Vue学习笔记一:初识Vue
什么是Vue?
Vue就是一个渐进式的JavaScript框架。
为什么要学习前端框架?
我们要做前端,不可避免的要写HTML,要写JavaScript,但是自己一个一个打多麻烦啊,于是,前端之路有了以下的发展变化。
- 原生JavaScripts:各个浏览器的兼容性无法保证
- Jquery
- 前端引擎模板:表格1000条数据渲染不行
- Vue/Angular之类的框架
接下来详细的介绍一下上面的4部分。
首先,原生JavaScript的缺点是各个浏览器的兼容性无法保证。于是出现了Jquery
Jquery解决了浏览器兼容性的问题,但是操作DOM很麻烦
前端引擎模板解决了操作DOM的问题,但是渲染的时候会重复渲染,我举个例子,列表里面有数据1,3,2,4我要排序,前端引擎肯定会重新排序,但是1和4是不需要动的呀,这还是4条数据,假如1000条,1万条呢?而且,前端模板在处理一些复杂度高的情况下还是很麻烦。框架,就很好的解决了这个问题。
Vue的核心概念就是用户不在操作dom,Vue的数据双向绑定让开发人员只专注于业务。
当然框架也是有缺点的,对项目的入侵性比较大,例如你项目使用的框架是Vue,你做了一半了,突然想换成React,Angular,这当然是很麻烦的,几乎相当于重头构建了
MVC,MVP 和 MVVM
这三种模式需要了解一下,我就不写了,推荐看阮一峰的博客MVC,MVP 和 MVVM
我们的Vue,就是MVVM模式
最简单的入门小案例
下载Vue.js
使用Vue的方式有很多种,比如Vue.js,脚手架等,我先使用Vue.js,后面再讲脚手架的事情。
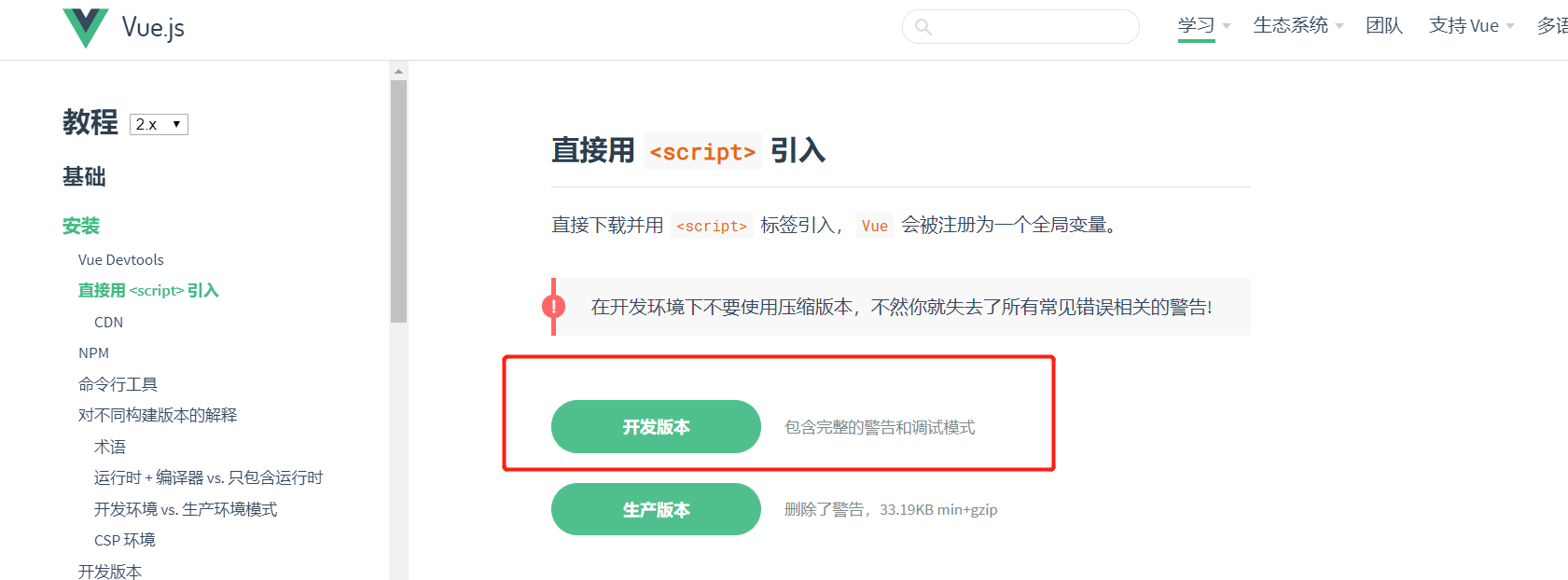
在官网下载https://cn.vuejs.org/v2/guide/installation.html

