Devexpress之LayoutControl的使用及其控件布局设计
引言
Devexpress给我们提供了更加美观、更加丰富控件,但在学习和使用的同时经常会遇到诸多麻烦。今天在使用Devexpress的LayoutControl控件进行界面控件的布局设计时遇到了如下的麻烦:
1.添加控件后,不知道如何修改控件的尺寸
2.由1引起的不知道如何讲两个控件放在同一行
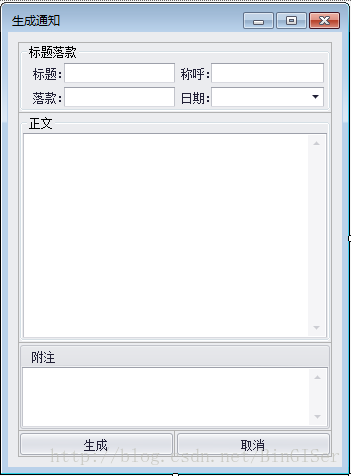
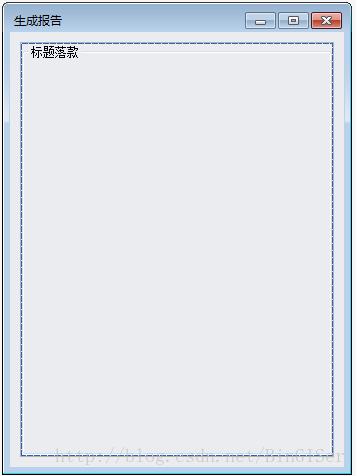
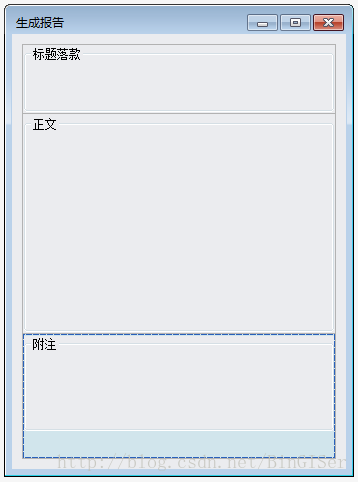
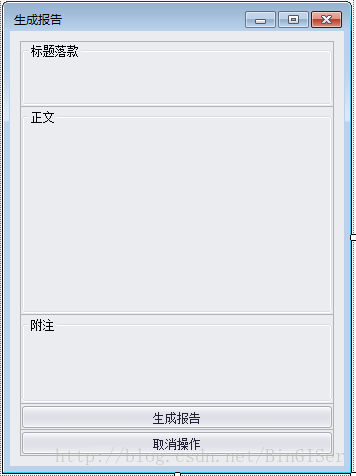
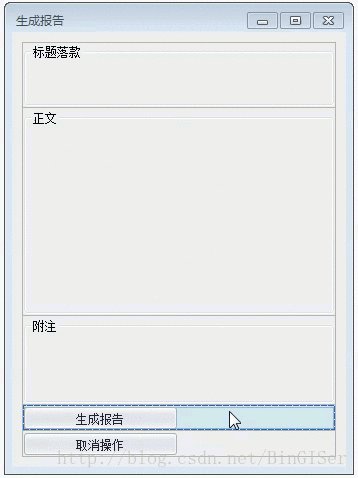
经过摸索解决了以上问题。首先看我的需求是通过LayoutControl控件设计图1所示的窗体:
图1
下面从该界面的设计过程,说明上面两个问题的解决办法:
1.向窗体中添加LayoutControl控件
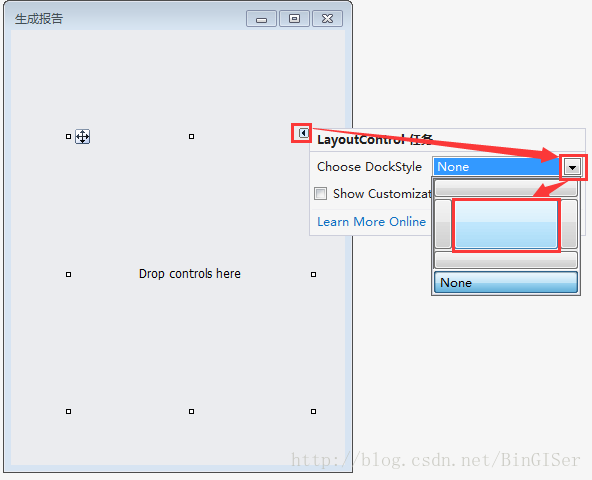
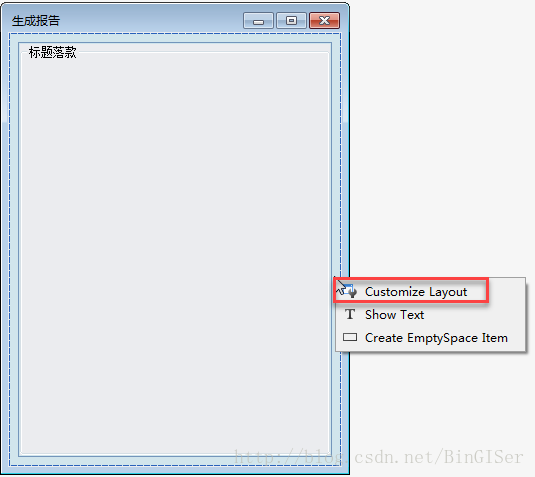
