Bootstrap Multiselect插件使用步骤以及常见参数配置介绍
Multiselect是基于jQuery插件的,它可以以下拉列表的形式为用户提供选择内容,能进行单选或者多选。它应用的主要步骤如下:
一,引入需要的相关js和css文件
既然是Bootstrap插件,又是基于jQuery的,很明显主要就导入这两个类型的文件
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"/>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootstrap-multiselect.js"></script>
<link rel="stylesheet" href="css/bootstrap-multiselect.css" type="text/css"/>
二,创建一个下拉列表
创建的下拉列表格式如下:
<select id="test" multiple="multiple">
<option value="1">Cheese</option>
<option value="2">Tomatoes</option>
<option value="3">Mozzarella</option>
<option value="4">Mushrooms</option>
<option value="5">Pepperoni</option>
<option value="6">Onions</option>
</select>
三,应用这个插件
<script type="text/javascript">
$(document).ready(function() {
$('#test').multiselect();
});
</script>
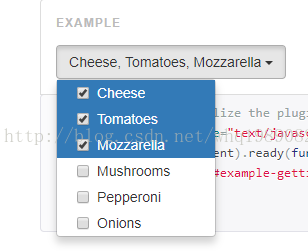
得到的结果如下图所示:
这样就可以进行选择了。当然如果去掉属性multiple="multiple",那么 就变成了一个单选的下拉列表
<script type="text/javascript">
$('#example-single').multiselect();
</script>
<!-- Note the missing multiple attribute! -->
<select id="example-single">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
<option value="6">Option 6</option>
</select>
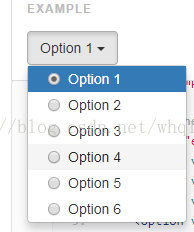
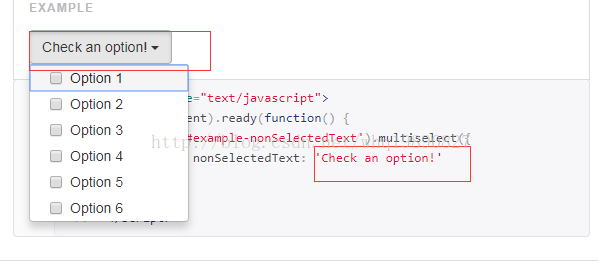
得到的效果如下:
以上这些是最基本的情况。如果想要深入的知道该如何应用,那么我们就需要知道它的一些相应的参数配置。
四,参数配置说明
1 multiple
当有这个属性的时候,下拉列表可以进行多选,反之,则只能进行单选
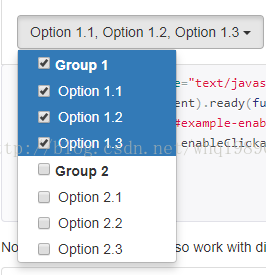
2 enableClickableOptGroups
当配置这个属性后,则可以进行分类别或者说分组
只需要配置如下:
<script type="text/javascript">
$(document).ready(function() {
$('#example-enableClickableOptGroups').multiselect({
enableClickableOptGroups: true
});
});
</script>
注:example-enableClickableOptGroups表示的是,这个select的id。后面的亦然。
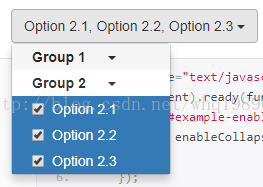
3 enableCollapsibleOptGroups
设置这个属性后,下拉列表就可以进行折叠使用。
需要配置为:
<script type="text/javascript">
$(document).ready(function() {
$('#example-enableClickableOptGroups').multiselect({
enableCollapsibleOptGroups: true
});
});
</script>
4 maxHeight 设置最大高度
这个的话,用来设置下拉列表的最大高度,当超过这个最大高度的话,那么就会出现滚动条
5 nonSelectedText 设置选择下拉列表的提示语
当下拉列表没有进行选择的时候,可以使用该属性来设置提示语。
例如上图中,设置提示语为Check an option!
6 numberDisplayed 设置输入框中展示下拉列表中的内容个数
在这个插件里面,默认展示的个数是3
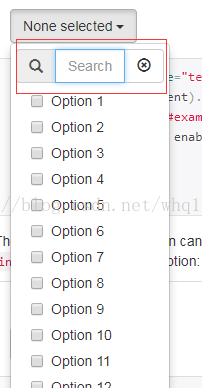
7 enableFiltering 在下拉列表上设置一个搜索框
当设置enableFiltering 为true时,下拉列表会出现一个搜索输入框,能进行内容的搜索
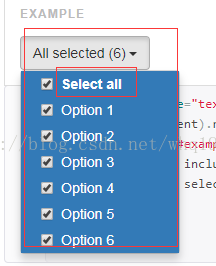
8 includeSelectAllOption 设置全选
9 selectAllName 设置全选名 默认为select-all
8和9一般是联合起来使用,使用效果如下所示:
Bootstrap Multiselect插件使用步骤以及常见参数配置介绍的更多相关文章
- Redis入门很简单之三【常见参数配置】
Redis入门很简单之三[常见参数配置] 博客分类: NoSQL/Redis/MongoDB redisnosql缓存中间件memcached Redis的一下常见设置都是通过对redis.conf ...
