JS DOM与BOM
DOM知识点
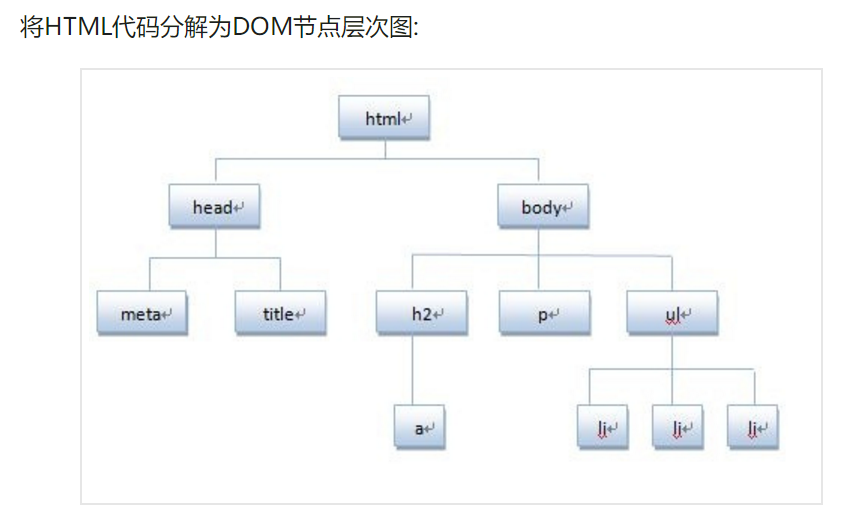
【DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。DOM代表着被加载到浏览器窗口里的当前网页:浏览器向我们提供了当前网页的地图(或者说模型),而我们可以通过js去读取这张地图。
作者:一只斗牛犬
链接:http://www.imooc.com/article/36780
来源:慕课网】
1、改变页面的元素和属性
a、获取元素的方法:
document.getElementById()
document.getElementsByTagName()
document.getElementsByClassName()
b、js输出HTML内容
document.write();
c、获取和修改元素的内容:
document.getElementById(id).innerHTML
document.getElementById(id).innerHTML=new HTML;
d、获取和修改元素的属性值:
document.getElementById(id).attribute
document.getElementById(id).attribute=new value;
e、添加html标签:
document.
f、添加html文本内容:
document.createTextNode
g、追加元素:
document.();
h、从父元素中删除子元素:
parent.removeChild(child)
2、改变页面元素的样式
a、修改css样式:
document.getElementById(id).style.property
document.getElementById(id).style.property=new style;
3、对页面元素事件的监听和处理
常用的事件:
onblur:当窗口失去焦点时运行脚本
onfocus:当窗口获得焦点时运行脚本
onchange:当元素改变时运行脚本
onsubmit:当提交表单时运行脚本
onkeydown:当按下按键时运行脚本
onkeypress:当按下并松开按键时运行脚本
onkeyup:当松开按键时运行脚本
onclick:当单击鼠标时运行脚本
ondblclick:当双击鼠标时运行脚本
onmousedown:当按下鼠标按钮时运行脚本
onmousemove:当鼠标指针移动时运行脚本
onmouseout:当鼠标指针移出元素时运行脚本
onmouseover:当鼠标指针移至元素之上时运行脚本
onmouseup:当松开鼠标按钮时运行脚本
onabort:当发生中止事件时运行脚本

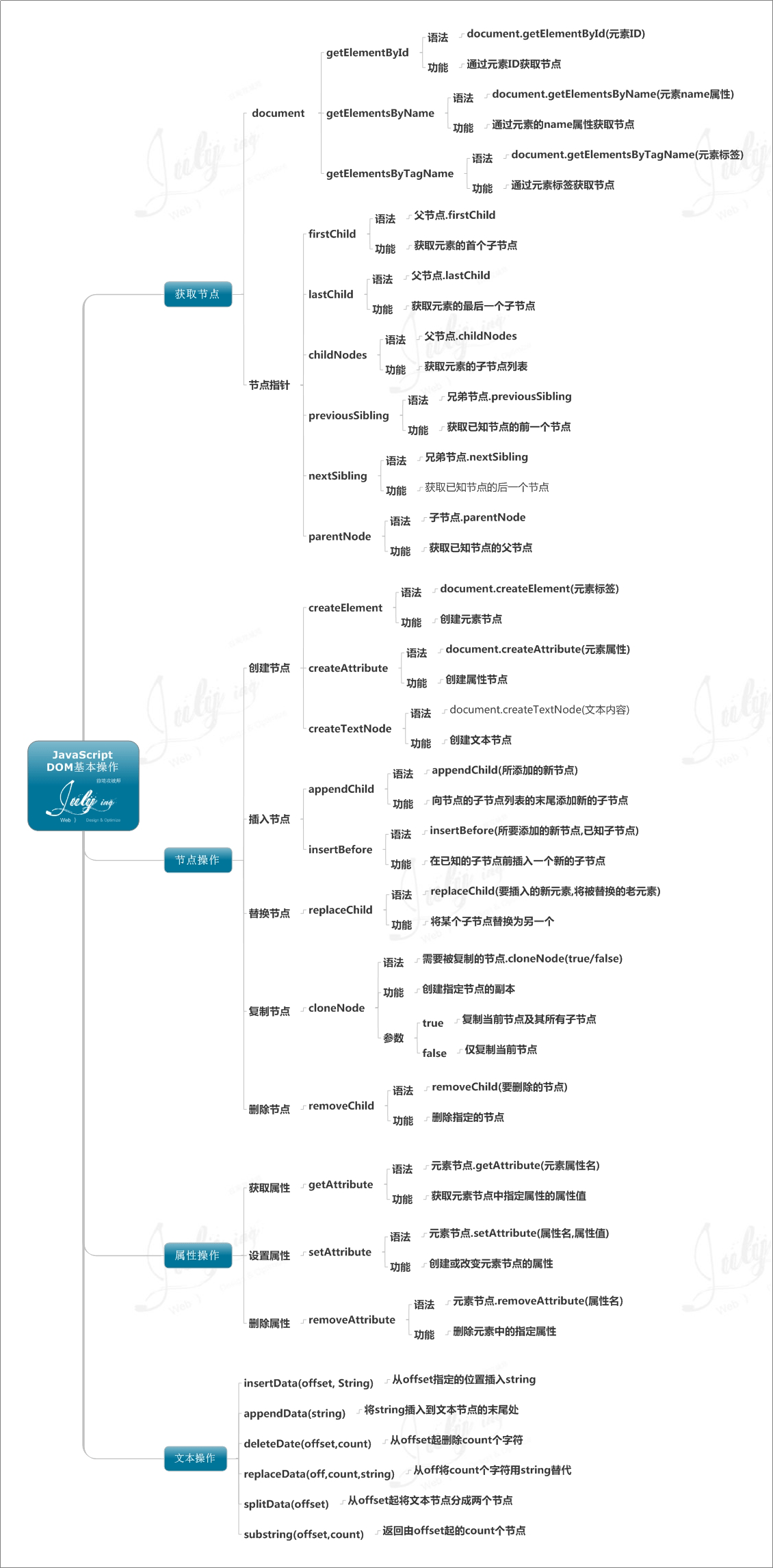