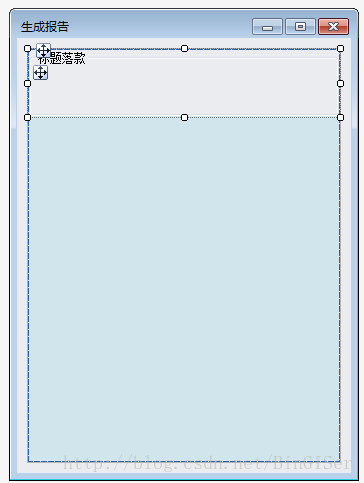
在将该控件拖入窗体后,最好立即设置该控件的尺寸和位置,否则修改起来会比较麻烦(准确的说我还不知道怎么修改)。拖入后,在如图2所示的情况下,开始修改尺寸和位置(在这里设置的是填充整个窗体)
图2
2.向LayoutControl中添加控件










出处:https://blog.csdn.net/BinGISer/article/details/78020970
============================================================
但是VS中自身的控件,样式比较简单和单调。而DEV控件在美观样式设置上更盛一筹。更多的属性支持势必导致DEV控件的使用的复杂。初次使用每个DEV控件都是很费时费力的!
今天下午研究了半天的LayoutControl的使用,使用原因:1.TableLayoutPanel对DEV控件支持性不够,无法实现缩放控制。2.项目要求使用DEV控件,方便控制样式和改善美观性。
LayoutControl的使用 :
1.一般控件使用,直接拉入,如:TextEdit控件拉入后,只需更改 前面的 layoutControlItem的Text属性。
