jQueryEasyUI应用 – datagrid之CRUD应用
本文 jQueryEasyUI + SpringBoot + Mybatis整合Datagrid的CRUD应用
一、前言准备
1、我们将使用下面的插件:
- datagrid:向用户展示列表数据。
- dialog:创建或编辑一条单一的用户信息。
- form:用于提交表单数据。
- messager:显示一些操作信息。
2、数据库准备
CREATE TABLE `users` (
`id` int(20) NOT NULL AUTO_INCREMENT COMMENT 'ID',
`firstname` varchar(50) DEFAULT NULL COMMENT '姓',
`lastname` varchar(50) DEFAULT NULL COMMENT '名',
`phone` varchar(20) DEFAULT NULL COMMENT '电话',
`email` varchar(40) DEFAULT NULL COMMENT '邮箱',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=27 DEFAULT CHARSET=utf8
3、下载jquery-easyui-1.6.3zip包
jquery-easyui-1.6.3包下:
1、themes文件夹放到static目录下
2、jquery.easyui.min.js、jquery.min.js放到static目录下
3、demo.css放到template目录下
4、相关页面放到template目录下
二、搭建项目并开发
1、搭建项目
a)、idea中创建SpringBoot项目
b)、编写pom.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion> <groupId>com.itcast</groupId>
<artifactId>jquery-ui</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging> <name>jquery-ui</name>
<description>Demo project for Spring Boot</description> <parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.5.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent> <properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version> <junit.version>4.12</junit.version>
<log4j.version>1.2.17</log4j.version>
</properties> <dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency> <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <!-- mysql -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.0.4</version>
</dependency> <!-- druid -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.0.31</version>
</dependency> <!-- mybatis -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.3.2</version>
</dependency> <!-- pagehelper-spring-boot-starter -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.5</version>
</dependency> <!-- junit -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency> <!-- logback -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-core</artifactId>
<version>1.2.3</version>
</dependency> <!-- log4j -->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>${log4j.version}</version>
</dependency> <!-- https://mvnrepository.com/artifact/org.webjars.npm/jquery-easyui -->
<dependency>
<groupId>org.webjars.npm</groupId>
<artifactId>jquery-easyui</artifactId>
<version>1.5.21</version>
</dependency> <!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.49</version>
</dependency> <!-- https://mvnrepository.com/artifact/org.webjars/jquery -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.3.1-1</version>
</dependency> <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies> <build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build> </project>
c)、编写application.yml文件
server:
port: 1111
mybatis:
config-location: classpath:mybatis/mybatis.cfg.xml
type-aliases-package: com.itcast.jqueryui.entities
mapper-locations:
- classpath:mybatis/mapper/**/*.xml spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: org.gjt.mm.mysql.Driver
