Shadow DOM及自定义标签
参考链接:点我
一、什么是Shadow DOM
Shadow DOM,直接翻译的话就是 影子 DOM,可以理解为潜藏在 DOM 结构中并且我们无法直接控制操纵的 DOM 结构。类似于下面这种结构

Shadow DOM 可以在浏览器中生成一个独立于DOM树之外的 DOM结构
二、Shadow DOM的结构
1、Shadow host:相当于存放Shadow DOM的容器
2、Shadow root:Shadow DOM的根,它和它的后代元素,都将对用户隐藏,但是它们是实际存在的,在 chrome 中,我们可以通常审查元素去查看它们的具体 DOM 实现。
3、contents:Shadow DOM的具体内容
三、如何创建使用Shadow DOM
1、创建
function createShadowDOM(elem) {
// var root = elem.createShadowRoot() //已被attachShadow替换
var root = elem.attachShadow({mode:"open"})// mode为open时对外可以访问
root.appendChild(createComponent("costom-component"))// 自定义标签
}
2、使用
<div id="div">这里是不显示出来的,如果你看到了,说明浏览器不支持ShadowDOM</div>
createShadowDOM(document.querySelector("#div"))
3、获取Shadow DOM
document.querySelector('#div').shadowRoot
四、用途
1、在编写插件时,需要向DOM中插入新的DOM,但又怕样式或者DOM发生冲突,Shadow DOM的样式以及结构都是对外分开,不会溢出,外部的亦不会侵入
2、登其他自己去发现
五、优缺点
优点:
1、可封装复用
2、不会增加DOM的结构
3、样式独立
缺点:
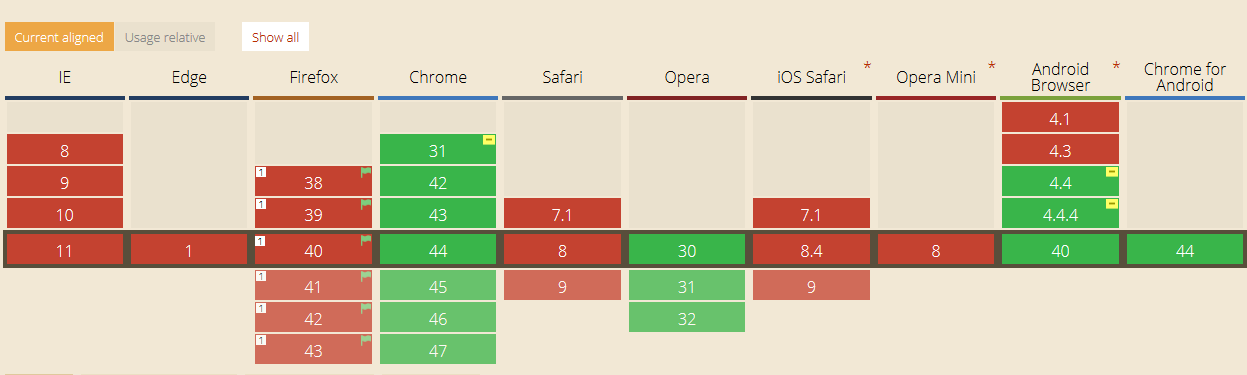
1、兼容性差
2、不易调试或检查

七、自定义标签
自定义元素:点我
使用es6的class写法,继承 HTMLElement,使用connectedCallback添加方法,使用attributeChangedCallback做属性的改变
注:自定义标签的名称必须是包含一个破折号( - ),并且不能有大写字母
class CustomElement extends HTMLElement {
constructor() {
super()
this._name = 'Custom'
}
connectedCallback() {
this.addEventListener(
'click', e => alert(`Hello, ${this._name}!`)
);
}
attributeChangedCallback(attrName, oldValue, newValue) {
if (attrName === 'name') {
if (newValue) {
this._name = newValue
} else {
this._name = 'Custom'
}
}
}
}
CustomElement.observedAttributes = ['name']
customElements.define('costom-component', CustomElement)
Shadow DOM及自定义标签的更多相关文章
- 自定义标签&JSON数据处理
最近几日去参加一些面试,多多少少有一些收获. 现将遇到的一些面试题,做一下分析和总结. 1.使用原生JS,不能使用递归,查找dom中所有以“<com-”开头的自定义标签tagName. < ...
