angular的小实例
主要是使用了angular的指令。
学习地址:http://www.runoob.com/angularjs/angularjs-tutorial.html
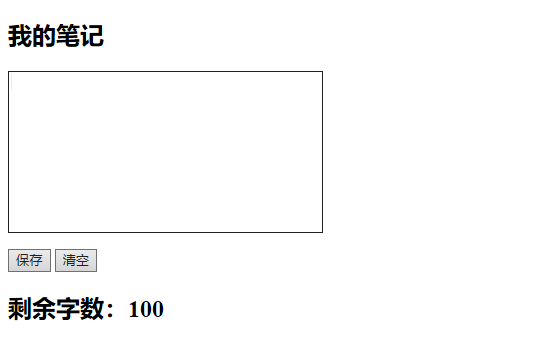
1.输入数据剩余字数会相应减少,点击保存弹出已保存提示信息,点击清空输入数据为空。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myController">
<h2>我的笔记</h2>
<form>
<textarea ng-model="message" rows="10" cols="40"></textarea>
<P>
<button ng-click="save()">保存</button>
<button ng-click="clear()">清空</button>
</P>
</form>
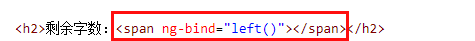
<h2>剩余字数:<span ng-bind="left()"></span></h2>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller("myController",function($scope){
$scope.message = '';
$scope.save = function(){
alert("notes save!");
}
$scope.clear = function(){
$scope.message = '';
}
$scope.left = function(){
return 100 - $scope.message.length;
}
})
</script>
</body>
</html>
注意:
由于需要显示在页面上,即需要输出数据,使用ng-bind指令,
该指令需要在HTML元素中结合使用(span)

2.输入数据,点击新增,下面会出现一行数据,内容为刚输入的数据,输入一栏清空,选择某条/多条数据,点击删除数据按钮,数据被删除

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myController">
<h2>我的备忘录</h2>
<input type="text" size="30" ng-model="message">
<button ng-click="insert()">新增</button>
<p ng-repeat="x in todoList">
<input type="checkbox" ng-model="x.todo">
<span ng-bind="x.todoText"></span>
</p>
<p>
<button ng-click="delete()">删除数据</button>
</p>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller("myController",function($scope){
$scope.message = '';
$scope.todoList = [{todoText : "clean house",todo : false}];
$scope.insert = function(){
$scope.todoList.push({todoText : $scope.message,todo : false});
$scope.message = '';
}
$scope.delete = function(){
var oldList = $scope.todoList;
$scope.todoList = [];
angular.forEach(oldList,function(x){
if(!x.todo){
$scope.todoList.push(x);
}
})
}
})
</script>
</body>
</html>
注意:
可以给text文本设置size属性,规定需要输入的数据长度
需要使用循环,可以将todoList数组中的数值输出出来

在todoList数组中每条数据中设置todo属性,以便对增加的数据进行删除时选择(checkbox)
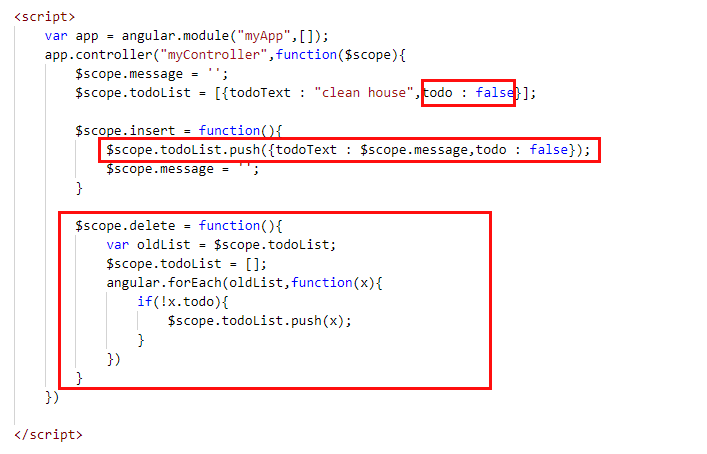
增加按钮实现的原理是:向数组中push输入数据,从而循环输出数组中的数据,达到增加的效果

