搭建项目(Vue学习笔记一)
一、在搭建Vue项目之前首先要搞明白以下几个问题
1、Vue.js是什么
vue.js是一个脚本库。
2、webpack
模块打包机,分析项目结构,找到JavaScript模块以及其他的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
工作方式:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将这个文件开始找到你的项目的所有依赖文件,使用loaders处理他们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
3、vue-cli是什么
Vue.js脚手架,用于自动生成Vue.js项目相关文件,类似Visual Studio的MVC的模板项目。
二、如何创建一个vue 项目
1、安装node.js,因为npm基于node.js,安装完成以后通过node -v查看安装版本号
地址:http://nodejs.cn/

2、安装vue脚手架
npm install vue-cli -g
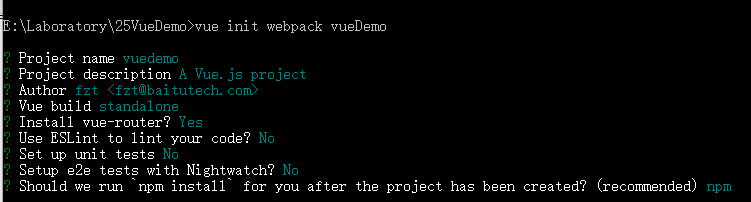
3、使用vue-cli初始化项目
在硬盘新建文件夹,在终端中使用cd命令进入该目录
4、创建文件夹名称
注意:文件夹名称可以随意,但是project name的时候,不能输入大写。

创建项目以后会运行“npm install”
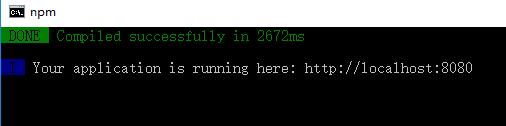
5、项目创建后,进入项目文件夹,启动项目

搭建项目(Vue学习笔记一)的更多相关文章
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- AntDesign vue学习笔记(七)Form 读写与图片上传
AntDesign Form使用布局相比传统Jquery有点繁琐 (一)先读写一个简单的input为例 <a-form :form="form" layout="v ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Django REST framework3后端接口API学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
随机推荐
- DB9针和DB25针串口的引脚定义
<设备监控技术详解>第3章串口设备监控,本章着力介绍串口交换机和串口联网方式.本节为大家介绍标准25针串口的引脚定义. 作者:李瑞民来源:机械工业出版社 3.3 串口线的制作和转换 串口的 ...
- 使用js写简易的倒计时
步骤 1.获取span标签2.获取现在的时间戳 3.获取未来的时间戳 4.将未来时间戳减去现在的时间戳等于相差的秒数 5.输出到页面 直接上代码 <span name="os" ...
- every、some数组方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue图片裁剪插件vue-cropper
最近做后台管理,需要用到图片裁剪,这个组件很好用,记录一下. 工作太忙,就不总结了. 链接分享:https://github.com/xyxiao001/vue-cropper
- 按照固定字符数切割字符串 基于python的re正则表达式
def cut_text(text,lenth): textArr = re.findall('.{'+str(lenth)+'}', text) textArr.append(text[(len(t ...
- 记一次阿里云ECS服务器图片资源迁移至 阿里云 oss
系统用户上传的图片资源放在ECS服务器,图片要做cdn加速,图片量越来越大(第一年200G,还在用户再增加图片量疯狂增长)备份是个问题. 决定迁移至 oss.前端直接上传oss 后台做签名,回调入库图 ...
- Windows上验证过的一些乱七八糟的笔记
1.Win10安装时报错“windows 无法安装到这个磁盘 gpt分区形式”? 答:shift+f10: https://jingyan.baidu.com/article/08b6a591c82 ...
- Java IO编程全解(四)——NIO编程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7793964.html 前面讲到:Java IO编程全解(三)——伪异步IO编程 NIO,即New I/O,这 ...
- CentOS 7系统上添加netcdf库
这里提供两种方法来安装 netcdf: 一是 yum 安装,yum 安装时采用的是系统自带的 gfortran 编译器,版本较旧: 二是采用源码来 Makefile 编译安装的方式,它可以下载最新版的 ...
- IDEA主类文件需要放置在SRC文件下,非包内
构建flash项目后,主类文件需要放置在src下,而不是在某个包内. 这样才会找到入口主类,然后有输出. 主类里面有引用其他类,需要使用 import * 全部引入.
