pycharm环境下用Python+Django开发web搭建
1.安装pycharm;
2.安装Python;
3.安装mysql;
4.安装Django;
pip3 install django
5.创建Django工程
命令方式:
# 创建Django程序
django-admin startproject mysite
Django工程目录:
mysite(有如下4个文件)
mysite
- settings.py # Django配置文件
- url.py # 路由系统:url->函数
- wsgi.py # 用于定义Django用socket, wsgiref,uwsgi
# 对当前Django程序所有操作可以基于 python manage.py runserver
-manage.py

# 进入程序目录
cd mysite
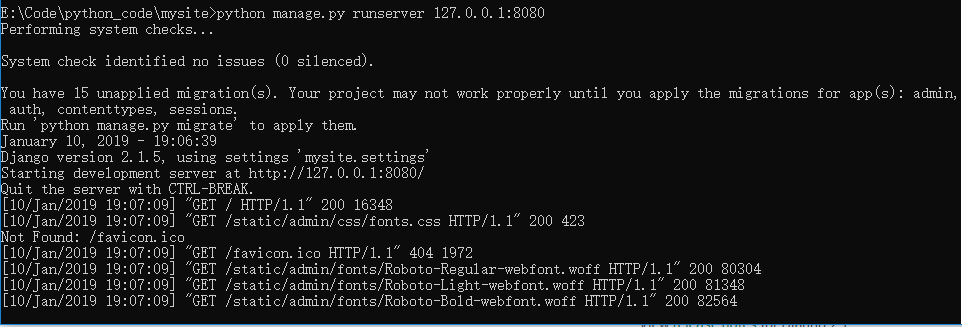
# 启动socket服务端,等待用户发送请求
python manage.py runserver 127.0.0.1:8080

在浏览器中输入127.0.0.1:8080,得到如下页面:

第一个Django工程已创建完成!!!!
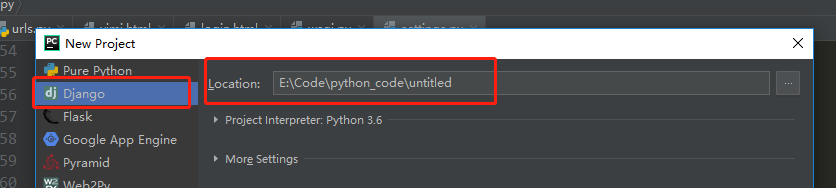
pycharm IDE中:
1. 创建project

2. 配置:

- 模板路径
template目录
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
#templates目录的路径设置
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
- 静态文件路径
static目录存放图片,css,js文件
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),#静态文件存放路径,逗号别忘了
)
3. 额外配置
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
pycharm环境下用Python+Django开发web搭建的更多相关文章
- Python Windows环境下安装Python集成开发环境 学习之路(一)
一.安装下载安装 Python https://www.python.org/ 全部下一步,直接Finish PyCharm http://www.jetbrains.com/pycharm/ 全部 ...
- pycharm+python+Django之web开发环境的搭建(windows)
转载:https://blog.csdn.net/yjx2323999451/article/details/53200243/ pycharm+python+Django之web开发环境的搭建(wi ...
- 【转】linux和windows下安装python集成开发环境及其python包
本系列分为两篇: 1.[转]windows和linux中搭建python集成开发环境IDE 2.[转]linux和windows下安装python集成开发环境及其python包 3.windows和l ...
- 使用eclipse搭建第一个python+Django的web开发实例
python+Django的web开发实例 一.创建一个项目如果这是你第一次使用Django,那么你必须进行一些初始设置.也就是通过自动生成代码来建立一个Django项目--一个Django项目的 ...
- Django开发web环境搭建的简单方法(CentOS6.5环境)
这几天跟Linux下的Python + Django环境搭建卯上了.经过几天的琢磨,找到了一条自己认为给力的路径. 这里给出命令行,过程如下: 首次登陆,切换管理员: [web@bogon ~]$ s ...
- python调用另一个文件中的代码,pycharm环境下:同文件夹下文件(.py)之间的调用,出现红线问题
如何调用另一个python文件中的代码无论我们选择用何种语言进行程序设计时,都不可能只有一个文件(除了“hello world”),通常情况下,我们都需要在一个文件中调用另外一个文件的函数呀数据等等, ...
- Linux 环境下安装python相关
目录 Linux 环境下安装python相关 linux软件包管理工具之yum工具(如同pip3工具) yum源理解 下载阿里云的.repo仓库文件 ,放到/etc/yum.repos.d/ yum安 ...
- 从零开始Windows环境下安装python+tensorflow
从零开始Windows环境下安装python+tensorflow 2017年07月12日 02:30:47 qq_16257817 阅读数:29173 标签: windowspython机器学习te ...
- Docker环境下运行python+selenium+chrome
Docker环境下运行python+selenium+chrome docker运行时占用的资源非常少,而且能将环境进行有效的隔离,可以快速的进行部署,因此可以将docker与selenium结合实现 ...
随机推荐
- [转]C# winform与Javascript的相互调用
C# winform与Javascript的相互调用 <html> <head> <meta http-equiv="Content-Language" ...
- springboot killed springboot 无故停止运行解决办法
测试环境的服务部署在阿里云服务器上,运行一段时间总是自动宕掉,在配置文件里加上内存溢出配置,也不能打印出相关日志,一直找不出原因.今天在网上:http://www.cnblogs.com/chener ...
- C#流程控制语句--分支语句(if,switch,三位运算符)
分支语句:判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的). 分支语句 if if(判断条件表达式) {//表达式结果为tu ...
- hadoop hdfs 数据迁移到其他集群
# hadoop fs -cat /srclist Warning: $HADOOP_HOME is deprecated. hdfs://sht-sgmhadoopcm-01:9011/jdk-6u ...
- java protected修饰符说明
1. 简介 对protected修饰符进行阐述,结合Object类的clone方法进行说明.其中clone方法如下:protected Object Object.clone(): 关于protect ...
- kafka 心跳和 reblance
kafka 的心跳是 kafka consumer 和 broker 之间的健康检查,只有当 broker coordinator 正常时,consumer 才会发送心跳. consumer 和 re ...
- chrome 和IE 上传的文件,在net 后台取值Request.Form.Files[0].FileName 的不同
chrome 和IE 上传的文件,在net 后台取值Request.Form.Files[0].FileName 的不同 chrome 获得的是不含路径的纯文件名 IE获得的是含路径的文件名
- 转: Qt信号槽实现原理 清晰明了
转: https://blog.csdn.net/perfectguyipeng/article/details/78082360 本文使用 ISO C++ 一步一步实现了一个极度简化的信号与槽的系统 ...
- kali ssh远程连接过程
准备工具: kali系统,secureCRT, 首先在kali系统中配置ssh文件,我们知道linux总是把所有的配置管理信息当作文件处理,所以对ssh的配置也是相当于对文件的编辑. vi /etc/ ...
- Forth-83 多任务解析
body, table{font-family: 微软雅黑; font-size: 13.5pt} table{border-collapse: collapse; border: solid gra ...
