小程序引入百度api天气预报
先看下最终的效果(默认可以获得未来三天数据):

第一:首先准备条件(必须):
1.小程序已认证,有appID
2.必须把https://api.map.baidu.com 添加到小程序的合法域名列表中
上面两个条件缺一不可,满足后 继续往下看
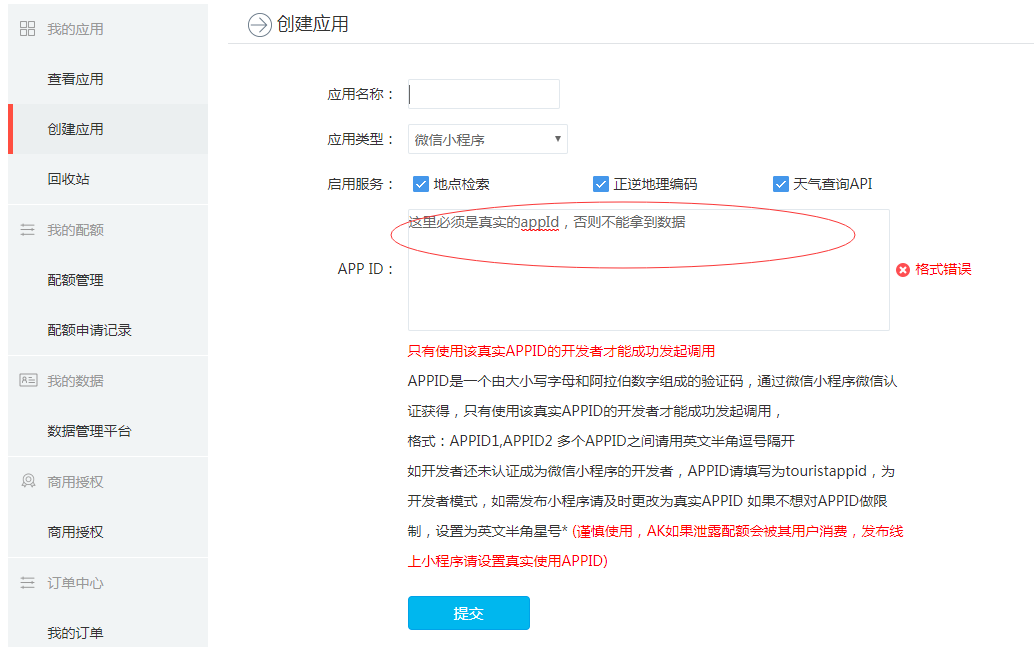
第二:在百度开放平台上创建一个应用,拿到Ak(前提有百度账号)。申请地址:http://lbsyun.baidu.com/apiconsole/key

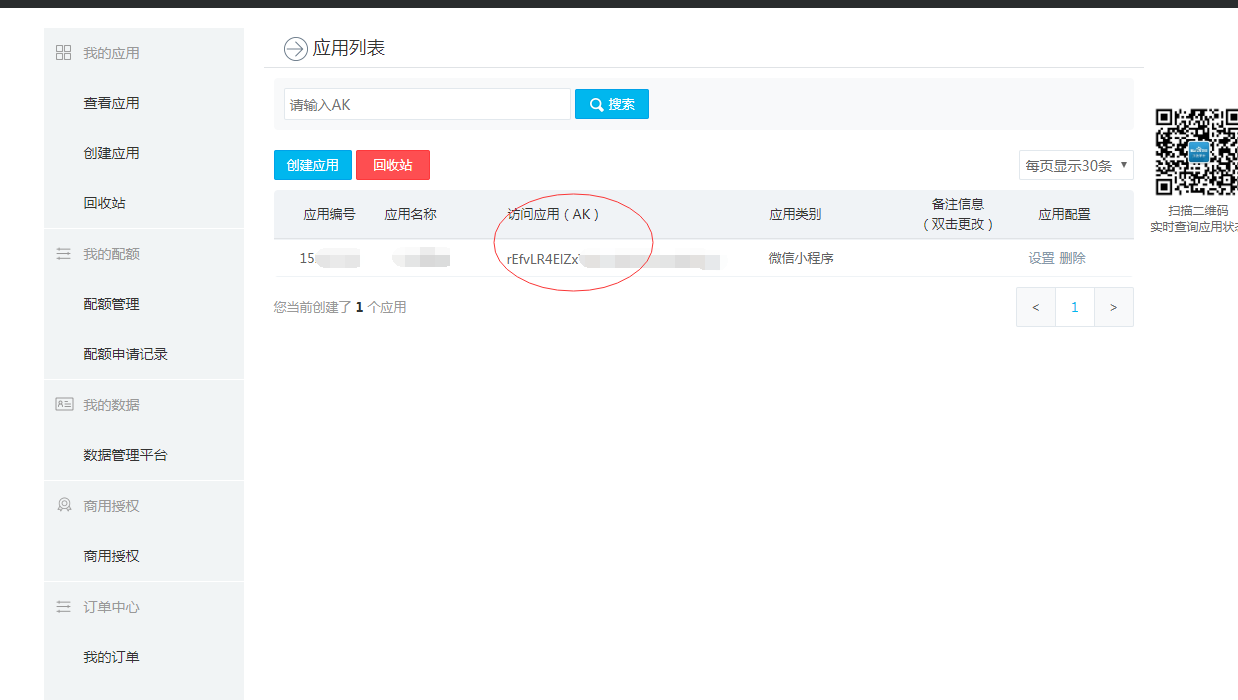
应用创建成果:

第三:万事俱备,只欠东风,引入官方提供的JS文件(下载地址:http://lbsyun.baidu.com/index.php?title=wxjsapi/wxjs-download),该文件中已经写好了请求数据的代码,我们只需要将数据取出来就好了
例如:
// 引用官方文件
var map = require('../../bmap-wx.min.js'); Page({
data:{
ak:"你的AK",
// 用于保存当日天气信息
TayData:'',
// 用于保存未来天气信息
futureWeather:[]
},
onLoad:function(options){
var that = this;
// 新建bmap对象
var BMap = new bmap.BMapWX({
ak: that.data.ak
}); var success = function(data) {
console.log(data); var weatherData = data.currentWeather[];
var futureWeather = data.originalData.results[].weather_data;
console.log(futureWeather);
weatherData = '城市:' + weatherData.currentCity + '\n' + 'PM2.5:' + weatherData.pm25 + '\n' +'日期:' + weatherData.date + '\n' + '温度:' + weatherData.temperature + '\n' +'天气:' + weatherData.weatherDesc + '\n' +'风力:' + weatherData.wind + '\n';