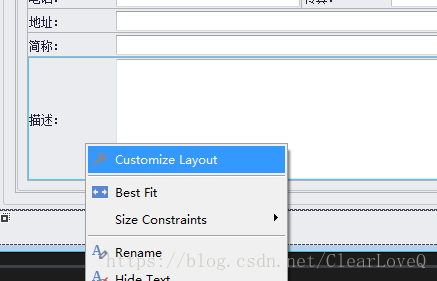
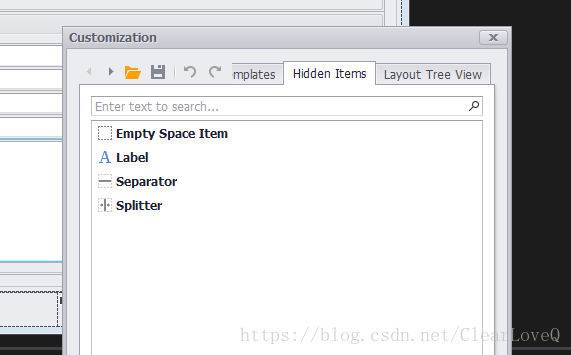
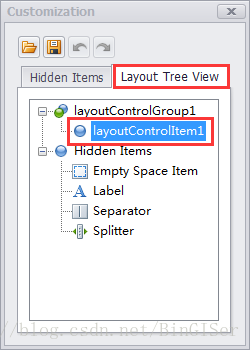
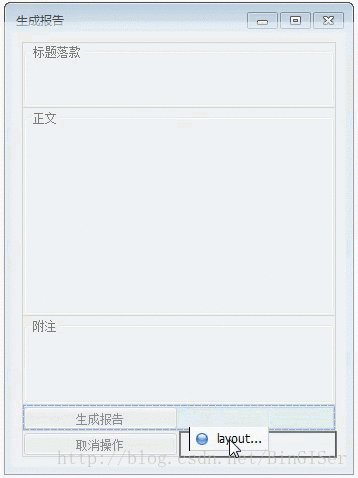
2.特殊的如空白填充Empty Space Item、Label等特殊的,可以在LayoutControl里右键——》Customize Layout,如下图,将需要控件拉入即可。


3.拉入控件时,注意放置位置和方式,可以通过自己尝试。
出处:https://www.cnblogs.com/wuhenke/archive/2009/09/09/1563592.html
====================================================================
PanelControl是一个控件容器;
通常将LayoutControl结合使用,LayoutControl可以在窗体变大或者变小时,使得LayoutControl的控件能同比变化;
例如:
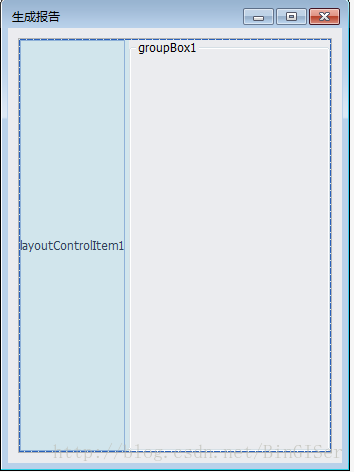
LayoutControl中的Group可以将控件分组;
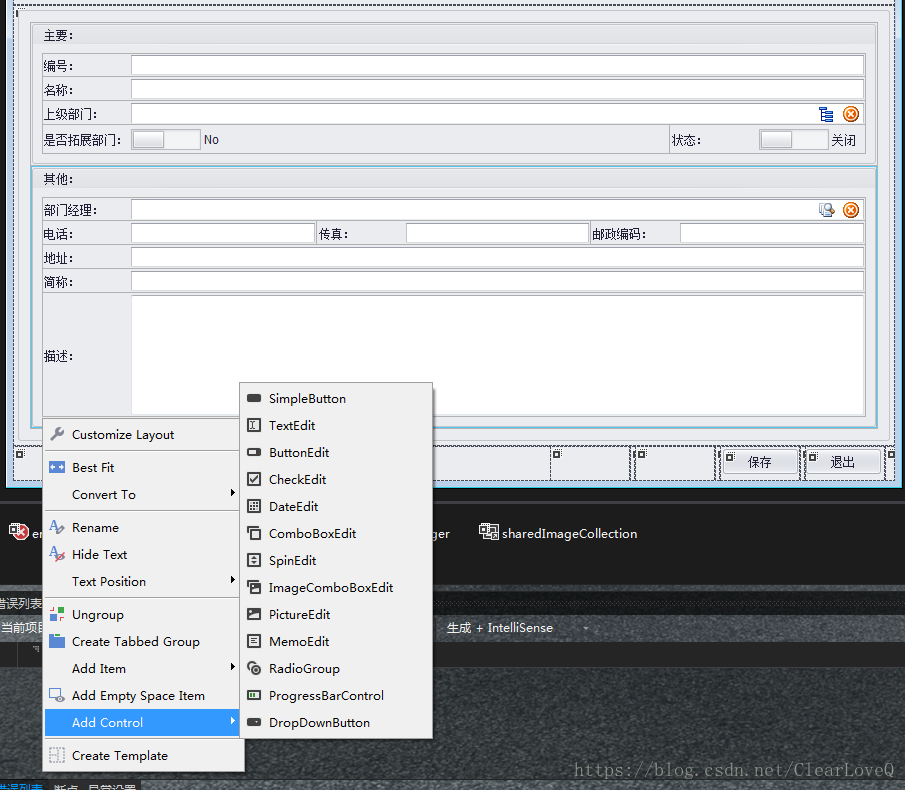
右键点击group控件选择Add Control可以添加相应的控件;
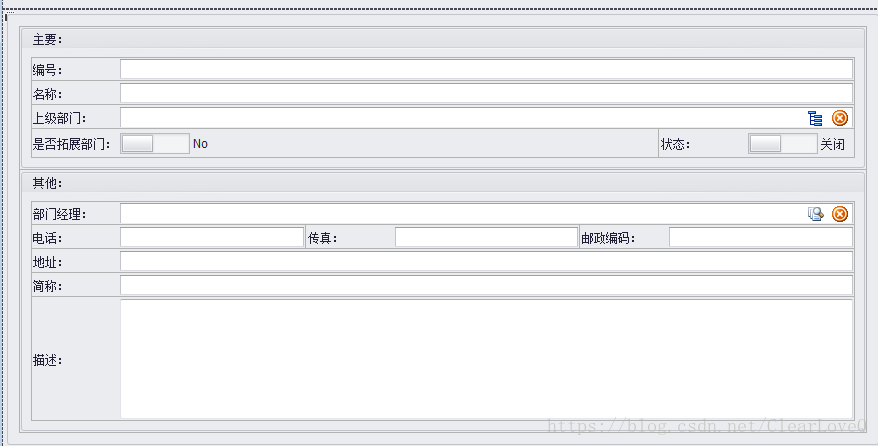
像这样:
删除LayoutControl,因为一般我们通常将Dock设置为了Fill,所以很难通过鼠标选择到LayoutControl,通过点击属性栏,我们可以选择当前窗体上的所有控件。
在LayoutControl中添加控件的方式二:
特殊的如空白填充Empty Space Item、Label等特殊的,可以在LayoutControl里右键——》Customize Layout,如下图,将需要控件拉入即可。
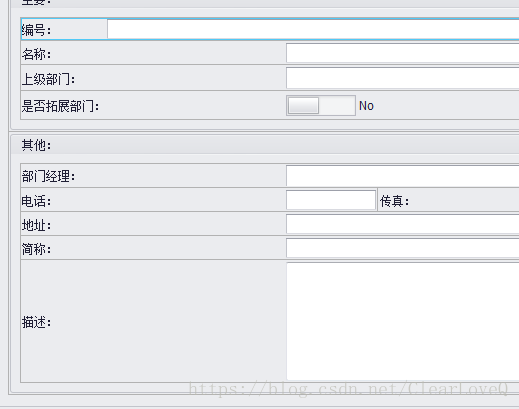
layoutControlItem中的一个比较恶心的情况就是,下面这张图所显示的:
文字和包含控件之间的距离很恶心,
解决办法是:
layoutControlItem中有一个TextAlignMode属性,设置为CustomSize,然后设置TextSize的大小就可以了!!!
