MVC和MVP设计模式
参考博客
http://www.cnblogs.com/end/archive/2011/06/02/2068512.html
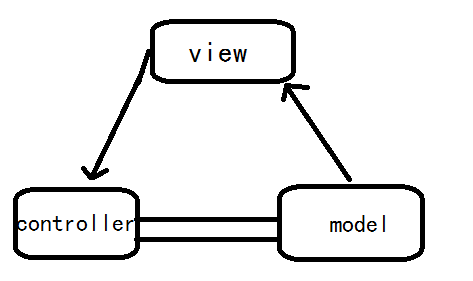
####MVC模式
M:model 模型
V:view 视图
C:controller 控制器
> 我们知道,所有的软件的构成主要有两部分,分别是用户交互入口(USER INTERFACE)和数据(DATA)。那么为什么UI(USER INTERFACE)称为用户交互入口呢?因为我们的用户,在使用我们的软件的时候,他们关心的并不是使用了什么技术实现的,考虑更多的是这个功能好不好用,这个交互舒服不舒服。那么用户在通过视觉和通过操作使用我们软件的时候,接触用户的就是我们的界面,承载交互的就是我们界面上的控件。所以,UI称之为用户交互入口,因为有了视觉体验有了感知,才会有行为,有了行为才能称之为交互。用户的行为,也就是交互,我们就是C(CONTROLLER)在处理,那么呈现在UI(USER INTERFACE)上面的内容,就是我们的数据,所以我们的M(MODEL)就是MVC中的数据模型。
在我们的android开发过程中,本质上并没有完全遵循MVC架构模式。以Activity为例:
它可以是V也可以使C。因为Activity能兼容了View和Controller的基本特征。那么,在Android中,MVC在哪些场景下体现的比较准确呢?以列表级控件的使用为例(ListView,GridView):我们需要声明ListView这个外层容器,然后定义Item的UI样式,然后通过适配器将UI和数据进行匹配,最后将适配器和控件进行绑定。那么这个就是我们MVC软件架构模型的一个很清晰的体现,在列表级控件中,我们使用了Adapter,在设计模式中,称之为适配器模式。所以在这个小例子中,就要体会一下软件架构模型和设计模式的区别。

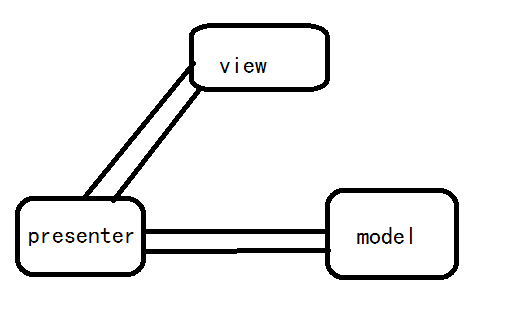
####MVP模式
M:model 模型
V:view 视图
P:presenter 中间人
> MVP作为MVC的演化进阶模型。它的灵活性以及优势主要体现在复杂的业务场景下。首先MVP中的M(MODEL)可以承载交互扮演MVC中C(CONTROLLER)的角色,也可以扮演MVC中M(MODEL)的角色,可以进行数据建模也可以进行视图建模。MVP中V(VIEW)属于单纯意义上的视图层。P(PRESENTER)则作为中间人亦或者桥梁,将M和V进行关联。同时MVP中的P(PRESENTER)也可以作为业务实现层体现在项目中。

