JavaScript栈和队列
栈和队列:JavaScrip没有专门的栈和队列,是【数组】模拟的
栈:一端封闭另一端打开 先进入的在最下面
何时使用:永远使用最后进入数组的元素的时候,栈结构
队列:是一种遵从先进先出(FIFO)原则的有序集合
一般从结尾进,从开头出
从结尾出入:入 arr.push() 出 var last = arr.pop()
从开头出入:入 arr.unshift() 出 var first = arr.shift()
实际开发中一般都使用队列,例如:
var seat = 5;
var queue = [];
for(var i = 1; i <= 5; i++){
queue.push('乘客' + i);
}
queue.push('你');
console.log(String(queue));
while(seat > 0){
var c = queue.shift();
console.log(c + '上车成功');
seat --;
console.log('剩余座位:' + seat);
console.log('排队乘客:' + String(queue));
}
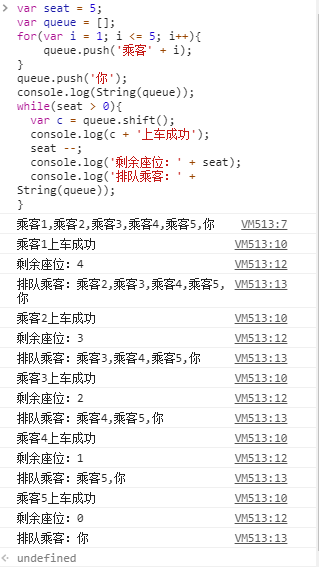
运行结果:

JavaScript栈和队列的更多相关文章
- 学习javascript数据结构(一)——栈和队列
前言 只要你不计较得失,人生还有什么不能想法子克服的. 原文地址:学习javascript数据结构(一)--栈和队列 博主博客地址:Damonare的个人博客 几乎所有的编程语言都原生支持数组类型,因 ...
- JavaScript中的算法之美——栈、队列、表
序 最近花了比较多的时间来学习前端的知识,在这个期间也看到了很多的优秀的文章,其中Aaron可能在这个算法方面算是我的启蒙,在此衷心感谢Aaron的付出和奉献,同时自己也会坚定的走前人这种无私奉献的分 ...
- Javascript用数组实现栈和队列
栈是遵循后进先出(LIFO)规则的一种有序集合,比如桌上的一叠书,我们只能从上面放或取. 队列是遵循先进先出(FIFO)规则的一种有序集合,比如排队,先排到的先离开. 数组也是一种有序的集合,它与上面 ...
- javascript中的栈、队列。
javascript中的栈.队列 栈方法 栈是一种LIFO(后进先出)的数据结构,在js中实现只需用到2个函数 push() 接受参数并将其放置 ...
- JavaScript 数据结构与算法之美 - 线性表(数组、栈、队列、链表)
前言 基础知识就像是一座大楼的地基,它决定了我们的技术高度. 我们应该多掌握一些可移值的技术或者再过十几年应该都不会过时的技术,数据结构与算法就是其中之一. 栈.队列.链表.堆 是数据结构与算法中的基 ...
- JavaScript数组模拟栈和队列
*栈和队列:js中没有真正的栈和队列的类型 一切都是用数组对象模拟的 栈:只能从一端进出的数组,另一端封闭 FILO 何时使用:今后只要仅希望数组只能从一端进 ...
- 《剑指offer》— JavaScript(5)用两个栈实现队列
用两个栈实现队列 题目描述 用两个栈来实现一个队列,完成队列的Push和Pop操作. 队列中的元素为int类型. 实现代码 function Stack(){ var item = []; this. ...
- [ACM训练] 算法初级 之 数据结构 之 栈stack+队列queue (基础+进阶+POJ 1338+2442+1442)
再次面对像栈和队列这样的相当基础的数据结构的学习,应该从多个方面,多维度去学习. 首先,这两个数据结构都是比较常用的,在标准库中都有对应的结构能够直接使用,所以第一个阶段应该是先学习直接来使用,下一个 ...
- 剑指Offer面试题:6.用两个栈实现队列
一.题目:用两个栈实现队列 题目:用两个栈实现一个队列.队列的声明如下,请实现它的两个函数appendTail和deleteHead,分别完成在队列尾部插入结点和在队列头部删除结点的功能. 原文是使用 ...
随机推荐
- 基于selenium+phantomJS的动态网站全站爬取
由于需要在公司的内网进行神经网络建模试验(https://www.cnblogs.com/NosenLiu/articles/9463886.html),为了更方便的在内网环境下快速的查阅资料,构建深 ...
- [转]vux使用教程
原文:https://blog.csdn.net/revival_liang/article/details/78267992 <1>. 在项目里安装vuxnpm install vux ...
- token简单的使用
这里对token的简单的使用进行测试和描述 其原理就不在这里描述了! 具体测试流程:用户在前端请求登录——>在后台验证通过后根据用户ID生成token——>请求返回时将token带给前端并 ...
- android ui更新
UI只能在主线程中更新. Handler 首先在主线程中创建handler,这样handler是附件到主线程UI中. Handler normalHandler = new Handler() { @ ...
- jmeter 测试MD5加密登录接口
1.点击options-funciton helper dialog,打开函数助手 在string to calculate MD5 hash 中填写密码,复制function sysntax中的值 ...
- redis服务问题解决办法
Redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,并提供多种语言的API.ps aux|grep redis部署虚拟机失败,代码中添加任 ...
- 软件测试_Fiddler抓包工具二
多数资料摘至:https://www.cnblogs.com/nihaorz/p/5455148.html Fiddler 的命令使用 如何打开命令行:左下方的小黑条命令行,点击它就可以输入命令了(a ...
- PTA——求n以内k个质数和
PTA 7-51 求n以内最大的k个素数以及它们的和 #include<stdio.h> #include<math.h> int isPrime(int n); int ma ...
- ubuntu16.04 安装java
1.从官网下载 jdk-8u191-linux-x64.tar.gz(https://www.oracle.com/technetwork/java/javase/downloads/jdk8-dow ...
- web爬虫,BeautifulSoup
BeautifulSoup 该模块用于接收一个HTML或XML字符串,然后将其进行格式化,之后遍可以使用他提供的方法进行快速查找指定元素,从而使得在HTML或XML中查找指定元素变得简单. 1 2 3 ...
