Bootstrap-datepicker3官方文档中文翻译---概述(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
bootstrap-datepicker
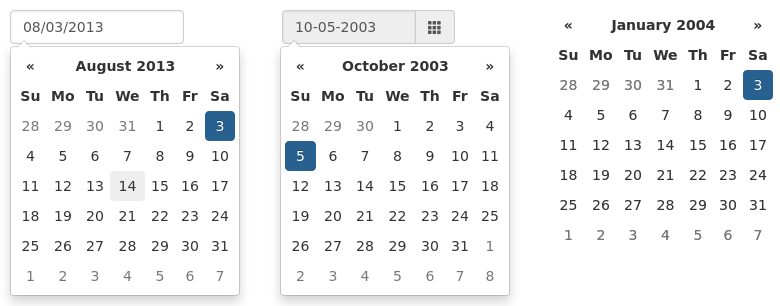
Bootstrap-datepicker 提供了一个拥有Bootstrap样式的弹性Datepicker控件

Dependencies/依赖
某些样式需要 bootstrap的dropdown组件 (dropdowns.less), 箭头需要bootstrap的sprites (sprites.less 和相关图片) .
通过lessc编译器运行 build/build_standalone.less文件可以生成一个独立的.css文件(包含必要的dropdown样式和备选的基于文字的箭头样式) //译者注:也就是其他可选的font图标箭头
$ lessc build/build_standalone.less datepicker.css
Usage/用法
通过JS调用:
$('.datepicker').datepicker();
Data API/ 数据API
因为有bootstrap自己的插件存在,所以Datepicker控件可以做到不需要你自己写javascript就可以被实例化. 在真正的bootstrap方式下,对于大部分datepicker来说, 在你想要初始化的元素上简单的设置 data-provide="datepicker" , 他就会懒初始化. 对于行内datepicker来说, 用 data-provide="datepicker-inline";这会使得控件在页面加载的时候就直接被初始化,而不是懒加载。
<input data-provide="datepicker">
在组件中标记:
<div class="input-group date" data-provide="datepicker">
<input type="text" class="form-control">
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
</div>
你可以使用和其他你想金庸的bootstrap插件一样的方式来禁用datepicker的data-api。
$(document).off('.datepicker.data-api');
Configuration/配置项
在实例化的时候选项可以通过一个键值对的方式直接传递给Datepicker方法:
$('.datepicker').datepicker({
format: 'mm/dd/yyyy',
startDate: '-3d'
});
大部分选项可以使用 data-属性 的方式直接在目标元素上使用
<input class="datepicker" data-date-format="mm/dd/yyyy">
$('.datepicker').datepicker({
startDate: '-3d'
});
所有选项的默认值可以在 $.fn.datepicker.defaults中直接修改值。
$.fn.datepicker.defaults.format = "mm/dd/yyyy";
$('.datepicker').datepicker({
startDate: '-3d'
});
Stylesheets/样式
库中包含了少量的不同样式. 以下是每一个文件用于什么地方的概览:
bootstrap-datepicker.css 对于bootstrap2提供传统支持, bootstrap-datepicker3.css 支持bootstrap3。而 bootstrap-datepicker.standalone.css 可以脱离对于bootstrap库的依赖而独立使用.
No Conflict mode/无冲突模式
$.fn.datepicker.noConflict 提供了避免和其他jQuery datepicker控件冲突的方法:
var datepicker = $.fn.datepicker.noConflict(); // return $.fn.datepicker to previously assigned value
$.fn.bootstrapDP = datepicker; // give $().bootstrapDP the bootstrap-datepicker functional 转载请注明出处:博客园-tincyho http://www.cnblogs.com/tincyho/
Bootstrap-datepicker3官方文档中文翻译---概述(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)的更多相关文章
- Bootstrap-datepicker3官方文档中文翻译---概述(原版翻译 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
bootstrap-datepicker Bootstrap-datepicker 提供了一个拥有Bootstrap样式的弹性Datepicker控件 Requirements/使用要求 Bootst ...
- Spark官方文档 - 中文翻译
Spark官方文档 - 中文翻译 Spark版本:1.6.0 转载请注明出处:http://www.cnblogs.com/BYRans/ 1 概述(Overview) 2 引入Spark(Linki ...
- Spark SQL 官方文档-中文翻译
Spark SQL 官方文档-中文翻译 Spark版本:Spark 1.5.2 转载请注明出处:http://www.cnblogs.com/BYRans/ 1 概述(Overview) 2 Data ...
