Echarts——一个简单的嵌套饼图
</!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QQ部
星座分布图</title>
<script src="http://echarts.baidu.com/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width:800px;height:800px"></div> <script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
}, series: [
{
name:'星座',
type:'pie',
selectedMode: 'single',
radius: ['75%', '96%'], label: {
normal: {
position: 'inside',
fontSize: 20,
color:'',
fontFamily:'Microsoft Yahei'
}
},
data:[
{value:4, name:'双子座'},
{value:3, name:'白羊座'},
{value:3, name:'金牛座'},
{value:2, name:'天蝎座'},
{value:2, name:'双鱼座'},
{value:2, name:'处女座'},
{value:2, name:'射手座'},
{value:1, name:'摩羯座'},
{value:1, name:'天秤座'},
{value:1, name:'水瓶座'},
{value:1, name:'狮子座'}
]
},
{
name:'姓名',
type:'pie',
radius: ['30%', '70%'],
label: {
normal: {
position:'inside',
align:'right',
fontSize: 18,
fontFamily:'Microsoft YaHei',
color:"#FFEFE0"
}
},
data:[
{value:1, name:'X1'},
{value:1, name:'X2'},
{value:1, name:'X3'},
{value:1, name:'X4'},
{value:1, name:'M1'},
{value:1, name:'M2'},
{value:1, name:'M3'},
{value:1, name:'N1'},
{value:1, name:'N2'},
{value:1, name:'N3'},
{value:1, name:'D1'},
{value:1, name:'D2'},
{value:1, name:'D3'},
{value:1, name:'F1'},
{value:1, name:'F2'},
{value:1, name:'F3'},
{value:1, name:'G1'},
{value:1, name:'A1'},
{value:1, name:'W1'},
{value:1, name:'E1'},
{value:1, name:'E2'},
{value:1, name:'E3'}
]
},
{
name:'部门',
type:'pie',
radius: ['0%', '25%'],
label: {
normal: {
position: 'center',
fontSize: 22,
fontFamily:'Microsoft YaHei',
color:'#80F0E3'
}
},
data:[
{value:22, name:'QQ部'}
]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
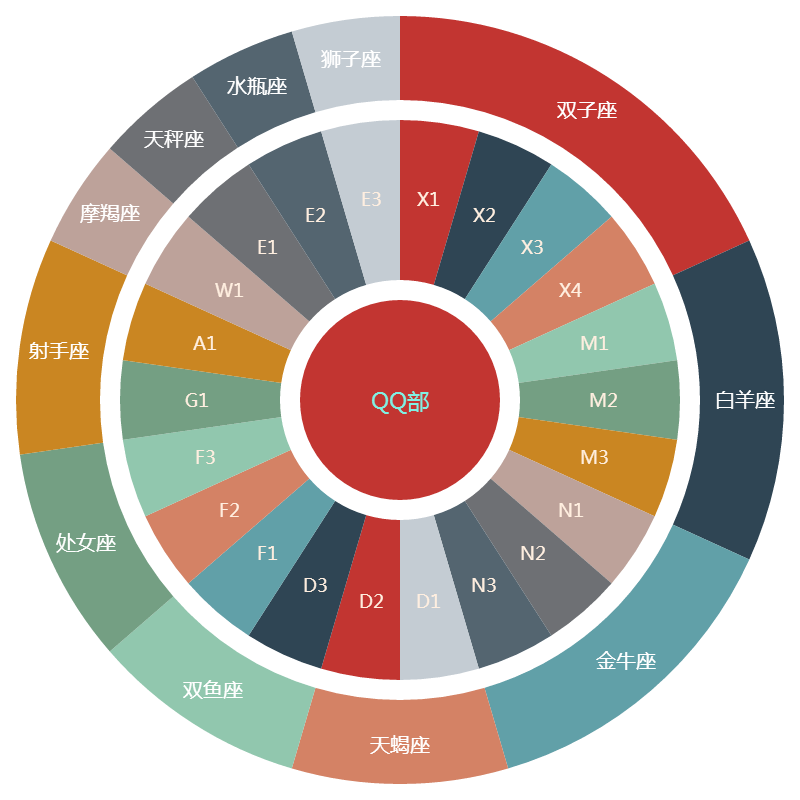
显示效果如下:

解释:
- 设置网页标题:
- <title>QQ部星座分布图</title>
- 导入在线的echarts库:
- <script src="http://echarts.baidu.com/dist/echarts.js"></script>
- 设置页面尺寸:
- <div id="main" style="width:800px;height:800px"></div>
- 初始化echarts实例:
- var myChart = echarts.init(document.getElementById('main'));
- 设置图表内容:
- var option = {}
- 在echarts实例中载入option:
- myChart.setOption(option);
- 对option的解释
- 包含了一个tooltip——用于动态显示数据标签,和三个series,series的类型为“pie”饼图。
- tooltip的显示格式为:formatter: "{a} <br/>{b}: {c} ({d}%)",即显示数字和百分比。
- radius用于设置饼图的内外范围,如:radius: ['75%', '96%']。
- 接下来设置标签的文本格式和数据内容即可。
Echarts——一个简单的嵌套饼图的更多相关文章
- echarts的简单应用之(二)饼图
接上一篇文章: echarts的简单应用之(一)柱形图:https://www.cnblogs.com/jylee/p/9359363.html 本篇文章讲述饼图,撇过折线图不说,是因为折线图与柱形图 ...
