让iframe自适应高度-真正解决
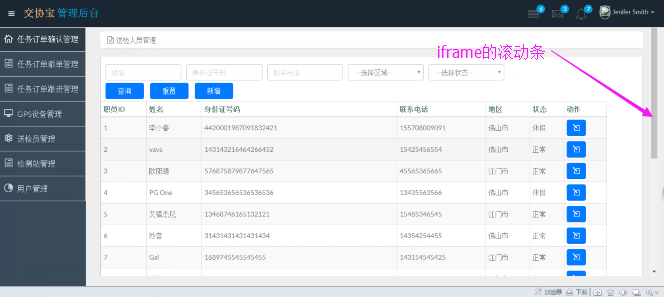
需求:实现 iframe 的自适应高度,能够随着页面的长度自动的适应以免除页面和 iframe 同时出现滚动条的现象。 (需要只有iframe出现滚动条)
本人一开始这么写:会造成只有主页面加载是设定一次。但是窗体变小或变大后不会触发。
$(function setIframeHeight() {
var iframe ;//高度初始化600,为了14寸笔记本
iframe =document.getElementById('mainiframe');
iframe.height=document.getElementById("sidebar").offsetHeight-56;
// if (iframe) {
// var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
// if (iframeWin.document.body) {
// iframe.height = iframeWin.document.documentElement.scrollHeight || iframeWin.document.body.scrollHeight;
// }
// }
})
转:真正的让iframe自适应高度 兼容多种浏览器随着窗口大小改变 - CSDN博客--摘录在下方
http://blog.csdn.net/alex8046/article/details/51456131
今天有朋友问到我关于“iframe自适应高度”的问题,原本以为是很简单的问题,没想到折腾了20分钟才搞定。期间遇到几个问题,要么是高度自适应了,但是当窗口改变时会出现滚动条。也就是当窗口放大时iframe没有自动跟随变大显得很小,或是当窗口缩小时iframe还是之前那么大就出现了滚动条。还有或是高度不准确,那么就达不到想要的效果了。

为什么需要使用iframe自适应高度呢?其实就是为了美观,要不然iframe和窗口长短大小不一,看起来总是不那么舒服,特别是对于我们这些编程的来说,如鲠在喉的感觉。
首先设置样式
body{margin:0; padding:0;}
如果不设置body的margin和padding为0的话,页面上下左右会出现空白。
html代码如下
<iframe src="http://www.fulibac.com" id="myiframe" scrolling="no" frameborder="0"></iframe>
下面就是今天小编写的时候遇到的问题,考虑到有些朋友可能没怎么用jquery就直接用js吧。
方法一
var ifm= document.getElementById("myiframe");
ifm.height=document.documentElement.clientHeight;
这个方法可以达到让iframe自适应高度的效果,但是如果你将窗口放大或缩小效果就不出来了,也就是本文开头讲的。需要再次刷新,那就不属于自适应了。
那么问题来了,需要解决当窗口改变大小的时候执行js事件,以让iframe自适就高度。那么就需要将相关的代码写成函数,并且给iframe加上onLoad="changeFrameHeight()",也就是下面的方法二了。
方法二
<iframe src="http://www.fulibac.com" id="myiframe" scrolling="no" onload="changeFrameHeight()" frameborder="0"></iframe>
js代码也得跟着改
function changeFrameHeight(){
var ifm= document.getElementById("iframepage");
ifm.height=document.documentElement.clientHeight;}
window.onresize=function(){
changeFrameHeight();}
window.onresize的作用就是当窗口大小改变的时候会触发这个事件。
所以,使用方法二就可以完美的、真正的让iframe自适应高度了,试试看吧,并且兼容多种浏览器。
==上面摘录结束
====本人修改为:(方法1)
<iframe id="mainiframe" width="100%" height="600" src="/dsdd/confirm/" onload="changeFrameHeight()" frameborder="0" scrolling="auto"></iframe>
function changeFrameHeight(){
var ifm= document.getElementById("mainiframe");
ifm.height=document.documentElement.clientHeight-56; //56是头顶的高度,和网友估计不一样。
}
$(function(){ window.onresize=function(){
changeFrameHeight(); }}); //这里不知道是否还要 $(function(){}) 这个闭包吗?后证实不需要
但要保留 window.onresize=function(){ changeFrameHeight();}
==本人 方法2 html去掉每次iframe onload都触发计算高度,更妙 ;推荐
<iframe id="mainiframe" width="100%" height="600" src="/dsdd/confirm/" frameborder="0" scrolling="auto"></iframe>
function changeFrameHeight(){
var ifm= document.getElementById("mainiframe");
ifm.height=document.documentElement.clientHeight-56;
}
window.onresize=function(){ changeFrameHeight();}
$(function(){changeFrameHeight();});
特别声明: changeFrameHeight() 方法里面的计算高度要结合你的布局,并不是网上都合适你的。并且这个只有一个iframe
比如:下面的里面有很多方法,有点头晕。^_^
关于iframe自适应高度的方法总结 - CSDN博客
http://blog.csdn.net/hj7jay/article/details/51675692

让iframe自适应高度-真正解决的更多相关文章
- [转]让iframe自适应高度-真正解决
原文地址:https://www.cnblogs.com/rogge7/p/7762052.html 需求:实现 iframe 的自适应高度,能够随着页面的长度自动的适应以免除页面和 iframe 同 ...
