JS数组slice()和splice()的区别
以前还是纯小白的时候,总会搞混JS数组的 slice() 和 splice() 方法。因为这2个方法名字太像了,就差一个字母,语法也有类似之处。
现在久了没用,有时候也会忘记,所以做一个总结来区分一下。
slice()
slice()定义:从已有的数组中返回你选择的某段数组元素
slice()语法:arrayObject.slice(start,end)
注:
①:start表示从何处开始选取,end表示从何处开始结束选取,表示一个选取的范围
②:start可以为负数,此时它规定从数组尾部开始算起的位置。也就是-1 ,指最后一个元素,-2 指倒数第二个元素,以此类推
③:end如果没有被指定参数,数组会包含从 start 到最后一个数组元素的所有元素
④:slice()方法不会修改数组本身,而是返回所选取范围的数组元素。如果想删除数组中的某一个元素,需要使用splice()
下面来看一些例子
这里的取值范围是0-2(start-end),因为数组的下标是从0开始,所以这里的2就是下面数组中的 javascript元素
这里需要注意的是0-2选取的元素是html和css,并不包括javascript

如果只有start,则会选择start开始到end之间的所有数组元素

如果start是负数,则会从数组尾部开始算起。这里只有start没有end,且start为负数,所以只能获取到最后1个数组元素

如果你想获取除了最后1个元素以外的全部元素

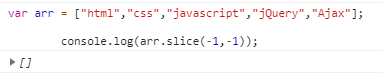
如果start和end都是负1,结果为空

splice()
splice()定义:从数组中添加或删除元素,然后返回被删除的数组元素。
splice()语法:arrayObject.splice(index,howmany,item1,.....,itemX)
注:
①:index表示从什么位置开始添加或删除数组元素
②:howmany表示删除的元素数量,如果为0,则表示不删除数组元素
③:tem1,.....,itemX表示新增的数组元素
④:slice()方法会改变原始数组
下面来看一些例子
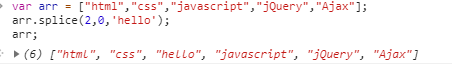
从第3个元素(即 javascript)开始且不删除元素,并在第3个元素前面新增1个元素hello

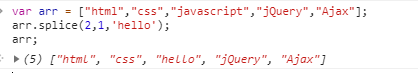
从第3个元素开始且删除1个元素(这里删除的元素是 javascript),并在原来第3个元素的位置新增1个元素hello

从最后1个元素开始并删除最后1个元素,同时在删除的最后1个元素的位置新增1个元素hello

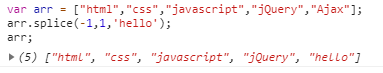
从最后1个元素开始且不删除元素,同时在最后1个元素前面新增1个元素hello

JS数组slice()和splice()的区别的更多相关文章
- js中slice和splice的区别
言简意赅,直接上货. slice():该方法会返回一个新的数组,强调:新数组,并不会影响原来的数组.先来看看语法咋说:arrayObject.slice(start,end).其中,start必需,e ...
- 数组的常用方法concat,join,slice和splice的区别,map,foreach,reduce
1.concat()和join() concat()是连对两个或两个数组的方法,直接可以将数组以参数的形式放入 join()是将数组中的所有元素放入一个字符串中,通俗点讲就是可以将数组转换成字符串 2 ...
- 彻底弄懂slice和splice的区别
总觉得数组和字符串中的一些方法的使用很难记,可能是日常都是在学理论,缺少实际应用.不多说了,继续学习吧! 一句话先提前概括: slice(start,end) 从哪到哪开始删 splice(strt, ...
- substr和substring,slice和splice的区别,js字符串截取和数组截取
本文参考了文章:https://blog.csdn.net/kenberkeley/article/details/50983734 博主已经总结得很好了,看完之后也能明白,不过还是觉得要自己动手敲一 ...
- JS中的slice()和splice()的区别以及记忆方式
总结 splice()会改变原来的数组,返回的是被改变的内容,比如说通过splice删掉了某一项,那么返回的是删掉的这一项,当然还是会以数组的形式返回. slice不会对原数组进行改变,会返回一个新的 ...
- javascript 数组slice和splice
var a = [1,4,2,5,6,9,10];console.log(a.slice(3)); //[5,6,9,10]console.log(a.slice(-3)); //[6,9,10]co ...
- JavaScript中数组slice和splice的对比小结
前言 今天重温了一下Javascript,看到了数组的方法,其中有两个比较相似的方法——splice和splice,看着很像,就是多了一个p,但是用法却相当不一样. 在使用中,可以通过选择一个具有强语 ...
- slice 与 splice 的区别
slice: 定义一个数组:let b = ['a','b','c','d','e'] b:["a", "b", "c", "d& ...
- js数组删除(splice和delete)
最近一直在写js的数组,然后就发现了很奇怪的问题,后来才发现了规律. 删除数据的一行,一般有两种方法,一个是splice,一个是delete: splice:删除了数组后,数组的长度会自动变化.用法: ...
随机推荐
- Org mode无法生成LaTeX公式预览图片
最近需要在Cygwin平台下的Emacs Org mode中生成LaTeX数学公式的预览图片,从而得到图文并貌的笔记与任务管理文档.但当我执行org-toggle-latex-fragment命令后却 ...
- IIS+Tomcat功能iis端口2
之前写过IIS桥接Tomcat是通过isapi_redirect.dll,组件方式实现共用端口的,但是在Windows2012服务器 iis8.0版本中,配置完成后没有效果,比较抓狂,分析发现如下信息 ...
- Final Cut Pro X for Mac(FCPX专业视频剪辑工具)实用技巧篇!
Final Cut Pro X for Mac是一款非常强大的专业视频剪辑工具,全球很多人都在用!现在小编给大家带来一些关于Final Cut Pro X for Mac的使用技巧,希望对大家以后的应 ...
- jQuery_base
- Ubuntu安装Hadoop
系统:Ubuntu16.04 JDK:jdk-8u201 Hadoop:3.1.2 一.安装JDK https://www.cnblogs.com/tanrong/p/10641803.html 二. ...
- poj 2253 floyd最短路
题目链接 : http://poj.org/problem?id=2253: 思路:这个题主要是理解了意思就行,题目意思是有两只青蛙和若干块石头,现在已知这些东西的坐标,两只青蛙A坐标和青蛙B坐标是第 ...
- Linux学习之文件系统权限及表示
三类人 用户主(user:u):文件的所有者 同组人(group:g):与文件主同组的用户 其他人(other:o):除用户主和同组人外的其他所有人 三种权限 读权限(r):指用户对文件或目录的读许可 ...
- Dalvik和ART
--摘自<Android进阶解密> DVM和ART都是在Zygote进程中诞生的 *DVM和JVM的区别* 1.基于的架构不同 DVM是基于寄存器的,它没有基于栈的虚拟机在复制数据时而使用 ...
- E - Elevator
E - Elevatorhttp://codeforces.com/gym/241680/problem/E同余最短路,从0~a-1中每一个i向(i+b)%a连一条权值为b的边,向(i+c)%a连一条 ...
- ISP PIPLINE (十一) color correction
什么是color correction? 为什么要进行color correction? 转换后的色彩饱和度更加明显,更加符合人眼感官. 如何进行color correction? 下图是步骤: 第一 ...