url: jdbc:mysql://localhost:3306/jquery_ui
username: root
password: 123456
dbcp2:
min-idle: 5
initial-size: 10
max-total: 10
max-wait-millis: 200
resources:
static-locations: ["classpath:/static/","classpath:/templates/demo/datagrid","classpath:/","classpath:/templates"] pagehelper:
helper-dialect: mysql
reasonable: true
support-methods-arguments: true
params: count=countSql
offset-as-page-num: true
row-bounds-with-count: true
d)、mybatis.cfg.xml配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<settings>
<!-- 开启二级缓存 -->
<setting name="cacheEnabled" value="true"/>
</settings> </configuration>
2、创建数据网格页面
a)、创建basic.html页面,并引入相关的js和css
<head>
<meta charset="UTF-8">
<title>Basic DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../../static/themes/default/easyui.css" th:href="@{../../../static/themes/default/easyui.css}">
<link rel="stylesheet" type="text/css" href="../../../static/themes/icon.css" th:href="@{../../../static/themes/icon.css}">
<link rel="stylesheet" type="text/css" href="../demo.css" th:href="@{../demo.css}">
<script type="text/javascript" src="../../../static/jquery.min.js" th:href="@{../../../static/jquery.min.js}"></script>
<script type="text/javascript" src="../../../static/jquery.easyui.min.js" th:href="@{../../../static/jquery.easyui.min.js}"></script>
</head>
b)、创建数据列表和工具按钮
<h2>Basic DataGrid</h2>
<p>The DataGrid is created from markup, no JavaScript code needed.</p>
<div style="margin:20px 0;"></div> <!-- 数据列表 start -->
<table id="dg" title="My Users" class="easyui-datagrid" style="width:580px;height:250px"
url="/datagrid/list" toolbar="#toolbar" singleSelect="true" method="get">
<thead>
<tr>
<th field="id" width="60" align="center">ID</th>
<th field="firstname" width="100" align="center">First Name</th>
<th field="lastname" width="100" align="center">Last Name</th>
<th field="phone" width="160" align="center">Phone</th>
<th field="email" width="160" align="center">Email</th>
</tr>
</thead>
</table>
<!-- 数据列表 end --> <!-- 工具按钮 start -->
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a>
</div>
<!-- 工具按钮 end -->
c)、java后台页面
实体类:
/**
* Copyright (C), 2015-2018, XXX有限公司
* FileName: Datagrid
* Author: JohnEricCheng
* Date: 2018/9/25 15:13
* Description:
* History:
* <author> <time> <version> <desc>
* 作者姓名 修改时间 版本号 描述
*/
package com.itcast.jqueryui.entities; import java.io.Serializable; public class Datagrid implements Serializable{ private Integer id;
private String firstname;
private String lastname;
private String phone;
private String email; public Integer getId() {
return id;
} public void setId(Integer id) {
this.id = id;
} public String getFirstname() {
return firstname;
} public void setFirstname(String firstname) {
this.firstname = firstname;
} public String getLastname() {
return lastname;
} public void setLastname(String lastname) {
this.lastname = lastname;
