html5定位getLocation()
HTML5 Geolocation API 用于获得用户的地理位置。
如果用户不允许定位,那么用户信息是不可用的。
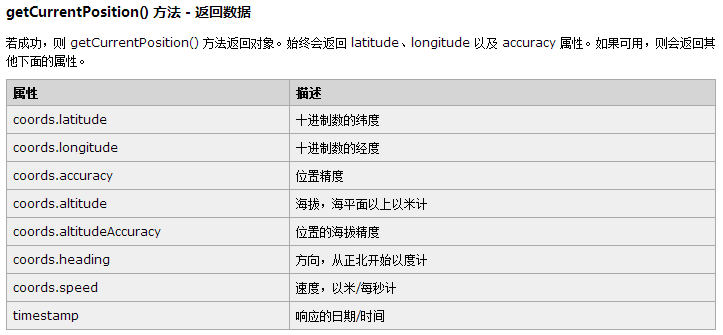
获取用户的位置:getCurrentPosition() 返回数据如下

返回用户当前位置: watchPosition()
返回用户的当前位置,并继续返回用户移动时的更新位置。也可使用setinterval()自定义时间执行一次定位函数。
clearWatch()用于停止 watchPosition() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的key"></script>
<title>定位</title>
</head>
<body>
<h1>Html5定位</h1>
<p id="longitude"></p><!-- 经度值 -->
<p id="latitude"></p><!-- 纬度值 -->
<p id="accuracy"></p><!-- 误差值 -->
<!--<input type="button" value="创建地图" onclick="creatMap()">-->
<div style="width:370px;height:550px;border:#ccc solid 1px;" id="dituContent"></div><!-- 地图容器 -->
<script src="jquery-1.11.3.js"></script>
<script>
//如果支持,获取位置信息
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(
//locationSuccess
function(position){
showPosition(position);//显示经纬度值
creatMap();//创建地图
},
//locationError
function(error){
var errorType = ['您拒绝共享位置信息', '获取不到位置信息', '获取位置信息超时'];
alert(errorType[error.code - 1]);
}
);
navigator.geolocation.watchPosition(showPosition);
}else{
//document.getElementById('geo_loc').innerHTML="您的浏览器不支持地图定位";
$('#geo_loc').html("您的浏览器不支持地图定位")
}
function showPosition(position){
//在页面上显示经纬度(此处显示的是getLocation获得的经纬度值)
$('#longitude').html(position.coords.longitude)
$('#latitude').html(position.coords.latitude)
//显示误差值
$('#accuracy').html("误差"+position.coords.accuracy)
}
function creatMap(){
var localLongitude = $('#longitude').text();//getLocation得到的经纬度值
var localLatitude = $('#latitude').text();
//根据getLocation得到的经纬度坐标直接创建地图,有很大误差,需要转换为百度的经纬度坐标。
//请求百度接口转换坐标
var newpoit = 'http://api.map.baidu.com/geoconv/v1/?coords='+localLongitude+','+localLatitude+'&from=1&to=5&ak=你的key';
$.ajax({
type:"POST",
async:false,
url:newpoit,
dataType:"jsonp",
success:function(data){
if(parseInt(data.status)==0){//请求成功
$.each(data.result,function(i,item){
//获转换后的经纬度
var baiduLongitude = item.x;
var baiduLatitude = item.y;
//创建地图
var map = new BMap.Map("dituContent");
map.centerAndZoom(new BMap.Point(baiduLongitude,baiduLatitude),15);
map.enableScrollWheelZoom(true);
var new_point = new BMap.Point(baiduLongitude,baiduLatitude);
var marker = new BMap.Marker(new_point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.panTo(new_point);
})
}
},
error:function(e){ }
})
}
</script>
</body>
</html>
html5定位getLocation()的更多相关文章
- 利用HTML5定位功能,实现在百度地图上定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 利用HTML5定位功能,实现在百度地图上定位(转)
原文:利用HTML5定位功能,实现在百度地图上定位 代码如下: 测试浏览器:ie11定位成功率100%,Safari定位成功率97%,(add by zhj :在手机上测试(用微信内置浏览器打开),无 ...
