MVC实现多级联动
前言
多级联动(省级联动)的效果,网上现成的都有很多,各种JS实现,Jquery实现等等,今天我们要讲的是在MVC里面,如何更方便、更轻量的实现省级联动呢?
实现效果如下:

具体实现
如图所示,在HTML页非常简单,放几个下拉框即可,可参考如下代码:
<div style="margin: 50px 0">
<span>城市:</span>
<select id="Province">
<option>请选择</option>
</select> <span>项目:</span>
<select id="City_Project">
<option>请选择</option>
</select> <span>设备房:</span>
<select id="Equipment_room">
<option>请选择</option>
</select>
</div>
有了HMTL下拉框之后呢,第一步要做的就是加载页面的时候将城市这个下拉框进行填充赋值
因为是异步加载,所以我们采用使用 AJAX 请求来获得 JSON 数据来实现加载城市
function GetProvince() {
$.getJSON(
"/ShowTree/GetProvincelist",//请求地址
function (data) {
$.each(data, function (i, item) {//遍历输出每个元素
$("<option></option>").val(item["MenuID"]).text(item["MenuName"]).appendTo($("#Province"));
})
});
}
在后台 GetProvincelist 方法中,可以这么写
/// <summary>
/// 获取省份城市
/// </summary>
public JsonResult GetProvincelist()
{
var list = Pro_City();
return Json(list, JsonRequestBehavior.AllowGet);
}
这里也贴下 Pro_City 方法
/// <summary>
/// 省份城市数据
/// </summary>
/// <returns></returns>
public IList<MenuInfo> Pro_City()
{
#region 查询全部城市
var menu_list = menu.Menu();//后台查询城市数据方法
DataTable _menu_show = menu_list.Tables[];
IList<MenuInfo> li2 = new List<MenuInfo>();
//将查询出来的DataTable映射到集合中(需要查询的列名和实体一致),通过SerializeObject序列化对象集合,
//然后通过DeserializeObject 反序列化
li2 = JsonConvert.DeserializeObject<IList<MenuInfo>>(JsonConvert.SerializeObject(_menu_show));
return li2;
#endregion
}
注:序列化和反序列化在命名空间:using Newtonsoft.Json 下
这样,我们就可以得到城市数据,我们先来看看城市数据的前台和后台是怎样的?
后台查出List集合如下

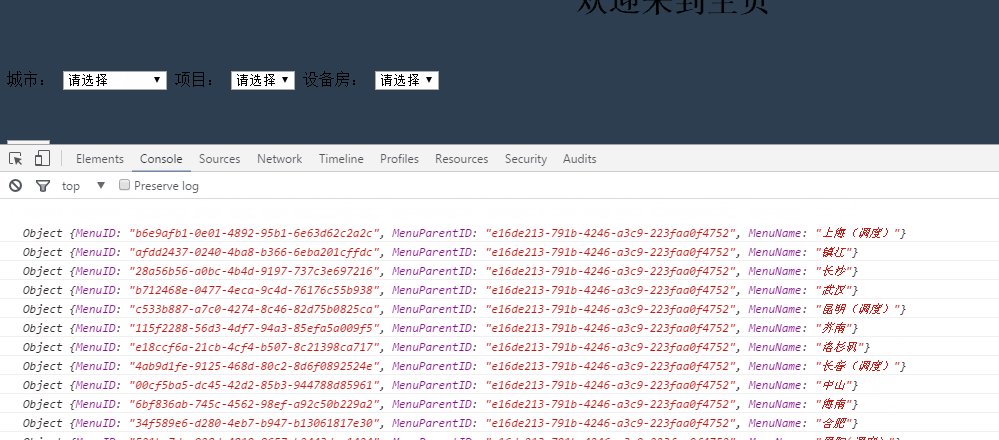
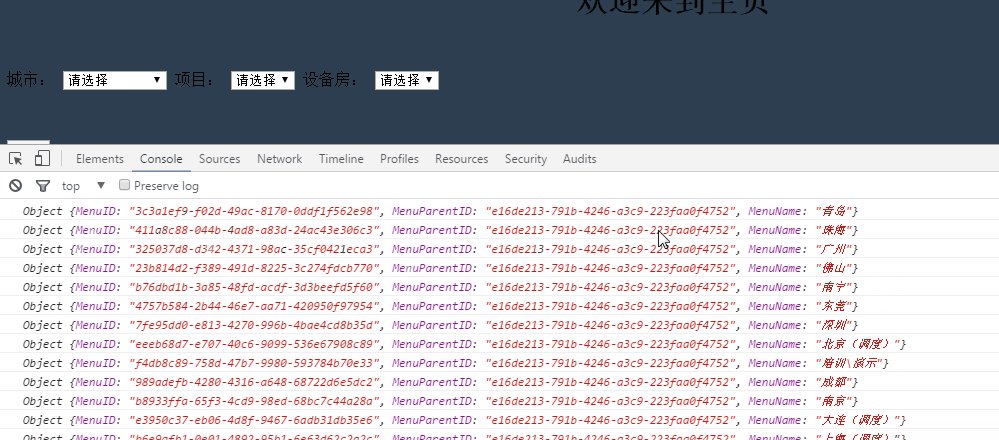
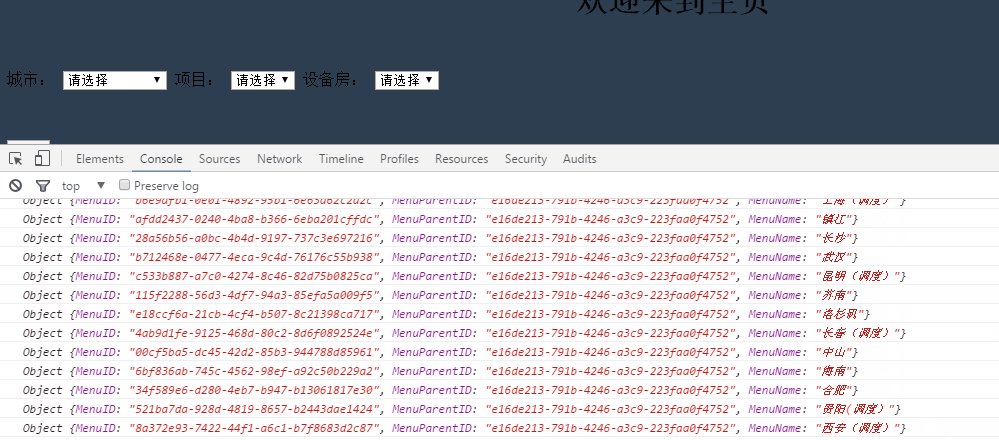
在控制台中,我们输出返回的这些集合对象,刷新下界面可以看到返回数据如下:

到这里,我们只是在页面加载的时候绑定了城市,那么像开篇演示的那样,如何选中一个城市,能加载出该城市下面的所有项目呢?
change事件
首先change事件是什么?
当元素的值发生改变时,会发生 change 事件。
该事件仅适用于文本域(text field),以及 textarea 和 select 元素。
change() 函数触发 change 事件,或规定当发生 change 事件时运行的函数。
注释:当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,该事件会在元素失去焦点时发生。
知道以上知识之后,我们可以开始着手写这个事件方法,js如下:
//获取城市的 select ID添加change事件
$("#Province").change(function () {
GetCityProject();
});
function GetCityProject() {
$("#City_Project").empty();//清空项目
$("#Equipment_room").empty();//清空设备房
$.getJSON(
"/ShowTree/GetCitylist",//请求地址
{ pid: $("#Province").val() },//参数
function (data) {
$.each(data, function (i, item) {//遍历输出每个元素
$("<option></option>").val(item["Value"]).text(item["Text"]).appendTo($("#City_Project"));//在此ID中追加元素
})
});
}
同样的,也是采用使用 AJAX 请求来获得 JSON 数据来实现加载城市下所有项目
后台 GetCitylist 方法可以这么写,其中pid是传入参数也是获取到的城市ID
/// <summary>
/// 获取城市
/// </summary>
/// <param name="pid"></param>
/// <returns></returns>
public JsonResult GetCitylist(string pid)
{
//通过IList<MenuInfo> City_Project_list 获取所有数据,数据库中是根据MenuParentID来区分不同层级菜单
var citys = City_Project_list().Where(m => m.MenuParentID == pid).ToList();
List<SelectListItem> item = new List<SelectListItem>();
foreach (var City in citys)
{
//将获取的List<MenuInfo> 集合,循环绑定赋值到item中
item.Add(new SelectListItem { Text = City.MenuName, Value = City.MenuID.ToString() });
}
//最后以Json格式返回
return Json(item, JsonRequestBehavior.AllowGet);
}
注:从面上循环赋值绑定可以大家应该可以猜到,我 MenuInfo实体中有三个字段分别是:MenuID、MenuParentID 、MenuName
也将 City_Project_list 获取所有数据放置如下
/// <summary>
/// 获取所有数据
/// </summary>
/// <returns></returns>
public IList<MenuInfo> City_Project_list()
{
//查询出DataTable
var menu_list = menu.Menu_List();
DataTable _menu_show = menu_list.Tables[];
IList<MenuInfo> project_list = new List<MenuInfo>();
//将查询出来的DataTable映射到集合中(需要查询的列名和实体一致),通过SerializeObject序列化对象集合,
//然后通过DeserializeObject 反序列化
project_list = JsonConvert.DeserializeObject<IList<MenuInfo>>(JsonConvert.SerializeObject(_menu_show)); return project_list;
}
这样,我们就实现了选择不同的城市,异步查询出该城市下面的所有项目,其中主要运用了Linq的Where筛选来实现。
最后的设备房同理可以查出,和项目的是一模一样的。
Demo下载
最后附上一个Demo可供各位看官参考
MVC实现多级联动的更多相关文章
- MVC地区多级联动扩展实现(非递归形式)
MVC前台界面调用方式如下: @Html.AreaDropDownList(, string.Empty) 参数说明: 第一个参数控件的名称: 第二个参数选中的地区编码: 第三个参数地区层级: 第四个 ...
