大前端的自动化工厂(5)—— 基于Karma+Mocha+Chai的单元测试和接口测试


一. 前端自动化测试
大多数前端开发者对测试相关的知识是比较缺乏的,一来是开发节奏很快,来不及写,另一方面团队里也配备了“人肉测试机”,完全没必要自己来。但随着项目体量的增大,许多人维护同一份代码,经常会出现有些函数莫名其妙地结果不对了,或者某个接口的入参变了,又或者哪位大哥把后端返回的数据结构给改了。每天工作的时间里被拉来拉去帮人定位问题,结果花了很多时间却发现大部分都是别人的锅。每当遇到项目上线,那就更热闹了,跟着其他“人肉测试机”大家一起点点点......
很多团队都有个通病,凡是出了问题,先往前端身上推,然后前端各种检测排查,到最后是谁的锅,谁呵呵一笑然后领走就完了,如果你也曾因此心里印下了不计其数的草泥马的马蹄印,那我强烈建议你学习【前端自动化测试】相关的知识,或许你不会经常用到它,但在组内互怼和甩锅的环节绝对能助你一臂之力。当然总有一天,你会发现测试的价值远不止这样。它对大型项目提供的可靠性保障是人力无法比拟的。
前端很流行这样一句话:如果你觉得单元测试没什么用,只能说明你做的项目不够大。
二. 工具简介
2.1 Karma
官方网址:https://karma-runner.github.io/2.0/index.html
Karma为前端自动化测试提供了跨浏览器测试的能力,可以自动在Chrome,Firefox,IE等主流浏览器依次跑完测试用例,同时也支持headless浏览器(入phantomJs)中运行测试用例。webpack+babel可以主动为想要适配的浏览器提供转码和垫片补丁引入能力,而Karma可以为最终的结果提供验证能力。Karma的配置方式可以阅读《webpack4.0各个击破(9)——Karma篇》进行了解。
2.2 Mocha
Mocha是前端自动化测试框架,测试框架需要解决兼容不同风格断言库,测试用例分组,同步异步测试架构,生命周期钩子等框架级的能力。
Mocha的基本语法
describe('我现在要测某一个页面的几个功能',function(){
describe('现在要测XX功能',function(){
it('某个变量的值应该是数字',function(){
//写断言
})
});
describe('现在要测YY功能',function(){
it('某个数组长度应该不小于10',function(){
//写断言
})
});
})
- 异步测试语法
describe('现在要测XX功能',function(){
it('某个变量的值应该是数字',function(done){
//写断言
//手动调用done()表示异步结束,类似于Promise中的resolve
})
});
不同风格的断言库
支持
should.js,expect.js及node核心断言模块assert等。生命周期钩子
生命周期钩子一般用来建立和清理环境或全局变量。
describe('hooks', function() {
before(function() {
// runs before all tests in this block
});
after(function() {
// runs after all tests in this block
});
beforeEach(function() {
// runs before each test in this block
});
afterEach(function() {
// runs after each test in this block
});
// test cases
});
2.3 Chai
Chai是一个断言库合集,支持expect,assert,should断言语法,非专业测试岗位其实没必要深究,了解使用方法就可以了。使用示例:
expect(bar).to.not.exist;//断言变量bar不存在
expect(data).to.have.ownProperty('length');//断言data有length属性
expect(name).to.be.a('string');//断言name是一个字符串
assert.equal(value1,value2);//断言value1和value2相等
Tim.should.be.an.instanceof(Person);//断言Tim是Person类的实例
上面的语法在引入了Chai后都是支持的,当断言不成立时,结果报告中会给出明确标记。
三. 基于Chai的自动化单元测试
单元测试的原理并不算复杂,相当于另外编写了一套程序,把业务逻辑中的脚本文件当做模块引入,模拟其运行环境(例如需要的浏览器类型,全局变量等),然后使用一组或若干组覆盖不同使用场景的参数来调用想要测试的函数单元,并判断函数返回的结果是否和预期的相同。
简单地说,自动化测试工具只是取代了一个照着Excel表格测试并记录结果的人力资源。
测试用例文件的基本写法:
var chai = require('chai');//引入断言库
var expect = chai.expect;//使用expect语法
//引用源代码中的业务逻辑模块;
