QImage学习学习
QImage这个类之前用过,无外乎是加载一个图片文件显示出来,并没有做过多的研究,目前工作中用到了灰度图以及图片的像素操作,重新学习了下,记录记录。
一些基本操作方法
- 获取图像的首地址:
const uchar *QImage::bits() const
- 获取图像的总字节数
int QImage::byteCount() const
- 获取图像每行字节数
int QImage::bytesPerLine() const
还可以这样计算(width:图像宽度,img.depth是图图像深度):
int bytePerLine = (width * img.depth() + 31) / 32 * 4;
- 存入图像,格式为R,G,B,A(0,1,2,3)
QImage::Format_RGB32
- 存入图像,格式为R,G,B(0,1,2)
QImage::Format_RGB888
- 存入图像,此时需要设定一张颜色表
QVector<QRgb>,如下QImage::Format_Indexed8
灰度颜色表:
QVector<QRgb> vtrColor;
for(int k = 0;k < 256;++k)
{`
vtrColor.push_back( qRgb(k,k,k) );
}
相关概念
灰度图
普通彩色图片中每个像素中有R、G、B三个分量,而每个分量有256种(0~255)值可以选择,这样一个像素点就可以有1600多万(255255255)的颜色变化范围。
而灰度图就是R、G、B三分分量的值相同的一种特殊彩色图像。即R=G=B.
位深
位深是指存储每个像素所用的位数.
如上面介绍的QImage方法,img.depth(),该方法可以返回当前图像的位深.
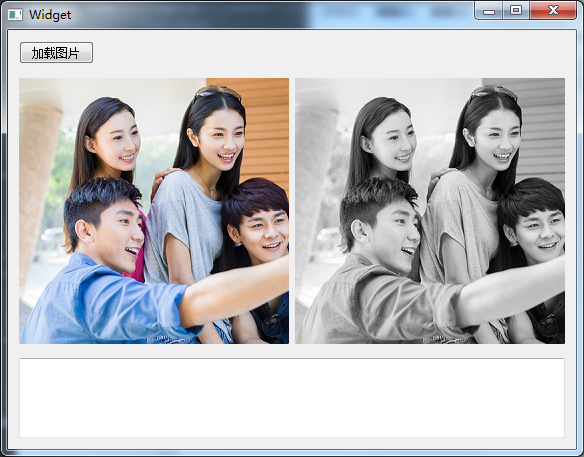
##处理算法
- 常规处理
unsigned char *grayData;
QImage img;
img.load (m_strPath+"/2.jpg");
QPixmap pixmap(QPixmap::fromImage (img));
ui->label->setPixmap (pixmap);
unsigned char *data = img.bits ();
int w = img.width ();
int h = img.height ();
int bytePerLine = (w * 24 + 31) / 8;
//存储处理后的数据
grayData = new unsigned char [bytePerLine * h];
unsigned char r,g,b;
for ( int i = 0; i < h; i++ )
{
for ( int j = 0; j < w; j++ )
{
r = *(data + 2);
g = *(data + 1);
b = *data;
grayData[i * bytePerLine + j * 3] = (r * 30 + g*59 +b*11)/100;
grayData[i*bytePerLine+j*3+1]=(r*30+g*59+b*11)/100;
grayData[i*bytePerLine+j*3+2]=(r*30+g*59+b*11)/100;
data+=4;
//ui->textEdit->append (QString("%1 %2 %3").arg (r).arg (g).arg (b));
}
}
QImage grayImage(grayData,w,h,bytePerLine,QImage::Format_RGB888);
QPixmap pixmap2(QPixmap::fromImage (grayImage));
ui->label_2->setPixmap (pixmap2);

http://kevinlq.com/2017/11/14/QImage-learn/
QImage学习学习的更多相关文章
- 最近开始学习Cesium,学习学习。
最近开始学习Cesium,学习学习.
- SQL SERVER深入学习学习资料参考
SQL SERVER深入学习学习资料参考 1.微软Webcast<sql server 2000完结篇>. 尽管微软Webcast出了很多关于Sql Server的系列课程,但是最为深入讲 ...
- 前端学习:学习笔记(JS部分)
前端学习:学习笔记(JS部分) 前端学习:JS学习总结(图解) JS的简介 JS基本语法 JS内置对象 JS的函数 JS的事件 JS的BOM JS的DOM JS的简介 新建步骤 <body ...
