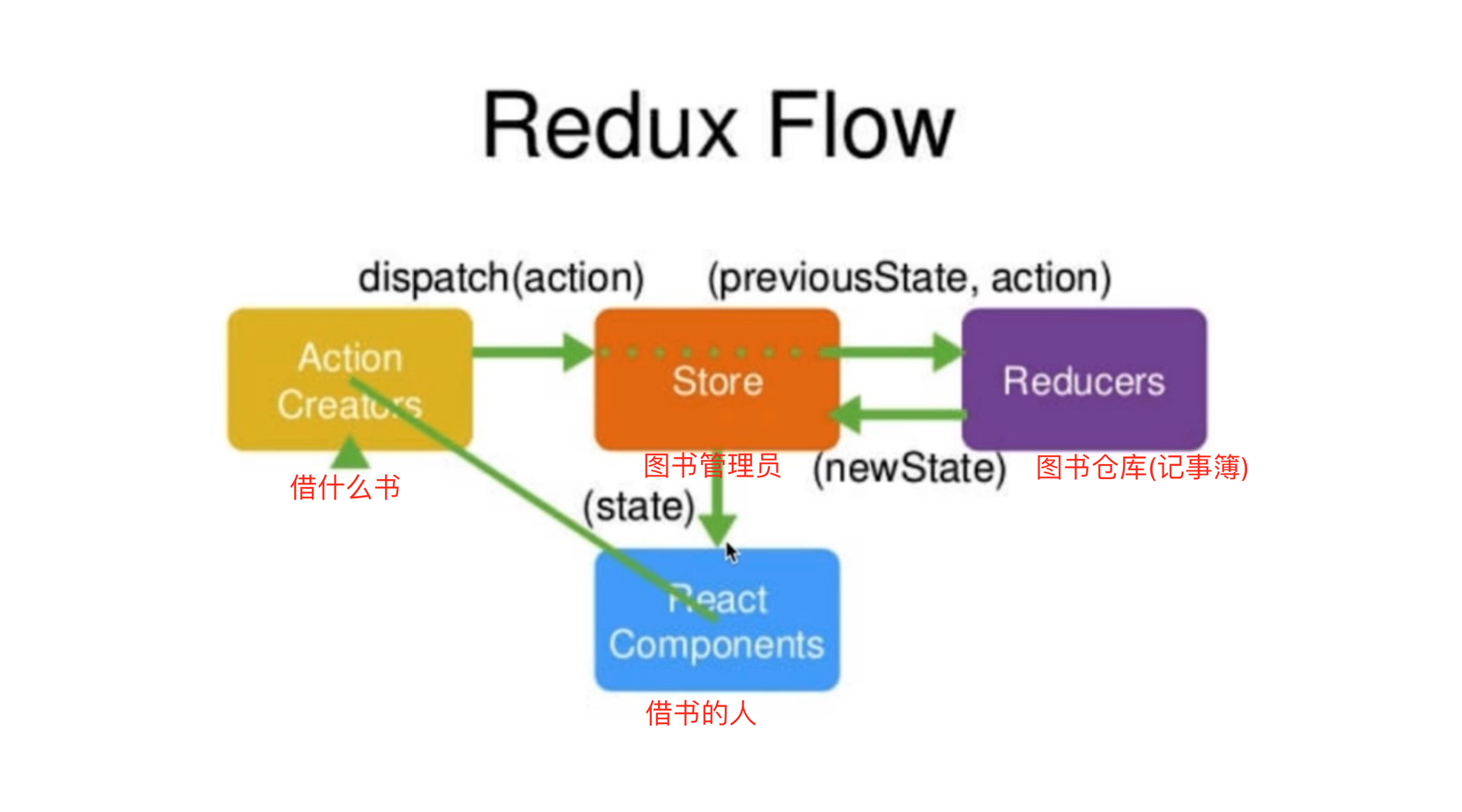
废话不多说,先上一张图

首先记住redux设计思想
Web应用是一个转态机,视图与转态是一一对应的
所有的转态,保存在一个对象里
1.store
存储数据的容器,整个应用只有一个state,Redux提供createStore这个函数生成Store,Redux store保存了根reducer返回的完整state树
const { createStore } = require('redux')
//创建store的时候就要把reducer放进去,reducer改state,state写在reducer里
//store提供三个方法
/*
store.getState() 获取state
store.dispatch(action) 更新state
store.subscribe(listener) 注册监听器
*/
const store = createStore(reducer)
console.log(store)
// subscript是个订阅函数,他在状态发生变化的时候,自动调用
store.subscribe(() => {
console.log(store.getState())
})
// 调用store.dispatch, 会再次执行reducer
setInterval(() => {
store.dispatch({
type: 'increment',
//负载,载荷
payload: 4
})
}, 1000)
2.State
Store对象包含所有数据。如果想的得到某个时点的数据,就要对Store生成快照。这种时点的数据集合,就叫State。当前时刻的State,可以通过store.getState()拿到。
一个State对应一个View,只要State相同,View就相同。
3.Action
View通过Action导致State发生变化
store.dispatch()是View发出Action的唯一方法。携带一个Action对象作为参数,将它发送出去。
Action是一个对象。其中的type属性是必须的,表示Action的名称。payload是它携带的信息。
可以这样理解,Action描述当前发生的事情。改变State的唯一办法,就是使用Action。他会运送数据到Store。
Action Creator: view要发送多少种消息,就会有多少种Action。通过Action Creator函数来生成Action
4.reducer
reducer就是实现(state,action)=> newState的纯函数--正真处理state的地方。不修改原来的state,而是通过返回新的state的方式去修改。
纯函数 同样的输入一定会有同样的输出
const reducer = (state = defaultState, action) => {
// redux会在开始的时候执行一次reducer, action.type = @@redux/INITc.v.p.a.u.f
if (action.type === 'increment') {
return {
//state = 1 直接修改state不允许 state + 1 可以
//state定义对象,在这里返回的时候也要返回对象
count: state.count + action.payload
}
}
return state
}
撸到这里是不是有点云里雾里,
下面来看一个redux实现的加减栗子
Counter.js
import React, { Component } from 'react'
import store from './store'
class Counter extends Component {
constructor (props) {
super(props)
this.increment = this.increment.bind(this)
this.decrement = this.decrement.bind(this)
this.state = {
count: store.getState()
}
store.subscribe(this.changeCount.bind(this))
}
render () {
return (
<div>
<button onClick={this.decrement}>-</button>
{ this.state.count }
<button onClick={this.increment}>+</button>
</div>
)
}
increment () {
store.dispatch({
type: 'increment'
})
}
decrement () {
store.dispatch({
type: 'decrement'
})
}
changeCount () {
this.setState({
count: store.getState()
})
}
}
export default Counter
store.js
import { createStore } from 'redux'
const defaultState = 1
const reducer = (state = defaultState, action) => {
switch (action.type) {
case 'increment' :
return state + 1
case 'decrement' :
return state - 1
default :
return state
}
}
const store = createStore(reducer)
export default store
初识redux走向redux-react的更多相关文章
- Redux:with React(一)