出处:https://blog.csdn.net/ClearLoveQ/article/details/80990329
===================================================================
首先需求是通过LayoutControl控件设计下图所示的窗体:

从该界面的设计过程
1.向窗体中添加LayoutControl控件
在将该控件拖入窗体后,最好立即设置该控件的尺寸和位置。拖入后,在如下图所示的情况下,开始修改尺寸和位置(在这里设置的是填充整个窗体)

2.向LayoutControl中添加控件
(1)添加DateEdit控件名为dateEdit1,拖入后下图所示,控件默认填充整个DateEdit,而且在界面中或者dateEdit1的属性中是无法直接修改大小的。


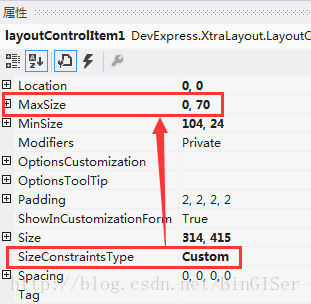
然后在属性窗口中修改layoutControlItem1的属性:①将SizeConstraintsType设置为Custom;②设置MaxSize和MinSize(MaxSize的Height属性来设置控件的高度,Width属性设置控件的宽)这两个属性的宽和高,自己试下就知道效果了,如下图所示。



出处:https://www.cnblogs.com/herojy886/p/8295960.html
==========================================================
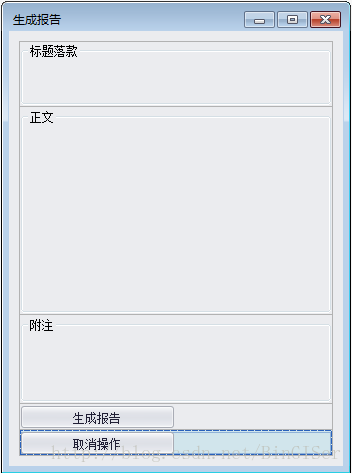
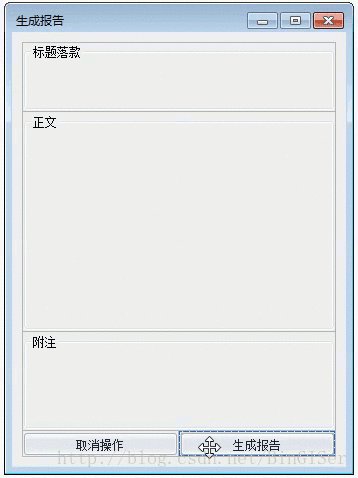
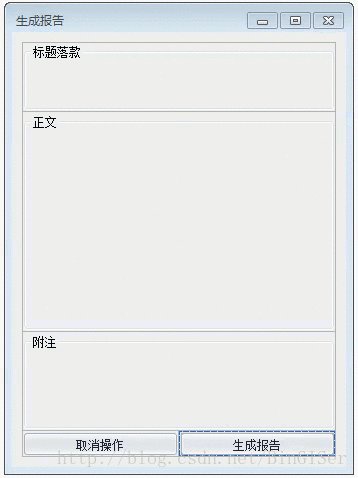
设置 LayoutControl中的控件居中:
比如下面的界面,我已经自定义查询按钮的大小(设置方式可参考前面),然后让按钮居中,点击按钮所在的行的空白处,在属性面板中找到ControlAlignment 属性,设置为:MiddleCenter

如果是Label控件,则AppearanceItemCaption -> TextOptions -> Halignment设置成Center
再给个参考链接:
https://blog.csdn.net/spw55381155/article/details/83339078
https://documentation.devexpress.com/WindowsForms/DevExpress.XtraLayout.LayoutControlGroup.members
Devexpress之LayoutControl的使用及其控件布局设计的更多相关文章
- qt ui界面控件布局设计
1.布局控件简介: 水平布局,里面的控件将水平展示,布局器里面的控件大小若没有固定,其大小将随着布局的大小而自动拉伸.可以通过设置其左(layoutLeftMargin).上(layoutTopMar ...
- DevExpress WinForms使用教程:图表控件 - 内置深入查询
[DevExpress WinForms v18.2下载] 在最新发布的DevExpress WinForms v18.2中,DevExpress WinForms和ASP.NET图表控件引入嵌套系列 ...
- CSharpGL(26)在opengl中实现控件布局/渲染文字
CSharpGL(26)在opengl中实现控件布局/渲染文字 效果图 如图所示,可以将文字.坐标轴固定在窗口的一角. 下载 CSharpGL已在GitHub开源,欢迎对OpenGL有兴趣的同学加入( ...
