前端工具mock的使用 - 造数据模拟网络请求
前后端同步开发过程中,有时候前端页面完成了,需要等待后端接口完成部署后才能联调。
这个时候如果不想等待,想自己造数据模拟网络请求,这种情况就能用到mock工具了。
mock工具可以用在web网站,也能用在小程序中。先介绍下操作步骤(以windows环境为例):
1、cmd打开终端,安装mock插件,全局生效:
- npm i @shymean/mock-server -g
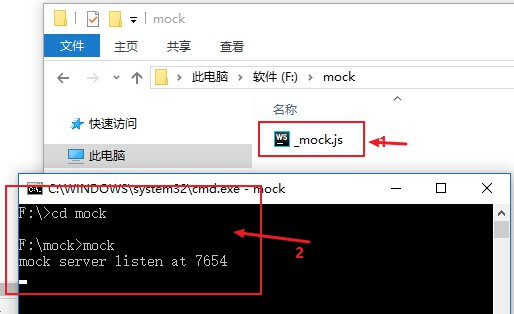
2、插件安装完成后,然后在磁盘中随便一个地方新建一个文件夹,命名为mock;
在mock文件里面新建一个_mock.js空文件;
在终端进入mock文件夹,输入命令mock, 启动本地mock服务器,默认端口为7654,操作步骤如图:

3、在_mock.js中写测试列子,开始测试。
- //用户信息
- Mock.mock(/userInfo/, {
- status: 200,
- data:{
- userName: "王大锤",
- userSign: "石破天锤,地动山摇;"
- }
- })
- //版本信息
- Mock.mock(/storeInfo/, { "code": "000000", "data": { "orgXcxType": 3, "topOrgId": 89043, "orgName": "专业版小程序测试89043", "postType": 1, "orgLevel": 1, "orgFullName": "手边加盟店", "userName": "8904300001", "userId": 683, "orgId": 89043, "orgType": 3, "mobilePhone": null, "staffName": "简历", "userType": 2, "staffId": 683 }, "currentTimes": 1532436470527, "msg": "操作成功" })
- //测试属性值为字符串/数值/布尔类型
- Mock.mock(/testOne/, {
- 'list|10':[{ //10表示list数组长度为10,即这个数组有10个元素
- 'id|+1': 3, //初始值为3,每次加1
- 'score|1-99.0-2': 0, //产生浮点数,整数部分在1-99之间;小数位数最多保留2位,最少不保留位数
- 'exp|0-10.1': 0, //产生一个浮点数,浮点数小数保留1位
- 'age|18-60': 0, //产生一个整数,数的值在18-60之间
- 'info|0-5': '大锤,', //重复"大锤“,重复的次数为0-5次之间
- 'isOK|1': false //随机生成一个布尔值,值为true和false的概率都是1/2
- }]
- });
- //测试属性值是对象 Object
- Mock.mock(/testTwo/, {
- 'list|10': [{
- 'id|+1': 3,
- 'obj|3':{ height: 180, weight: 75, age: 18, sex: '男', grade: 3 }
- }]
- });
- //测试属性值为数组 Array
- Mock.mock(/testThree/, {
- 'list|3': [{
- 'team|1': [{name:'小明', age:22}, { name: '小红', age: 18}, {name: '小龙', age: 21}],
- 'org|+1': [{ name: '小明', age: 22 }, { name: '小红', age: 18 }, { name: '小龙', age: 21 }],
- 'fac|0-5': [{ name: '小明', age: 22 }, { name: '小红', age: 18 }],
- 'state|2': [{ name: '小明', age: 22 }, { name: '小红', age: 18 }],
- }]
- });
- //测试属性值为function和正则RegExp
- Mock.mock(/testFour/, {
- 'list|3': [{
- 'name': function(){
- return parseInt(Math.random()*100)%2 == 0 ? '王大锤' : '罗小虎'
- },
- 'regOne': /[a-z][A-Z]\d\s\w\W\d{1,5}/,
- 'regTwo': /\d{3}\w{3}\d{2}\?{1,3}/
- }]
- });
4、先在小程序中进行测试模拟网络请求:
- //测试mock
- testMock: function(){
- var host = 'http://127.0.0.1:7654/'
- //testOne : 测试数据模板属性值为字符串和数值
- wx.request({
- url: host + 'testOne',
- success: function(data){
- console.log("..testOne...")
- console.log(data)
- }
- })
- //testTwo: 测试数据模板属性值为对象
- wx.request({
- url: host + 'testTwo',
- success: function (data) {
- console.log("..testTwo...")
- console.log(data)
- }
- })
- //testThree : 测试数据模板属性值为数组
- wx.request({
- url: host + 'testThree',
- success: function (data) {
- console.log("..testTwo...")