} public String getPhone() {
return phone;
} public void setPhone(String phone) {
this.phone = phone;
} public String getEmail() {
return email;
} public void setEmail(String email) {
this.email = email;
} @Override
public String toString() {
return "Datagrid{" +
"id=" + id +
", firstname='" + firstname + '\'' +
", lastname='" + lastname + '\'' +
", phone='" + phone + '\'' +
", email='" + email + '\'' +
'}';
}
}
Controller层:
/**
* Copyright (C), 2015-2018, XXX有限公司
* FileName: DatagridController
* Author: JohnEricCheng
* Date: 2018/9/25 14:56
* Description:
* History:
* <author> <time> <version> <desc>
* 作者姓名 修改时间 版本号 描述
*/
package com.itcast.jqueryui.controller; import com.alibaba.fastjson.JSON;
import com.itcast.jqueryui.entities.Datagrid;
import com.itcast.jqueryui.service.DatagridService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody; import java.util.List; @Controller
@RequestMapping("/datagrid")
public class DatagridController { @Autowired
private DatagridService datagridService; /**
* 获取所有用户列表
*
* @return
*/
@RequestMapping("/list")
@ResponseBody
public List<Datagrid> list() {
List<Datagrid> datagridList = datagridService.list();
return datagridList;
}
}
service层:
/**
* Copyright (C), 2015-2018, XXX有限公司
* FileName: DatagridService
* Author: JohnEricCheng
* Date: 2018/9/25 15:16
* Description:
* History:
* <author> <time> <version> <desc>
* 作者姓名 修改时间 版本号 描述
*/
package com.itcast.jqueryui.service; import com.itcast.jqueryui.entities.Datagrid;
import org.springframework.transaction.annotation.Transactional; import java.util.List; public interface DatagridService { public List<Datagrid> list(); @Transactional
public boolean saveOrUpdate(Datagrid datagrid); @Transactional
public boolean delete(Integer id);
}
ServiceImpl层:
/**
* Copyright (C), 2015-2018, XXX有限公司
* FileName: DatagridServiceImpl
* Author: JohnEricCheng
* Date: 2018/9/25 15:17
* Description:
* History:
* <author> <time> <version> <desc>
* 作者姓名 修改时间 版本号 描述
*/
package com.itcast.jqueryui.service.impl; import com.itcast.jqueryui.dao.DatagridDao;
import com.itcast.jqueryui.entities.Datagrid;
import com.itcast.jqueryui.service.DatagridService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; import java.util.List; @Service
public class DatagridServiceImpl implements DatagridService { @Autowired
private DatagridDao datagridDao; @Override
public List<Datagrid> list() {
return datagridDao.findAll();
} @Override
public boolean saveOrUpdate(Datagrid datagrid) {
return datagridDao.saveOrUpdate(datagrid);
} @Override
public boolean delete(Integer id) {
return datagridDao.delete(id);
}
}
Dao层:
/**
* Copyright (C), 2015-2018, XXX有限公司
* FileName: DatagridDao
* Author: JohnEricCheng
* Date: 2018/9/25 15:22
* Description:
* History:
* <author> <time> <version> <desc>
* 作者姓名 修改时间 版本号 描述
*/
package com.itcast.jqueryui.dao; import com.itcast.jqueryui.entities.Datagrid;