- 用户控件的设计要点 System.Windows.Forms.UserControl
用户控件的设计要点 最近的项目中有一个瀑布图(彩图)的功能,就是把空间和时间上的点量值以图的形式呈现出来,如下图: X坐标为空间,水平方向的一个像素代表一个空间单位(例如50米) Y坐标为时间,垂直方 ...
- React-Native 之控件布局
Nodejs 一度将前端JS 推到了服务器端,而15年FB的React-Native RN再一次将JS 推到了移动端的开发浪潮中.RN的优势这里不再重复,它是我们这些习惯了服务端.web端开发,而又不 ...
- 运用 BoxLayout 进行 Swing 控件布局
摘自http://www.cnblogs.com/fnlingnzb-learner/p/6008572.html 运用 BoxLayout 进行 Swing 控件布局 对于初学 Java Swing ...
- 学习笔记<4>初步控件布局
一.控件布局基本概念 指控制控件在Activity当中的位置.大小.颜色以及其他控件样式属性 二.控件布局两种方法 1.使用布局文件完成控件布局(eclipse可视化拖拽控件实现) 2.在JAVA代码 ...
- 利用wtl的CDialogResize自动调整atl ActiveX控件布局
前言 利用atl 开发activex控件时,如果使用atl复合控件时,acitvex控件上的界面元素不会自动改变大小,如果自己在OnSize中处理每个子控件的布局是一件非常麻烦的事,我们可以借助wtl ...
- QT学习记录之控件布局
作者:朱金灿 来源:http://blog.csdn.net/clever101 想到控件布局就会想到Windows编程中要实现对话框上的控件的合理布局是一件多么艰难的事情.对此QT提出了一个很方便的 ...
随机推荐
- mongoDB-Cannot change the size of a document in a capped collection:
简单记录一下: 造成该问题的原因是集合被设置成了 固定集合 .固定集合的数据不能被修改.只能查找-删除-再插入
- Selenium常用API详解介绍
转至元数据结尾 由 黄从建创建, 最后修改于一月 21, 2019 转至元数据起始 一.selenium元素定位 1.selenium定位方法 2.定位方法的用法 二.控制浏览器操作 1.控制 ...
- 【原创项目】GC Server 更新
GC Server 是自己2年前开坑的一个项目,主要是为coder提供方便,内含轻便编译器(不含代码编辑器,就是你把.c/.cpp代码文件放到指定目录下然后打开程序编译),还有各种各样的有助于提升智力 ...
- Fescar: Fast & Easy Commit And Rollback
Fescar is an easy-to-use, high-performance, java based, open source distributed transaction solution ...
- Python 守护线程
import time from threading import Thread from multiprocessing import Process #守护进程:主进程代码执行运行结束,守护进程随 ...
- mysql 唯一索引与null.md
mysql 的唯一索引要求所有参与的列都不能够为 null 值,如果唯一索引中的任何一个元素含有 null 值,则唯一约束将不起作用. 示例代码 create table tb ( a int, b ...
- SQL性能优化十条经验,后台程序员都需要掌握
1.查询的模糊匹配 尽量避免在一个复杂查询里面使用 LIKE '%parm1%'—— 红色标识位置的百分号会导致相关列的索引无法使用,最好不要用. 解决办法: 其实只需要对该脚本略做改进,查询速度便会 ...
- AndroidStudio3.0 修改项目包名
进入 Androidmanifest.xml,找到 package 名称,选中需要修改的部分. 如原包名为com.demo.musicplayer,如果改为com.musicplayer.那么选中当前 ...
- Linux下的tar压缩解压缩命令详解(转)
tar -c: 建立压缩档案-x:解压-t:查看内容-r:向压缩归档文件末尾追加文件-u:更新原压缩包中的文件 这五个是独立的命令,压缩解压都要用到其中一个,可以和别的命令连用但只能用其中一个.下面的 ...
- Python3.7和数据库MySQL交互(二)SQLyog安装教程
首先安装MySQL数据库,初学者建议选择图形化客户端. Toad for MySQL.MySQL-Front.Navicat for MySQL.SQLyog. 官方下载链接: Toad for My ...