作者数次强调,redux和React没有关系(明明当初就是为了管理react的state才弄出来的吧),它可以和其他插件如 Angular, Ember, jQuery一起使用.好啦好啦知道啦.Red ...
- [转] What is the point of redux when using react?
As I am sure you have heard a bunch of times, by now, React is the V in MVC. I think you can think o ...
- [Redux] Filtering Redux State with React Router Params
We will learn how adding React Router shifts the balance of responsibilities, and how the components ...
- [Redux] Navigating with React Router <Link>
We will learn how to change the address bar using a component from React Router. In Root.js: We need ...
- 25.redux回顾,redux中的action函数异步
回顾:Redux: 类似于 Vuex 概念:store/reducer/action action:动作 {type,.....} 一定要有type 其他属性不做限制 reducer:通过计算产生st ...
- React-安装和配置redux调试工具Redux DevTools
chrome扩展程序里搜索Redux DevTools进行安装 新建store的时候,进行如下配置. import { createStore, applyMiddleware ,compose} f ...
- Redux 和 Redux thunk 理解
1: state 就像 model { todos: [{ text: 'Eat food', completed: true }, { text: 'Exercise', completed: fa ...
- [Redux] Understand Redux Higher Order Reducers
Higher Order Reducers are simple reducer factories, that take a reducer as an argument and return a ...
- 手把手教你撸一套Redux(Redux源码解读)
Redux 版本:3.7.2 Redux 是 JavaScript 状态容器,提供可预测化的状态管理. 说白了Redux就是一个数据存储工具,所以数据基础模型有get方法,set方法以及数据改变后通知 ...
随机推荐
- C#路径中获取文件全路径、目录、扩展名、文件名称
C#路径中获取文件全路径.目录.扩展名.文件名称常用函数 需要引用System.IO 直接可以调用Path的静态方法 class Program { static void Main(string[] ...
- ubuntu安装zabbix 3.2(转)
转自:http://www.zabbix.org.cn/viewtopic.php?f=13&t=1096本人略做了写修改. 准备工作 apt-get update apt-get upgra ...
- JavaScript与java差异
- c# 中HttpClient访问Https网站
c# 中HttpClient访问Https网站,加入如下代码: handler = new HttpClientHandler() ;handler.AllowAutoRedirect = true; ...
- 【论文速读】XiangBai_TIP2018_TextBoxes++_A Single-Shot Oriented Scene Text Detector
XiangBai_TIP2018_TextBoxes++_A Single-Shot Oriented Scene Text Detector 作者和代码 Minghui Liao, Baoguang ...
- 递归算法+sql三种分页
using Maticsoft.Common; using System; using System.Collections.Generic; using System.Data; using Sys ...
- Mysql安装、设置密码、编码
一.MySQL介绍 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下公司.MySQL 最流行的关系型数据库管理系统,在 WEB 应用方面MySQL是 ...
- 微信扫描二维码安卓弹出默认浏览器(苹果打开App Store)打开下载链接
使用微信推广的用户经常都会遇到推广链接被拦截导致无法下载app的情况,此时用户在微信中打开会提示“ 已停止访问该网页 ”.这对于使用微信营销的商家来说就很不友好且损失非常大,因为用户是不知道为什么打不 ...
- cshtml razor
禁止转换字符 @(Html.Raw(@item.conent)) 三目运算 @(ViewBag.submitType==1?"blue":"")
- Description Resource Path Location Type Java compiler level does not match the version of(编译问题)
project 编译问题,需要三处的jdk版本要保持一致,才能编译通过. 1.在项目上右键properties->project Facets->修改右侧的version 保持一致 2. ...