- DOM基本操作思维导图:

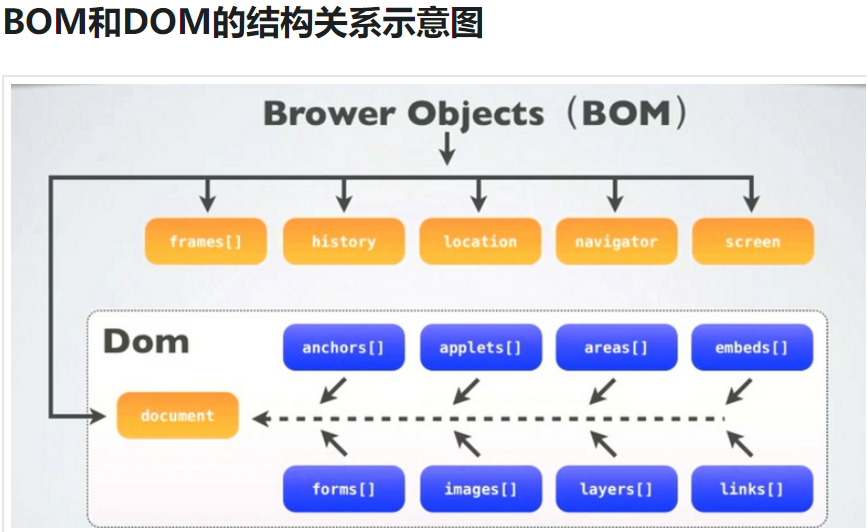
BOM知识点
【BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
- 弹出新的浏览器窗口
- 移动、关闭浏览器窗口以及调整窗口大小
- 提供 Web 浏览器详细信息的定位对象
- 提供用户屏幕分辨率详细信息的屏幕对象
- 对 cookie 的支持
- IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
作者:一只斗牛犬
链接:http://www.imooc.com/article/36780
来源:慕课网】
a、窗口
window.open():打开新窗口
window.close():关闭当前窗口
window.moveTo():移动当前窗口
window.resizeTo():调整当前窗口的尺寸
b、窗口的内部高度和宽度
标准浏览器:
window.innerHeight
window.innerWidth
对于 Internet Explorer 8、7、6、5:
document.documentElement.clientHeight 或者 document.body.clientHeight
document.documentElement.clientWidth 或者 document.body.clientWidth
c、屏幕对象
screen.availWidth:可用的屏幕宽度
screen.availHeight:可用的屏幕高度
d、地址栏对象
location.hostname:web 主机的域名
location.pathname:当前页面的路径和文件名
location.port:主机的端口 (80 或 443)
location.protocol:所使用的 web 协议
history.back():与在浏览器点击后退按钮相同
history.forward():与在浏览器中点击按钮向前相同
e、浏览器自带的信息
navigator.appVersion:浏览器版本
navigator.platform:浏览器平台
navigator.userAgent:浏览器User-agent header
f、计时器相关的
setInterval()和clearInterval 间隔几秒循环执行/清除定时器
setTimeout 和 clearTimeout() 间隔几秒执行(单次)/清除定时器


JS DOM与BOM的更多相关文章
- JS(DOM 和 BOM)
JS(DOM 和 BOM) 常说的JS(浏览器执行的JS)包含两部分:1.JS基础知识(语法)(ECMA262标准)2.JS-Web-API(W3C标准) W3C 标准中关于 JS 的规定有:(只管定 ...