that.setData({
TayData: weatherData,
futureWeather: futureWeather
});
} // 发起weather请求
BMap.weather({
fail: fail,
success: success
});
}
})
自己手动请求数据:
Page({
data: {
// 用于保存当日天气数据
Tad_weather: [],
// 用于保存未来天气数据
future_weather: []
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
var that = this;
wx.request({
url: 'https://api.map.baidu.com/telematics/v3/weather?location=西安市&output=json&ak=申请的ak',
header: {
'Content-Type': 'application/json'
},
success: function (res) {
console.log(res.data.results);
that.setData({
Tad_weather: res.data.results[].index
future_weather: res.data.results[].weather_data
})
}
})
}
})
小程序引入百度api天气预报的更多相关文章
- 微信小程序项目实战之天气预报
概述 微信小程序项目实战之天气预报 详细 代码下载:http://www.demodashi.com/demo/10634.html 一.准备工作 1.注册微信小程序 2.注册和风天气账号 3.注册百 ...
- 微信小程序接入百度OCR(身份证识别)
微信小程序接入百度OCR(身份证识别) 1.接口描述 支持对二代居民身份证正反面所有8个字段进行结构化识别,包括姓名.性别.民族.出生日期.住址.身份证号.签发机关.有效期限,识别准确率超过99%:同 ...
- 小程序引入多个e-charts
小程序引入e-charts图表 这里是狗尾草第一次发表掘金文章,日后望各位大佬多多支持~ 前言:运营助手,见名知意,没有图表数据的展示,看上去是有多空白.因此,俺们UI做了很好的交互,一个页面来了4个 ...