- iframe自适应高度,多层嵌套iframe自适应高度的解决方法
在页面无刷新更新方面,虽然现在的ajax很强悍,但是处理代码相对多点.想比之下,iframe就简单多了!处理iframe的自适应宽.高,会经常用到,网上整理了一份,写在这里备用: 单个iframe 高 ...
- 真正的让iframe自适应高度 兼容多种浏览器随着窗口大小改变
今天有朋友问到我关于"iframe自适应高度"的问题,原本以为是很简单的问题,没想到折腾了20分钟才搞定.期间遇到几个问题,要么是高度自适应了,但是当窗口改变时会出现滚动条.也就是 ...
- js实现iframe自适应高度
转自:http://www.jb51.net/article/15780.htm 对于自适应高度的代码有很多,可效率什么的考虑进来好代码就不多见了,不过思路倒是差不多的! 不带边框的iframe因为能 ...
- 网页制作技巧:iframe自适应高度
转自:http://www.enet.com.cn/article/2012/0620/A20120620126237.shtml 通过Google搜索iframe 自适应高度,结果5W多条,搜索if ...
- iframe自适应高度的多种方法方法小结
对于自适应高度的代码有很多,可效率什么的考虑进来好代码就不多见了,不过思路倒是差不多的 不带边框的iframe因为能和网页无缝的结合从而不刷新页面的情况下更新页面的部分数据成为可能,可是 ifram ...
- [转载]再谈iframe自适应高度
Demo页面:主页面 iframe_a.html ,被包含页面 iframe_b.htm 和 iframe_c.html 下面开始讲: 通过Google搜索iframe 自适应高度,结果5W多条,搜索 ...
- iframe自适应高度的多种方法方法小结(转)
对于自适应高度的代码有很多,可效率什么的考虑进来好代码就不多见了,不过思路倒是差不多的不带边框的iframe因为能和网页无缝的结合从而不刷新页面的情况下更新页面的部分数据成为可能,可是 iframe的 ...
- iframe之间通信问题及iframe自适应高度问题
下面本人来谈谈iframe之间通信问题及iframe自适应高度问题. 1. iframe通信 分为:同域通信 和 跨域通信.所谓同域通信是指 http://localhost/demo/iframe/ ...
随机推荐
- springboot操作mongodb
springboot操作mongodb 采用MongoRepository操作mongodb springboot版本2.1.2.RELEASE 注意的是:在运行应用程序时,会报错OSS Algori ...
- IDEA SpringBoot多模块项目搭建详细过程(转)
文章转自https://blog.csdn.net/zcf980/article/details/83040029 项目源码: 链接: https://pan.baidu.com/s/1Gp9cY1Q ...
- IS创新之路 -- 都昌公司赋能型HIT企业发展之路
◆◆前言 近日,上海瑞金医院对我司表示:“我院从2000年开始自主开发医院信息系统,走出了一条可持续的信息化发展之路.已建成五大系统,284个子系统.但我院仍然坚持在努力推进以电子病历为核心医院信息化 ...
- golang lua使用示例
package main import ( "fmt" "github.com/yuin/gopher-lua" ) func hello(L *lua.LSt ...
- python多线程和多进程
1 概念梳理: 1.1 线程 1.1.1 什么是线程 线程是操作系统能够进行运算调度的最小单位.它被包含在进程之中,是进程中的实际运作单位.一条线程指的是进程中一个单一顺序的控制流,一个进程中可以并发 ...
- js判断数组中有没有指定元素
list.findIndex(target => target.sel === 指定元素) ,如果找到返回下标,如果没有返回-1
- Unit 4.css的导入方式和选择器
一.什么是css CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中.也就是说把HTML元素的样式都统一收集起来写在一个地方 ...
- centos7之NFS使用
NFS是Network File System的缩写,即网络文件系统.客户端通过挂载的方式将NFS服务器端共享的数据目录挂载到本地目录下. 一.nfs为什么需要RPC? 因为NFS支持的功能很多,不同 ...
- 解决SVN一直弹出登录问题,eclipse.tmatesoft.com
Windows->preferences->Igonored Resources Add Pattern.. .project .classpath .settings 添加这三个: 把C ...
- Python——模块——随机模块
1.引用模块 import random 2.随机整数 random.randint(a,b) 3.随机浮点数 random.uniform(a,b) 4.从列表中随机取元素 random.choic ...