> 所以,综上,MVP相比较MVC我们发现,它的灵活性更高了,并且,拆解效率非常明显。总结一句话就是,MVP在复杂业务背景下,解耦和扩展效果突出。
MVP 的缺点:model 层与 Presenter 层,presenter层与 view 层之间通过接口建立联系,这样会导致当页面逻辑很复杂的时候,View 层实现的接口会很多,如果你的App中有很多复杂的页面,维护接口的成本会变的很大。
#### MVVM 模式
MVVM 模式将 Presenter 改名为 ViewModel,基本与MVP模式一致
区别在于 View 层与 ViewModel 层通过 DataBinding相互绑定。View层的变动,自动反应在 ViewModel 层,反之亦然
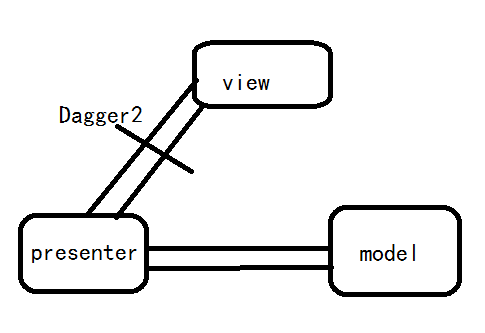
### Dagger2在MVP中所发挥的作用
Dagger2是为Android和Java平台提供的编译时进行依赖注入的框架,编译时生成代码,完成所需对象的注入,解决了基于反射带来的开发和性能上的问题。主要是用于界面和业务之间的隔离
使用步骤:
>0.添加依赖
>0.借助工具生成编译注解器(在gradle中进行配置),在编译时起作用
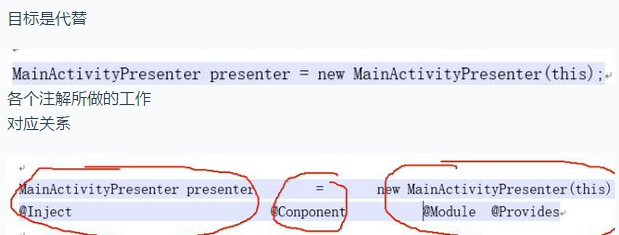
>1.指定要注入的目标(@inject)
>2.创建dagger文件,创建module类(@module,@presenter)
>3.通过接口建立Activity和Module之间的关系(@component)
>4.rebuild 编译生成代码
>5.使用那个类


>“可参考的博客:http://blog.csdn.net/tiankong1206/article/details/46486401”
### Retrofit
利用注解和okHttp实现和服务器的数据交互
用法
0.添加依赖并进行配置
1.创建model数据模型
2.定义REST API接口
3.创建Retrofit对象并发起请求
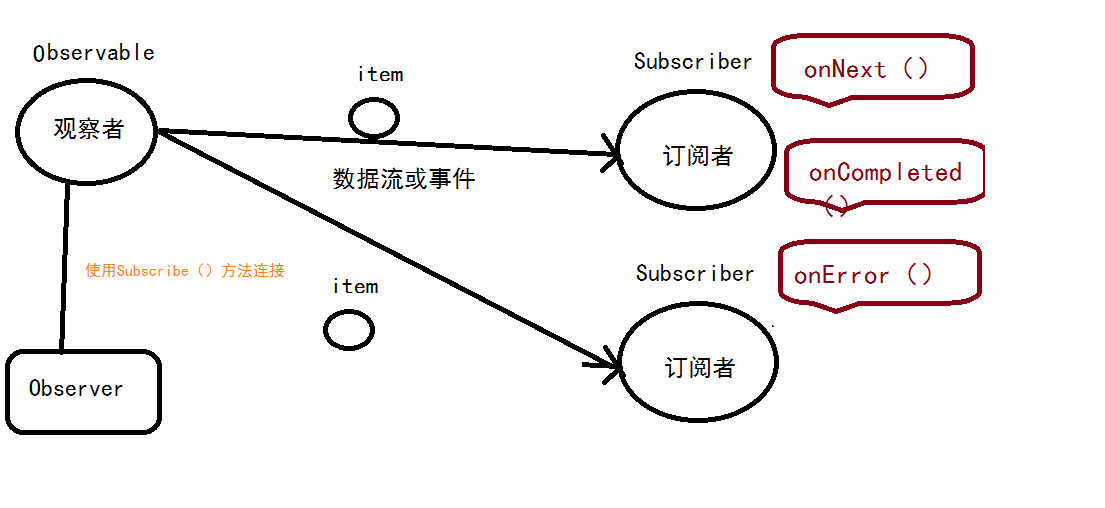
### RxJava
本质是一个在java VM 上使用可观测序列的基于事件程序的异步操作库,使用简洁的逻辑处理复杂的任务的一个异步操作库。
可以轻松处理不同环境下的后台线程和UI线程库
关键字:简洁,异步,队列化

MVC和MVP设计模式的更多相关文章
- MVC,MVP设计模式
什么是MVP MVP是模型(Model).视图(View).主持人(Presenter)的缩写,分别代表项目中3个不同的模块. 模型(Model):负责处理数据的加载或者存储,比如从网络或本地数据库获 ...