import org.apache.ibatis.annotations.Mapper; import java.util.List; @Mapper
public interface DatagridDao { public List<Datagrid> findAll(); public boolean saveOrUpdate(Datagrid datagrid); public boolean delete(Integer id);
}
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.itcast.jqueryui.dao.DatagridDao">
<select id="findAll" resultType="Datagrid">
select id,firstname,lastname,phone,email from users;
</select>
</mapper>
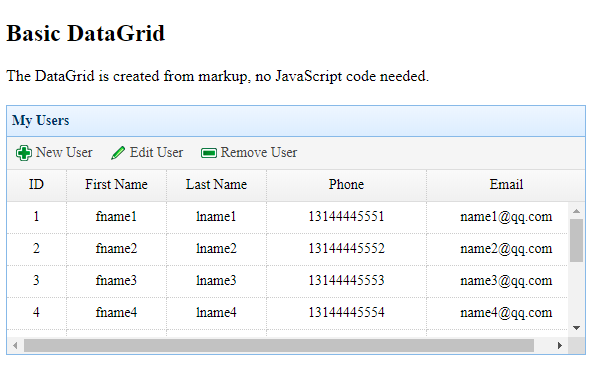
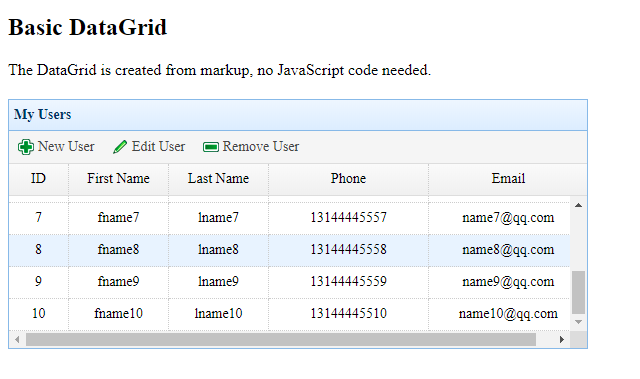
d)、页面展示结果

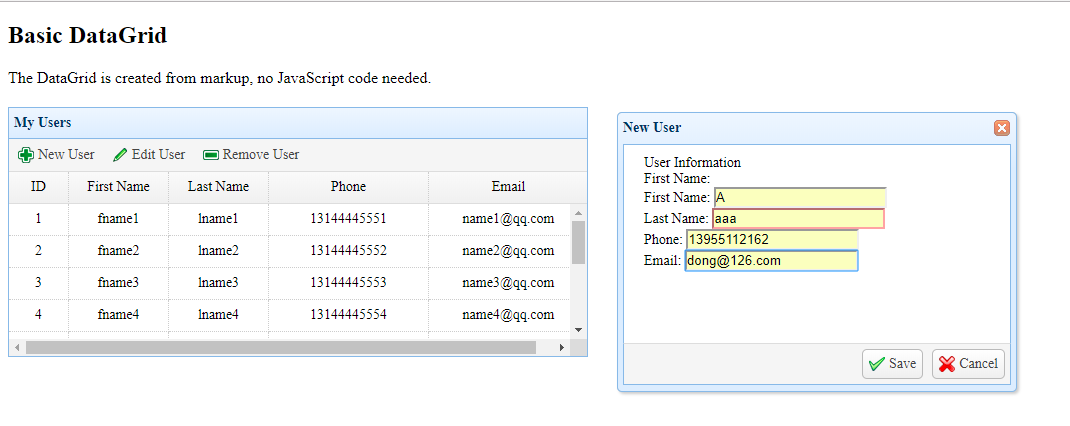
3、新增编辑用户
a)、前台页面代码
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Basic DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../../static/themes/default/easyui.css" th:href="@{../../../static/themes/default/easyui.css}">
<link rel="stylesheet" type="text/css" href="../../../static/themes/icon.css" th:href="@{../../../static/themes/icon.css}">
<link rel="stylesheet" type="text/css" href="../demo.css" th:href="@{../demo.css}">
<script type="text/javascript" src="../../../static/jquery.min.js" th:href="@{../../../static/jquery.min.js}"></script>
<script type="text/javascript" src="../../../static/jquery.easyui.min.js" th:href="@{../../../static/jquery.easyui.min.js}"></script>
</head>
<body>
<h2>Basic DataGrid</h2>
<p>The DataGrid is created from markup, no JavaScript code needed.</p>
<div style="margin:20px 0;"></div> <!--<table class="easyui-datagrid" title="Basic DataGrid" style="width:580px;height:250px"
data-options="singleSelect:true,collapsible:true,url:'/datagrid/list',method:'get'">-->
<!-- 数据列表 start -->
<table id="dg" title="My Users" class="easyui-datagrid" style="width:580px;height:250px"
url="/datagrid/list" toolbar="#toolbar" singleSelect="true" method="get">
<thead>
<tr>
<th field="id" width="60" align="center">ID</th>
<th field="firstname" width="100" align="center">First Name</th>
<th field="lastname" width="100" align="center">Last Name</th>
<th field="phone" width="160" align="center">Phone</th>
<th field="email" width="160" align="center">Email</th>
</tr>
</thead>
</table>
<!-- 数据列表 end --> <!-- 工具按钮 start -->
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a>
</div>
<!-- 工具按钮 end --> <!-- 新增(form表单) start -->
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post">
<div class="fitem">
<label>First Name:</label>
<input type="hidden" name="id">
</div> <div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-validatebox" validType="email">
</div>
</form>
</div>
<!-- 新增(form表单) end --> <!-- 新增中保存和取消按钮 start -->
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>
<!-- 新增中保存和取消按钮 end -->
</body> <script type="text/javascript">
<!-- 新增用户窗口 -->
function newUser() {
$("#dlg").dialog("open").dialog('setTitle','New User');
$("#fm").form("clear");
url = "/datagrid/saveOrUpdate";
}
<!-- 编辑用户窗口 -->
function editUser(){
var row = $("#dg").datagrid("getSelected");
if(row) {
$("#dlg").dialog("open").dialog("setTitle","Edit User");