推荐使用这个开发版本。
新建文件结构
我是这样新建文件夹存放文件的

我新建了一个Vue文件夹,然后内部有两个文件夹,lib放js文件,html放html文件。然后把Vue文件夹拖到VS Code里面,对,我的编辑器使用的VS Code
写一个html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../lib/vue-2.6.10.js"></script></head><body><div id="app">{{ msg }}</div><script>var vm=new Vue({el: '#app',data: {msg: '许嵩哈哈哈'}})</script></body></html>
运行
运行这里,讲一个插件view-in-browser,记住,有-的,还有一个同名但是没有-的不好用,认准这个,好用

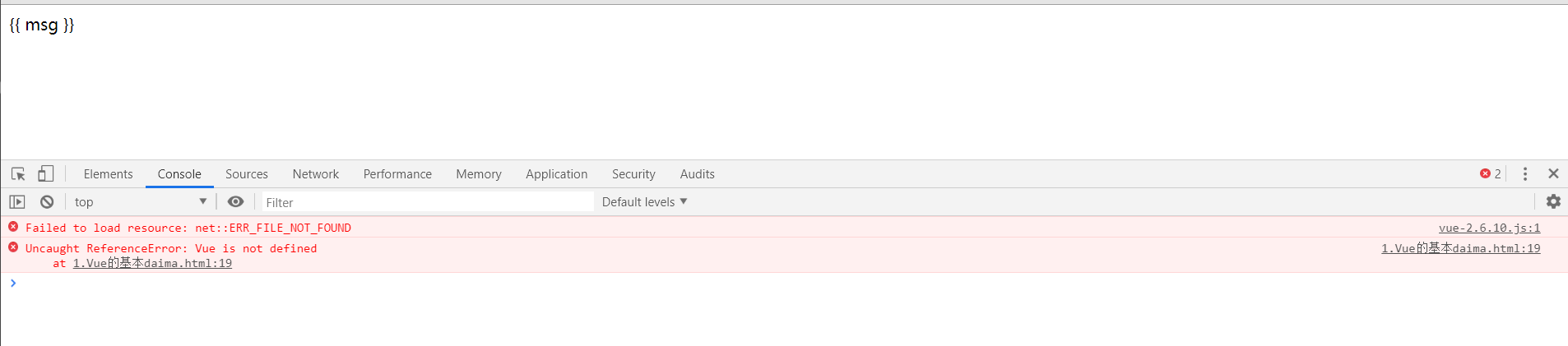
然后就可以在html文件上右键,使用浏览器打开了。你可以看到

可笑的小报错
我在引入js的时候啊,只能自己手打,于是我少打了.我是这样引入Vue.js的
<script type="text/javascript" src="/lib/vue-2.6.10.js"></script>
可以看到,我没有加 .. 因为我的html文件在html文件夹下,所以加.是代表当前,..才是父一级目录,学过Linux的熟悉这个。我忘了加 .. 于是造成了下面这个可笑的报错