- 使用custom elements和Shadow DOM自定义标签
具体的api我就不写 官网上面多 如果不知道这个的话也可以搜索一下 目前感觉这个还是相当好用的直接上码. <!DOCTYPE html> <html lang="en&q ...
- video视频标签自定义显示隐藏播放控件&Shadow DOM
方法一:controlslist属性 controlslist="nodownload nofullscreen noremoteplayback" controlslist仅三种 ...
- 【shadow dom入UI】web components思想如何应用于实际项目
回顾 经过昨天的优化处理([前端优化之拆分CSS]前端三剑客的分分合合),我们在UI一块做了几个关键动作: ① CSS入UI ② CSS作为组件的一个节点而存在,并且会被“格式化”,即选择器带id前缀 ...
- 使用shadow dom封装web组件
什么是shadow dom? 首先我们先来看看它长什么样子.在HTML5中,我们只用写如下简单的两行代码,就可以通过 <video> 标签来创建一个浏览器自带的视频播放器控件. <v ...
- JavaScript 是如何工作:Shadow DOM 的内部结构 + 如何编写独立的组件!
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 17 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- web 自定义标签
Web Components 标准非常重要的一个特性是,它使开发者能够将HTML页面的功能封装为 custom elements(自定义标签).而自定义标签的好处,就是在大型web开发的时候,可以封装 ...
- 理解Shadow DOM(一)
1. 什么是Shadow DOM? Shadow DOM 如果按照英文翻译的话可以理解为 影子DOM, 何为影子DOM呢?可以理解为一般情况下使用肉眼看不到的DOM结构,那如果一般情况下看不到的话,那 ...
- 【Web技术】401- 在 React 中使用 Shadow DOM
本文作者:houfeng 1. Shadow DOM 是什么 Shadow DOM 是什么?我们先来打开 Chrome 的 DevTool,并在 'Settings -> Preferences ...
随机推荐
- Linux下PHP扩展pdo_mysql
1.进入PHP源码包ext/pdo目录 cd ext/pdo 2.执行/usr/local/php/bin/phpize[假设PHP的安装目录为/usr/local/php] /usr/local/p ...
- InfluxDB——python使用手册
InfluxDB--python使用手册 准备工作 安装InfluxDB: 请参考笔者相关博文:Centos7安装InfluxDB1.7 安装pip : yum install python-pip ...
- CCTV5 前端
get : fre = 11868 symbolrate = 27500 pls_n=0------167 CCTV 9------------168 CCTV 3--------- ...
- HTML5_canvas_图片加载_双缓冲_跳帧闪烁问题
canvas 图片加载 pen.drawImage(ele, showX, showY, imgWidth, imgHeight); ele 将 img 元素 加载到画布上 步骤 1. 创建一个 ...
- 9. http协议_响应状态码_页面渲染流程_路由_中间件
1. http协议 超文本传输协议 协议详细规定了 浏览器 和 万维网服务器 之间互相通信的规则 客户端与服务端通信时传输的内容我们称之为报文(请求报文.响应报文) 常见的发送 get 请求方式 在浏 ...
- Git 经常用到的命令
1.克隆master分支之外的分支: 首先克隆项目 1>Git clone git@192.168.0.201:frontend/mn.git 然后转换到克隆下来的文件夹 2>cd 文件名 ...
- javascript对象序列化(对象与JSON字符串的互换)
前一段时间用到h5的本地存储---需要把某个js对象存储在浏览器的本地存储中,用到了javascript对象的序列化与反序列化 所谓的序列化就是将对象的状态信息转换为可以存储或传输的形式的过程,基本上 ...
- pytorch安装(使用pip3装到conda环境下)
之前在windows上使用pip3的方式安装过pytorch,虽然偶尔也会HTTP Error,安装失败,但是基本还是可以安装成功的.上 这一次在ubuntu上装了anaconda,想着之后的库都用c ...
- WinForm打包或部署
一.新建InstallShield项目 二. 三. 四. 五. 六. 七. 最后重新生成,安装包一般在E\Setup1\Setup1\Express\SingleImage\DiskImages\DI ...
- 源码包安装maven
含有的命令:cd,tar,mv,vim,sourc,mvnpv [root@ycj ~]# cd /usr/local/src/ //切换路径 [root@ycj src]# wget http:// ...