var ColorFac = require('../../../../src/components/Example/colorFac');
describe("ColorFac Module Test", function () {
it("should return a luminanced color", function () {
//调用源代码中业务逻辑模块中的方法;
var color = ColorFac.luminate("#fff", "-0.5");
//编写测试断言
expect(color).is.not.empty;
});
});
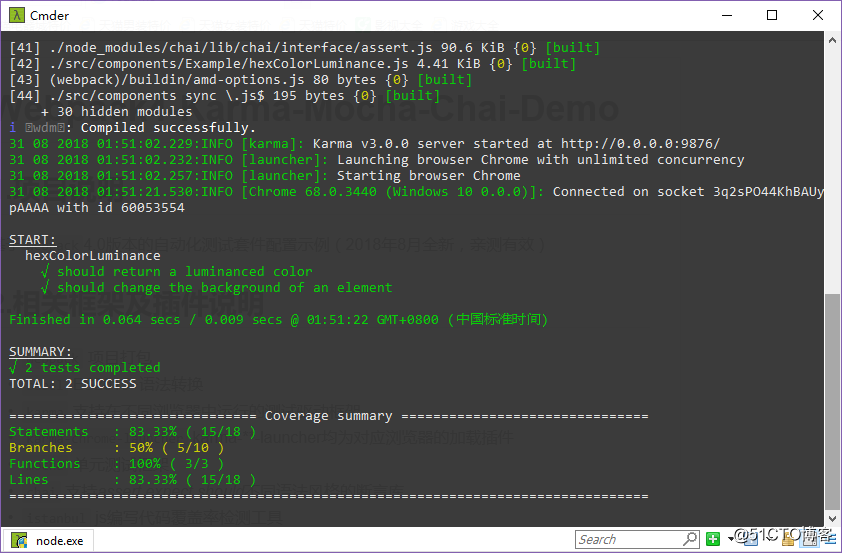
单元测试报告:

使用Webpack + Karma + Mocha + Chai进行自动化测试(单元测试+代码覆盖率)的方法可以查看《webpack4.0各个击破(9)——Karma篇》。
四. 基于Chai-http的自动化接口测试
Chai-Http是基于Chai扩展的插件,可用于测试与http请求相关的逻辑代码。开发中也可以利用PostMan或是DocLever来管理接口并进行接口测试。接口测试的运行方式和单元测试很类似,区别在于测试用例的写法。假设接口测试的用例都写在/test/apis/apis.js中,配置方式如下:
Karma.api.conf.js:
var path = require('path');
module.exports = function(config) {
config.set({
files: [
'test/apis/apis.js'
],
// frameworks to use
frameworks: ['mocha'],
preprocessors: {
// only specify one entry point
// and require all tests in there
'test/apis/apis.js': ['webpack']
},
reporters: ['mocha'],
webpack: {
mode: 'none',
},
webpackMiddleware: {
noInfo: true
},
plugins: [
require("karma-webpack"),
require("karma-mocha"),
require("karma-chai"),
require("karma-chrome-launcher"),
require("karma-mocha-reporter"),
],
browsers: ['Chrome']
});
};
/test/apis/apis.js:(测试用例的语义化非常明显,代码基本不需要解释)。
var chai = require('chai');
var chaiHttp = require('chai-http');
var expect = chai.expect;
chai.use(chaiHttp);
//define address
const ADDRESS = "http://localhost:3001";
//open a http connection
var requester = chai.request(ADDRESS);
describe('列表服务APIS测试',function () {
it('GET /healthmap/chart1 应该返回包含legendData字段的数据',function (done) {
chai.request(ADDRESS).get('/healthmap/chart1')
.end((err,res)=>{
var data = JSON.parse(res.text);
expect(res).to.have.status(200);
expect(data.data).to.have.ownProperty('legendData');
done();
})
});
it('GET /operationdashboard/systemwarn 应该返回字符串',function (done) {
chai.request(ADDRESS).get('/operationboard/systemwarn')
.end((err,res)=>{
var data = JSON.parse(res.text);
expect(res).to.have.status(200);
expect(data.data).to.be.a('String');
done();
})
});
})
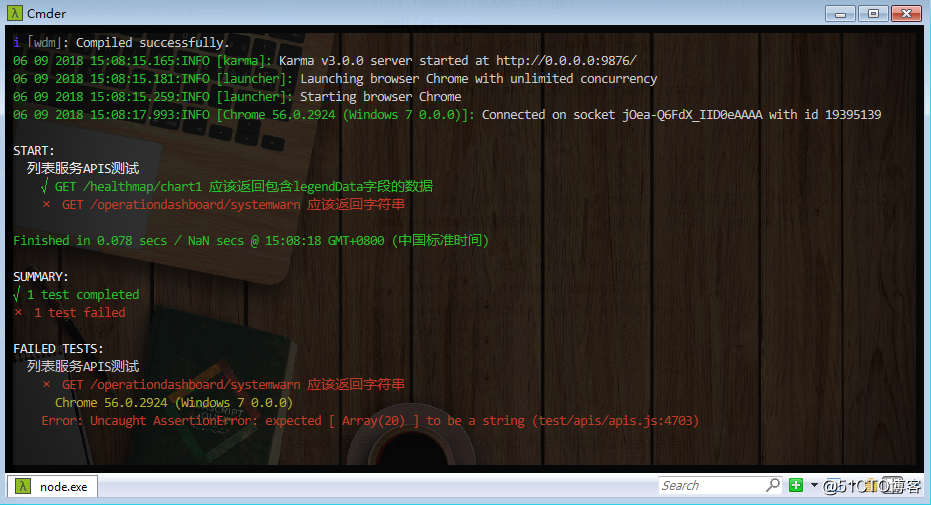
命令行里启动Karma跑一下接口测试,就可以看到结果:

测试用例没通过的接口全都被标记出来了,省心省力。
大前端的自动化工厂(5)—— 基于Karma+Mocha+Chai的单元测试和接口测试的更多相关文章
- 大前端的自动化工厂(1)——Yeoman
一.Yeoman是什么 Yeoman是现代化前端项目的脚手架工具,用于生成包含指定框架结构的工程化目录结构.它是整个前端自动化工厂的第一站. 从个人使用者的角度来看,Yeoman的地位有些鸡肋,因为流 ...