- iOS开发UI篇—使用嵌套模型完成的一个简单汽车图标展示程序
iOS开发UI篇—使用嵌套模型完成的一个简单汽车图标展示程序 一.plist文件和项目结构图 说明:这是一个嵌套模型的示例 二.代码示例: YYcarsgroup.h文件代码: // // YYcar ...
- svg绘制一个简单地饼图
一个简单地svg绘制饼图的demo,代码如下 <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- echarts之简单的入门——【二】再增加一个柱状图和图例组件
echarts之简单的入门——[一]做个带时间轴的柱状统计图 现在需求说,我需要知道日答题总次数和活跃人数,那么我们如何在上面的图表中增加一个柱状图呢? 如果你看过简单入门中的配置项手册中series ...
- 230行实现一个简单的MVVM
作者:mirone链接:https://zhuanlan.zhihu.com/p/24451202来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. MVVM这两年在前端届 ...
- C#如何实现一个简单的流程图设计器
以前看过不少Window Form开发的流程图设计器,支持节点拖放,非常方便即可设计出很美观的流程图,作为一个程序员,对其内部实现原理一直很好奇,感叹有朝一日自己如果可以开发一款类似的软件那是多么让人 ...
- 30 分钟开发一个简单的 watchOS 2 app <oneVcat>
Apple Watch 和 watchOS 第一代产品只允许用户在 iPhone 设备上进行计算,然后将结果传输到手表上进行显示.在这个框架下,手表充当的功能在很大程度上只是手机的另一块小一些的显示器 ...
- 我们为之奋斗过的C#-----C#的一个简单理解
我们首先来简单叙述一下什么是.NET,以及C#的一个简单理解和他们俩的一个区别. 1 .NET概述 .NET是Microsoft.NET的简称,是基于Windows平台的一种技术.它包含了能在.NET ...
- js 排列 组合 的一个简单例子
最近工作项目需要用到js排列组合,于是就写了一个简单的demo. 前几天在网上找到一个写全排列A(n,n)的code感觉还可以,于是贴出来了, 排列的实现方式: 全排列主要用到的是递归和数组的插入 比 ...
随机推荐
- 阿里云MySQL远程连接不上问题
解决阿里云MySQL远程连接不上的问题:step1:1.修改user表:MySQL>update user set host = '%' where user = 'root'; 2.授权主机访 ...
- iOS 类方法 、野指针与空指针
一.类方法: 不依赖于对象,执行效率更高; 能用类方法解决的问题,尽量使用类方法; 类方法中不能直接访问实例变量(成员变量) 二.野指针和空指针是什么?什么时候产生?怎么避免? 只要一个对象被释放了, ...
- emacs单词首字母,单词,区域大小写转换
从光标开始,处理单词后半部分: 快捷键 说明 M-c (capitalize-word) 首字母改为大写 M-u (upcase-word) 全部改为大写 M-l (downcase-word) 全部 ...
- python☞自动发送邮件
一.SMTP 协议 SMTP(Simple Mail Transfer Protocol)是简单邮件传输协议,它是一组用于由源地址到目的地址传送邮件的规则,由它来控制信件的中转方式 二.smtplib ...
- Runnable和Callable之间的区别
Runnable和Callable之间的区别 1.Runnable任务执行后没有返回值:Callable任务执行后可以获得返回值 2.Runnable的方法是run(),没有返回值:Callable的 ...
- P4015 运输问题 网络流问题
题目描述 WW 公司有 mm 个仓库和 nn 个零售商店.第 ii 个仓库有 a_iai 个单位的货物:第 jj 个零售商店需要 b_jbj 个单位的货物. 货物供需平衡,即\sum\limits ...
- WinForms 快速开发的工具类。
下面是我本人在 WinForms 开发中积累的一些心得. 1. 在父窗体中打开子窗体 直接贴代码: private void btnCompare_Click(object sender, Event ...
- 好程序员web前端分享javascript关联数组用法总结
好程序员web前端分享javascript关联数组用法总结,有需要的朋友可以参考下. Hash关联数组定义 代码如下 // 定义空数组 myhash = { } // 直接定义数组 myhash = ...
- php解决微信文章图片防盗链
解决微信文章图片防盗链 function actionWechatImg() { header('Content-type: image/jpg'); $url = $_GET['url']; $re ...
- Bootstrap起步
Bootstrap 是最受欢迎的 HTML.CSS 和 JS 框架,用于开发响应式布局.移动设备优先的 WEB 项目. Bootstrap 插件全部依赖 jQuery 请注意,Bootstrap 的所 ...
