vue 路由(1)
路由的使用 (5步)
1.首先安装路由 npm install vue-router
2.引入 vue-router
import VueRouter from 'vue-router'
3.使用router
Vue.use(VueRouter )
创建实例
const router = new VueRouter({
routers
(routers:routers) //注意属性必须是routers
})
const router = new VueRouter({
routers:[
{
path:'/apple',
component:Apple
},
{
path:'/banbana',
component:Banana
}
]
})
在组件中使用
<view-router to="{name:'apple'}">to apple</view-router>
<view-router to="{name:'banana'}>to banana</view-router>
全局使用router
const app = new Vue({
router}).$mount('app')
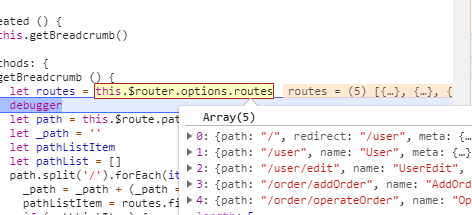
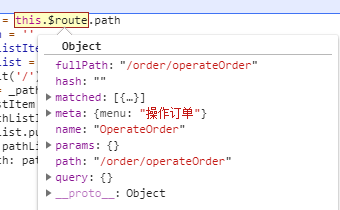
2.我们可以访问它this.$router以及this.$route任何组件内部的当前路由:
路由参数 /apple/:color
获取参数
this.$router.params
传给子路由
props: route => ({ id: route.query.id })
子路由的获取直接props:['id']


3.动态路由匹配
/user/:id
匹配 /user/foo /user/bar

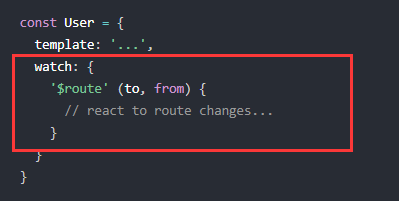
因为会匹配到相同的组件,所以不会重新调用生命钩子,如果监听变化的话

捕获所有的404未找到路线
{path:'*'
component:404组件
}
路由的匹配优先级是,路由定义的越早,优先级越高
vue 路由(1)的更多相关文章
- Vue路由vue-router
前面的话 在Web开发中,路由是指根据URL分配到对应的处理程序.对于大多数单页面应用,都推荐使用官方支持的vue-router.Vue-router通过管理URL,实现URL和组件的对应,以及通过U ...
- 攻克vue路由
先下手 路由是个好功能,但是每次都感觉没法开始下手,愣愣的看半天官方文档,所以做个快速开始教程. 首先先搭好HTML文件结构: <!--link和view在一个父元素下--> <di ...
- Vue路由学习心得
GoodBoy and GoodGirl~进来了就看完点个赞再离开,写了这么多也不容易的~ 一.介绍 1.概念:路由其实就是指向的意思,当我们点击home按钮时,页面中就要显示home的内容,点击l ...
- VUE路由新页面打开的方法总结
平常做单页面的场景比较多,所以大部分的业务是在同一个页面进行跳转.要通过VUE路由使用新页面打开且传递参数,可以采用以下两个方法: 1.router-link的target <router-li ...
- vue路由参数变化刷新数据
当路由到某个组件时,由于组件会复用,所以生命周期函数不会再次执行, 如果这个组件是模板组件,靠传入不同数据来显示的.那么,可能会发生参数变化了但页面数据却不变化. 问题 假如有个组件 info.vue ...
- 10.3 Vue 路由系统
Vue 路由系统 简单示例 main.js import Vue from 'vue' import App from './App.vue' //https://router.vuejs.or ...
- vue路由原理剖析
单页面应用(SPA)的核心之一是: 更新视图而不重新请求页面, 实现这一点主要是两种方式: 1.Hash: 通过改变hash值 2.History: 利用history对象新特性(详情可出门左拐见: ...
- 3种vue路由传参的基本模式
路由是连接各个页面的桥梁,而参数在其中扮演者异常重要的角色,在一定意义上,决定着两座桥梁是否能够连接成功. 在vue路由中,支持3中传参方式. 场景,点击父组件的li元素跳转到子组件中,并携带参数,便 ...
- 14.vue路由&脚手架
一.vue路由:https://router.vuejs.org/zh/ 1.定义 let router = new VueRouter({ mode:"history/hash" ...
- react router @4 和 vue路由 详解(八)vue路由守卫
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 13.vue路由守卫 a.beforeEach 全局守卫 (每个路由调用前都会触发,根据 ...
随机推荐
- python脚本练习之编译安装python
练习 py-shelll #coding=utf-8 import os,sys if os.getuid() == 0: pass else: print('当前用户不是root,请以root用户执 ...
- C语言: 简易图书管理系统
这只是一个简易的图书管理系统,虽然它有千余行代码,不过终究是个简单基本的东西. 在Linux系统下,用Vim编写,如要在Windows上运行则需要一些改动,主要是一些调用系统函数的改动.如Window ...
- luogu准备复习(学习)题单
矩阵乘法 P1306 exbsgs P4195 网络流(割点) P1345 主席树 P3302
- day22
# day22 ## 复习 ```python# 1.内存管理# 引用计数:垃圾回收机制工作原理# -- 引用就 +1 ,释放就 -1 , 当计数为0时,就会被垃圾回收机制回收 # 标记清除:解决循环 ...
- C#实现基于ffmpeg加虹软的人脸识别demo及开发分享
对开发库的C#封装,屏蔽使用细节,可以快速安全的调用人脸识别相关API.具体见github地址.新增对.NET Core的支持,在Linux(Ubuntu下)测试通过.具体的使用例子和Demo详解,参 ...
- Windows下安装和卸载MangoDB服务 --MangoDB
1.创建存放的数据文件夹和日志文件 2.安装MangoDB服务:(如数据文件夹路径是:d:/MongoDB/db/,日志文件路径:d:/MongoDB/log.txt) mongod --dbpath ...
- java中全角半角字符的相互转换的代码
如下内容是关于java中全角半角字符的相互转换的内容.package com.whatycms.common.util; import org.apache.commons.lang.StringUt ...
- android------个人项目(歆语气象通新版)
歆语气象通: 歆语气象伴随你的身边,便捷生活. 包含了以下功能: 1. 天气预报数据覆盖中国城市和地区:2. 提供一周天气预报及最低最高温度,时刻关注天气,轻松计划出行:3. 各种指数详细信息,如太阳 ...
- 使用 jquery.wordexport.js导出的Word排版
js导出word文档所需要的两个插件: FileSaver.js jquery.wordexport.js 使用jquery.wordexport.js这个插件导出的word文档的排版方式: 编辑器打 ...
- Java JTable视图窗口滚动并定位到某一行
java swing编程中需要和数据库打交道并用表格将数据展示出来,如果数据太多,可能显示窗口如下 这时数据太多就需要拖动垂直滚动条才能看到下面的数据,那如果我现在有这样一个需求,我希望往数据库里插入 ...