- 大前端的自动化工厂(3)—— babel
一. 关于babel babel是ES6+语法的编译器,官方网址:www.babeljs.io,用于将旧版本浏览器无法识别的语法和特性转换成为ES5语法,使代码能够适用更多环境. 最初的babel使用 ...
- 大前端的自动化工厂(2)—— SB Family
原文链接:https://bbs.huaweicloud.com/blogs/53c0c3509b7a11e89fc57ca23e93a89f 我坦白我是标题党,SB只是SCSS-Bourbon的简写 ...
- #单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(一)
目标: 为已有的vue项目搭建 karma+mocha+chai 测试框架 编写组件测试脚本 测试运行通过 抽出共通 一.初始化项目 新建项目文件夹并克隆要测试的已有项目 webAdmin-web 转 ...
- #单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(二)
学习对vue组件进行单元测试,先参照官网编写组件和测试脚本. 1.简单的组件 组件无依赖,无props 对于无需导入任何依赖,也没有props的,直接编写测试案例即可. /src/testSrc/si ...
- Angularjs 基于karma和jasmine的单元测试
目录: 1. 单元测试的配置 2. 实例文件目录解释 3. 测试controller 3.1 测试controller中变量值是否正确 3.2 模拟http请求返回值,测试$http服 ...
- 基于karma和jasmine的Angularjs 单元测试
Angularjs 基于karma和jasmine的单元测试 目录: 1. 单元测试的配置 2. 实例文件目录解释 3. 测试controller 3.1 测试controller中变量值是否 ...
- 一统江湖的大前端(4)shell.js——穿上马甲我照样认识你
<一统江湖的大前端>系列是自己的前端学习笔记,旨在介绍javascript在非网页开发领域的应用案例和发现各类好玩的js库,不定期更新.如果你对前端的理解还是写写页面绑绑事件,那你真的是有 ...
- 一统江湖的大前端(6)commander.js + inquirer.js——懒,才是第一生产力
<一统江湖的大前端>系列是自己的前端学习笔记,旨在介绍javascript在非网页开发领域的应用案例和发现各类好玩的js库,不定期更新.如果你对前端的理解还是写写页面绑绑事件,那你真的是有 ...
随机推荐
- textarea--去掉空格的办法
我在初次用到textarea多行文本框时,遇到的问题是:默认出现了两行空格,如图: 代码是(错误的写法): 最后才发现,原来是: textarea标签是需要写在同一行,不能换行,正确的写法:
- 181102 Python环境搭建(安装Sublime Text3)
利用Pycharm来编写.执行python代码是一个不错的选择,Pycharm的安装的确也很方便.但是偶然看到别人用Sublime Text来编写.执行代码,觉得很酷.所以自己动手搭建环境. 1. 下 ...
- ios开发中的深拷贝和浅拷贝
这是一个老生常谈的话题,面试中也经常被问到,下面总结一下自己的一些心得. 一句话总结: 浅拷贝就是指针拷贝: 深拷贝是对象本身的拷贝: 下面一张抽象的图可以直观的表述出两句话的内涵 其实这里还引申出了 ...
- [LeetCode] Hand of Straights 一手顺子牌
Alice has a hand of cards, given as an array of integers. Now she wants to rearrange the cards into ...
- 32、可以拿来用的JavaScript实用功能代码
可以拿来用的JavaScript实用功能代码(可能会有些bug,用时稍微修改下,我用了几个还可以) 转载自 1.原生JavaScript实现字符串长度截取 function cutstr(str, l ...
- 为bootstrap+angularJs打造的表格代码生成器
private void btnCreateCode_Click(object sender, EventArgs e) { string objName = txtObjName.Text; if ...
- 什么是URL,URL格式
什么是URL: 互联网里有很多的网页,大家都需要能够互相访问,就比如在一栋大楼里,有很多的房间,不同房间里的人都想能去任意的其他房间里去,那怎么能够达到这样的想法呢? 很简单,每个房间都挂一个门牌号就 ...
- python 模型 ORM简介
Django之ORM (Object Relational Mapping(ORM)一.ORM介绍1.ORM概念 对象关系映射模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术.2.OR ...
- 微软75亿收购Github,微软以开发者为中心的初心不变
前天关于微软要收购 GitHub 的消息传出后,很多人都纷纷讨论,希望 GitHub 能够独立存在,不被任何大厂收购,可是 GitHub 也要生存啊.那又有人说:希望是 Google 来收购 GitH ...
- [Swift]LeetCode802. 找到最终的安全状态 | Find Eventual Safe States
In a directed graph, we start at some node and every turn, walk along a directed edge of the graph. ...
