用Java实现图片验证码功能
一、什么是图片验证码?
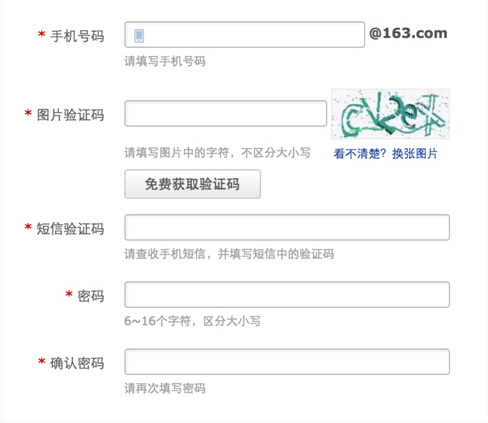
可以参考下面这张图:

我们在一些网站注册的时候,经常需要填写以上图片的信息。
1、图片生成实体类:
package com.hexianwei.graphic; import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Random; import javax.imageio.ImageIO; public class ImageVerificationCode { private int weight = 100; //验证码图片的长和宽
private int height = 40;
private String text; //用来保存验证码的文本内容
private Random r = new Random(); //获取随机数对象
//private String[] fontNames = {"宋体", "华文楷体", "黑体", "微软雅黑", "楷体_GB2312"}; //字体数组
//字体数组
private String[] fontNames = {"Georgia"};
//验证码数组
private String codes = "23456789abcdefghjkmnopqrstuvwxyzABCDEFGHJKMNPQRSTUVWXYZ"; /**
* 获取随机的颜色
*
* @return
*/
private Color randomColor() {
int r = this.r.nextInt(225); //这里为什么是225,因为当r,g,b都为255时,即为白色,为了好辨认,需要颜色深一点。
int g = this.r.nextInt(225);
int b = this.r.nextInt(225);
return new Color(r, g, b); //返回一个随机颜色
} /**
* 获取随机字体
*
* @return
*/
private Font randomFont() {
int index = r.nextInt(fontNames.length); //获取随机的字体
String fontName = fontNames[index];
int style = r.nextInt(4); //随机获取字体的样式,0是无样式,1是加粗,2是斜体,3是加粗加斜体
int size = r.nextInt(10) + 24; //随机获取字体的大小
return new Font(fontName, style, size); //返回一个随机的字体
} /**
* 获取随机字符
*
* @return
*/
private char randomChar() {
int index = r.nextInt(codes.length());
return codes.charAt(index);
} /**
* 画干扰线,验证码干扰线用来防止计算机解析图片
*
* @param image
*/
private void drawLine(BufferedImage image) {
int num = r.nextInt(10); //定义干扰线的数量
Graphics2D g = (Graphics2D) image.getGraphics();
for (int i = 0; i < num; i++) {
int x1 = r.nextInt(weight);
int y1 = r.nextInt(height);
int x2 = r.nextInt(weight);
int y2 = r.nextInt(height);
g.setColor(randomColor());
g.drawLine(x1, y1, x2, y2);
}
} /**
* 创建图片的方法
*
* @return
*/
private BufferedImage createImage() {
//创建图片缓冲区
BufferedImage image = new BufferedImage(weight, height, BufferedImage.TYPE_INT_RGB);
//获取画笔
Graphics2D g = (Graphics2D) image.getGraphics();
//设置背景色随机
g.setColor(new Color(255, 255, r.nextInt(245) + 10));
g.fillRect(0, 0, weight, height);
//返回一个图片
return image;
} /**
* 获取验证码图片的方法
*
* @return
*/
public BufferedImage getImage() {
BufferedImage image = createImage();
Graphics2D g = (Graphics2D) image.getGraphics(); //获取画笔
StringBuilder sb = new StringBuilder();
for (int i = 0; i < 4; i++) //画四个字符即可
{
String s = randomChar() + ""; //随机生成字符,因为只有画字符串的方法,没有画字符的方法,所以需要将字符变成字符串再画
sb.append(s); //添加到StringBuilder里面
float x = i * 1.0F * weight / 4; //定义字符的x坐标
g.setFont(randomFont()); //设置字体,随机
g.setColor(randomColor()); //设置颜色,随机
g.drawString(s, x, height - 5);
}
this.text = sb.toString();
drawLine(image);
return image;
} /**
* 获取验证码文本的方法
*
* @return
*/
public String getText() {
return text;
} public static void output(BufferedImage image, OutputStream out) throws IOException //将验证码图片写出的方法
{
ImageIO.write(image, "JPEG", out);
}
}
2、在控制器中把图片响应给前端页面
@RequestMapping("getVerifiCode")
@ResponseBody
public void getVerifiCode(HttpServletRequest request, HttpServletResponse response) throws IOException {
/*
1.生成验证码
2.把验证码上的文本存在session中
3.把验证码图片发送给客户端
*/
ImageVerificationCode ivc = new ImageVerificationCode(); //用我们的验证码类,生成验证码类对象
BufferedImage image = ivc.getImage(); //获取验证码
request.getSession().setAttribute("text", ivc.getText()); //将验证码的文本存在session中
ivc.output(image, response.getOutputStream());//将验证码图片响应给客户端
}
3、从session获得验证码字符
@RequestMapping("Login_authentication")
@ResponseBody
public String Login_authentication(HttpServletRequest request,HttpServletResponse response) throws IOException, ServletException {
request.setCharacterEncoding("utf-8");
String session_vcode=(String) request.getSession().getAttribute("text"); //从session中获取真正的验证码
return session_vcode;
}
4、前端请求图片
<a href="javascript:getVerifiCode()">
<img id="yzm_img" style="cursor:pointer;width: 100px;height: 36px;margin: 5px 0 0 5px;border-radius: 3px;" title="点击刷新验证码" src="Mcake/getVerifiCode"/>
</a>
function getVerifiCode() {
$("#yzm_img").prop('src','Mcake/getVerifiCode?a='+new Date().getTime());
}
用Java实现图片验证码功能的更多相关文章
- Springboot +redis+⾕歌开源Kaptcha实现图片验证码功能
Springboot +redis+⾕歌开源Kaptcha实现图片验证码功能 背景 注册-登录-修改密码⼀般需要发送验证码,但是容易被 攻击恶意调⽤ 什么是短信-邮箱轰炸机 手机短信轰炸机是批.循环给 ...