$("#dlg").form("load",row);
url = "/datagrid/saveOrUpdate?id="+row.id;
}
} <!-- 保存用户 -->
function saveUser() {
$("#fm").form('submit',{
url: url,
method:"post",
onSubmit: function() {
return $(this).form('validate');
},
success: function (result) {
var result = eval('('+ result +')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
},
});
} </script>
b)、后台交互代码
/**
* Copyright (C), 2015-2018, XXX有限公司
* FileName: DatagridController
* Author: JohnEricCheng
* Date: 2018/9/25 14:56
* Description:
* History:
* <author> <time> <version> <desc>
* 作者姓名 修改时间 版本号 描述
*/
package com.itcast.jqueryui.controller; import com.alibaba.fastjson.JSON;
import com.itcast.jqueryui.entities.Datagrid;
import com.itcast.jqueryui.service.DatagridService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody; import java.util.List; @Controller
@RequestMapping("/datagrid")
public class DatagridController { @Autowired
private DatagridService datagridService; /**
* 获取所有用户列表
*
* @return
*/
@RequestMapping("/list")
@ResponseBody
public List<Datagrid> list() {
List<Datagrid> datagridList = datagridService.list();
return datagridList;
} /**
* 保存或修改用户
*
* @param id
* @param firstname
* @param lastname
* @param phone
* @param email
* @return
*/
@PostMapping("/saveOrUpdate")
@ResponseBody
public boolean saveOrUpdate(@RequestParam Integer id, @RequestParam String firstname, @RequestParam String lastname, @RequestParam String phone, @RequestParam String email) {
Datagrid datagrid = new Datagrid();
datagrid.setId(id);
datagrid.setFirstname(firstname);
datagrid.setLastname(lastname);
datagrid.setPhone(phone);
datagrid.setEmail(email);
return datagridService.saveOrUpdate(datagrid);
}
}
/**
* Copyright (C), 2015-2018, XXX有限公司
* FileName: DatagridService
* Author: JohnEricCheng
* Date: 2018/9/25 15:16
* Description:
* History:
* <author> <time> <version> <desc>
* 作者姓名 修改时间 版本号 描述
*/
package com.itcast.jqueryui.service; import com.itcast.jqueryui.entities.Datagrid;
import org.springframework.transaction.annotation.Transactional; import java.util.List; public interface DatagridService { public List<Datagrid> list(); @Transactional
public boolean saveOrUpdate(Datagrid datagrid); @Transactional
public boolean delete(Integer id);
}
/**
* Copyright (C), 2015-2018, XXX有限公司
* FileName: DatagridServiceImpl
* Author: JohnEricCheng
* Date: 2018/9/25 15:17
* Description:
* History:
* <author> <time> <version> <desc>
* 作者姓名 修改时间 版本号 描述
*/
package com.itcast.jqueryui.service.impl; import com.itcast.jqueryui.dao.DatagridDao;
import com.itcast.jqueryui.entities.Datagrid;
import com.itcast.jqueryui.service.DatagridService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; import java.util.List; @Service
public class DatagridServiceImpl implements DatagridService { @Autowired
private DatagridDao datagridDao; @Override
public List<Datagrid> list() {
return datagridDao.findAll();
} @Override