- HTML5定位使用心得
最近项目中接到一个需求,需要使用百度地图API和HTML5定位特性. 对于百度地图API,没啥好说的,刨它的API就是了. 今天想说说JS定位特性. 浏览器支持 Internet Explorer 9 ...
- HTML5定位功能,实现在百度地图上定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- html5定位并在百度地图上显示
在开发移动端 web 或者webapp时,使用百度地图 API 的过程中,经常需要通过手机定位获取当前位置并在地图上居中显示出来,这就需要用到html5的地理定位功能. navigator.geolo ...
- html5 定位
需要实现的功能:移动端的网页,能定位到中文地址. 百度地图能实现这样的功能. 之前精度差得原因是,我用自己的mac做服务器,用手机来浏览定位,这样只能定位到mac 的地址,mac上浏览器的地址就没准了 ...
- html5定位获取当前位置并在百度地图上显示
用html5的地理定位功能通过手机定位获取当前位置并在地图上居中显示出来,下面是百度地图API的使用过程,有需要的朋友可以参考下 在开发移动端 web 或者webapp时,使用百度地图 API 的过程 ...
- html5 定位 获得当前位置的经纬度
if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(showPosition, showError, { // ...
- HTML5地理定位(已知经纬度,计算两个坐标点之间的距离)
事实上,地球上任意两个坐标点在地平线上的距离并不是直线,而是球面的弧线. 下面介绍如何利用正矢公式计算已知经纬度数据的两个坐标点之间的距离.半正矢公式也成为Haversine公式,它最早时航海学中的重 ...
随机推荐
- 5分钟创建一个SpringBoot + Themeleaf的HelloWord应用
第一步:用IDE创建一个普通maven工程,我用的eclipse. 第二步:修改pom.xml,加入支持SpringBoot和Themeleaf的依赖,文件内容如下: <?xml version ...
- 设计模式01观察者模式(java)
先发代码,有空来写内容. observer1 import java.util.Observer; import java.util.Observable; //学生类(Student)继承Obser ...
- 3.3 js函数
1.函数语法: 函数声明的方式:function 函数名(参数1,参数2-){//函数体;}函数调用:函数名(参数1,参数2-); 函数内不一定都指定返回值. 如果需要指定返回值,可用 return ...
- JQuery效果-淡入淡出、滑动、动画
一.JQuery Fading方法 JQuery 有四种fade方法 1.fadeIn() 淡入 对应也有$(selector).fadeIn(speed, ...
- HTML+CSS项目开发总结
好几天没更新博客了,刚实战完一个HTML+CSS的简单项目.经过几天的摸索,发现收益良多.之前只是单纯得写demo,看知识点,没有亲自实战项目.但实战过后才会了解,如何才能更好地提升自己的技术.针对这 ...
- iOS 升级HTTPS通过ATS你所要知道的
由于苹果规定2017年1月1日以后,所有APP都要使用HTTPS进行网络请求,否则无法上架,因此研究了一下在iOS中使用HTTPS请求的实现.网上搜索了一些比较有用资料,大家可以参考下 苹果强制升级的 ...
- 4.1/4.2 多线程进阶篇<上>(Pthread & NSThread)
本文并非最终版本,如有更新或更正会第一时间置顶,联系方式详见文末 如果觉得本文内容过长,请前往本人 “简书” 本文源码 Demo 详见 Githubhttps://github.com/shorfng ...
- 超简单,spring boot 添加mybatis
看了很多人写的博客,要么太复杂,要么没有添加xml的方式,自己亲自配置了一下,供各位参考. 项目截图 1.添加pom文件 <!-- 设置mybatis --> <dependency ...
- ORA-00600 3020 ORA-10567案例
PlateSpin克隆复制出的Oracle数据库服务器,往往启动数据库实例都会遇到一些杂七杂八的问题.今天测试DR环境时又遇到了一个特殊场景,在此之前,我已经遇到了下面两起案例: ORA-00600: ...
- 企业号微信支付 公众号支付 H5调起支付API示例代码 JSSDK C# .NET
先看效果 1.本文演示的是微信[企业号]的H5页面微信支付 2.本项目基于开源微信框架WeiXinMPSDK开发:https://github.com/JeffreySu/WeiXinMPSDK 感谢 ...