- 纯JS实现图片验证码功能并兼容IE6-8
最近要搞一个图片验证码功能,但是又不想自己写后台代码.于是自己准备搞一个纯前端的验证码功能,于是网上搜索了一下,找到一个插件gVerify.js,简单好用,实现完美.不过后面接到说要兼容IE8,想想也 ...
- 用java来实现验证码功能(本帖为转载贴),作为个人学习收藏用
一.关于为何使用验证的解释 在目前的网页的登录.注册中经常会见到各种验证码.其目的便是为了:防止暴力破解 .因为只要CPU性能较强,便可以在慢慢尝试密码的过程中来破解用户账号,因而导致的结果是用户信 ...
- 【Spring】基于SpringMVC的图片验证码功能实现
后台实现代码: ImgController.java 文件 package cn.shop.controller; import java.awt.Color; import java.awt.Fon ...
- java实现图片验证码
一.验证码生成类 package hbi.tech.utils; import javax.imageio.ImageIO; import java.awt.*; import java.awt.im ...
- drf实现图片验证码功能
一.背景 在之前实现过django的图片验证码,有自己实现过的,也有基于django-simple-captcha的,都是基于form表单验证,若自己实现,可以获取相应的标签name便可以获取判断,若 ...
- Lumen 实现接口 Captcha图片验证码功能
安装 composer require youngyezi/captcha 使用 新版的包已经删除了 session 支持,完全交给业务自由选择存储方式 个人觉得这样更方便来解耦业务,尤其 Lumen ...
- [Java] 识别图片验证码
现在大多数网站都采用了验证码来防止暴力破解或恶意提交.但验证码真的就很安全吗?真的就不能被机器识别?? 我先讲讲我是怎么实现站外提交留言到一个网站的程序. 这个网站的留言版大致如下: 我一看这种简单的 ...
- 用java来实现验证码功能。
昨天在网上看到了一篇关于验证码的文章,很不错,但是有些不尽人意的地方,比如没有考虑到前端传过来的验证码如果是小写的话,那么做验证的时候就会出现错误, 因为java是严格区分大小写的,还有就是验证码会重 ...
随机推荐
- 使用Java程序读取JPG Tif等格式图片的exif信息
package com.util; import java.io.File;import java.util.Iterator; import com.drew.imaging.ImageProces ...
- String、StringBuilder以及StringBuffer
博客地址:https://www.cnblogs.com/dolphin0520/p/3778589.html
- EF Core 相关的千倍性能之差: AutoMapper ProjectTo VS Mapster ProjectToType
在前两天遇到 .NET Core 中 EF Core 的异步与同步查询的百倍性能之差(详情之前的博文)之后,这两天又遇到了 AutoMapper ProjectTo<T> 与 Mapste ...
- java_基础_接口和抽象类
1.接口 java中接口的存在意义是:让多个继承该接口的类实现多态,让多个类有相同的特征 示例代码: interface MyInterface{ void myMethod(); } class T ...
- NI Vision ClampRake修改
也可以直接在C盘模板中直接修改,模板路径: C:\Program Files (x86)\National Instruments\Vision Assistant\CG\Visual ...
- 用sort方法输出数组
- python摸爬滚打之day29----socketserver实现服务端和多个客户端通信
什么是socketserver? TCP协议下的socket实现了服务端一次只能和一个客户端进行通信, 而socketserver实现了服务端一次能和多个客户端进行通信, 底层调用的还是socket. ...
- C++ opencv调用resize修改插值方式遇到的坑
opencv提供的热死则函数原型如下:void resize(InputArray src, OutputArray dst, Size dsize, double fx=0, double fy=0 ...
- RN启动报错,环境相关问题
启动RN的时候刚开始报错: The request was denied by service delegate (SBMainWorkspace) for reason: Security (&qu ...
- excel表格获取汉字大写首拼函数(自定义宏)
打开excel,按Alt+F11,插入-模块,复制粘贴下边的函数 Function pinyin(p As String) As String i = Asc(p) Select Case i Cas ...