- JS ——DOM,BOM(包含盒模型,动画)总结
JS盒模型 content: 通过计算后样式获取padding + content: box.clientWidth | box.clientHeightborder + padding + cont ...
- day 52 js学习 DOM 和BOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
- JS DOM(文档对象模型)与BOM(浏览器对象模型)
在JS中,对DOM(Document Object Model)对象和BOM(Browser Object Model )对象的操作是非常重要的内容.DOM主要包括HTML文档的属性和方法,像对HTM ...
- 前端(十六)—— JavaScript盒子模型、JS动画、DOM、BOM
JS盒子模型.JS动画.DOM.BOM 一.JS盒模型 1.width | height parseInt(getComputedStyle(ele, null).getPropertyValue(' ...
- 理清javascript的相关概念 DOM和BOM
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异.JavaScript=语法+BOM(含DOM) ...
- JavaScript---网络编程(6)-Dom和Bom模型概念讲解(节点获取,window对象)
本节讲Dom和Bom模型概念讲解(节点获取,window对象). out.js: 写了2个输出到页面的函数. function println(param){ document.write(param ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
- Javascript的组成——EMACScript、DOM、BOM
EMACScript:一种规范,JS必须准守它的约定,JS的核心. DOM:文档对象模型,W3C标准,JS访问HTML文档的接口. BOM:浏览器对象模型,没有统一的标准.JS访问浏览器的接口. EM ...
随机推荐
- Linux库多重依赖
源文件: //world.cpp #include <stdio.h> void world(void) { printf("world.\n"); } //hello ...
- GrayLog + Logspout + Docker 实现分布式日志聚合
前提条件:你的服务器上已经安装了Docker和Docker Compose 一.安装GrayLog(Docker方式) version: '2' services: mongodb: image: m ...
- IE兼容事件绑定V1.0
想要兼容IE678,少用原型,因为它们没有完全实现ECMA-262规范 (function(window){ //兼容IE678时少用原型,因为它没有完全遵循ECMA-262规范 //衬垫代码:isA ...
- 机器学习实战1-K均值
本例来源于github项目:https://github.com/jakevdp/sklearn_pycon2015/blob/master/notebooks/04.2-Clustering-KMe ...
- 部署lamp动态网站(图解)
环境拓扑如下:1.两台虚拟机要互通 2.修改selinux +++++++++++++++++++++++++++服务器133上: 1.安装需要的组件httpd,mariadb,php 2 ...
- elsticsearch在kibanna中的操作
#建立索引 PUT /es_note_tel{ "settings": { "number_of_shards": 1 }, "mappings&qu ...
- 解决visual studio不能发现单元测试、无法运行单元测试的方法
问题: 在vs2017里新建空的单元测试后,无法运行测试,即右键菜单的“运行测试”和“调试测试” 不能运行,在测试资源管理中也无法列出这个测试. 解决方法: 将测试项目的引用 Microsoft.Vi ...
- .net基础学java系列(六)Java基础
一.废话 .net学java为何一直没入坑?其实大家都知道,语法很相似,就是使用的习惯不同 稍微的语法差异 结构体系不同 IDE不同 类库集不同 各种框架不同 对于我来说,我一直被第三道坎拦住了,所以 ...
- [转] vue异步处理错误
Vue.prototype.$await = async function(action) { try { await action(); } catch (err) { // 这里是你处理错误的逻辑 ...
- 前端校验插件——Validator简单使用
>>>>>>>>>>>>>>>>>>>>>>>>> ...