- 微信小程序转换为百度小程序
据粗略预估,微信小程序和百度小程序,有至少90%以上的相似代码,而且api的参数和返回的数据都是一致的,有一些不一致的将做如下介绍:.wxml文件,改成后辍名.swan.wxss文件,改成后辍名为.c ...
- 微信小程序的Web API接口设计及常见接口实现
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,通过小程序的请求Web API 平台获取JSON数据后,可以在小程序界面上进行数据的动态展示.在数据的关键 一环中,我们 ...
- 微信小程序引入md5.js
今天给大家安利一下微信小程序引入md5.js的方法,不多说 md5.js在下面 直接复制到项目的utils/md5.js即可 /* * A JavaScript implementation of t ...
- 「小程序JAVA实战」小程序和后台api通信(28)
转自:https://idig8.com/2018/08/19/xiaochengxujavashizhanxiaochengxuhehoutaiapitongxin28/ 开发最重要的就是实操! 小 ...
- 微信小程序转百度小程序修改
百度小程序对比微信小程序(最初版):[设备]项里没有内存监控.iBeacon.wifi.蓝牙.用户截屏.手机联系人.NFC[位置]项里没有打开地图选择位置[界面]项里没有绘图功能.没有节点信息获取功能 ...
- Django2.0+小程序技术打造微信小程序助手百度云
加Q[965546358]获取资源 第1章 课程导学 第2章 小程序开发入门 从几个方面介绍小程序开发相关的内容,包括小程序开发者账号注册.小程序开发流程.小程序开发规范.小程序常用的API,例如网络 ...
随机推荐
- .Net Core应用框架Util介绍(五)
上篇简要介绍了Util在Angular Ts方面的封装情况,本文介绍Angular封装的另一个部分,即Html的封装. 标准组件与业务组件 对于管理后台这样的表单系统,你通常会使用Angular Ma ...
- python __init__() 和__new__()简析
先看下面一个例子: 如上图,例1中,构造了函数Foo,并重写了__new__()和__init__()方法,在实例化Foo()的时候,却只调用了__new__() 例2中,在实例化Too()对象时,同 ...
- 神经网路-SGD-1
SGD神经网络以及python中实现 1.SGD(stochastic gradient descend):<1>数据抽取:<2>计算梯度;<3>参数更新:< ...
- 关于Java面试
Java基础知识复习 1. 简单讲一下Java跨平台的原理 由于操作系统(Windows.Linux)支持的指令集,不是完全一致的.就会让我们程序在不同的操作系统上执行不同的代码.Java开发了不同操 ...
- vue 使用小结 2019.03
v-bind 中使用函数 :attr = 'num' 如上面的例子,通常 num 是 vue 实例中 data 的值,或者是 computed 对象中的值,我们可以在具体函数中计算,改变相应的变量,以 ...
- ☆ [WC2006] 水管局长 「LCT动态维护最小生成树」
题目类型:\(LCT\)动态维护最小生成树 传送门:>Here< 题意:给出一张简单无向图,要求找到两点间的一条路径,使其最长边最小.同时有删边操作 解题思路 两点间路径的最长边最小,也就 ...
- 【LOJ6067】【2017 山东一轮集训 Day3】第三题 FFT
[LOJ6067][2017 山东一轮集训 Day3]第三题 FFT 题目大意 给你 \(n,b,c,d,e,a_0,a_1,\ldots,a_{n-1}\),定义 \[ \begin{align} ...
- FastDFS分布式文件系统客户端安装
软件安装前提:服务器已配置好LNMP环境安装libfastcommon见FastDFS服务器安装文档(http://www.cnblogs.com/Mrhuangrui/p/8316481.html) ...
- [Qualcomm]A Detailed History of Qualcomm 高通的前世今生
https://www.semiwiki.com/forum/content/7353-detailed-history-qualcomm.html
- python中xrange和range(转)
说到序列,我们第一想到的是一组有序元素组成的集合.同时,每个元素都有唯一的下标作为索引. 在Python中,有许多内界的序列.包括元组tuple,列表list,字符串str等.上面提到的序列类型(li ...
