Django+Bootstrap+Mysql 搭建个人博客(二)
2.1.博客首页设计
(1)settings.py
MEDIA_ROOT = os.path.join(BASE_DIR,'media').replace("//","/")
MEDIA_URL = '/media/'
(2)website/urls
添加图片的url
from django.conf.urls import url,include
from django.contrib import admin
from django.conf import settings
from django.conf.urls.static import static urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/',include('blog.urls') ), ] + static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT ) #添加图片的url
(3)blog/models.py
添加两个方法
class Entry(models.Model):
.
.
.
def get_absolute_url(self):
#获取当前博客详情页的url
return reverse("blog:blog_detail",kwargs={"blog_id":self.id}) #app名字,详情页url的别名,参数是当前博客的id def increase_visiting(self):
#访问量加1
self.visiting += 1
self.save(update_fields=['visiting']) #只保存某个字段
(4)views.py
from django.shortcuts import render
from . import models def index(request):
entries = models.Entry.objects.all() return render(request,'blog/index.html',locals()) def detail(request,blog_id):
entry = models.Entry.objects.get(id=blog_id)
entry.increase_visiting() return render(request,'blog/detail.html',locals())
(5)index.py
{% extends 'blog/base.html' %}
{% block title %}博客首页{% endblock %}
{% block content %}
<div class="container">
<div class="row">
<div class="col-md-9">
{% for entry in entries %}
<h2><a href="{{ entry.get_absolute_url }}">{{ entry.title }}</a></h2> <br>
{% if entry.img %}
<img src="{{ entry.img.url }}" width="60%" height="270px"/>
{% endif %}
{% if entry.abstract %}
<p>{{ entry.abstract }}</p>
{% else %}
<p>{{ entry.body|truncatechars:180 }}</p>
{% endif %}
<p>
<span>作者:{{ entry.author }}</span>
<span> 发布时间:{{ entry.created_time }}</span>
<span> 阅读数:{{ entry.visiting }}</span>
</p>
{% endfor %}
</div>
</div>
</div>
{% endblock %}
(6)detail.html
{% extends 'blog/base.html' %}
{% block title %}博客详情页{% endblock %}
{% block content %}
博客{{ blog_id }}的详情页
{% endblock %}
2.2.博客详情页面
detail.html
{% extends 'blog/base.html' %}
{% block title %}博客详情页{% endblock %}
{% block content %}
<div class="container">
<div class="row">
<div class="col-md-9">
<h1>{{ entry.title }}</h1>
<p>
<strong>{{ entry.author }}</strong>
{{ entry.created_time|date:'Y年m月d日' }}
分类:
{% for category in entry.category.all %}
<a href="#">{{ category.name }}</a>
{% endfor %}
标签:
{% for tag in entry.tags.all %}
<a href="#">{{ tag.name }}</a>
{% endfor %}
浏览量:
{{ entry.visiting }}
{% if entry.img %}
<img src="{{ entry.img.url }}" width="60%" height="270px"/>
{% endif %}
<hr />
<p>
{{ entry.body }}
</p>
</p>
</div>
</div>
</div>
{% endblock %}

2.3.Markdown排版、语法高亮和生成目录
(1)安装模块
pip install markdown pip install pygments
(2)views.py
import markdown,pygments def detail(request,blog_id):
entry = models.Entry.objects.get(id=blog_id)
md = markdown.Markdown(extensions=[
'markdown.extensions.extra',
'markdown.extensions.codehilite',
'markdown.extensions.toc',
])
entry.body = md.convert(entry.body)
entry.toc = md.toc
entry.increase_visiting() return render(request,'blog/detail.html',locals())
(3)detail.html
把github.css放到blog/css里面,detail.html引用样式
{% extends 'blog/base.html' %}
{% load staticfiles %}
{% block title %}博客详情页{% endblock %}
{% block css %}
<link rel="stylesheet" href="{% static 'blog/css/github.css' %}">
{% endblock %}
标签和正文都加salf

(4)后台添加博客
Markdown语法测试篇
## 1.python语言介绍
编程语言主要从以下几个角度进行分类:编译型,静态型,动态性,强类型定义语言和弱类型定义语言 - 编译型:有一个负责翻译的程序来对我们的源代码进行转换,生成对应的可执行代码,这个过程就是编译(Compile),而负责编译的程序就被称为编译器(Compiler) - 通常我们所说的动态语言,静态语言是指动态类型语言和静态类型语言 ## 2.python的优缺点 - 优点:简单、开发效率高、高级语言、可移植性、可扩展性、可嵌入性 - 缺点:速度慢,但是相对的、代码不能加密、线程不能利用多CPU问题 ## 3.高阶函数
```python
def func():
print('in the func')
return foo()
def foo():
print('in the foo()')
return 666 res = func()
print(res)
```
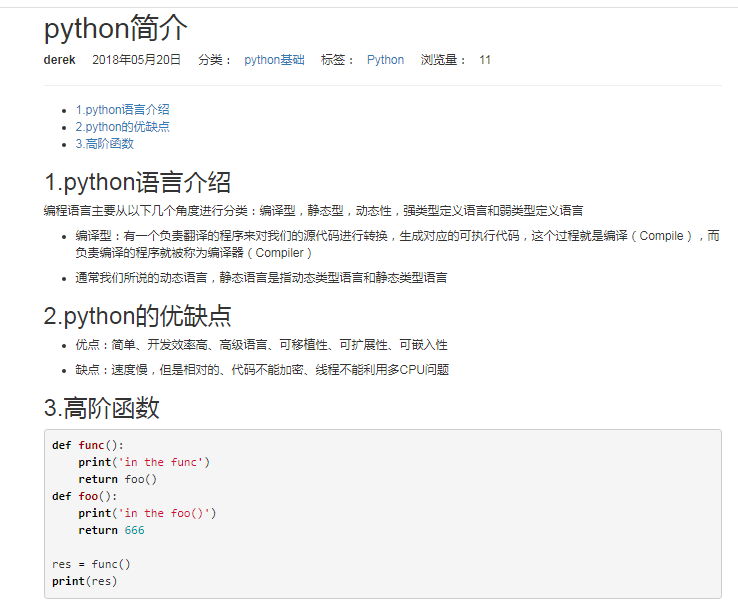
前端显示效果:

Django+Bootstrap+Mysql 搭建个人博客(二)的更多相关文章
- Django+Bootstrap+Mysql 搭建个人博客(一)
1.1.环境搭建 (1)虚拟环境 mkvirtualenv website pip install django==1.11.7 (2)创建项目和app:website和blog (3)设置中文set ...
- Django+Bootstrap+Mysql 搭建个人博客(五)
5.1.自定义403,404和500页面 (1)website/urls.py from blog import views as blog_views handler403 = blog_views ...
- Django+Bootstrap+Mysql 搭建个人博客(四)
4.1.博客分类 (1)blog_tags.py @register.simple_tag def get_categories(): return Category.objects.all() @r ...
- Django+Bootstrap+Mysql 搭建个人博客(三)
3.1.分页功能 (1)views.py from django.core.paginator import Paginator,EmptyPage,PageNotAnInteger def make ...
- Django+Bootstrap+Mysql 搭建个人博客(六)
6.1.comments插件 (1)安装 pip install django-contrib-comments (02)settings INSTALLED_APPS = [ 'django.con ...
- Django+Bootstrap+Mysql 搭建个人博客 (六)
6.1.comments插件 (1)安装 pip install django-contrib-comments (02)settings INSTALLED_APPS = [ 'django.con ...
- Python Web开发:Django+BootStrap实现简单的博客项目
创建blog的项目结构 关于如何创建一个Django项目,请查看[Python Web开发:使用Django框架创建HolleWorld项目] 创建blog的数据模型 创建一个文章类 所有开发都是数据 ...
- django入门--django-blog-zinnia搭建个人博客
1.安装python 选择合适python2.7及以上版本安装https://www.python.org/downloads/ 2.建立虚拟环境 这不是必须的,但是建议使用,为每个项目单独引入依赖, ...
- Django两天搭建个人博客
传送门:https://github.com/1417766861/django-blog(可直接运行,上面有步骤) 效果: 首页: 侧栏: 详情页面: 修改头像,资料,文章发布: 支持添加标签拖拽 ...
随机推荐
- AutoCAD 2019 for Mac 特别版(附注册机)
还在寻找CAD2019 for mac吗?AutoCAD 2019 mac版终于更新啦,MAC OS X平台上最专业的cad三维设计绘图软件.AutoCAD 2019版支持目前最新的MacOS Moj ...
- Excel—宏表函数
首先有一个知识点,宏表函数是不能直接在单元格中写公式的,需要先定义一个名称(“公式”选项卡——“定义名称”),然后在“定义名称”中的“定义位置”中写入宏表函数. GET.CELL(调取单元格信息的函数 ...
- SSH免密登录实现
现在先想要把项目部署到linux系统中 通过使用maven添加tomcat插件可以做到,右击项目 配置这里的url,是部署到哪里的意思(比如我们现在将这个项目部署到以下系统的tomcat中) 此处只有 ...
- Shell编程-控制结构 | 基础篇
if-then-else分支结构 if-then-else是一种基于条件测试结果的流程控制结构.如果测试结果为真,则执行控制结构中相应的命令列表:否则将进行另外一个条件测试或者退出该控制结构. if- ...
- CSS空心圆
CSS代码:改变border的大小控制空心的大小 div { width: 100px; height: 100px; background: #ffffff; border-radius: 50%; ...
- Python3系列__01Python安装
Python和Java一样是跨平台的,它可以运行在Windows.Mac和各种Linux/Unix系统上.所以你在一个平台上面上写的代码在另一个平台仍能正常运行. 要学习Python编程,你需要做的就 ...
- [POJ3630]Phone List (Tire)
题意 trie字典树模板 LOJ有中文翻译https://loj.ac/problem/10049 思路 TIRE 代码 之前在LOJ上做过 直接交了 #include<cstdio> # ...
- java 根据某个数字,计算前后多少天的具体日期
import java.text.ParsePosition; import java.text.SimpleDateFormat; import java.util.Calendar; import ...
- 初入linux系统
作为微软的老铁粉了,看到微软进军linux这么久了,是时候该跟上脚本了,不然该落后了,脚步是如此之快,着实让我吃了一惊,说干就干, 绝不是开玩笑的,谁也阻止不了.net开源,跨平台的脚步了.以前别人说 ...
- numpy地址
pip安装 http://zhidao.baidu.com/link?url=nkRwDOZ1ALMjRsWHGMR1nLSIyuVycoD4j-mhGDsYptPwDRGYcE8u4_B9VvYk ...