- 理解MVC,MVP和MVVM设计模式
有3个非常受欢迎的MV-*系列设计模式:MVC,MVP,MVVM.他们被广泛应用于不多种结束.这篇文章我回阐述我自己对这3个设计模式的看法. MVC模式: MVC即Model-VIew-Control ...
- js架构设计模式——你对MVC、MVP、MVVM 三种组合模式分别有什么样的理解?
你对MVC.MVP.MVVM 三种组合模式分别有什么样的理解? MVC(Model-View-Controller)MVP(Model-View-Presenter)MVVM(Model-View-V ...
- 学习设计模式之MVC、MVP、MVVM
引言:认真学习了下广义MVC模式下前端怎么写,狭义的MVC其实是有一个变化过程:MVC MVP MVVM,网上看了很多的关于这方面的介绍,以前总是将视图数据逻辑写一个模块,最近尝试分开并用组件式的开发 ...
- 浅析设计模式之mvc、mvp、mvvm
mvc.mvvm.mvp是常见的设计模式,也是常见的设计思想,现对它们进行简要的归纳总结 三种模式的介绍 1.MVC:经典设计模式 View 传送指令到 Controller(控制器) Control ...
- js架构设计模式——MVC,MVP 和 MVVM 的图示及简单明了的区别说明
MVC,MVP 和 MVVM 的图示 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用.它本身很容易理 ...
- 设计模式 --> MVC,MVP 和 MVVM 的图示
MVC,MVP 和 MVVM 的图示 复杂的软件必须有清晰合理的架构,否则无法开发和维护.MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用. 一.MVC M ...
- 从Script到Code Blocks、Code Behind到MVC、MVP、MVVM
刚过去的周五(3-14)例行地主持了技术会议,主题正好是<UI层的设计模式——从Script.Code Behind到MVC.MVP.MVVM>,是前一天晚上才定的,中午花了半小时准备了下 ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
随机推荐
- magento-2.2.6-1VM环境镜像-沙箱 - - 完全隔离的环境
打包处理下载地址: 链接:https://pan.baidu.com/s/1HX0WjWEN8Wc-4TDvgEWMog 提取码:s2ls 官方下载 文档 BITNAMI MAGENTO堆栈虚拟机 B ...
- [POI2015]KIN[线段树]
很套路的维护最大和子段 #include <cmath> #include <cstring> #include <cstdio> #include <cst ...
- beego框架开发投票网站(1) beego基础之运行逻辑
本文档需结合beego官方文档食用 博主也仅仅是边学边记录,不保证内容的正确性,请当做通俗读物来看待 首先 beego是一个基于go语言的框架 其次 beego是一个mvc框架 框架可以理解为对底层又 ...
- 【学习笔记】JS知识点整理
1 原型/原型链 1-1 原型 定义:原型是function对象的一个属性,定义了构造函数制造出的对象的公共祖先.通过该构造函数产生的对象,可以继承该原型的属性和方法. 原型是一个对象. 可以利用原型 ...
- Python之file
读写文件 代码: #读写文件str = """i love China!!i hope everyone save"""#打开并书写文件f ...
- 课下作业MyCP的分析
目录 MyCP 题目 截图 代码 相关知识 出现的问题 代码托管 参考资料 MyCP 题目 编写MyCP.java 实现类似Linux下cp XXX1 XXX2的功能,要求MyCP支持两个参数: ja ...
- SpringBoot整合阿里云OSS文件上传、下载、查看、删除
1. 开发前准备 1.1 前置知识 java基础以及SpringBoot简单基础知识即可. 1.2 环境参数 开发工具:IDEA 基础环境:Maven+JDK8 所用技术:SpringBoot.lom ...
- JDK常用命令行工具(基于JDK10)
虽然我是在jdk10环境下, 但是大体上和jdk8是差不多的. 总共有这么多 本来想着一口气把所有命令都边学边总结一下的, 结果发现....有些还真的不是很常用....或者说我这个水平还接触不到那么多 ...
- FPGA
FPGA(Field-Programmable Gate Array),即现场可编程门阵列,它是在PAL.GAL.CPLD等可编程器件的基础上进一步发展的产物.它是作为专用集成电路(ASIC)领域中的 ...
- ue4 staticMesh属性记录
Light Map Resolution 光照贴图分辨率 Generate Mesh Distancde Field 生成网格距离场(一种不怎么消耗性能的阴影) http://api.unrealen ...
