你可能不知道的css-doodle
好久没写文章了,下笔突然陌生了许多。
第一个原因是刚找到一份前端的工作,业务上都需要尽快的了解,第二个原因就是懒还有拖延的习惯,一旦今天没有写文章,就由可能找个理由托到下一周,进而到了下一周又有千万条理由拖到下下一周,所以解决的办法就是当成任务来做,让自律成为一种习惯,做起事来就不会有太大的抱怨。
行动起来,以后每周至少出一篇文章,输出倒逼输入,这也是更好学习的一种方式。
今天的主角是css-doodle,不知道有多少人知道的,反正我是第一次看到这个东西。
起因很简单,大家都知道现在建立自己个人博客一个很方便免费的途径就是使用Github Page来搭建自己的个人博客,但是配置博客的过程却让人特别烦恼,需要根据一个json文件配置博客的标题头像分类等等,然后每个主题也需要配置各种属性,而且在网上找到的教程里面每个人都是根据自己的喜好编写的一套配置,基本上不存在通用性。
于是我在想,有没有一种图形化的工具来进行这些配置呢?
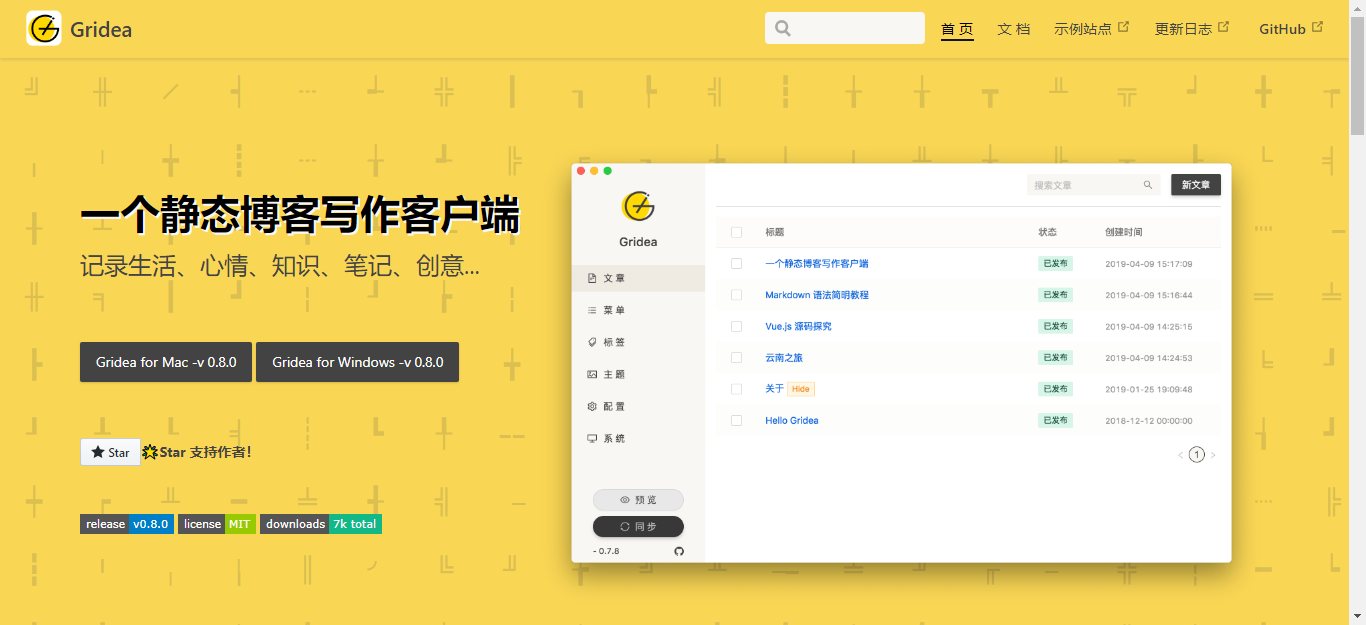
还真让我找到了,这个工具就是 gridea ,官方网站是 https://gridea.dev/

这个客户端可以很方便的帮我们配置一些必要的网站配置,比如头像目录分类等等,而图形化的方式让我们专注于写作而不是网站的一些配置,个人觉得非常方便,有兴趣的可以试试。
但是今天的主角不是她(虽然很优秀),而是她后面的背景图片,我当时不知道为什么觉得背景很好看,就想把她扣下来,作为前端都知道,点击鼠标右键,如果插入的是img标签的话,可以直接保存图片,如果没有的话,那可能是插入的背景图片,可以右键打开检查,找到当前的元素对应的样式,如果是插入的背景图,在背景图的链接上右键在新标签页打开,然后右键保存图片即可。
然而,当我检查元素的时候,发现并没有我想要的背景图,咦,那这到底是啥东东呢?
于是我发现了这个css-doodle元素,把这个标签删除后,果然背景就没了。

