Springboot集成ECharts
ECharts 是中国的,也是世界的!
ECharts官网:
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前
绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,
提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts官网:http://echarts.baidu.com/index.html 对于ECharts的介绍、文档以及教程等都做了比较详细
的说明,下面是一个Springboot下的小demo:
1.下载所需js工具包,官网 http://echarts.baidu.com/download.html提供常用、精简、完成、源代码四种
工具包,可根据自己需求具体下载(此demo用的是源代码工具包)
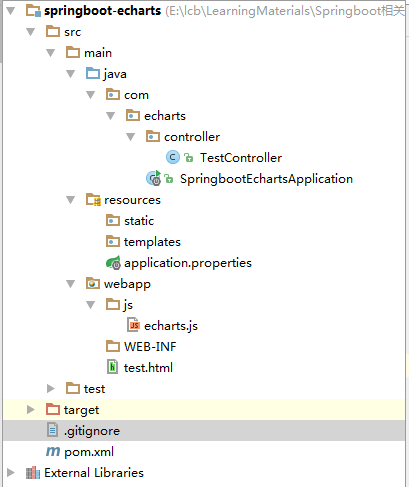
2.idea上新建一个Springboot项目,结构如下:

3.application.properties
server.port=8082 #视图处理的配置
spring.mvc.view.prefix=/
spring.mvc.view.suffix=.html
4. test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script type="text/javascript" src="/js/echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 1000px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['得分']
},
xAxis: {
data: ["哈登","杜兰特","戴维斯","詹姆斯","阿德托昆博","恩比德","利拉德","沃克","伦纳德","拉文"]
},
yAxis: {},
series: [{
name: '得分',
type: 'bar',
data: [30.6, 30.0, 28.2, 27.8, 27.6, 27.0,27.0,26.5,25.5,25.0]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// myChart.setOption({
// series : [
// {
// name: '访问来源',
// type: 'pie',
// radius: '55%',
// data:[
// {value:235, name:'视频广告'},
// {value:274, name:'联盟广告'},
// {value:310, name:'邮件营销'},
// {value:335, name:'直接访问'},
// {value:400, name:'搜索引擎'}
// ]
// }
// ]
// })
</script>
</body>
</html>
5.TestController
@Controller
public class TestController {
@RequestMapping("/testEcharts")
public String test(){
return "test";
}
}
6.启动项目,访问:http://localhost:8082/testEcharts

7.代码地址:https://github.com/liuchunbo24/Springboor-Echarts-Demo
Springboot集成ECharts的更多相关文章
- 【springBoot】springBoot集成redis的key,value序列化的相关问题
使用的是maven工程 springBoot集成redis默认使用的是注解,在官方文档中只需要2步; 1.在pom文件中引入即可 <dependency> <groupId>o ...
- SpringBoot集成security
本文就SpringBoot集成Security的使用步骤做出解释说明.
- springboot集成Actuator
Actuator监控端点,主要用来监控与管理. 原生端点主要分为三大类:应用配置类.度量指标类.操作控制类. 应用配置类:获取应用程序中加载的配置.环境变量.自动化配置报告等与SpringBoot应用 ...
- SpringBoot集成Shiro并用MongoDB做Session存储
之前项目鉴权一直使用的Shiro,那是在Spring MVC里面使用的比较多,而且都是用XML来配置,用Shiro来做权限控制相对比较简单而且成熟,而且我一直都把Shiro的session放在mong ...
- SpringBoot集成redis的key,value序列化的相关问题
使用的是maven工程 springBoot集成redis默认使用的是注解,在官方文档中只需要2步; 1.在pom文件中引入即可 <dependency> <groupId>o ...
- springboot集成mybatis(二)
上篇文章<springboot集成mybatis(一)>介绍了SpringBoot集成MyBatis注解版.本文还是使用上篇中的案例,咱们换个姿势来一遍^_^ 二.MyBatis配置版(X ...
- springboot集成mybatis(一)
MyBatis简介 MyBatis本是apache的一个开源项目iBatis, 2010年这个项目由apache software foundation迁移到了google code,并且改名为MyB ...
- springboot集成redis(mybatis、分布式session)
安装Redis请参考:<CentOS快速安装Redis> 一.springboot集成redis并实现DB与缓存同步 1.添加redis及数据库相关依赖(pom.xml) <depe ...
- SpringBoot集成jsp
一.springBoot集成jsp: 1.修改pom文件 <!--集成jsp所需jar包--> <!--jsp页面使用jstl标签--> <dependency> ...
随机推荐
- Java使用PipedStream管道流通信
多线程使用PipedStream 通讯 Java 提供了四个相关的管道流,我们可以使用其在多线程进行数据传递,其分别是 类名 作用 备注 PipedInputStream 字节管道输入流 字节流 Pi ...
- Spark 基本函数学习笔记一
Spark 基本函数学习笔记一¶ spark的函数主要分两类,Transformations和Actions. Transformations为一些数据转换类函数,actions为一些行动类函数: ...
- NPM -- 初探--01
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种: 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从NPM服务器下载并 ...
- bootstarp 多图片上传 带进度条
前台代码如下: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head&g ...
- WebApi接收post方式传入的json数据
[RoutePrefix("Api")] public class UploadController:BaseApiController { [HttpPost] [Route(& ...
- 使用make
5.11 库的使用 代码的复用是计算机程序设计语言中的一个重要的概念.可以把编译好的目标文件模块统一放到一个库中,使得程序员可以在不同的程序中共享这些代码. 在Linux操作系统下,最后连接生成可执行 ...
- js常用写法
遍历数组 ES5 写法 arr.forEach(function(value,index){ console.log(index+'--'+value); }) 遍历数组 ES6 写法 for( l ...
- sqlplus: error while loading shared libraries: libsqlplus.so: cannot open shared object file
sqlplus: error while loading shared libraries: libsqlplus.so: cannot open shared object file 1. 权限问题 ...
- CSS3 animation 与JQ animate()的区别
CSS3 与 JQ 根本区别 css3 animation与jQuery animate()区别在于实现机制不同 C3和JQ 完成动画的优缺点 1.css3中的过渡和animation动画都是基于cs ...
- Java静态代码块、构造代码块执行顺序问题
package com.zxl.staticdemo; public class BlockTest { static { System.out.println("BlockTest静态代码 ...