- Dapr 官方文档中文翻译 v1.5 版本正式发布
作者:敖小剑 - Dapr Approver 经过 Dapr 中国社区十余位贡献者一个多月的努力,Dapr 官方文档中文翻译 v1.5 版本完成翻译和审校,正式发布并上线 Dapr 官网. 访问方式 ...
- Spring boot 1.3.5 RELEASE 官方文档中文翻译--目录
说明: 打算利用闲暇时候翻译一下Spring boot的官方文档,翻译的版本是1.3.5 RELEASE. 做这件事的目的呢有四: 国内中文的Spring boot资料实在不多,希望能给后来人一点小小 ...
- Erlang epmd官方文档中文翻译
本文含epmd简介及官方文档之翻译,文档地址 http://erlang.org/doc/man/epmd.html翻译时的版本 R19.1 中英文水平都不咋地,不通顺处海涵,就酱. 简介 Erlan ...
- Kryo官方文档-中文翻译
Kryo作为一个优秀的Java序列化方案,在网上能找到不少测评,但未见系统的中文入门或说明文档.官方文档是最好的学习文档.虽然英文不差,但啃下来毕竟没母语来的舒服.这里抽出时间做些翻译,以方便大家查阅 ...
- Matlab最新的官方文档中文翻译
文章翻译的是Matlab最新的官方文档R2016b,可能后续如果我还有时间会继续翻译,希望能够帮到大家,翻译的不好请大家不要吐槽. Matlab官方文档地址:http://cn.mathworks.c ...
- Sencha Cmd 6 和 Ext JS 6 指南文档(部分官方文档中文翻译)
近期组织了几个程序员网友,正在翻译一部分官方的Sencha Cmd 6 和 Ext JS 6 指南文档. 眼下还没翻译完,大家能够先看看 Sencha Cmd 6 和 Ext JS 6 指南文档 ( ...
随机推荐
- IDEA设置本地maven仓库
IDEA设置本地maven仓库 1.下载apache-maven-3.3.9,解压 2.在系统”环境变量“,”系统变量“设置MVN_HOME,如图: 3.在PATH设置,如: %M2_HOME%\bi ...
- 题解 P1601 【A+B Problem(高精)】
P1601 A+B Problem(高精) 题目描述 高精度加法,x相当于a+b problem,b不用考虑负数. 输入输出格式 输入格式: 分两行输入a,b<=10^500 输出格式: 输出只 ...
- 一些char和byte对应的字符
1: 2: 3: 4: 5: 6: 7: 8: 9: 10: 11: 12: 13: 14: 15: 16: 17: 18: 19: 20: 21: 22: 23: 24: 25: 26: 27: 2 ...
- Linux查看文件以及磁盘空间大小管理(转)
(1)查看文件大小 查看当前文件夹下所有文件大小(包括子文件夹) du -sh # du -h15M ./package16K ./.fontconfig4.0K . ...
- 2019南昌邀请赛网络预选赛 I. Max answer(单调栈+暴力??)
传送门 题意: 给你你一序列 a,共 n 个元素,求最大的F(l,r): F(l,r) = (a[l]+a[l+1]+.....+a[r])*min(l,r); ([l,r]的区间和*区间最小值,F( ...
- 礼物(中国剩余定理+拓展gcd求逆元+分治=拓展Lucus)
礼物 题意: 求\[C(n,m)\ \%\ p\] \(n,m,p\le 10^9\),且若\(p=\prod_{i=1}^{k}{p_i}^{c_i}\),则\(\forall i\in [1..k ...
- Burnside引理的感性证明
\(Burnside\)引理的感性证明: 其中:\(G\)是置换集合,\(|G|\)是置换种数,\(T_i\)是第\(i\)类置换中的不动点数. \[L = \frac{1}{|G|} * \sum ...
- Numpy系列(三)- 基本运算操作
Numpy 中数组上的算术运算符使用元素级别.最后的结果使用新的一个数组来返回. import numpy as np a = np.array( [20,30,40,50] ) b = np.ara ...
- webserver Etcd Cluster / CoreOS etcd / macOS etcd
s https://coreos.com/etcd/ https://coreos.com/etcd/docs/latest/ macOS mojave etcd 003deMac-mini:~ ma ...
- 分布式监控系统开发【day38】:监控trigger表结构设计(一)
一.需求讨论 1.zabbix触发器的模板截图 1.zabbix2.4.7 2.zabbix3.0 2.模板与触发器关联的好处 好处就是可以批量处理,比如我说我有1000机器都要监控cpu.内存.IO ...