- Deep Learning 深度学习 学习教程网站集锦
http://blog.sciencenet.cn/blog-517721-852551.html 学习笔记:深度学习是机器学习的突破 2006-2007年,加拿大多伦多大学教授.机器学习领域的泰斗G ...
- Deep Learning 深度学习 学习教程网站集锦(转)
http://blog.sciencenet.cn/blog-517721-852551.html 学习笔记:深度学习是机器学习的突破 2006-2007年,加拿大多伦多大学教授.机器学习领域的泰斗G ...
- Golang学习 - 学习资源列表
Golang 学习资源: <Go 语言圣经(中文版)> - 书籍 http://shinley.com/index.html <学习 Go 语言> - 书籍 http://w ...
- C语言基础学习学习前的准备-2
注释让程序更明了 注释帮助我们阅读代码,对代码的运行不会造成任何影响.C语言主要有两种注释方法,一种是使用//进行单行注释,注释内容放在//之后: //需要注释的内容 当你的注释内容不止一行时,可以使 ...
- C语言基础学习学习前的准备-1
C语言概述 欢迎来到C的世界!C语言之所以命名为C,是因为C语言源自Ken Thompson发明的B语言.它是一种可移植语言,通常一个C程序可以经过很少的改动甚至不经改动就可以在其它系统上运行:它强大 ...
- Deep Learning(深度学习) 学习笔记(四)
神经概率语言模型,内容分为三块:问题,模型与准则,实验结果.[此节内容未完待续...] 1,语言模型问题 语言模型问题就是给定一个语言词典包括v个单词,对一个字串做出二元推断,推断其是否符合该语言表达 ...
随机推荐
- UVA10006 - Carmichael Numbers(筛选构造素数表+高速幂)
UVA10006 - Carmichael Numbers(筛选构造素数表+高速幂) 题目链接 题目大意:假设有一个合数.然后它满足随意大于1小于n的整数a, 满足a^n%n = a;这种合数叫做Ca ...
- TCP的可靠传输机制(简单好理解:分段与流,滑窗,连接,流量控制,重新发送,堵塞控制)
TCP的几大模块:分段与流,滑窗,连接,流量控制,重新发送,堵塞控制. 1.checksum:在发送TCP报文的时候,里面的信息可能会因为环境的问题,发送变化,这时,接收信号的时候就需要通过check ...
- PatentTips - Transitioning between virtual machine monitor domains in a virtual machine environment
BACKGROUND The present disclosure relates generally to microprocessor systems, and more specifically ...
- Declarative Widgets is a QML plugin that adds Qt Widgets support to QML
05.04.2018 Nathan Collins 8 comments FacebookTwitterGoogle+LinkedInEmail Declarative Widgets is a ...
- swift开发网络篇—利用NSURLConnection GET请求和POST请求
一.GET请求和POST请求简单说明 @IBOutlet weakvar userName:UITextField! @IBOutletweakvar userPwd:UITextField! @IB ...
- js进阶 12-6 如何获取正在发生事件的名字和是哪个元素在发生事件
js进阶 12-6 如何获取正在发生事件的名字和是哪个元素在发生事件 一.总结 一句话总结:event.type 描述事件的类型. event.target 触发该事件的 DOM 元素. ...
- 几款用jQuery写的h5小游戏
人人都说前端用来做游戏是一件很困难的事情,遇到这些js的逻辑性问题,是不是有点懵?其实,做完一款游戏之后就会发现,没啥难的地方,差不多都是换汤不换药,作为爱玩游戏的我,也总结收集了几款比较流行的小软件 ...
- ORACEL上传BLOB,深度遍历文件夹
// uploadingDlg.cpp : 实现文件// #include "stdafx.h"#include "uploading.h"#include & ...
- 在vue中使用font-awesome
1.安装 cnpm i font-awesome -S 2.在main.js中引入 import 'font-awesome/css/font-awesome.min.css'
- 简要分析武汉一起好P2P平台的核心功能
写作背景 加入武汉一起好,正式工作40天了,对公司的核心业务有了更多的了解,想梳理下自己对于P2P平台的认识. 武汉一起好,自己运营的yiqihao.com,是用PHP实现的,同时也帮助若干P2P平台 ...