删除按钮实现的原理:
创建一个新的数组(oldList),然后将当前数组(todoList)复制给新数组,再将todoList清空
使用循环,判断oldList中的每条数据中的todo是否为false,即是否被选中,
若未被选中,则将该条数据添加进todoList,最后输出该数组中的所有数据,即实现了删除被选择的数据。
angular的小实例的更多相关文章
- --@angularJS--综合小实例1
<!DOCTYPE HTML><html ng-app="myapp"><head> <title>综合小实例</title& ...
- winform 异步读取数据 小实例
这几天对突然对委托事件,异步编程产生了兴趣,大量阅读前辈们的代码后自己总结了一下. 主要是实现 DataTable的导入导出,当然可以模拟从数据库读取大量数据,这可能需要一定的时间,然后 再把数据导入 ...
- CSS应用内容补充及小实例
一.clear 清除浮动 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- Objective-C之代理设计模式小实例
*:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } ...
- Objective-C之@类别小实例
*:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } ...
- OC小实例关于init方法不小心的错误
*:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } ...
- canva实践小实例 —— 马赛克效果
前面给大家带来了操作像素的API,此时此刻,我觉得应该配以小实例来进行进一步的说明和演示,以便给大家带来更宽广的视野和灵感,你们看了我的那么多的文章,应该是懂我的风格,废话不多说,进入正题: 这次给大 ...
- canvas实践小实例二 —— 扇形
俗话说:发图不留种,菊花万人捅!我这里想延伸一下:教学不给例,说你是傻逼!哎呀,还挺押韵,嘻嘻,开个玩笑! 我们都讲了四期API的知识了,估计大家看的也是枯燥的很啊,前面的小实例也是太简单,简直不解渴 ...
- canvas实践小实例一 —— 画板工具
前面讲了一部分的canvasAPI的基础知识,光看API的介绍确实是很无趣乏味,需要一点可以激发内心的激情的东西来激励自己来学习,于是就了伴随canvasAPI学习的小实例,这样通过API的知识,结合 ...
随机推荐
- C#中Skip和Take的用法
Skip()和Take()方法都是IEnumerable<T> 接口的扩展方法,包括C#中的所有Collections类,如ArrayList,Queue,Stack等等,还有数组和字符串 ...
- VSCode的Python扩展下程序运行的几种方式与环境变量管理
在VSCode中编写Python程序时,由于有些地方要使用环境变量,但是发现设置的环境变量有时不起作用,花了点时间研究了一下,过程不表,直接说结论. 首先,环境变量的设置,Python扩展中有三种方式 ...
- Linux 下必备的性能检测工具 合集
有些工具,值得学习学习: 网络 iftop IO iotop 系统 top htop 保持更新,转载请注明出处. https://www.cnblogs.com/xuyaowen/p/linux- ...
- web渗透 学习计划(转载)
作者:向生李链接:https://www.zhihu.com/question/21914899/answer/39344435来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 如何制作中文Javadoc包,并导入到Eclipse
原理:使用chm转换工具将chm文件转换为zip文件,导入eclipse中即可. 准备 JDK1.9 API 中文 谷歌翻译版:http://www.pc6.com/softview/SoftView ...
- python 之 查找某目录中最新的文件
记录一下这个方法,感觉很有用!>.< import os def find_newest_file(path_file): lists = os.listdir(path_file) li ...
- python import详解
1.import作用 引入模块 2.import的特点 一个程序中,import的模块不会重复被引用,如: # test1.py import test2 print test2.attr # tes ...
- linux vi粘贴格式易错乱
对于一些冗长的代码完全可以粘贴的时候,vi粘贴所有格式全部错乱,完全无法阅读. 解决办法:esc进入命令行模式后,输入 :set paste,然后再i进入粘贴编辑模式,即可正常复制并保留原有格式-
- 好程序员分享ApacheSpark常见的三大误解
误解一:Spark是一种内存技术 大家对Spark最大的误解就是其是一种内存技术(in-memorytechnology).其实不是这样的!没有一个Spark开发者正式说明这个,这是对Spark计算过 ...
- Linux搜索文件、文件夹数、文件个数命令
1.查看某文件夹下文件的个数:ls -l|grep "^-"|wc -l 2.查看某文件夹下文件目录的个数:ls -l|grep "^d"|wc -l 3.查看 ...
