Angular4 投影ngContent

Angular4 投影ngContent的更多相关文章
- Angular4学习笔记(八)- ng-content
内容投影 ng-content ng-content是一个占位符,有些类似于router-outlet. 以前举の例子,父组件包含子组件都是直接指明子组件的selector,比如子组件的selecto ...
- Angular26 ng-content和ng-container、投影的使用
1 准备工作 1.1 搭建angular环境 技巧01:本博文基于angular5 1.3 创建一个angular项目 技巧01:根据业务划分模块,每个模块都设定一个主组件 技巧02:利用路由实现模块 ...
- Angular开发实践(八): 使用ng-content进行组件内容投射
在Angular中,组件属于特殊的指令,它的特殊之处在于它有自己的模板(html)和样式(css).因此使用组件可以使我们的代码具有强解耦.可复用.易扩展等特性.通常的组件定义如下: demo.com ...
- Angular组件——投影
运行时动态改变组件模版的内容.没路由那么复杂,只是一段html,没有业务逻辑. ngContent指令将父组件模版上的任意片段投影到子组件上. 一.简单例子 1.子组件中使用<ng-conten ...
- Angular4学习笔记-目录汇总
Angular4学习笔记(一)-环境搭建 Angular4学习笔记(二)-在WebStorm中启动项目 Angular4学习笔记(三)- 路由 Angular4学习笔记(四)- 依赖注入 Angula ...
- [转]【Angular4】基础(二):创建组件 Component
本文转自:https://blog.csdn.net/u013451157/article/details/79445138 版权声明:本文为博主原创文章,未经博主允许不得转载. https://bl ...
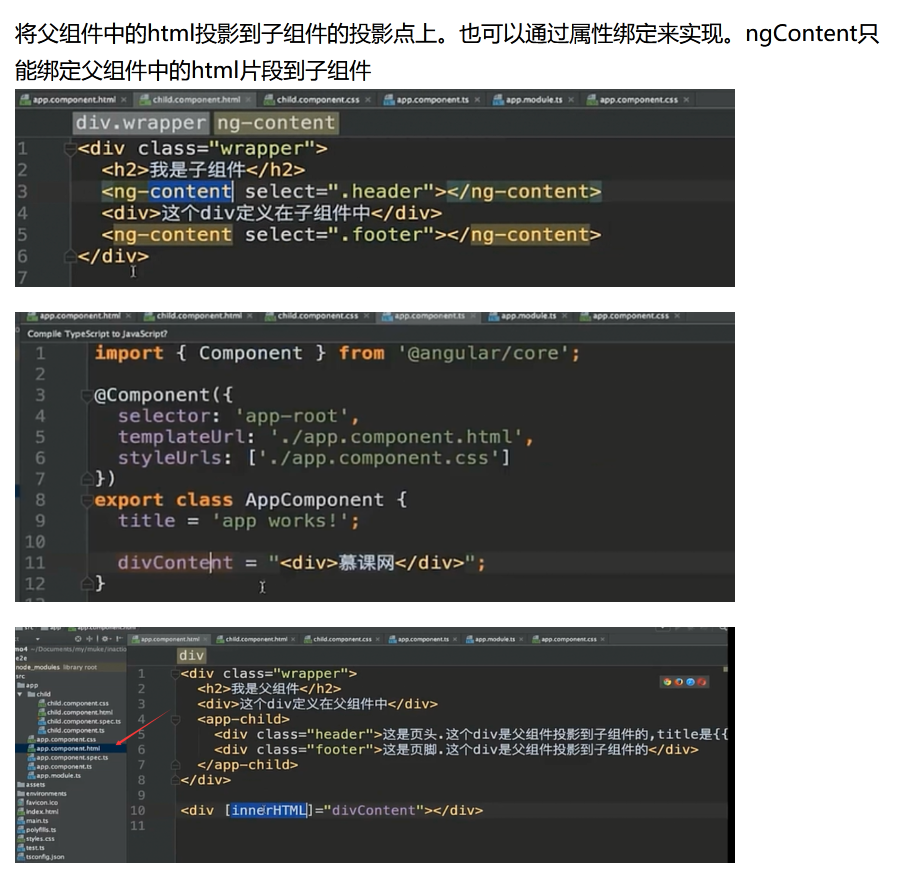
- Angular 4 投影
1.创建工程 ng new demo4 2. 创建子组件 ng g component child 3.子组件html定义 <div class="wrapper"> ...
- Angular6 学习笔记——内容投影, ViewChild和ContentChild
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址: https://www.angular.cn/guide/template-syntax http://www.ngfans.net ...
- angular ng-content
<p> child works! </p> <ng-content></ng-content> <app-child> 父组件投影 < ...
随机推荐
- 05-BootStrap
今日任务 使用JQuery发送请求局部刷新页面 使用BootStrap制作一个响应式的页面 使用BootStrap制作网站的首页 教学目标 掌握什么是响应式及响应式的原理 掌握BootStrap的栅格 ...
- 使用javascript和css模拟帧动画的几种方法浅析
我们平时在开发前端页面的时候,经常会播放一段帧序列.这段帧序列就像gif图片那样,反复循环播放.那大家可能会说,直接用gif图片就好了,干嘛还去模拟呢?那是因为要做得更加灵活,我们要做到以下几点: 1 ...
- __x__(44)0910第六天__表单
form表单: form必须属性:action,指定一个服务器地址. 若希望表单中的数据发送给服务器,必须设置name属性. 用户填写的信息,将会追加在url地址?后面,以查询字符串的形式发送给服务器 ...
- Git&Version Control
Git Git(读音为/gɪt/.)是一个开源的分布式版本控制系统,可以有效.高速地处理从很小到非常大的项目版本管理. [1] Git 是 Linus Torvalds 为了帮助管理 Linux 内 ...
- 关于 vuex 的使用忠告
第一.看明白这张图在说话 简单解释一下,actions接收到components的行为后actions请求api 等获取数据,提交到mutations,然后mutations中才改变state ,反映 ...
- Servlet.service() for servlet [jsp] in context with path [/Healthy_manager] threw exception [Unable to compile class for JSP] with root cause java.lang.IllegalArgumentException: Page directive: inval
严重: Servlet.service() for servlet [jsp] in context with path [/Healthy_manager] threw exception [Una ...
- vim编辑器显示行号
Vim编辑器显示行号的设置 1. 显示行号 :set nu 2. 不显示行号 :set nonu :set nu :set nonu
- java线程的学习
接口 Runable 属性:target 方法:void run() 类 Thread 方法:void start()用来启动一个线程 void run() 线程启动后执行的方法 Sting getN ...
- 容器—stack
c++ stl栈stack介绍 C++ Stack(堆栈) 是一个容器类的改编,为程序员提供了堆栈的全部功能,——也就是说实现了一个先进后出(FILO)的数据结构. c++ stl栈stack的头文件 ...
- verilog 之流水灯
1.黑金板 简易操作: 通过判断数值累加 个人观点:黑金代码质量有待提高,讲解不够详细 2.正点原子的 位置调换 led[:] <= {led[:],led[]}; 3.传统位移 led& ...