public boolean saveOrUpdate(Datagrid datagrid) {
return datagridDao.saveOrUpdate(datagrid);
} @Override
public boolean delete(Integer id) {
return datagridDao.delete(id);
}
}
/**
* Copyright (C), 2015-2018, XXX有限公司
* FileName: DatagridDao
* Author: JohnEricCheng
* Date: 2018/9/25 15:22
* Description:
* History:
* <author> <time> <version> <desc>
* 作者姓名 修改时间 版本号 描述
*/
package com.itcast.jqueryui.dao; import com.itcast.jqueryui.entities.Datagrid;
import org.apache.ibatis.annotations.Mapper; import java.util.List; @Mapper
public interface DatagridDao { public List<Datagrid> findAll(); public boolean saveOrUpdate(Datagrid datagrid); public boolean delete(Integer id);
}
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.itcast.jqueryui.dao.DatagridDao">
<select id="findAll" resultType="Datagrid">
select id,firstname,lastname,phone,email from users;
</select> <insert id="saveOrUpdate" >
<!-- <selectKey keyProperty="id" resultType="int" order="BEFORE">
select count(*) from users where id = #{id}
</selectKey>-->
<if test="id != null">
update users
set firstname = #{firstname},lastname = #{lastname},phone = #{phone},email = #{email}
where id = #{id}
</if>
<if test="id==null">
insert into users values(#{id},#{firstname},#{lastname},#{phone},#{email})
</if>
</insert>
</mapper>
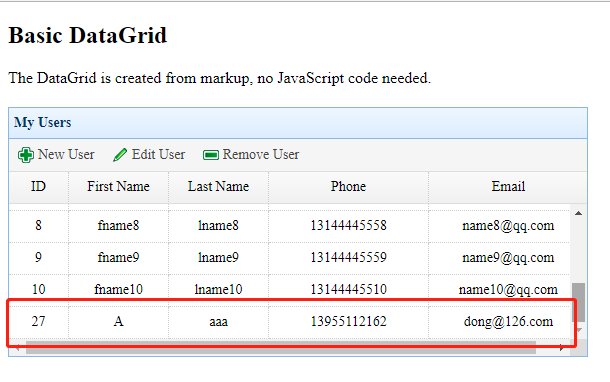
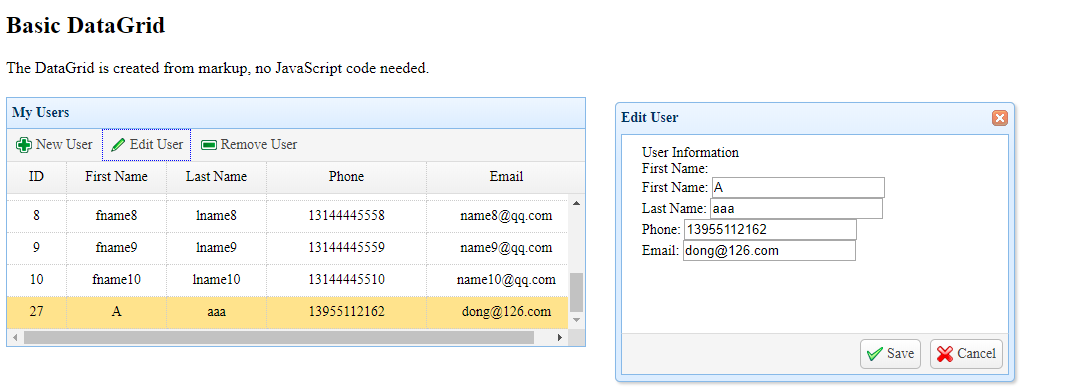
d)、页面显示



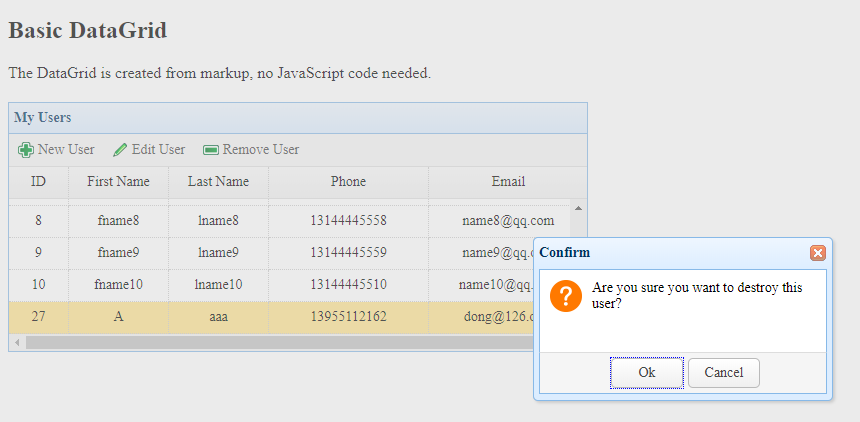
3、删除用户
a)、前台代码
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Basic DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../../static/themes/default/easyui.css" th:href="@{../../../static/themes/default/easyui.css}">
<link rel="stylesheet" type="text/css" href="../../../static/themes/icon.css" th:href="@{../../../static/themes/icon.css}">
<link rel="stylesheet" type="text/css" href="../demo.css" th:href="@{../demo.css}">
<script type="text/javascript" src="../../../static/jquery.min.js" th:href="@{../../../static/jquery.min.js}"></script>
<script type="text/javascript" src="../../../static/jquery.easyui.min.js" th:href="@{../../../static/jquery.easyui.min.js}"></script>
</head>
<body>
<h2>Basic DataGrid</h2>
<p>The DataGrid is created from markup, no JavaScript code needed.</p>
<div style="margin:20px 0;"></div> <!--<table class="easyui-datagrid" title="Basic DataGrid" style="width:580px;height:250px"
data-options="singleSelect:true,collapsible:true,url:'/datagrid/list',method:'get'">-->
<!-- 数据列表 start -->
<table id="dg" title="My Users" class="easyui-datagrid" style="width:580px;height:250px"
url="/datagrid/list" toolbar="#toolbar" singleSelect="true" method="get">
<thead>
<tr>
<th field="id" width="60" align="center">ID</th>
<th field="firstname" width="100" align="center">First Name</th>
<th field="lastname" width="100" align="center">Last Name</th>
<th field="phone" width="160" align="center">Phone</th>
<th field="email" width="160" align="center">Email</th>