- .net MVC 下拉多级联动及编辑
多级联动实现,附源码.当前,部分代码是参与博客园其它网友. 新增,前台代码: <script src="~/Scripts/jquery-1.10.2.js">< ...
- asp.net MVC 下拉多级联动及编辑
多级联动实现,附源码.当前,部分代码是参与博客园其它网友. 新增,前台代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 2 ...
- MVC实现省级联动
前言 省级联动的效果,网上现成的都有很多,各种JS实现,Jquery实现等等,今天我们要讲的是在MVC里面,如何更方便.更轻量的实现省级联动呢? 实现效果如下: 具体实现 如图所示,在HTML页非常简 ...
- 电商门户网站商品品类多级联动SpringBoot+Thymeleaf实现
在淘宝.京东等电商网站,其门户网站都有一个商品品类的多级联动,鼠标移动,就显示,因为前端不是我做的,所以不说明前端实现,只介绍后端实现. 搭建部署SpringBoot环境 配置文件配置: 开启了对Th ...
- 微信小程序-多级联动
微信小程序中的多级联动 这里用到的案例是城市选择器 先上代码: .wxml <view class="{{boxHide}}"> <view>{{nian} ...
- PHP多级联动的学习(一)
我尝试在ThinkCMF中实现多级联动,首先我开始看了dede的联动类别管理前后台的代码以及他的数据库,经过非常多次的尝试,我渐渐有了一点想法,并给予实施. 首先写出前台的界面.如图. 然后在数据库中 ...
- vue在多级联动时,一些情况不用watch而用onchange会更好
onchange事件在内容改变且失去焦点时触发,因此在一些多级联动需要清空次级内容的时候,用onchange就非常有用了,尤其是浏览器会提前加载数据的情况下.有篇文章可以看一下,链接. PS:路漫漫其 ...
- [ PHP+jQuery ] ajax 多级联动菜单的应用:电商网站的用户地址选择功能 ( 二 ) - 仿亚马逊下拉面板
/** jQuery version: 1.8.3 Author: 小dee Date: 2014.11.8 */ 接上一篇博客. 实现带缓存的仿亚马逊下拉面板 效果图: 图1 初始 图2 点击省份 ...
随机推荐
- 背包问题——dfs
背包问题——dfs 问题描述 解决思路 采用DFS搜索 其实也是回溯法 代码实现 #include<iostream> #include<vector> using nam ...
- 20162329张旭升 2018-2019-2《网络对抗技术》第1周 Kali的安装
目录 Kali的安装 设置与主机的文件交互 Kali的安装 1.创建虚拟机 2.选择安装语言 3.设置网络 4.设置分区 5.安装完成 设置与主机的文件交互 首先在vmware workstation ...
- Android SDK提供的常用控件Widget “常用控件”“Android原生”
Android提供一个标准的视图工具箱来帮助创建简单的UI界面.通过使用这些控件(必要时,可以对这些控件进行修改). 创建一个简单的.xml文件,从预览窗口可以看到Android SDK提供的原生控件 ...
- 微信跳转,wap网页跳转微信打开指定页面
最近一朋友的客户有这么一需求,wap网页跳转微信打开指定页面,让用户去关注公众号.想这么干,通过网页跳转到微信并打开带有二维码的网页,用户长按识别二维码就可以关注了.想法很好,于是去搜索了“微信跳转, ...
- On the Optimal Approach of Survivable Virtual Network Embedding in Virtualized SDN
Introduction and related work 云数据中心对于虚拟技术是理想的创新地方. 可生存性虚拟网络映射(surviavable virtual network embedding ...
- hashlib模块,shutil,模块 ,,xml 文件解析,configparser,模块,类,什么是类
1 什么是hash hash是一种算法,该算法接受传入的内容,经过运算得到一串hash值 如果把hash算法比喻为一座工厂 那传给hash算法的内容就是原材料 生成的hash值就是生产出的产品 2.为 ...
- Go smtp发送邮件,带附件
package main import ( "net/smtp" "bytes" "time" "io/ioutil" ...
- (BUG记录)记一次与其他系统交互协作时造成的锁表问题
最近两日做公司电信某计费项目时,接收一个银行对账的任务,在完成对账后.电信和银行两方金额一致时需要进行充值.冲正操作保持金额一致.冲正服务是JAVA统一调用Tuxedo服务,这个服务已经是一个稳定可用 ...
- unittest测试套件
测试套件就是测试集,测试集是测试用例的集合. a.按用例顺序执行(addtest) 当addtest与unittest的测试规则冲突时,仍然按照ASCII码的顺序执行. import unittest ...
- python 外键用法 多对多关系 ORM操作 模板相关
一.app/models中写类(设计表结构) 1.普通类 class A(models.Model): id=modles.AutoField(primary_key=True) name=mode ...