- console.log(data)
- }
- })
- //testFour : 测试模板数据属性值为function和正则Reg
- wx.request({
- url: host + 'testFour',
- success: function (data) {
- console.log("..testFour...")
- console.log(data)
- }
- })
- wx.request({
- url: host + 'userInfo',
- success: function (data) {
- console.log("...success...")
- console.log(data)
- },
- fail: function (err) {
- console.log(".....fail...")
- console.log(err)
- },
- complete: function (data) {
- console.log("....complte...")
- console.log(data);
- }
- })
- //第二个请求
- wx.request({
- url: host + 'storeInfo',
- success: function (data) {
- console.log("....success....")
- console.log(data)
- },
- fail: function (err) {
- console.log(".....fail...")
- console.log(err)
- }
- })
- },
5、测试结果如图:
6、同理在web网页中进行网络请求http://127.0.0.1:7654/+接口名,
请求也会被mock服务器拦截,从而去_mock.js中查找对应的数据。
- //测试mock
- testMock(){
- var host = 'http://127.0.0.1:7654/'
- $.ajax(host + 'testOne', {
- success: function(res){
- console.log(res)
- }
- })
- $.ajax(host + 'testTwo', {
- success: function(res){
- console.log(res)
- }
- })
- $.ajax(host + 'testThree', {
- success: function(res){
- console.log(res)
- }
- })
- $.ajax(host + 'testFour', {
- success: function(res){
- console.log(res)
- }
- })
- }
通过浏览器控制我们也能看到请求成功
如果想更深入的了解学习mock, 见github官方文档:https://github.com/nuysoft/Mock/wiki
- /**
- 数据模板定义规范 DTD
- // 属性名 name
- // 生成规则 rule
- // 属性值 value
- 'name|rule': value
- 属性名 和 生成规则 之间用竖线 | 分隔。
- 生成规则 是可选的。
- 生成规则 有 7 种格式:
- 'name|min-max': value //通过重复value生成一个字符串,重复次数>=min, <max ;value用来确定类型,字符串表示生成字符串,数值只能表示这个是 数字类型
- 'name|count': value //重复value生成一个字符串,重复次数count
- 'name|min-max.dmin-dmax': value //生成一个浮点数,整数部分>=min,<max;小数部分保留dmin到dmax位
- 'name|min-max.dcount': value //整数部分>=min,<max; 小数部分保留dcount位小数
- 'name|count.dmin-dmax': value //多少个数,小数部分最少保留dmin位数,最多保留dmax位数
- 'name|count.dcount': value //多少个数,保留dcount位小数
- 'name|+step': value //属性值自动加step, 初始值为value
- 生成规则 的 含义 需要依赖 属性值的类型 才能确定。
- 属性值 中可以含有 @占位符。
- 属性值 还指定了最终值的初始值和类型。
- 1. 属性值是字符串 String
- 1.1、'name|min-max': string
- 通过重复 string 生成一个字符串,重复次数大于等于 min,小于等于 max。
- 1.2、'name|count': string
- 通过重复 string 生成一个字符串,重复次数等于 count。
- 2. 属性值是数字 Number
- 2.1、'name|+1': number
- 属性值自动加 1,初始值为 number。
- 2.2、'name|min-max': number
- 生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定类型。
- 2.3、'name|min-max.dmin-dmax': number
- 生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到 dmax 位。
- 3. 属性值是布尔型 Boolean
- 3.1、'name|1': boolean
- 随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。
- 3.2、'name|min-max': value
- 随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是max / (min + max)。
- 4. 属性值是对象 Object
- 4.1、'name|count': object
- 从属性值 object 中随机选取 count 个属性。
- 4.2、'name|min-max': object
- 从属性值 object 中随机选取 min 到 max 个属性。
- 5. 属性值是数组 Array
- 5.1、'name|1': array
- 从属性值 array 中随机选取 1 个元素,作为最终值。
- 5.2、'name|+1': array
- 从属性值 array 中顺序选取 1 个元素,作为最终值。
- 5.3、'name|min-max': array
- 通过重复属性值 array 生成一个新数组,重复次数大于等于 min,小于等于 max。
- 5.4、'name|count': array
- 通过重复属性值 array 生成一个新数组,重复次数为 count。
- 6. 属性值是函数 Function
- 6.1、'name': function
- 执行函数 function,取其返回值作为最终的属性值,函数的上下文为属性 'name' 所在的对象。
- 7. 属性值是正则表达式 RegExp
- 7.1、'name': regexp
- 根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串。
- */
前端工具mock的使用 - 造数据模拟网络请求的更多相关文章
- mock.js模拟ajax数据请求
在我们开发过程中存在着前端页面ui完成了,但是没有接口进行联调数据的情况,现在介绍一下用mock.js来完成数据的请求.这样在后期我们的后台接口完成后只需要更改请求的接口名字即可!前提是你的模拟字段名 ...