</tr>
</thead>
</table>
<!-- 数据列表 end --> <!-- 工具按钮 start -->
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a>
</div>
<!-- 工具按钮 end --> <!-- 新增(form表单) start -->
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post">
<div class="fitem">
<label>First Name:</label>
<input type="hidden" name="id">
</div> <div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-validatebox" validType="email">
</div>
</form>
</div>
<!-- 新增(form表单) end --> <!-- 新增中保存和取消按钮 start -->
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>
<!-- 新增中保存和取消按钮 end -->
</body> <script type="text/javascript">
<!-- 新增用户窗口 -->
function newUser() {
$("#dlg").dialog("open").dialog('setTitle','New User');
$("#fm").form("clear");
url = "/datagrid/saveOrUpdate";
} <!-- 编辑用户窗口 -->
function editUser(){
var row = $("#dg").datagrid("getSelected");
if(row) {
$("#dlg").dialog("open").dialog("setTitle","Edit User");
$("#dlg").form("load",row);
url = "/datagrid/saveOrUpdate?id="+row.id;
}
} <!-- 保存用户 -->
function saveUser() {
$("#fm").form('submit',{
url: url,
method:"post",
onSubmit: function() {
return $(this).form('validate');
},
success: function (result) {
var result = eval('('+ result +')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
},
});
} <!-- 删除用户 -->
function destroyUser() {
var row = $("#dg").datagrid("getSelected");
if(row) {
$.messager.confirm("Confirm","Are you sure you want to destroy this user?",function(r) {
if(r) {
var url = "/datagrid/delete?id="+row.id;
$.post(url,{id:row.id},function(result) {
if(result) {
$('#dg').datagrid('reload'); //reload the user data
}else {
$.messager.show({ //show error msg
title: "Error",
msg: result.errorMsg
});
}
},'json');
}
});
}
} </script>
</html>
b)、后台交互代码
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.itcast.jqueryui.dao.DatagridDao">
<select id="findAll" resultType="Datagrid">
select id,firstname,lastname,phone,email from users;
</select> <insert id="saveOrUpdate" >
<!-- <selectKey keyProperty="id" resultType="int" order="BEFORE">
select count(*) from users where id = #{id}
</selectKey>-->
<if test="id != null">
update users
set firstname = #{firstname},lastname = #{lastname},phone = #{phone},email = #{email}
where id = #{id}
</if>
<if test="id==null">
insert into users values(#{id},#{firstname},#{lastname},#{phone},#{email})
</if>
</insert> <delete id="delete" parameterType="integer">
delete from users where id = #{id}
</delete>
</mapper>
c)、页面展示


jQueryEasyUI应用 – datagrid之CRUD应用的更多相关文章
- struts2 easyui实现datagrid的crud
最近两天因为项目需要,接触了easyui,要用它的datagrid实现crud.第一次做,花了一天时间才完成所有功能,昨天做另外一个模块,同样的功能只用了两个小时. 现在把第一次做datagrid时遇 ...
- jquery-easyui的datagrid在checkbox多选时,行选中不正确应,去除高亮的解决方法
jquery-easyui的datagrid在checkbox多选时,行选中不正确应,去除高亮的解决方法 工作中用到一个具有多选功能的easyui-datagrid在处理cell的点击事件时,不同 ...
- JqueryEasyUI之DataGrid扩展
DataGrid通用合并扩展方法: $.extend($.fn.datagrid.methods, { autoMergeCells: function (jq, fields) { return j ...