- java架构之路-(JVM优化与原理)JVM之G1回收器和常见参数配置
过去的几天里,我把JVM内部的垃圾回收算法和垃圾回收器.还剩下最后一个G1回收器没有说,我们今天数一下G1回收器和常见的参数配置. G1回收器 G1 (Garbage-First)是一款面向服务器的垃 ...
- qt configure参数配置介绍
======================================全文是按照./configure -help来翻译的==================================== ...
- GCC 常见参数配置
博客转载自:https://www.cnblogs.com/zhangsir6/articles/2956798.html 简介gcc and g++现在是gnu中最主要和最流行的c & c+ ...
- JVM 常见参数配置
-XX:+PrintGC 每次触发GC的时候打印相关日志 -XX:+PrintGCDetails 每次触发GC的时候更详细的相关日志 -XX:+UseSerialGC 串行回收 -Xms 堆初始值( ...
- JVM系列(1)- JVM常见参数及堆内存分配
常见参数配置 基于JDK1.6 -XX:+PrintGC 每次触发GC的时候打印相关日志 -XX:+UseSerialGC 串行回收模式 -XX:+PrintGCDetails 打印更详细的GC日志 ...
- JVM性能优化--JVM参数配置,使用JMeter简单测试配合说明参数调优
一.JVM参数配置 1.常见参数配置 -XX:+PrintGC 每次触发GC的时候打印相关日志 -XX:+UseSerialGC 串行回收 -XX:+PrintGCDetails 更详细的GC日志 - ...
- JVM参数配置及内存调优
一.JVM常见参数配置 堆内存相关参数 参数名称 含义 默认值 -Xms 初始堆大小 物理内存的1/64(<1GB) 默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40% ...
- bootstrap风格的multiselect插件——类似邮箱收件人样式
在开发颗粒云邮箱的过程中,遇到了一个前端的问题,就是邮箱收件人的那个multiselect的input输入框.不仅能够多选,还要能够支持ajax搜索,把联系人搜索出来.就是类似下面的这个东西: 网上找 ...
随机推荐
- java中子类继承父类程序执行顺序问题
Java中,new一个类的对象,类里面的静态代码块.非静态代码.无参构造方法.有参构造方法.类的一般方法等部分,它们的执行顺序相对来说比较简单,用程序也很容易验证.比如新建一个测试父类. public ...
- laravel的消息队列剖析
laravel的消息队列剖析 这篇来自于看到朋友转的58沈剑的一篇文章:1分钟实现"延迟消息"功能 在实际工作中也不止遇见过一次这个问题,我在想着以前是怎么处理的呢?我记得当初在上 ...
- WebSocket(4)---实现定时推送比特币交易信息
实现定时推送比特币交易信息 实现功能:跟虚拟币交易所一样,时时更新当前比特币的价格,最高价,最低价,买一价等等...... 提示:(1)本篇博客是在上一遍基础上搭建,上一篇博客地址:[WebSocke ...
- iterm2 快捷键(转载)
Mac 下 iterm2 的快捷键,转自:https://github.com/sumiaowen/iterm2-shortcuts iterm2-shortcuts(iterm 2 快捷键) 标签 ...
- Chapter 5 Blood Type——9
He grimaced. 他扮了一个鬼脸. "Or better," I continued, the pent-up annoyance flowing freely now, ...
- List-ArrayList集合基础增强底层源码分析
List集合基础增强底层源码分析 作者:Stanley 罗昊 [转载请注明出处和署名,谢谢!] 集合分为三个系列,分别为:List.set.map List系列 特点:元素有序可重复 有序指的是元素的 ...
- java集合框架容器 java框架层级 继承图结构 集合框架的抽象类 集合框架主要实现类
本文关键词: java集合框架 框架设计理念 容器 继承层级结构 继承图 集合框架中的抽象类 主要的实现类 实现类特性 集合框架分类 集合框架并发包 并发实现类 什么是容器? 由一个或多个确 ...
- 权限管理系统之LayUI实现页面增删改查和弹出层交互
由于对LayUI框架不太熟悉,昨天抽空看了下LayUI的文档,今天在网上找了使用LayUI进行增删改查相关内容,自己照葫芦画了个瓢,画瓢部分不是很难,主要是下午遇到了一个弹出层的问题耗时比较久. 同一 ...
- 练习使用 __attribute__ 属性(仿照内核)
上一篇文章分析了内核中各种 initcall 的调用过程,在这个基础上大概掌握了内核中使用的这种方法,于是参考内核及网友的文章自己动手写了下,记录在这个随笔中. 源代码如下: #include < ...
- [Redis] redis的设计与实现-对象系统
1.redis并没有直接使用前面的数据结构实现键值对数据库,而是基于数据结构创建了一个对象系统,字符串对象/列表对象/哈希对象/集合对象/有序集合对象都用到了至少一种前面的数据结构2.针对不同的使用场 ...