mpvue——小程序修改input的placehold样式
前言
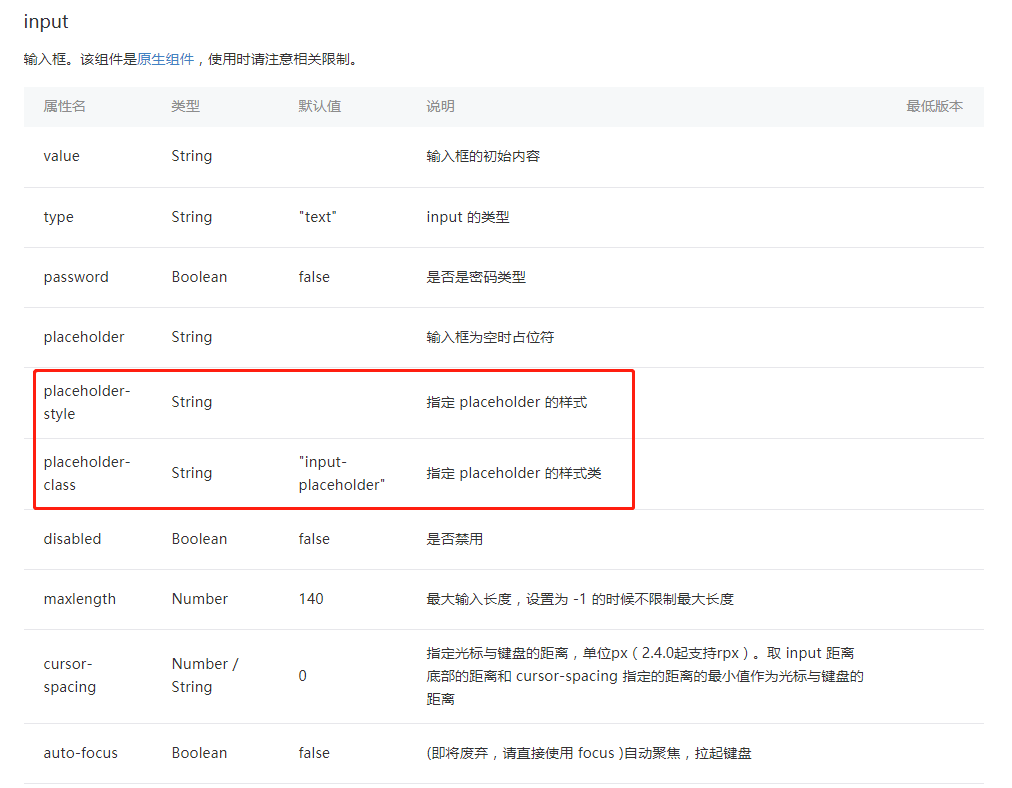
官方地址
https://developers.weixin.qq.com/miniprogram/dev/component/input.html
用placeholder-class的时候没生效,就直接用placeholder-style,效果立马出来了

代码段
<input type="number" placeholder="在此输入其他数" placeholder-style="color: rgba(216, 205, 255, 1);font-size:12px;">
效果图

mpvue——小程序修改input的placehold样式的更多相关文章
- 小程序修改默认的radio样式
1.wxml: <radio-group class="radio-group" bindchange="radioChange"> <vie ...
- wx小程序修改swiper 点的样式
<swiper class="swiper-box" indicator-dots="{{ indicatordots }}" autoplay=&quo ...
- 微信小程序修改单选按钮的默认样式
https://blog.csdn.net/abs1004/article/details/78922596
- 关于前端滚动条,input框等样式的修改
1.改变滚动条的样式 .orderList::-webkit-scrollbar {/*滚动条整体样式*/ width: 4px; /*高宽分别对应横竖滚动条的尺寸*/ height: 4px;}.o ...
- 第一个mpvue小程序开发总结
前言 说起小程序,其实在去年我都还只试着照着官方文档写过demo的,不过现在这家公司小程序做得比较多,我来之后也参与了几个小程序的开发了,最开始那几个是用的wepy,最近一个开始转用mpvue开发,最 ...
- Mpvue 小程序转 Web 实践总结
介绍 Mpvue 是一个使用 Vue.js 开发小程序的前端框架.框架基于 Vue.js 核心,修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为 ...
- css input[type=file] 样式美化,input上传按钮美化
css input[type=file] 样式美化,input上传按钮美化 参考:http://www.haorooms.com/post/css_input_uploadmh
- 设置input的placeholder样式
自定义input默认placeholder样式 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 inpu ...
- input[type='file']样式美化及实现图片预览
前言 上传图片是常见的需求,多使用input标签.本文主要介绍 input标签的样式美化 和 实现图片预览. 用到的知识点有: 1.input标签的使用 2.filelist对象 和 file对象 3 ...
随机推荐
- 小程序实践(十一):showModal的使用
显示模态对话框,确定和取消两个选择+标题+内容的对话框 . // 编辑用户性别 tapSex:function(res){ var that = this wx.showModal({ title: ...
- Netty学习笔记(四) 简单的聊天室功能之服务端开发
前面三个章节,我们使用了Netty实现了DISCARD丢弃服务和回复以及自定义编码解码,这篇博客,我们要用Netty实现简单的聊天室功能. Ps: 突然想起来大学里面有个课程实训,给予UDP还是TCP ...
- electron入坑指南
electron入坑指南 简介 electron 实际集成chrome浏览器和node环境, 运行你写的网页 app 基本目录结构 index.html 名称可以不是index, 这个文件与普通网页的 ...
- EventBus中观察者模式的应用
一 介绍 EventBus是一款安卓的开源消息传递框架,地址:https://github.com/greenrobot/EventBus android系统的消息传递非常复杂,比如activity和 ...
- 以太坊智能合约 Solidity 的常用数据类型介绍
目录 目录 1.数组 1.1.对数组的增删改查操作. 2.String.Bytes.Mapping的使用 3.Enums 和 Structs 的简单应用 4.Ether 单位和 Time 单位 5.A ...
- geth搭建私有网络
geth --rpc --unlock "3ae88fe370c39384fc16da2c9e768cf5d2495b48,81063419f13cab5ac090cd8329d8fff9f ...
- Highcharts入坑记
第一次用Highcharts画一个温度湿度变化的图片,因为不熟悉跳了好多坑,特记录下: 一.JS引用 <script src="~/Scripts/jquery.min.js" ...
- python粗谈面向对象(二)
浅谈super() super并不是一个函数,是一个类名,形如super(B, self)事实上调用了super类的初始化函数,产生了一个super对象:Python的多继承类是通过mro的方式来保证 ...
- #022 Python 实验课
拍7游戏 描述 “拍7游戏”规则是:一堆人围成一圈,开始时,任意指定一人说出数字“1”后,一圈人按顺时针方向,每人按整数由小到大的顺序一人一个地报出后续数字“2”.“3”......,当遇到为“7”的 ...
- Python开发【第四篇】函数
函数的作用 函数可以让编程逻辑结构化以及模块化 无论是C.C++,Java还是Python,函数是必不可少的知识点,也是很重要的知识点,函数是完成一个功能的代码块,使用函数可以使逻辑结构变得更加清晰以 ...