- jquery-easyui中datagrid扩展,隐藏显示表头功能
今天,后台中需要新增一个功能,用户可以自由选择显示的列,之后保存到本地localStroage中.所以扩展了easyui中datagrid的onHeaderContextMenu方法. 使用方法: _ ...
- 【转】jquery-easyui中datagrid的单击删除此行
最近在easyui的项目开发,easyui封装了许多方法,用起来很方便,但同时也遇到了不少的问题. 如果在datagrid中直接将index传给easyui自带的deletRow方法来删除当前点击行, ...
- jQueryEasyUI中DataGrid的height,width,fit,fitColumns属性
height: 600, //不指定则默认垂直包裹,指定了则固定 width:1200,//不指定则水平100%平铺,指定了则固定 fit:false,//true:高度填充父窗体,忽略height属 ...
- “MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第四篇(用户管理功能的实现)
“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第四篇(用户管理功能的实现) 一.前三篇的内容是否对您有帮助呢?如果有的话,请您继续关注这篇吧,这篇主要是实现”用户管理“的 ...
- jQuery EasyUI教程之datagrid应用-1
一.利用jQuery EasyUI的DataGrid创建CRUD应用 对网页应用程序来说,正确采集和管理数据通常很有必要,DataGrid的CRUD功能允许我们创建页面来列表显示和编辑数据库记录.本教 ...
- jQuery EasyUI教程之datagrid应用
一.利用jQuery EasyUI的DataGrid创建CRUD应用 对网页应用程序来说,正确采集和管理数据通常很有必要,DataGrid的CRUD功能允许我们创建页面来列表显示和编辑数据库记录.本教 ...
随机推荐
- 阿里负载均衡,配置中间证书问题(在starcom申请免费DV ssl)
前提假如免费版相关证书都已经配置到位,但是微信小程序Android访问有问题,检测域名(https://www.myssl.cn/tools/check-server-cert.html)发现服务器缺 ...
- PL/SQL Block中对单引号进行转义
可以使用如下的方式: STR := q'[ CREATE TABLE TNAME AS SELECT ... FROM INPUT_TABLE IP WHERE ((IP.DATE_FIELD = T ...
- zookeeper注册与发现
pom.xml添加如下引用: <dependency> <groupId>org.apache.zookeeper</groupId> <artifactId ...
- jpa 使用笔记
1,嵌套类查询 List<Person> findByAddress_ZipCode(ZipCode zipCode); ZipCode是Address属性的内部属性. 2,jpa in ...
- java 命令查字节码文件, 查.class文件内容
1. 需要用javac,javap命令,所以先配下环境变量 2.配置环境变量 单击“计算机-属性-高级系统设置”,单击“环境变量”.在“系统变量”栏下单击“新建”,创建新的系统环境变量. 3.写需要用 ...
- 记自己利用hexo和github搭建个人博客的过程
--------------------------------------可能我书写的方式跟别人顺序不一样,但这是我的成功经验------------------------------------ ...
- Python 递归计算分数数列
C语言的课后习题 求数列:2/1,3/2,5/3,8/5,13/8,21/13,...前50项的和 数列规律: 第二项的分母是[前一项分子] 第二项的分子是[前一项分子与分母的和] from frac ...
- Python中的7种可调用对象
Python中有七种可调用对象,可调用对象可使用内置函数callable来检测 一.用户自定义的函数: 使用def语句或者lambda表达式创建的函数. 二.内置函数: 使用C语言实现的函数,如len ...
- Linux常用的基础命令总结
man 查看英文命令帮助 可以看作--help 拷贝目录的命令cp -a 包含所有 ls -a 显示所有文件包括隐藏文件 -ld ls -F 过滤目录文件(给不同类型文件结尾加上不同的符号) ...
- 5.list集合添加姓名{张三,李四,王五,二丫,钱六,孙七},将二丫替换为王小丫, 写入到"D:\\stuinfo.txt"
package cn.it.text; import java.io.FileWriter; import java.io.IOException; import java.util.ArrayLis ...