Vue和MVVM
说了,Vue就是MVVM模式的,怎么解释?
我把上面HTML中的Vue部分摘出来,注释里讲解一下
<!-- 这个div就是MVVM中的V,View --><div id="app">{{ msg }}</div><script>// 这个vm就是MVVM中的VM,ViewModelvar vm=new Vue({el: '#app',// 这个data就是MVVM中的M,Modeldata: {msg: '许嵩哈哈哈'}})</script>
防盗链接:本博客由蜀云泉发表
Vue学习笔记一:初识Vue的更多相关文章
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
- Vue学习系列(一)——初识Vue.js核心
前言 vue.js是一套构建用户界面的渐进式框架,vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件. vue通过DOM事件操作和指令来进行视图层和模型层的相互通讯,会为每一 ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- vue学习笔记:在vue项目里面使用引入公共方法
首先新建一个文件夹:commonFunction ,然后在里面建立 一个文件common.js 建立好之后,在main.js里面引入这个公共方法 最后是调用这个公共方法 测试一下,我在公共方法里面写了 ...
- vue学习笔记-初始化一个vue项目(1)
1.cnpm install -g vue-cliUsage:vue init <template-name> <project-name> 2.我们一般使用webpack模版 ...
- vue学习笔记:Hello Vue
编写简单例子,了解下基本语法 <!DOCTYPE html> <html> <head> <meta charset="utf-8 "&g ...
- 【Vue 学习笔记 一、Vue开发环境搭建】
搭建Vue的开发环境 1.首先安装Nodejs (因为我的系统是Windows的所以就选择第一个了,这个看个人的开发环境) 下载好后,然后一路确定,如果有更改安装目录的需求,就自己切换安装目录,由于 ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
随机推荐
- Express NodeJs Web框架 入门笔记
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具. 使用 Express 可以快速地搭建一个完整功能的网 ...
- Numpy库的学习(五)
今天继续学习一下Numpy库,废话不多说,整起走 先说下Numpy中,经常会犯错的地方,就是数据的复制 这个问题不仅仅是在numpy中有,其他地方也同样会出现 import numpy as np a ...
- mysql7笔记----存储过程实例
mysql创建存储过程 DROP PROCEDURE IF EXISTS getCreateTimes /*前面要写DELIMITER $$ 或DELIMITER // */ DELIMITER $$ ...
- 【视频】设计模式(Java)视频讲解
设计模式(JAVA) 视频网址: http://www.qghkt.com/ 设计模式(JAVA)视频地址: https://ke.qq.com/course/318643?tuin=a508ea62 ...
- Delphi中常用字符串处理函数
.copy(str,pos,num) 从str字符串的pos处开始,截取num个字符的串返回. 假设str为,)=,)='def' .concat(str1,str2{,strn}) 把各自变量连接起 ...
- Java:全局变量(成员变量)与局部变量
分类细则: 变量按作用范围划分分为全局变量(成员变量)和局部变量 成员变量按调用方式划分分为实例属性与类属性 (有关实例属性与类属性的介绍见另一博文https://blog.csdn.net/Drag ...
- shell编程企业级实战
如何才能学好Shell编程 为什么要学习shell编程 Shell是Linux底层核心 Linux运维工作常用工具 自动化运维必备基础课程 学好shell编程所需Linux基础 熟练使用vim编辑器 ...
- 3Openwrt自定义CGI实现 前后端交互
https://www.cnblogs.com/163yun/p/9834993.html 安装uhttpd. 在编译openwrt前,输入make memuconfig,查找Network -> ...
- LINUX配置过程记录(二) 工具安装
安装谷歌游览 sudo apt-get update sudo apt-get install google-chrome-stable Ubuntu 16.04下源码安装Catkin https:/ ...
- Redis报错 Server started, Redis version 3.2.13 Can't handle RDB format version 9 Fatal error loading the DB: Invalid argument. Exiting.
在/usr/local/etc 目录下 运行 redis-server 命令重启 redis 服务发现报错,报错信息如下: 如上报错的含义是:当前的redis的版本是3.2.13版本,无法处理 ver ...