- mock造数据
前端开发,需要和后台联调:很多时候,前端开发并不需要等后台完全写好接口在去联调,自己可以写死数据,渲染数据,加样式.后台人员有时会很忙,他没有时间写好返回所有的数据等等,特别是新开一个项目,从零开始的 ...
- 好用的在线工具汇总:Iconfont图标,数据mock,时间函数库,颜色查询 等
一 时间函数库 ———http://momentjs.com/ 非常全的时间处理函数库,引入使用非常方便. 二 Iconfont———http://www.iconfont.cn/ 各种小图标 ...
- 如何满足一个前端对 Mock 的全部幻想
前端的痛苦 作为前端,最痛苦的是什么时候? 每个迭代,需求文档跟设计稿都出来了,静态页面唰唰两天就做完了.可是做前端又不是简单地把后端吐出来的数据放到页面上就完了,还有各种前端处理逻辑啊. 后端接 ...
- 覆盖率测试工具gcov的前端工具_LCOV
http://my.oschina.net/alphajay/blog/33725 1.Gcov是进行代码运行的覆盖率统计的工具,它随着gcc的发布一起发布的,它的使用也很简单,需要在编译和链接的时候 ...
- 前端使用Mock服务Json-server
前言 由于Jaguar服务目前还没有任何的API输出,一边写前端功能,一边写后端API显然不利于整体的项目进展.所以我计划先定义好接口,然后将所有的API都先部署在一个Mock服务器上,等前端界面和功 ...
- 性能测试四十:Mysql存储过程造数据
性能测试是基于大量数据的,而进行性能测试之前肯定没那么多数据,所以就要自己准备数据 数据构造方法: 1.业务接口 -- 适合数据表关系复杂 -- 优点:数据完整性比较好2.存储过程 -- 适合表数量少 ...
- Jmeter(二十三)Jmeter-Question之“批量造数据”
日常工作中,无论是在做功能测试.接口测试还是性能测试,经常会有这么一个场景出现,“那个谁谁谁,帮我加几条订单”,“那个某某某,给购物车增添几个产品”,“在数据库加几百条数据”...等等,通常少数量,或 ...
- 覆盖率測试工具gcov的前端工具_LCOV_简单介绍
1.Gcov是进行代码运行的覆盖率统计的工具.它随着gcc的公布一起公布的,它的使用也非常easy,须要在编译和链接的时候加上-fprofile-arcs -ftest-coverage生成二进制文件 ...
随机推荐
- cenos7上部署python3环境以及mysqlconnector2.1.5
本机的python2不要管他,因为可能有程序依赖目前的python2环境,比如yum!!!!! 一.安装python3依赖环境: yum -y install zlib-devel bzip2-dev ...
- laravel windows安装
第一步安装composer 下载地址:https://getcomposer.org/ 第二步:更改laravel下载地址 选项一.全局配置(推荐) $ composer config -g repo ...
- C#利用 HttpWebRequest 类发送post请求,出现“套接字(协议/网络地址/端口)只允许使用一次”问题
声明:问题虽然已经被解决,但是并没有明白具体原理,欢迎大佬补充. 最近网站出现一个问题,在C#里面使用 HttpWebRequest 类去发送post请求,偶尔 会出现 “套接字(协议/网络地址/端 ...
- 【关于Java移位操作符&按位操作符】
一.java按位运算符(操作符) 这段时间偶尔看一下源码,会发现有很多很基础的java知识在脑海中已经慢慢的淡成不常用记忆,于是打算捡起来一些. 按位运算符是来操作整数基本数据类型中的单个“比特”(b ...
- 爬一下国家统计局行政区划代码C#
目前NBS上有2015-2018四个年度的代码信息,写一个控制台程序爬一下县级行政区下的代码. 使用HttpWebRequest+HttpWebResponse获取html,使用HtmlAgility ...
- 077、跨主机使用Rex-Ray volume (2019-04-24 周三)
参考https://www.cnblogs.com/CloudMan6/p/7630205.html 上一节我们在docker1上创建mysql容器,并使用了 Rex-Ray volume mys ...
- 光刻技术的原理和EUV光刻技术前景
本文转载自微信公众号 半导体技术天地, 链接 https://mp.weixin.qq.com/s/EEBkSQ_Yc8RYFO18VpO8ow
- 小程序 input type number 键盘没有小数点
在此备注一下: <input type="digit"> number:数字键盘(无小数点)idcard:数字键盘(无小数点.有个 X 键)digit:数字键盘(有小数 ...
- zipline-- 开发指南
Development Guidelines开发指南This page is intended for developers of Zipline, people who want to contri ...
- UE4 行为树资料
Composites Select 选择 从左往右执行其子节点,直到一个达成,则 Select 达成并返回上层,否则失败并返回上层 Sequence 队列 从左往右执行其子节点,直到一个失败,则 Se ...