果然是这个东西在捣鬼。
于是就有了本文,我们来稍微看看这是个什么东东。

官方介绍是:A web component for drawing patterns with CSS. 一个绘制css图案的组件。
先来看看怎么使用:
首先使用script引入这个库文件:
<script src="https://cdnjs.cloudflare.com/ajax/libs/css-doodle/0.6.1/css-doodle.min.js"></script>
// or
<script src="https://unpkg.com/css-doodle@0.6.1/css-doodle.min.js"></script>
然后定义一个<css-doodle></css-doodle>标签,用于容纳所绘制的图案。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<css-doodle></css-doodle>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/css-doodle/0.6.1/css-doodle.min.js"></script>
</html>
容器有了,之后就是最重要的绘制图案了。
我们先找一个简单的示例分析,然后做一个自己的图案出来。
<css-doodle>
:doodle {
@grid: 5;
@size: 30vmax;
grid-gap: 1px;
background: #f5f5f5;
}
background-color: hsla(@r(0,360), 70%, 70%, @r(.1,1));
transform: scale(@rand(.2, 1));
</css-doodle>
然后我们可以得到下面的图案:

结合官网分析代码:
:doodle {
@grid: 5;
@size: 30vmax;
grid-gap: 1px;
background: #f5f5f5;
}
:doodle: 表示的是css-doodle元素
@grid: 图案行列均为5,即为5x5的图案
@size: 每一个图案的大小。vmax表示相对于视口的宽度或高度中较大的那个。例如如果当前视口宽度500px,高度200px,那么以视口宽度为参考,于是1vmin=5px。
grid-gap: 每个图案的间隔为1px
background-color: hsla(@r(0,360), 70%, 70%, @r(.1,1));
@r: 即@rand的缩写,用法@rand(start,end),表示从start到end的随机值。
于是我们就可以得到上面的图案。
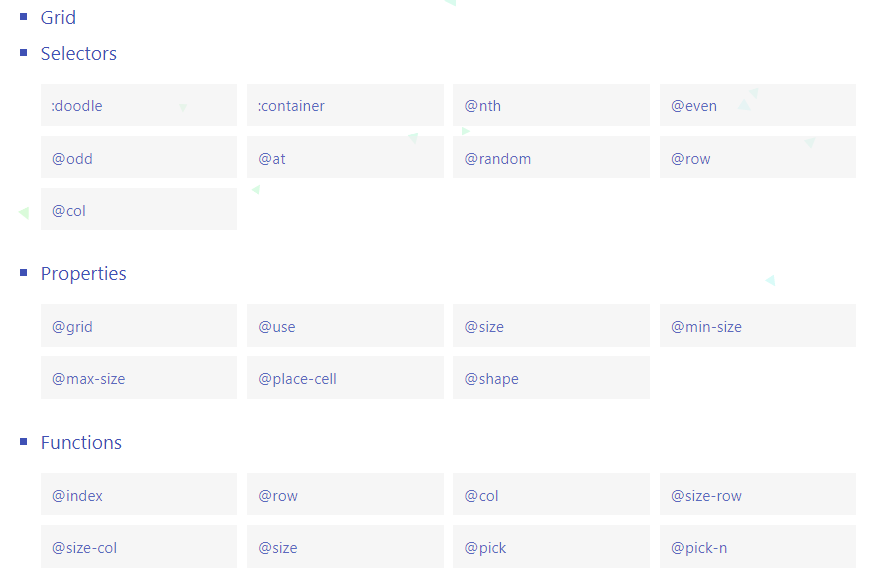
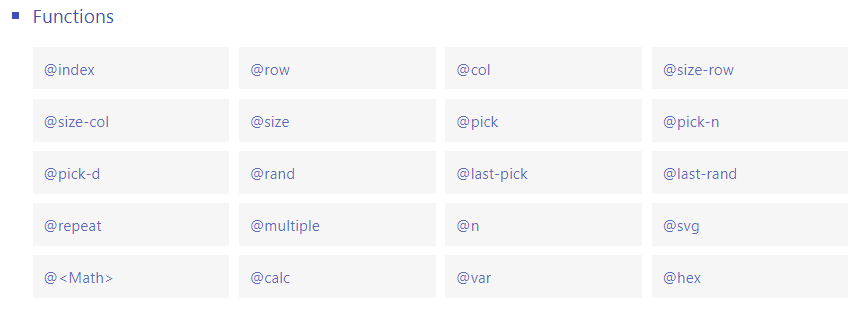
除了上面一些简单的属性之外,css-doodle官网还介绍了很多属性:

下面说几个常用到的:
@nth,@even,@odd,@at
@nth@even@odd@at都是对整个坐标下的图案进行选择的。例如:
/*对第五个图案进行选择*/
@nth(5) {
background: #60569e;
} /*选择第四行,第二列的图案*/
@at(4, 2) {
background: #60569e;
}
@grid
设置行列个数
比如:
:doodle {
@grid: 3x3; /*三行三列*/
@size: 8em;
}
如果行列相同,可以省略一列,而且还可以和每一个图案的大小写在一起:
:doodle {
@grid: 8 / 8vmax; /*8行8列,每个图案大小为8vmax*/
}
@use
除了把样式写在css-doodle标签内之外,还可以将样式提出像style的方式书写,如上面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
:root {
--rule-a: (
:doodle {
@grid: 5;
@size: 30vmax;
grid-gap: 1px;
background: #f5f5f5;
}
background-color: hsla(@r(0,360), 70%, 70%, @r(.1,1));
transform: scale(@rand(.2, 1));
)
}
</style>
</head>
<body>
<css-doodle>
@use: var(--rule-a);
</css-doodle>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/css-doodle/0.6.1/css-doodle.min.js"></script>
</html>
@size,@min-size,@max-size
设置一个图案的大小,最小值和最大值。
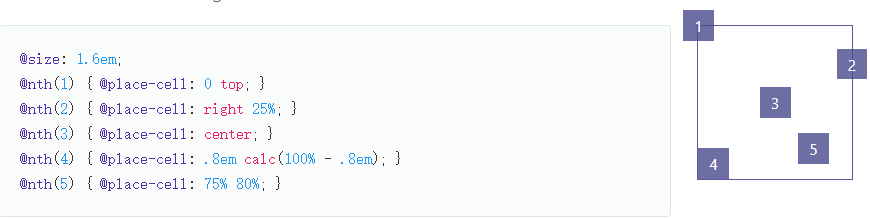
@place-cell
设置当前图案相对于当前单元格的相对位置:

Function的属性就很多了,具体可以到官网查看,有很详细的使用说明。

怎么让图案动起来?
css-doodle还提供了JS API,使用js来控制图案的显示。
const doodle = document.querySelector('css-doodle'); // 选择当前的css-doodle元素
doodle.grid = "5"; // 设置行列个数
console.log(doodle.grid); // 在控制台打印当前的行列个数
doodle.use = 'var(--my-rule)'; // 指定当前css-doodle要显示的图案css
doodle.update( // 更新样式
`
:doodle { @grid: 6 / 8em }
background: rebeccapurple;
margin: .5px;
`);
doodle.update(); // 刷新样式
有了这个知识,我们模仿 Gridea 主页做一个背景图,下面是我用emoji表情做的背景图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
:root {
--rule-emoji :(
:doodle {
@grid: 20 / 100vmax;
grid-gap: 1px;
background: #f9d654;
overflow: hidden;
}
transition: @r(1s) ease;
transform: scale(@rand(.1, 1)) rotate(@rand(0, 360)deg);
:after {
content: \@hex(@rand(0x1F600, 0x1F636)); /*将十六进制转换成unicode编码*/
opacity: @r(.1,1);
font-size: 3vmax;
}
)
}
</style>
</head>
<body>
<css-doodle>
@use: var(--rule-emoji);
</css-doodle>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/css-doodle/0.6.1/css-doodle.min.js"></script>
<script>
const doodle = document.querySelector('css-doodle');
// 每次点击刷新css-doodle
doodle.onclick = function () {
doodle.update();
};
</script>
</html>

你可能不知道的css-doodle的更多相关文章
- 你所不知道的 CSS 滤镜技巧与细节
承接上一篇你所不知道的 CSS 动画技巧与细节,本文主要介绍 CSS 滤镜的不常用用法,希望能给读者带来一些干货! OK,下面直接进入正文.本文所描述的滤镜,指的是 CSS3 出来后的滤镜,不是 IE ...
- 你所不知道的 CSS 阴影技巧与细节
关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow 的用法. 最近一个新的项目,CSS-Ins ...
- 您可能不知道的CSS元素隐藏“失效”以其妙用
您可能不知道的CSS元素隐藏“失效”以其妙用 by zhangxinxu from http://www.zhangxinxu.com地址:http://www.zhangxinxu.com/word ...
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- 【CSS】346- 你所不知道的 CSS 阴影技巧与细节
偷懒了1个多礼拜,在工作饱和的情况下,怎么坚持学习?今天的分享来自@Coco国服第一切图仔,我们聊聊CSS属性box-shadow- 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 ...
- 您可能不知道的CSS元素隐藏“失效”以其妙用——张鑫旭
一.CSS元素隐藏 在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击.后宫选秀——一个一个看. { display: non ...
- 你所不知道的 CSS 动画技巧与细节
怕标题起的有点大,下述技巧如果你已经掌握了看看就好,欢迎斧正,本文希望通过介绍一些 CSS 不太常用的技巧,辅以一些实践,让读者可以更加深入的理解掌握 CSS 动画. 废话少说,直接进入正题,本文提到 ...
- 你有可能不知道的css浮动问题
最近在开发过程中,有的时候会经常遇见明明知道需要这样做,但是为什么要这样做的原因我们却总是不明所以然. 先来解释下什么叫做清除浮动吧: 在非IE浏览器(如Firefox)下,当容器的高度为auto,且 ...
- 你所不知道的CSS
1.用FONT-SIZE:0来清除间距 inline-block的元素之间会受空白区域的影响,也就是元素之间差不多会有一个字符的间隙.如果在同一行内有4个25%相同宽度的元素,会导致最后一个元素掉下来 ...
- 你所不知道的 CSS 负值技巧与细节
写本文的起因是,一天在群里有同学说误打误撞下,使用负的 outline-offset 实现了加号.嗯?好奇的我马上也动手尝试了下,到底是如何使用负的 outline-offset 实现加号呢? 使用负 ...
随机推荐
- Nvidia的CUDA库现在恢复使用了
Nvidia的CUDA库现在恢复使用了 由于早期版本存在兼容问题,从去年8月nvidia-cuda-toolkit包被移除了.现在该软件包更新后,又重新可以用,被重新添加到Kali Linux软件 ...
- UI分层中使用PageFactory
基于原PO设计模式,需要改变原有的从文件中读取文件,更改为PageFactory模式.做出如下改动: 1 2 public MsysPage(DriverBase driver) { super(dr ...
- kaggle之泰坦尼克号乘客死亡预测
目录 前言 相关性分析 数据 数据特点 相关性分析 数据预处理 预测模型 Logistic回归训练模型 模型优化 前言 一般接触kaggle的入门题,已知部分乘客的年龄性别船舱等信息,预测其存活情况, ...
- idhttp提交post带参数并带上cookie
有这么一个提交连接 http://www.XXXXXX.com/test.php?p1=411328&p2=1&d1=HeroSkinList 一共有三个参数[p1] [p2] [ ...
- 洛谷p3799:妖梦切木棒
题意:任选四段木板拼正三角形 因为是正三角形 所以我们可以想到至少是两个相同的,剩下两个拼成最后一条边 我们只需要枚举边长即可 那么我们对每次读入的x,使他的cnt++ 考虑用一个二重循环 外层枚举边 ...
- php基础-mysqli
基本八个步骤 //连接数据库 $link = mysqli_connect('localhost', 'root', ''); //判断是否连接成功 if (!$link) { exit('数据库连接 ...
- flume安装
1.flume安装 将压缩包减压到当前目录 tar -zxf apache-flume-1.8.0-bin.tar.gz 配置环境变量 编辑当前目录中的 .bashrc 文件(这影响当前用户的环 ...
- 神经网络_线性神经网络 2 (Nerual Network_Linear Nerual Network 2)
1 LMS 学习规则 1.1 LMS学习规则定义 MSE=(1/Q)*Σe2k=(1/Q)*Σ(tk-ak)2,k=1,2,...,Q 式中:Q是训练样本:t(k)是神经元的期望输出:a(k)是神经元 ...
- 认识scrapy
1.写一个爬虫,需要做很多事情.比如:发送网络请求,数据解析,数据存储,反扒虫虫机制(更换IP代理,设置请求头等),异步请求等.这些工作如果每次都要从零开始写的话,比较浪费时间.因此scrapy吧一些 ...
- java + maven 实现发送短信验证码功能
如何使用java + maven的项目环境发送短信验证码,本文使用的是榛子云短信 的接口. 1. 安装sdk 下载地址: http://smsow.zhenzikj.com/doc/sdk.html ...
